Web design isn’t just an art – it’s a strategy. Every website and every page should have a purpose, influencing its visitors towards a certain goal. Once you understand this, the websites you create won’t just be beautiful, but functional. They’ll be able to influence visitors, generate sales and please users.
Conversion Goals Explained
Put simply, a conversion goal is the purpose of the website, the action you want a visitor to take while they’re there. Buy a product, click the share button, navigate to a certain page; these are all conversion goals.
In addition, there are micro conversions and macro conversions. A macro conversion is what you’re really after, the purpose of the site. For example, an eCommerce site has to sell products, a non-profit wants donations and a blog needs you to read posts.
Micro conversions are the little things that a customer can do that leads them towards a macro conversion. Signing up for the newsletter means there’s still a chance to convince them. If someone visits a product page but doesn’t buy anything, that’s a micro conversion. Webmasters can use this and other statistics to figure out why a user didn’t purchase the product.
For instance, if you run a WordPress site for your premium plugin, your end goal is for users to purchase the plugin. Your micro goals are for people to share your blog posts, click on the plugin purchase page, or sign up for a newsletter. Your landing page could feature a big download link, but even your unrelated pages, such as blog posts, could have subtle buttons pointing towards the plugin page.

How to Include Conversion Goals in Web Design
The first thing you need to do is get the information out of your client. They may or may not have concrete conversion goals, or even know what a conversion goal is. However, they do know their website’s purpose. Are they an eCommerce startup? A blogger? A freelancer? An established business?
Ask them what they want visitors to do on their website, and what pages you need to lead them towards. Is there anything specific they’re going for?
There are many ways to design a website around conversion goals. First, you need to make the goal apparent on every webpage, especially the landing page. Users should not struggle to get around, or have to search through menus and dropdowns to get to the right page. Generally, use a simple design without too much clutter.
A call to action, such as “click here to see our products”, is essential. Remember to highlight the call to action or link prominently. You can put it near the top or center of the screen, or use bright, contrasting colors to call attention to it.
Avoid using banners, especially ones placed at the top or sides of a page, as these can be mistaken for ads and ignored.
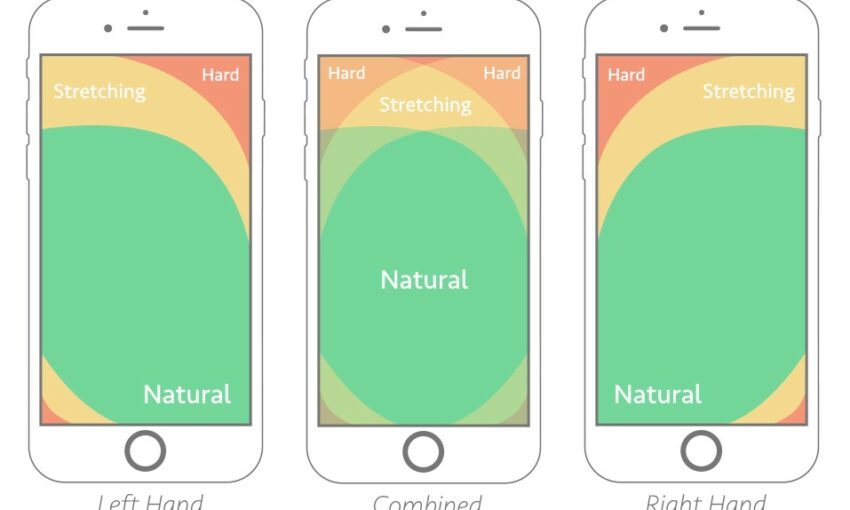
Finally, don’t forget your visual hierarchy. Research how people view a webpage and put the most important content in those most-viewed areas. Make these elements bigger and more visible, and use space strategically to highlight these areas.
And never sacrifice aesthetics for marketing’s sake. You can mark important areas with bright colors without using garish hues. You can use an eye-catching font that’s bold but fits with the rest of the website. Aesthetics and conversion goals don’t have to be at war; with the right designer, these concepts can fit elegantly together.

Converting Visitors with Great Web Design
With the right techniques, achieving conversion goals isn’t so hard. While a lot of factors go into whether or not a visitor reaches those goals, it’s a good idea to build a website that pushes users towards them. There’s a lot of analytics software out there that lets you set conversion goals, and you or your clients can use the data generated to continue improving and building on your website.
This post may contain affiliate links. See our disclosure about affiliate links here.