Open source web fonts let designers radically change their page designs and typographic styles. And some of these web fonts use icon sets to bring vector-based icons into CSS. If you’re looking for 100% free icon fonts for your website then this post has collected all of the best ones. Each icon pack is totally free with SVG vectors and webfont formats to include in your stylesheets and web pages.
1. Captain Icon
![]()
My personal favorite web font is the Captain Icon pack created by designer Mario del Valle. It’s a totally free open source project hosted on GitHub with vector files and web fonts.
What I like most about this icon pack is the style. Each icon has a very unique design, and they’re all hand drawn from scratch. This makes them stand out far above the other more generic icon sets.
But I don’t think Captain Icon works for every project. It’s best used on creative sites where a hand-drawn style fits with the layout.
2. Octicons
![]()
GitHub recently open sourced their own icon pack called Octicons. This free icon set is currently in version 5.0 and includes dozens of icons with some basic symbols.
These icons can be found scattered throughout the GitHub website. But they’re just simple enough that they can work on pretty much any interface.
If you need a simple, lightweight icon font then Octicons won’t let you down.
3. Typicons
![]()
With rounded corners and simpler outlines, the Typicons set is perfect for any site. It comes with 330+ unique icons all with a similar style.
The pack is completely free and also available on GitHub. This means you can include the icons directly into your site and even make edits to them as needed.
Few people know about Typicons but it’s one of the better icon web fonts available. They can even work for iOS with some minor adjustments and special code snippets.
4. Zondicons
![]()
Zondicons are totally free and real easy to add into your site. Unfortunately these aren’t hosted on GitHub so they don’t have an update archive.
But you can see all of the examples on the demo page including which CSS classes you need to get them working properly. The main Zondicons download link comes right from the website, so it’s hard to tell if they’ve ever been updated or if new icons were added.
I do recommend this webfont if you’re okay with simpler designs. This makes the icons far easier to use, but they can also blend into the site with a more “generic” style.
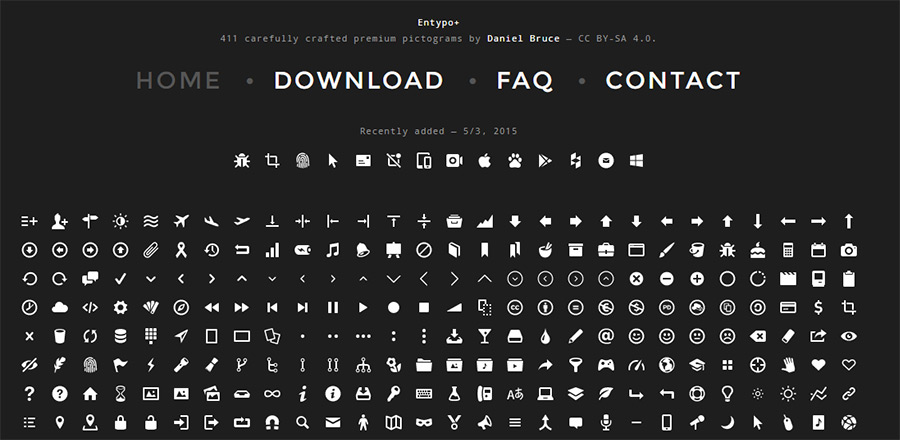
5. Entypo

The webfont icon family Entypo has been around for quite a few years. These icons are superb and they’re top of the line when it comes to freebies.
New icons are added sporadically and they’re very simple to access. The fonts also split into two packs: the main pack and the social pack. So if you don’t need social media icons you can reduce the font file size by quite a bit.
Entypo comes with over 400 icons and a brilliant CC sharealike license. To learn more about installation and customizing the icons you should read through the FAQ page and visit the main GitHub repo.
6. MFG Labs
![]()
One of the newer fonts in this list comes from MFG Labs with their own icon set. It’s completely free and hosted on GitHub for the world to access.
Each icon comes packed with standard webfont formats using Unicode PUAs in CSS. This is fully semantic in all browsers and helps to reduce clashes against other CSS code.
MFG Labs icons have a unique style that stands out from the herd. I absolutely recommend this icon font for any type of website, commercial or otherwise.
7. Ionicons
![]()
Native devs love the Ionic Framework and it’s one of the most popular choices for web-to-mobile apps. The Ionic team decided to release their icons as a webfont called Ionicons.
Naturally they’re totally free and available on GitHub. You can even add these icons directly to your site using the CDN version of the stylesheet.
I mostly recommend Ionicons for newbies who haven’t used icon fonts before. They’re super easy to setup, and once you understand how they work you can move onto pretty much any other icon webfont out there.
8. Font Awesome
![]()
The original web font and Bootstrap’s personal choice, Font Awesome is perhaps the definitive pick for most web designers.
Font Awesome has been around for years and it’s widely regarded as the first major open source icon font. It frequently gets new updates with fresh icons and currently it’s in v4.7 with a free download on GitHub.
Every icon is fully scalable and maintainable directly in CSS. You can change colors, shadows, background gradients, or pretty much anything else using pure CSS3.
This is by far one of the safest icon sets you can use and you know it’s going be here for the long haul.
9. Material Design Icons
![]()
Google’s material design brought a new approach to UI/UX on the web. This led to many new frameworks & resources including this material design icon font.
These material icons are totally free and accessible on GitHub. This icon pack is absolutely massive with over 1,000 icons covering a wide array of interface features.
And because it’s open source you’re free to reuse these on any projects and even customize the icons if needed. Perfect for anyone working with Google’s material guidelines on the web.
10. Devicons
![]()
The Devicons pack is one of the newer web fonts you can try with a focus on tech logos & branding.
This icon font has every logo you can think of from the big tech players like Google to newer CMS logos like Ghost. I’ll admit, this is only useful for sites that want vector tech logos which certainly won’t be a majority.
But it’s a hefty icon set and it’s totally free! You’ll find install details on this page with a free CDN version you can use to reduce load times.
Wrapping Up
It’s hard picking just ten icon fonts because so many new ones are released every year. But these are my top picks and if you recommend any others be sure to share in the comments below.
This post may contain affiliate links. See our disclosure about affiliate links here.