Styleguides help you stay consistent when designing a website by collecting color palettes, images, and UI elements into one easy-to-reference place. This invaluable tool is all but essential for web designers. But where to begin in creating one?
These templates will help you get your styleguide set up properly and beautifully, so you can design knowing that each page is consistent.
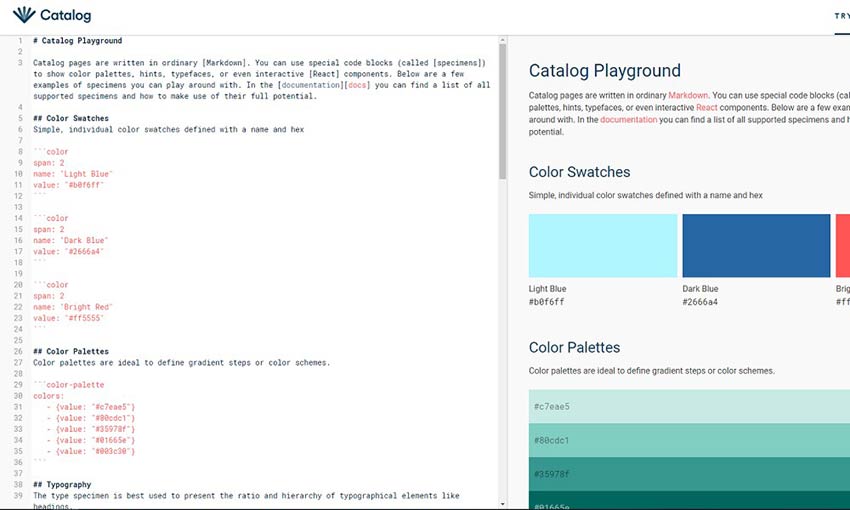
Catalog

Building the bridge between web design and development isn’t easy, but Catalog pulls it off with its “living style guide”. The open source project comes with extensive documentation. This is no simple PDF file, but an amazing tool for designers and developers alike.
99designs Brand Guide

Along with a helpful explanation of what a styleguide is, 99designs provides a visual styleguide with sections for logo, typography, colors and even a spot to talk about yourself! This styleguide is intended to be submitted to clients for review before you start designing.
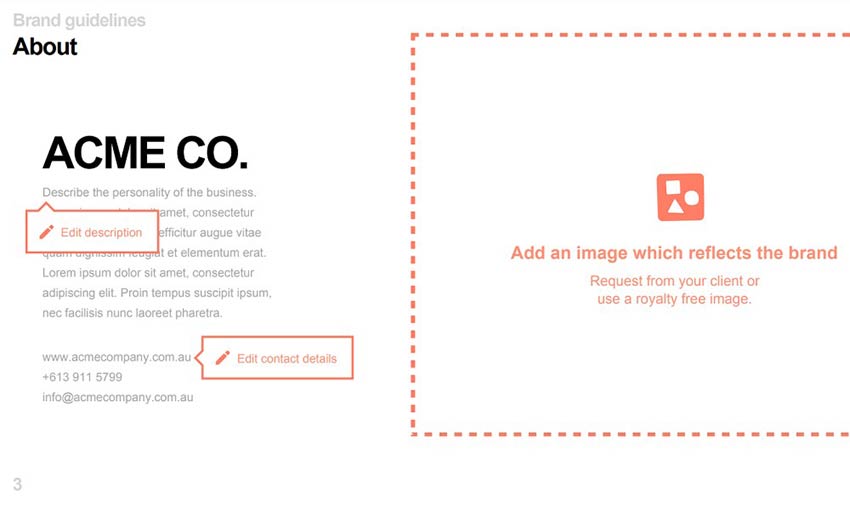
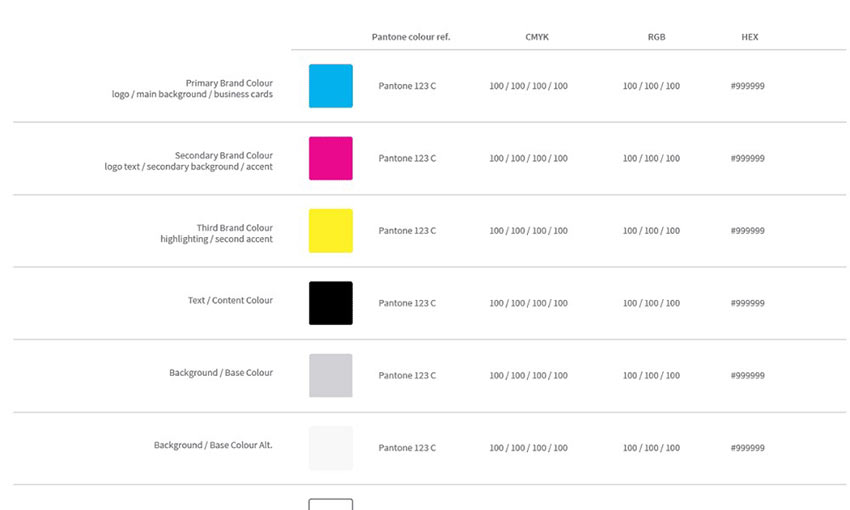
Free Brand Guidelines Template

This awesome resource is meant to be given to clients once the project is completed, so future updates to their website can be done without breaking the site’s consistency. Tell them how to use the design elements properly and what not do when they decide to add something later.
Style Tiles

When you’re struggling to get your clients to choose a mockup they like and spending too much time creating them, Style Tiles may be the solution. It’s an easy way to offer clients a few different choices and discuss how a website could potentially turn out. It’s free and in PSD format, so feel free to try it out!
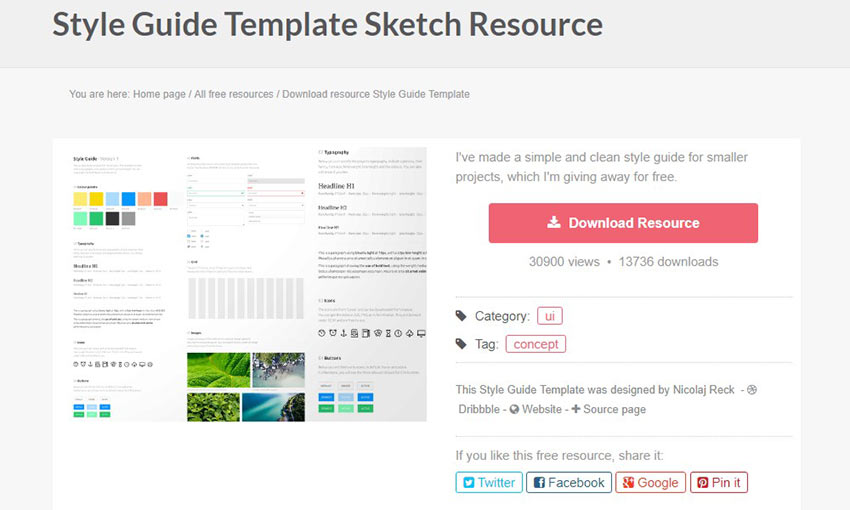
Style Guide Template Sketch Resource

Do you use Sketch app? Then you’ll definitely want to check out this styleguide template! It’s made for small projects and beginner web designers, so try it! It’ll work great for your Sketch project.
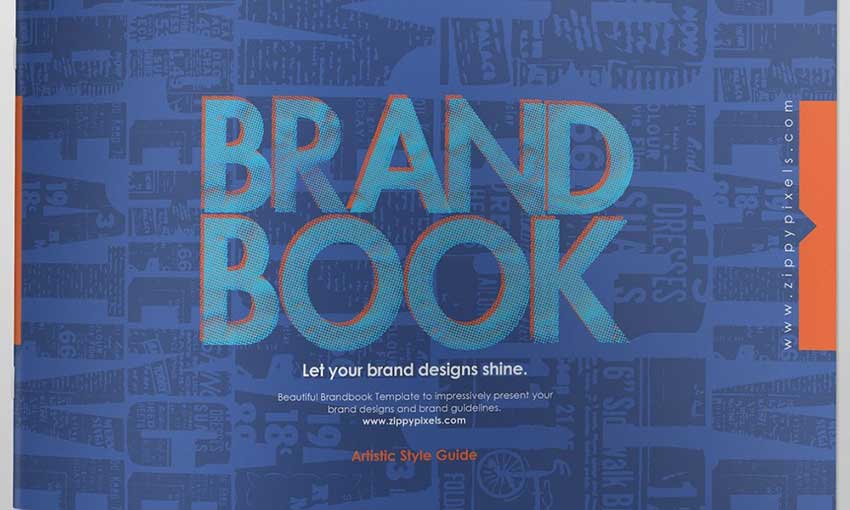
Cool Blue Brand Book

This elegant styleguide was made for print! Easily edit in Adobe InDesign, Illustrator, or PDF format – then, print it to use in real life. There are various style guidelines covered. If you’re looking for a brand book to print rather than a computer file, this is definitely what you want.
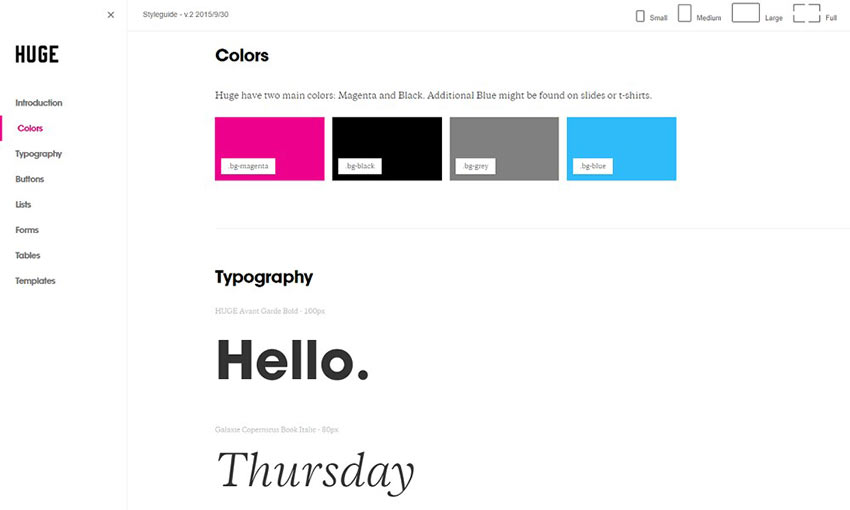
Huge Styleguide

Here’s a fabulous HTML tool by Huge that allows you to create a guide for colors, fonts, forms and more! Use it within your project or independently. Download directly or from GitHub for free. It’s available on both Windows and Mac. No more dealing with pages and pages of PDF files.
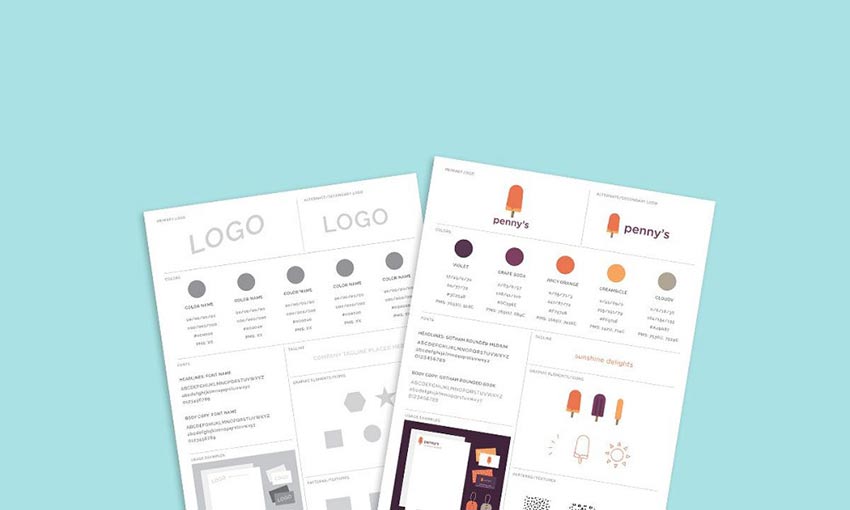
Freebie: Brand Style Guide Template

This Illustrator template is great for personal use or with clients! It’s sized to be printed and includes all the essentials. Logos, tagline, textures and color codes are among the sections to be filled in. There’s even a completed project example so you know what you’re doing.
Station Seven Free Style Guide

Though created to help bloggers bring consistency to their brand, this tool is great for web designers too! It’s a simple styleguide. But, it’s great if you just want to get the core features of site planning down or have something to show to clients. You just need an email address to access the download.
Consistency is Key
It won’t do to have an inconsistent website. Something as small as using a slightly off background color from the previous page can have an impact. It’s important to keep track of your colors, buttons, and all other elements of your website so that visitors have a smooth experience. Instead of cobbling together these things yourself, use one of these fantastic styleguide templates and take your web design to the next level!
This post may contain affiliate links. See our disclosure about affiliate links here.