A UI web style guide, as defined in Wikipedia, ensures consistency and cohesiveness in different web pages as well as enforces best practice in usage. Beyond that, however, style guides can inspire and encourage other creatives and create an enjoyable experience for users.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
1.Twitter
Twitter, the micro-blogging and social networking site we have all come to love, takes pride in the tweets composed of not more than 140 characters, @username, and timestamp.
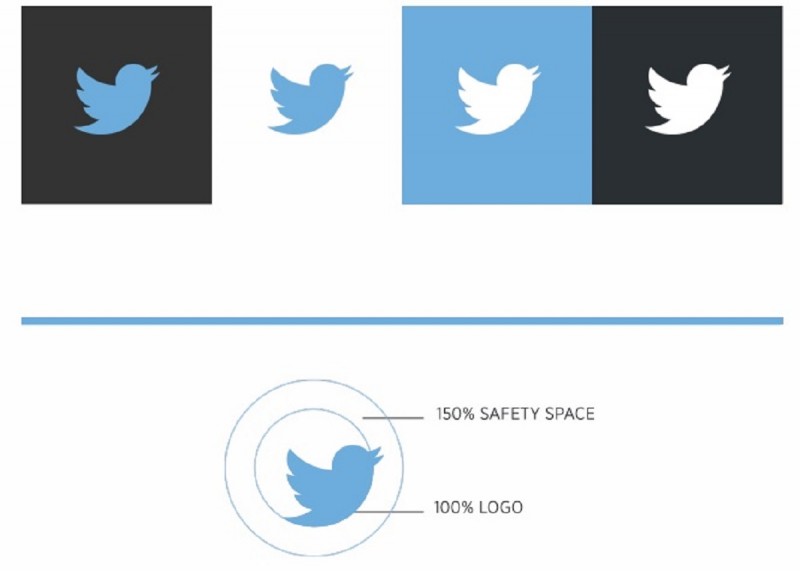
Check out the UI style and web guidelines of Twitter and find out how to properly use its bird trademark logo and other graphic elements in whatever project you are planning to work on.

Twitter is more than just 140 characters
2. Adobe Corporate Brand
Adobe Systems Incorporated is an American multinational computer software company that has been reputed for its award-winning products. Based in San Jose, California USA, it has long established its strong brand identity even from the time it was just starting.
Adobe is primarily represented by its logo and colors; thus, they are so strict about how to use them properly. Check out its brand guidelines and learn more how Adobe integrates every design element in their logo.

Adobe has always been strict about how its logo is used
3. Mozilla
Did you know that Mozilla was actually Netscape Communication’s nickname for Navigator, which, incidentally, was the company’s first web browser? Additionally, it was also the name of an open source public collaboration created with Navigator.
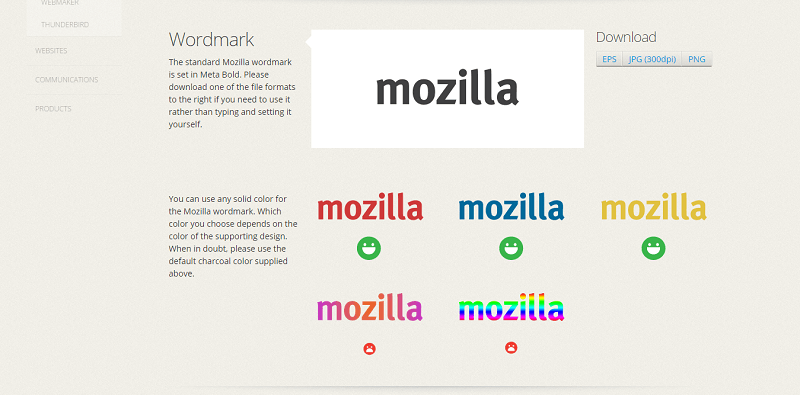
The Mozilla Style Guide is simply thorough, having a distinct identity and branding each for Mozilla, Firefox Family, Firefox Browser, Firefox OS, Marketplace, Webmaker, and Thunderbird.
These guidelines include styles for websites, text content, videos, typography, and presentations. Furthermore, they have a complete style guide for Firefox OS. Without question, this is one of the best style guides ever.

Mozilla has one of the best style guides
4. Lonely Planet
Lonely Planet is, without question, the biggest travel guide book publisher in the world. Owned by American billionaire Brad Kelley of NC2 Media, he bought it from BBC Worldwide in 2013 for US$77 million although it was valued at US$250 million in 2008.
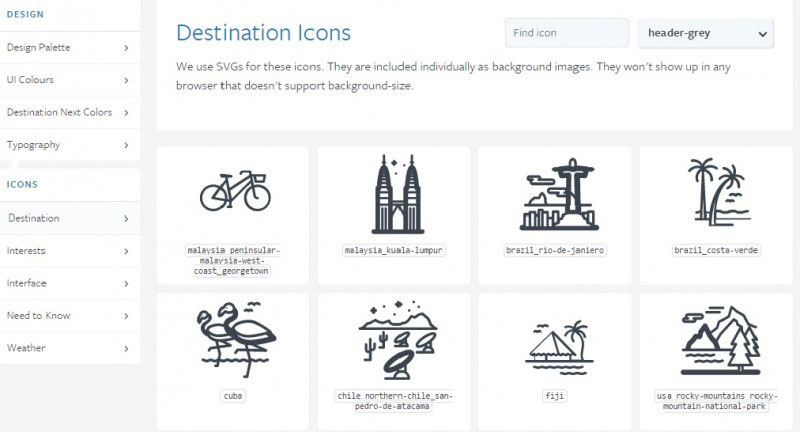
Lonely Planet’s Style Guide include colors, typography, UI colors, design palette, destination colors, and icons.

Lonely Planet is very particular about its colors, typography, UI colors, design palette, destination colors, and icons
5. Facebook
Without question, Facebook is the most popular social networking site. It has accomplished its mission to make the people more connected and the world more open. Facebook users have been blessed with the opportunity to be updated about their friends, family, and the world learn about the latest happenings in different societies, and express their thoughts and opinions on issues that matter to them.
Should you want to use the logos, copy blocks, image assets, and many other things about the Facebook brand, know the dos’ and don’ts in their guidelines.
6. Behance
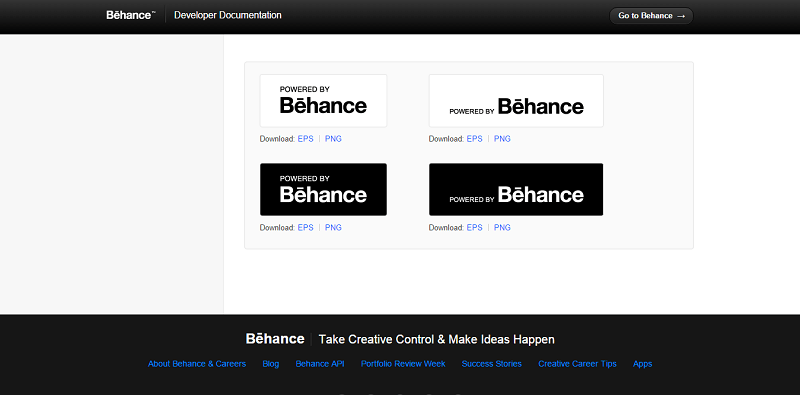
Behance is a creative platform where a user can upload his projects. Then, the uploaded work will appear in the Behance galleries, giving the user exposure to millions of visitors who visit Behance to discover creative work.You can download the 4 variations of the Behance logo in their style guide should you wish to use it in the application or website that you are creating.

The Behance logo has four variations in their style guide
7. Android
Android is a mobile operating system (OS) by Google. It is based on the Linux kernel and designed basically for touchscreen mobile devices, such as smartphones and tablets.If you are creating an app for an Android phone, check out its style guides on the Android robot, Android logo, and Google Play in Text and Badges.

The Android logo is based on the Linux kernel
8. Skype
Gone are the days when one has to cough up with their high telephone bills due to the long distance calls they make. With Skype, registered users can easily communicate through instant messaging, voice calls, and video calls for free of charge wherever they may be in the world.
If you check Skype’s brand guidelines, you will be in the know on how to use its logo, typeface, colors, strapline, clouds, illustrations, rainbows, photography, photography usage, and many more.

Check the Skype guideline to properly use the typeface, cloud, color, etc.
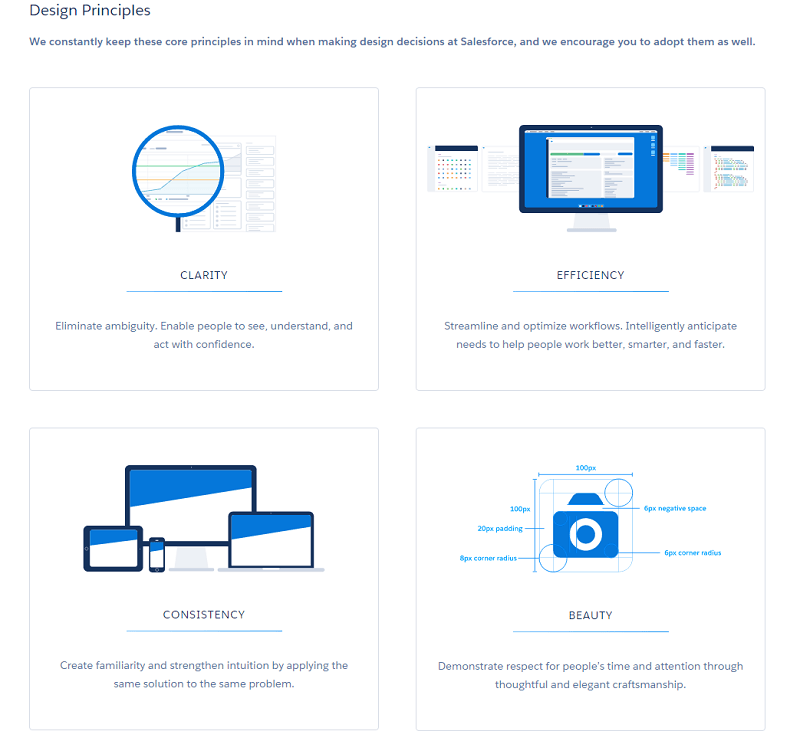
9. Salesforce.com
Salesforce.com is a cloud computing company located in San Francisco, California. Salesforce also attempts to capitalize on commercial applications of social networking through acquisition although its revenue comes from a customer relationship management (CRM) product.
As of 2015, it is one of the most highly esteemed American cloud computing companies, thanks to its market capitalization of $50 billion. Its brand guidelines include its colors, icon, and typography.

The Salesforce guidelines include its colors, icon, and typography
10. Tuts +
Tuts + is a part of Envato’s creative ecosystem. It contributes to its mission of helping people learn and earn online. The company wants to empower individuals by learning creative skills and enabling them to earn money as they sell their creative creations to the world.
Its style guidelines cover a lot of things, including abbreviations, ampersand, apostrophes, attribution and citation, bold and italics, emoticons, measurements, spaces, and many other things.
11. LinkedIn
There is no better way to connect professionals from around the world other than LinkedIn. With LinkedIn, you can establish your own professional profile online, connect with trusted contacts, expand your professional network, and exchange information and ideas.
LinkedIn web and UI style guides include their visual identity, color, downloads, and product screenshots.

Visual identity, color, downloads, and product screenshots are part of the LinkedIn guideline
12. Pinterest
Pinterest is a free website where users can upload, save, sort, and manage images (known as pins), and other media content through collections known as pinboards. Pinterest serves as a personalized media platform that enables users to browse the content of others on its main page.
Its style guidelines include the Pinterest name, logos, graphics, and any word, phrase, image that are identified with it.

Pinterest is particular with any word, phrase, image that are identified with its logo
13. Shopify
Shopify is a cloud-based, multichannel commerce platform primarily meant for small and medium-sized businesses. Business owners can use the software to design, set up, and manage their stores across multiple sales channels, including web, mobile, social media sites, such as Pinterest and Facebook. Its logo, color, glyph, spacing rules are included in its brand guidelines.

The Shopify logo tells you exactly what it’s meant to do
14. WordPress
WordPress has become the biggest self-hosted blogging tool in the world. It is used by millions of sites and visited by tens of millions of people every single day. Everything about WordPress was created by and for the community. Since it’s an open-source project, there are hundreds of people all over the world working on it.
Should you want to integrate the WordPress logo and colors in your project, check out its brand guidelines and learn the proper way to do so.

Integrate the WordPress logo into your project properly through its guideline
15. Dribbble
Dribbble is a community of web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types who share small screenshots showing their work, process, and current projects. Its branding guidelines include the ball and script logo and Dribbble colors. However, the guidelines are mostly on the do’s and don’ts on the use of the logo.

The Dribbble guideline is mostly on the do’s and don’ts on the use of the logo.
16. SoundCloud
Soundcloud is the leading audio platform that gives its users unique access to the world’s largest community of music & audio creators. SoundCloud makes it possible for everyone to discover original music & audio, connect with one another as they share the sounds they hear.
Additionally, the sound creators can instantly use the platform to record, upload, and share sounds on the Internet. If you download the brand’s guidelines, you will get a bundle that contains CMYK AI vector files for print purposes, RGB PNG files for digital use, and their logo guidelines.

The SoundCloud guideline contains CMYK AI vector files for print purposes
17. Spotify
With Spotify, you definitely have music at your fingertips. And, it’s not just any music, it’s the kind of music that you want. Spotify provides the easiest way for a music lover to access millions of songs that can give him pure listening pleasure.
Are you working on something that makes you need to use the Spotify logo? Check out its guidelines to know about its primary logo type, horizontal logo type, size relationship, alignment, dos’ and don’ts, colors, and many more.

Check out the Spotify guidelines to know about its different logo types
18. Tumblr
Tumblr is both a social networking site and a microblogging platform owned by Yahoo Inc. Founded by David Karp, the site now boasts of more than 200 million blogs. The site has also an app version allowing you to post anything anytime and anywhere.
The Tumblr trademark guidelines include 8 variations of the Tumblr logo, size, typeface, colors, and other graphic characteristics.

The Tumblr trademark guidelines include 8 variations of the Tumblr logo, size, typeface, colors and other graphic characteristics
19. Vimeo
Vimeo is a video-sharing website that enables users to upload, share and view videos. It was founded in November 2004 by Jake Lodwick and Zach Klein. Its guidelines include the proper use of its logo, icons, colors, and spacing.
#

The Vimeo guideline includes the proper use of its logo, icons, colors, and spacing
20. Youtube
Many kids and adult turn to YouTube to check on almost any type of uploaded video, from tutorials on almost everything, movies, movie clips, shows, and many other things. Even ordinary netizens can even upload their own video and have subscribers in their own YouTube channels. YouTube is, indeed, one of the most popular sites on the web these days. If you want to use its logo, icon, assets, or icon pack, simply check out its guidelines.

Use the YouTube logo, icon, assets, or icon pack by checking out its guidelines
21. Blackberry
BlackBerry is a company known for its line of wireless handheld devices and services. It is designed and marketed by BlackBerry Limited, which was known as Research In Motion Limited (RIM) once upon a time. Are you interested in using the Blackberry logo in a project? Check out its guidelines on application icons, iconography, color, typography, and many more.

The BlackBerry logo remains one of the most outstanding logos of all time
22. Bootstrap
It was in the middle part of 2010 when Bootstrap was created at Twitter by @mdo and @fat. Before being an open-sourced framework, the Bootstrap moniker was Twitter Blueprint. After a few months into its development, Twitter held its first Hack Week, where project exploded as developers of all skill levels jumped in despite without any external guidance.
Since then, Bootstrap functioned as the style guide for internal tools development at the company and continues to be to this very date since its public release. Check its style guides on its mark, logo, name, and colors should you plan to integrate any of which in your project.

Bootstrap functions as the style guide for internal tools development
23. Campaign Monitor
Campaign Monitor is an online email marketing app that makes it possible for designers to easily create, send, manage, and monitor branded emails for themselves and their clients. Its style guide includes its logo, marquee, and colors.
24. Codepen
People in CodePen.io describe themselves as a “playground for the front-end side of the web.” It is without question that CodePen is great for testing out bugs, collaborating, and finding new inspiration as it allows the users to create “pens”, which are sets of HTML, CSS, and JavaScript. To learn how the CodePen logo is made, check its style guide.

Codepen – the playground for the front-end side of the web
25. Creative Market
Creative Market is an online market where one can buy digital design goods to use in his personal or commercial projects. The products it offers are fonts, icons, themes, clipart, UI kits, Photoshop brushes, stock photographs, and many more. If you want to know more about its logo, icon, and colors, check out its style guides.

The image marketplace is also very particular of its image and logo
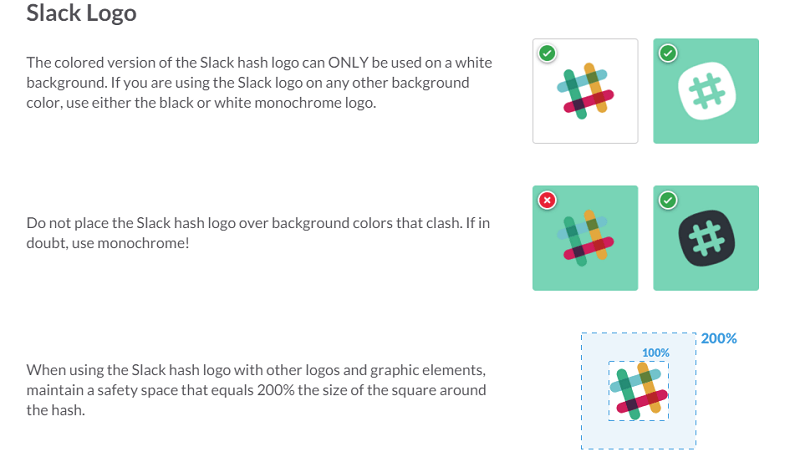
26. Slack
Communication is a lot easier with Slack with its real-time messaging, archiving, and a messaging app. Teams have full access to the messages and archives in one place. Files are also easily uploaded and one can be alerted with a notification once a file or message is received on his desktop or mobile device.
The Slack marks included in its style guides are the Slack name and logo, and any word, phrase, image, or other designation that associate the source or origin of any of its products.

The Slack marks included in its style guides are the Slack name and logo
27. Dropbox
Having Dropbox on your computer is like accessing any folder in your hard drive. The difference is that, with Dropbox, the files that you uploaded automatically sync online and to any other computer or mobile device that is linked to your Dropbox account.
Hence, anywhere you are, as long as you are connected online, you can have easy access to the files that you need. Learn more about the Dropbox logo, colors, and spacing as you check its branding style guide.

Dropbox enables you to access any folder in your hard drive
28. Drupal
Even those who lack the technical skills can use this open-source software if they want to easily create and manage different types of websites. Drupal is free and comes with a content management platform and a development framework. Download Drupal’s media kit and get the logo in 3 different colors.

The Drupal logo comes in 3 different colors
29. Evernote
Evernote is a cross-platform app created for note taking, organizing, and archiving. It is created by the Evernote Corporation, a private company based in Redwood City, California. Evernote is designed to help individuals remember everything.
If one wishes to develop products and applications that leverage to Evernote’s platform, and there is a need to refer and link to Evernote, its products, and services. One needs to check its trademark style guide which includes names, logos, words, characters, and colors.
30. Fancy
The Fancy is a way of sharing the exciting things you discover and compiling a collection of things you like. These things are not exactly the things that you’d spend your money on or plan to go, but, definitely, you would if you had the money to burn. Know about the style guides of this app on its logo, colors, and images.

Fancy is a social media app which allows you to share the exciting things you discover
31. Github
GitHub is a web-based Git repository hosting service that offers all of the distributed revision control and source code management (SCM) functionality of Git as well as adding its own features.
Unlike Git, though, which is strictly a command-line tool, GitHub offers a web-based graphical interface and desktop in addition to its mobile integration. Find out the style guides on GitHub’s logo, icon, and octocat should you wish to integrate this online brand in your project.

Find out the style guides on GitHub’s logo, icon, and octocat
32. InVision
InVision is a design project management and collaboration platform that every creative team needs. InVision allows agencies, startups and corporations stay design-driven and succeed as it bridges the gap between designers and business stakeholders.
Its style guides on its logos, icons, and brand colors are a must check if you want to use any of which in whatever you are working on.

InVision bridges the gap between designers and business stakeholders
33. Kickstarter
Kickstarter is an American worldwide benefit corporation based in Brooklyn, New York. It has built a global crowd-funding platform that focuses on creativity. Kickstarter’s stated mission is to help bring creative projects to life.
Download its assets that include its logo, colors, and badges.

The Kickstarter guideline includes its logo, colors, and badges
34. KiSSmetrics
KISSmetrics is a perceptive web analytics package that sets your sights on metrics that matter, such as your bottom line. Whether you’re just a small, bootstrapped, start-up, or you’re a part of a larger organization, there is no denying that KISSmetrics is very easy to use. Its style guide includes the 6 variants of the KISSmetrics logo.

The KISSmetrics style guide includes the 6 variants of its logo
35. Mailchimp
MailChimp is an email marketing service and the trading name of its operator, which is a United States company. Its service is accessed through a web-based or mobile-based application. However, some of its features can be accessed even if someone is offline. Its style guides include its logo in PNGs and EPSs, Freddie, brand color, and app screenshots.

The Mailchimp guide includes logo in PNGs and EPSs, Freddie, brand color, and app screenshots
36. PayPal
PayPal is global payment platform used by people in 203 markets. It allows its customers to get paid in more than 100 currencies and withdraw their funds to their bank accounts in 57 currencies. Without question, PayPal provides people better ways to connect to their money and to one another as they help them safely access and move their money while offering a choice of how they would like to pay or be paid.
Read PayPal’s guideline about its logo and learn how to use it properly should you need to use it.

PayPal makes money transfer much easier
37. Reddit
Reddit is an entertainment, social networking, and news website that enables registered community members to submit content, such as text posts or direct links. Hence, it can be said that it works like bulletin board system, only it’s done online.
Check out Reddit’s guidelines on how to use its distinct alien logo in different files and its color guide.

Want to use Reddit’s alien? Check it’s style guide
38. Foursquare
Foursquare is a social networking service that can be accessed by iPhone, BlackBerry and Android smartphone users. This free app has to be downloaded so that it be used in a device. The app is aimed at helping users discover and share information about attractions and businesses around them. Foursquare style guide includes its wordmark, logo, and social media icons.

Foursquare style guide includes its wordmark, logo, and social media icons.
39. DeviantArt
There is no denying that DeviantArt is the world’s largest online social community for artists and art enthusiasts. It allows visual artists to connect with one another and share their passion for art.
The style guide DeviantArt includes the proper way to use its logo, typography, color palette, and pattern.

Artist or not, there’s no mistaking the Deviant Art logo
40. Disqus
Disqus is a network community platform that is used of thousands of sites all over the web. A website can gain a feature-rich comment system that is complete with social network integration, advanced administration and moderation options, and other things with Disqus. Its style guide covers its text logo and social icons.

Disqus covers its text logo and social icons
41. AirBnB
Airbnb is an online community marketplace that aims at connecting people who are looking for homes to rent or simply looking for an accommodation. Airbnb is most popular to hosts and travelers. The travelers book for accommodations in almost 200 countries worldwide while the hosts list and rent out their unused spaces.
Are you planning to use AirBNB’s logo on your travel website? Download its style guideline now and learn how to use it properly.
42. Twitch
For gamers out there, there is no more popular social video platform than Twitch. Founded in June 2011, more than 100 million community members who gather to watch and talk about video games with more than 1.7 million broadcasters. Game developers, publishers, media outlets, content creators, and the entire e-sports scene are the die-hard users of Twitch.
Check out Twitch’s guidelines on the proper use of its logo, social media icon, and colors should you want to use them in your project.

Check out Twitch’s guidelines on the proper use of its logo, social media icon, and colors
43. Uber
Uber Technologies Inc. is an American international transportation network company that develops, markets and operates the Uber mobile app. With the Uber mobile app, consumers with smartphones can submit a trip request that is forwarded to Uber drivers.
Learn about this transportation network company’s logotype, color palette, design system, typography by checking its style guides.

Learn more about Uber’s logotype, color palette, design system, typography by checking its style guides
Myspace has served as the launch pad of the careers of some music artists and actors in the entertainment industry
44. Myspace
Myspace is a social networking site that enables users to create web pages for interaction with other users. Users are able to create their own blogs, upload videos and photos, and design profiles that showcase not just their interests but their talents, too. Myspace has provided a venue for users to meet new friends and communicate with people across the world.
It has served as the launch pad of the careers of some music artists and actors in the entertainment industry these days. You can learn more about the logotype, logomark, and colors that represent the Myspace brand if you check out its style guides.

MySpace is as particular as any brand about its logo and branding
45. Dailymotion
Dailymotion is a French video-sharing website where users don’t only watch videos; they can upload, and share their own videos, too. There is no denying that Dailymotion is, indeed, one of the biggest video platforms in the world, thanks to its wide array of content from users, independent creators, and its premium partners.
If you want to use Dailymotion’s wordmark and icon, visit its style guide and download them.

Dailymotion is the French version of YouTube
46. Yelp
It is pretty obvious that one of the biggest blessings that the Internet has brought is the ease of communication. These days, spreading and knowing vital information about the quality of services of all types of business is definitely a piece of cake. When it comes to reviewing businesses and sharing information about them, Yelp is the choice of many Internet users.
Yelp was founded in 2004, and, since then, it has served like a huge online bulletin board that caters to local business reviews based on experiences of consumers.
Do you need to integrate Yelp in your website? Check out its style guides and see the Yelp logo variations and their approved colors.

Review businesses and get information about them using Yelp
47. Google Plus
Google+ (also Google Plus) is a social network developed by Google. Some of its tools and features have been derived from current services and platforms, such as the Picasa photo storing and sharing platform. On the other hand, some of its features are comparable to those of other popular social networks and micro-blogging platforms.

Google+ is Google’s social community
48. Windows Phone
Windows Phone (WP) is a family of mobile operating systems by Microsoft for smartphones. It is the replacement for Windows Mobile and Zune and features a new user interface derived from Metro design language.
Its style guide covers its animations, app settings and data, controls and patterns, custom user interactions, files, data, and connectivity, globalization and localization, help and instructions, identity and security, launch, suspend, and resume, layout and scaling, maps and location, text and input, and tiles and notifications.

The Windows Phone style guide covers its animations, app settings and data, controls and patterns
49. Instagram
Instagram is an online mobile photo and video-sharing social networking service that allows its users to take pictures and videos, upload and share them on a variety of social networking sites, such as Facebook and Twitter.

Share timeless memories with Instagram
Customizing screenshots, glyph and multi-color camera Logo, embedding Instagram content, and using Instagram for marketing are some of the things that you can find in its style guide.
Conclusion
Without question, you can learn a lot by checking out the various style guides of the online brands mentioned above. When the time for you to create your own style guides, you can surely take inspiration from them.
This post may contain affiliate links. See our disclosure about affiliate links here.