YouTube is the best place to teach yourself anything in the modern era. Techie subjects are covered in greater detail because most tech-savvy people also know how to record videos and get them online.
One of the newer design programs, Sketch, has been giving Photoshop a run for its money. This is an OSX-only program, but it’s made specifically for web and mobile designers.
It can feel a little strange coming from an Adobe background, but with the right tutorials anyone can learn it, and in this guide, I’ve curated the best Sketch tutorials to get you started with the basics and beyond.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
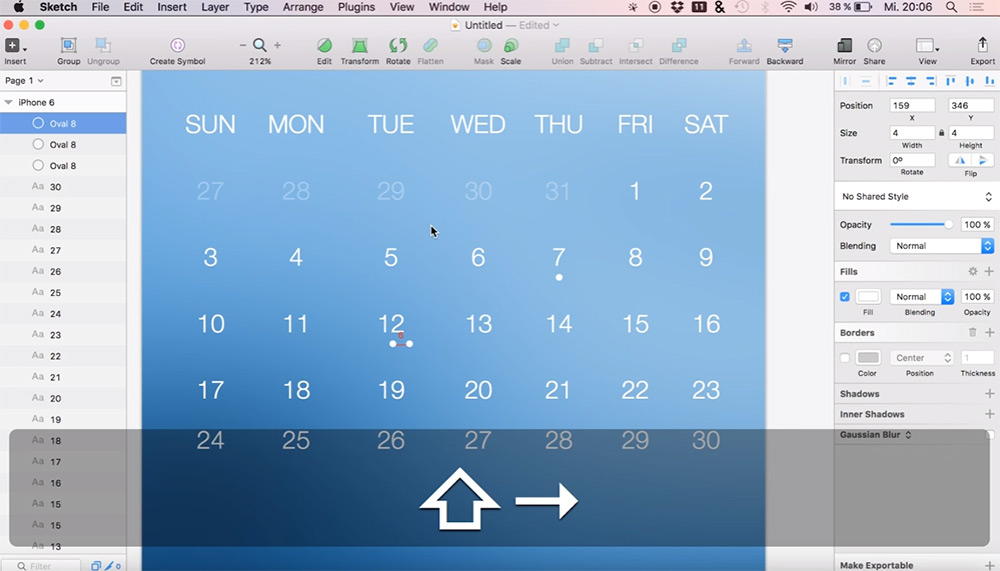
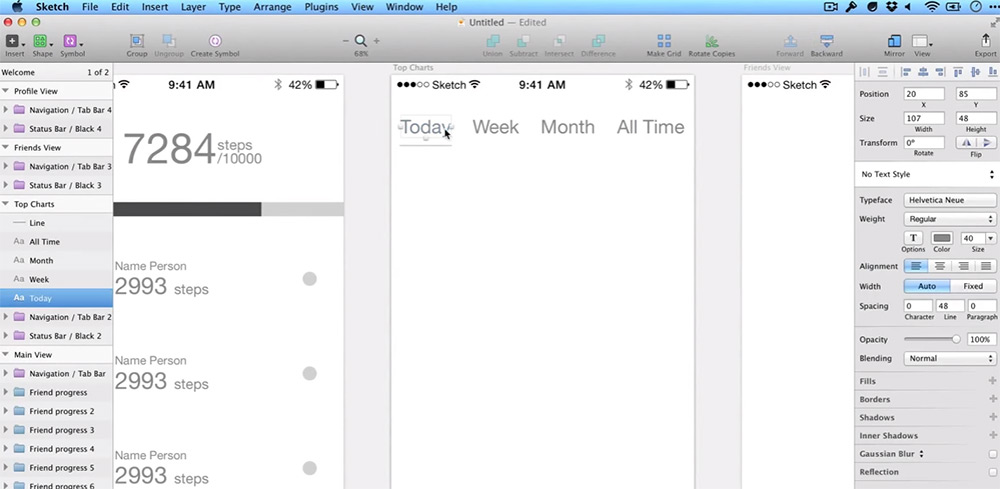
iOS Calendar in Sketch 3

Mobile iOS apps are simple to design because they come with screen restrictions and clear guidelines for the designer. That’s why this iOS video tutorial is a great place to start learning Sketch.
Over the course of a half hour you’ll learn the fundamentals of icon design, vector creation, color selection, and keyboard shortcuts. The narration is easy to follow, and you can do all of this on your own with just a copy of the program.
If you’re hoping to learn more about icon design or mobile app design, then this video is for you.
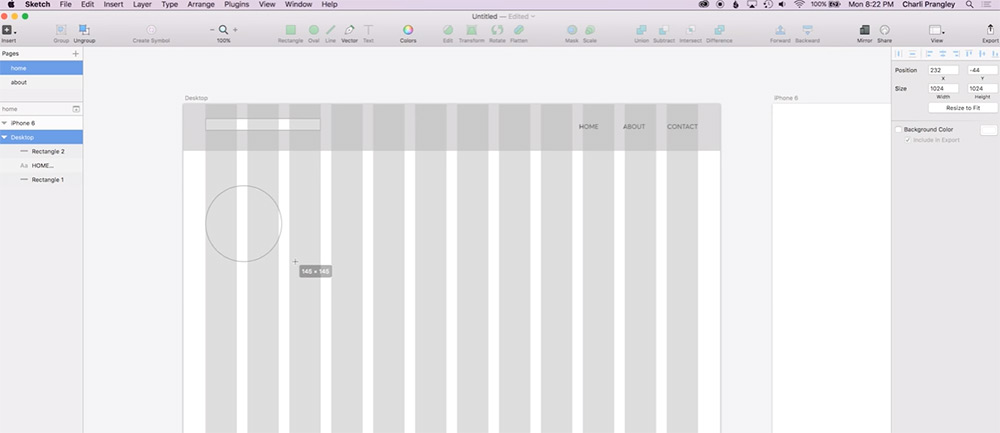
Intro to Sketch for Web Design

Alternatively you might be looking to use Sketch for website design. In that case you’ll love this brief intro from London designer Charli Marie.
If you’re a complete beginner then picking up Sketch can be a hassle, but this is particularly the case for websites where you need to consider responsive layouts, grid systems, and more intricate nuances like textures/patterns on the page.
Granted this video will not make you a complete Sketch master or an expert web designer. But it’ll offer a very clear introduction to the program so you can get up and running fast.
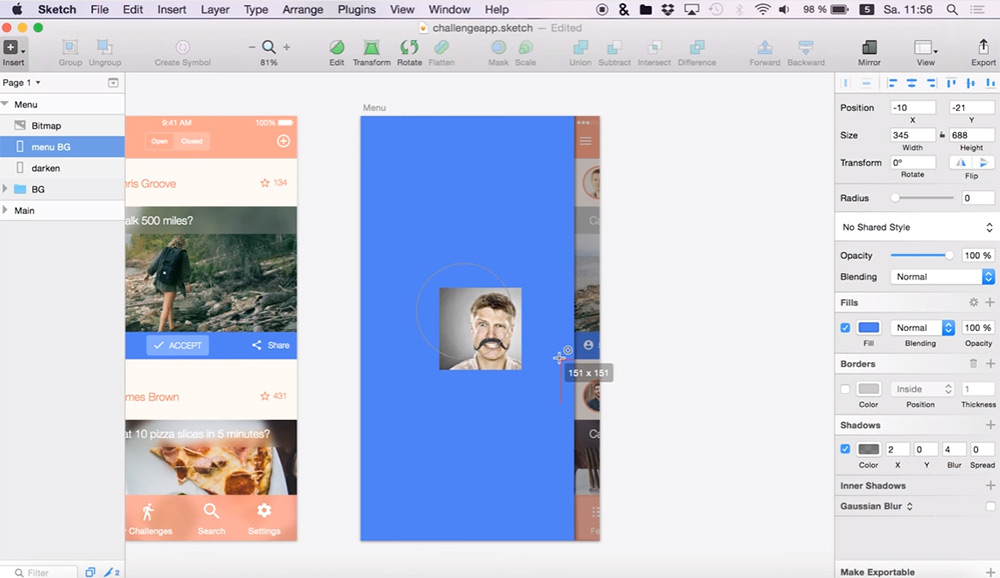
Simple Menu UI/UX

Diving into the more detailed side of design is this Sketch 3 tut covering how to make a sliding nav menu.
This video follows a very simple process of designing a slide out menu on top of an existing interface. Most mobile designers need to do something like this since the sliding menu is the most common choice for responsive menus.
And you can follow this tutorial with the newer version covering another method of designing a vertical slide-out menu.
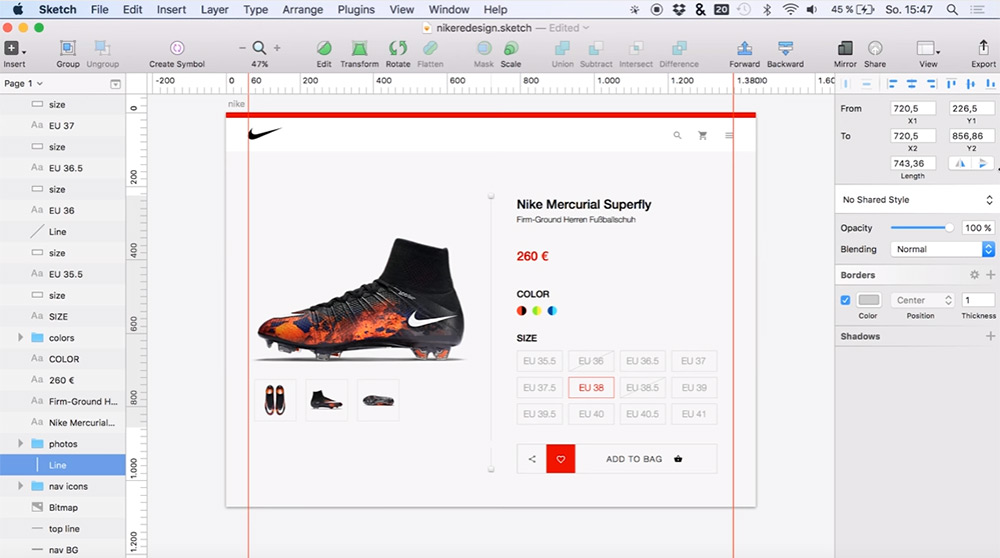
Nike Store UI Redesign

Another way to practice design is by re-creating interfaces. For example this tutorial teaches you how to redesign a Nike product page in Sketch 3.
It spans about half an hour with guides on working with vectors, basic page shapes, color schemes, textures, and pretty much everything else you’d need to learn.
This video will not make you an expert, but it’s definitely a fun way to get started in this design software.
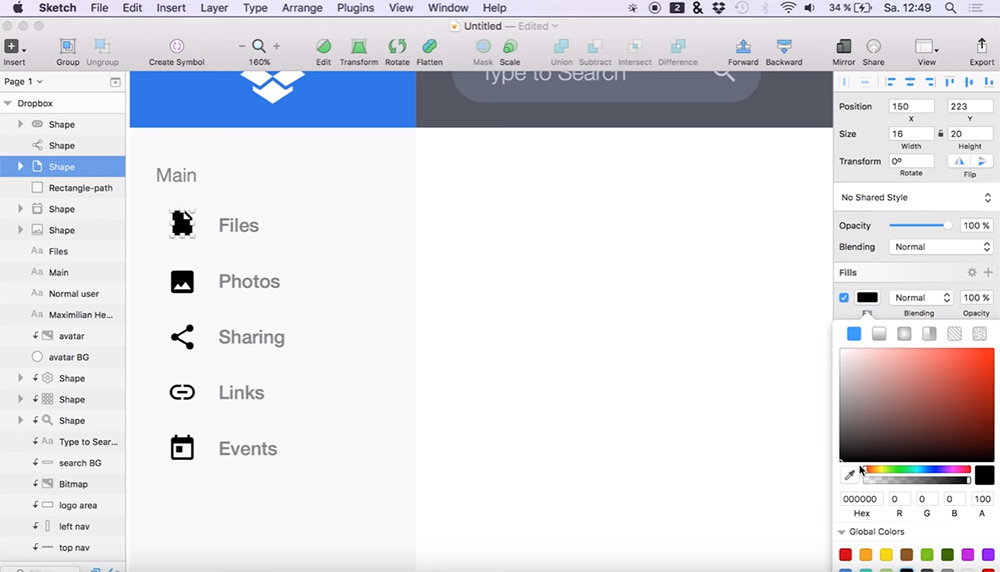
Dropbox UI/UX Redesign

Here’s another cool example from the same YouTuber teaching you how to redesign Dropbox in Sketch. It’s just about the same length of time, and the process feels similar, but there’s also a very unique methodology in this video.
You’ll learn more about matching the colors/textures/icons with Dropbox’s branding and how to design around the company’s image. So you’re not just learning how to use Sketch, but also how to design with specific goals and criteria.
Definitely a unique tutorial for web designers and the final result is fantastic.
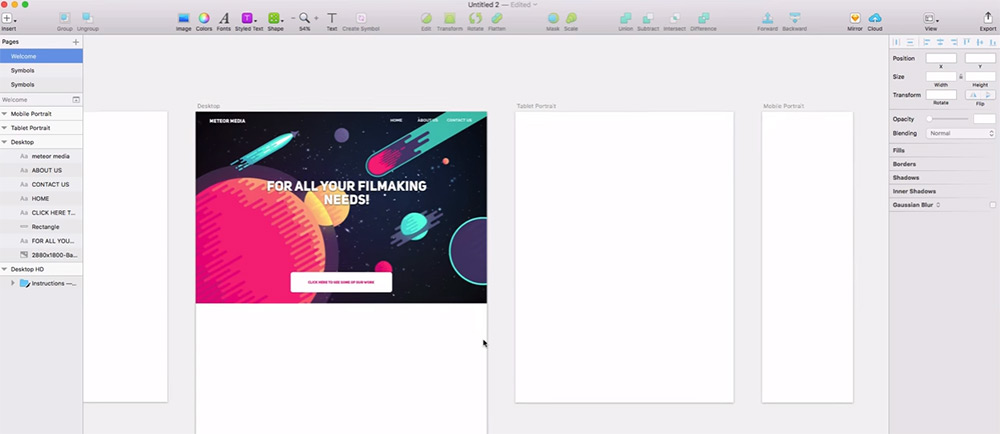
Minimalist Website in Sketch 3

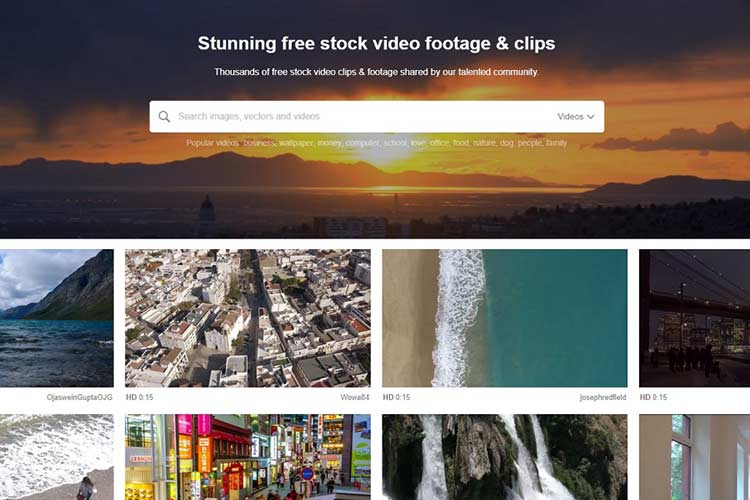
If you’re looking for a simpler introduction, you might try this tutorial created by Hacksaw Academy. It’s one of the newest videos in this list, and it teaches you how to create a minimalist website mockup from scratch.
In total the video spans 15 minutes which isn’t too long for a design tutorial.
But the final result is also very simple, so beginners won’t feel too overwhelmed. This makes for an excellent starting point to pick up Sketch, but I recommend going beyond this tutorial if you really want to master the program.
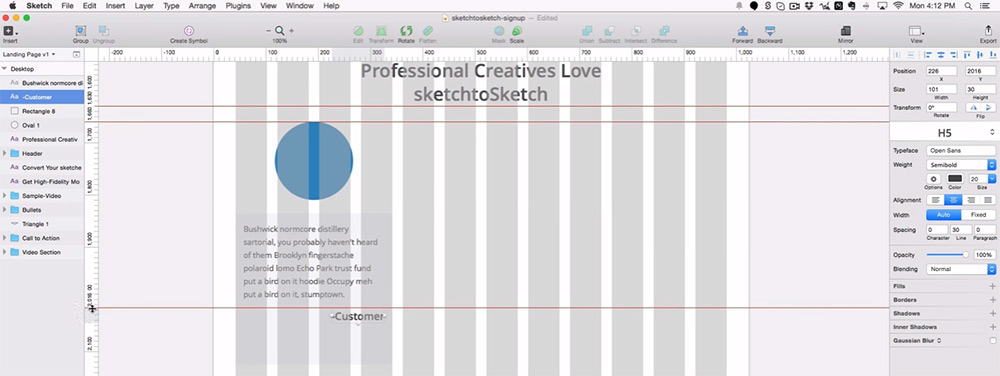
Design a Landing Page

Designer Adam Rasheed went above & beyond with his landing page video tutorial covering all the major aspects of Sketch.
This tutorial breaks up into five parts with the very first video totaling over 90 minutes long. Talk about detailed!
You’ll learn about the proper workflow used to create a web page mockup and how you can follow this in future projects. Plus Adam gets into detail on how to create certain page elements like navigation menus, signup forms, and thumbnail galleries.
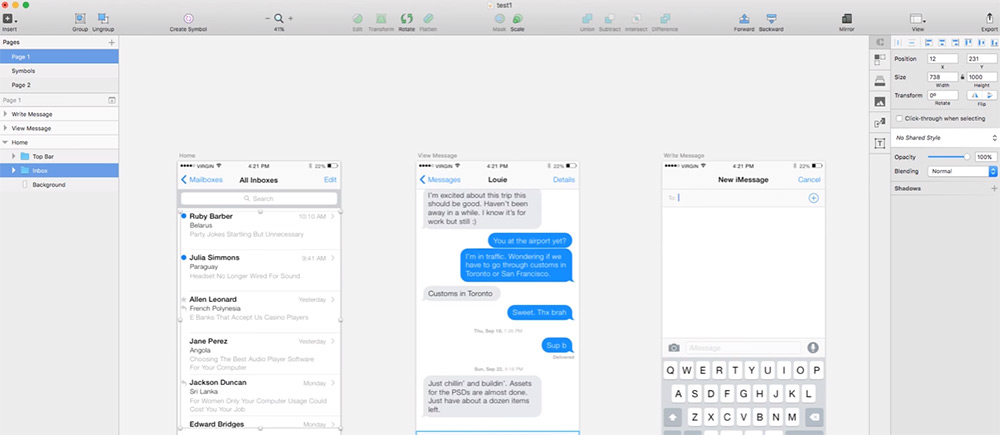
Basic iOS App Mockup

The entire SketchCasts YouTube channel is full of great advice for beginners and experts alike. Sketch has a lot of features, and this channel covers all of them in practical lessons.
I specifically recommend starting with their iOS app mockup tutorial which feels more like a wireframe than a mockup. But you’ll learn all the fundamentals of designing a page by setting dimensions, grids, and proper alignments.
All the techniques you’ll learn in this video apply to professional design work no matter what type of interface you’re creating.
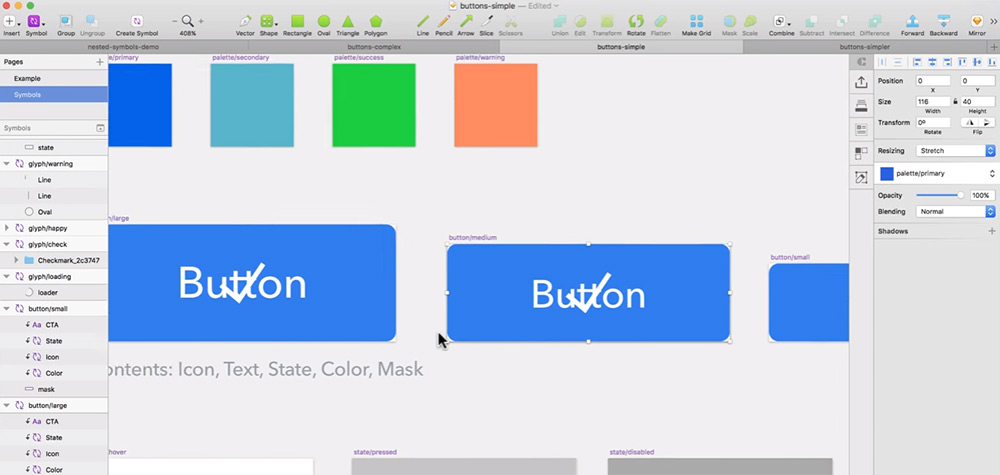
Button System with Nested Symbols

If you wannt to get a little more technical then check out this tutorial on nested symbols in Sketch. This is a unique property of the software and you could learn it through other guides online.
But this 30-minute tutorial shows you visually how to create a Sketch library of buttons using nested symbols in your work. It’s an incredibly practical approach to nested symbols, and you’ll take a lot away from the experience.
However this is not really made for absolute beginners. You should at least have some comfort tinkering in Sketch before diving into this video.
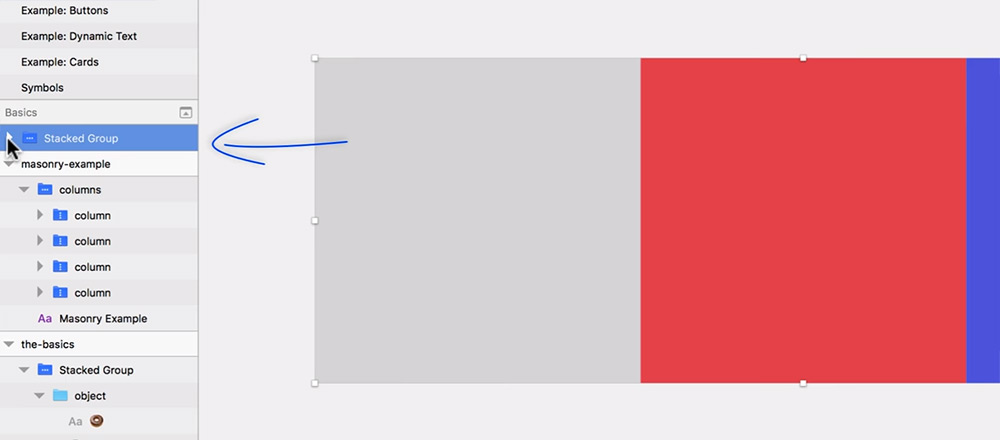
Flexbox for Sketch App

Modern web designers need to follow responsive techniques. This holds true for frontend development and basic mockup design/wireframing.
In Sketch this process is super easy and this tutorial shows you how it’s all done. This video guide uses the auto-layout plugin made solely for Sketch as a responsive design tool. If you’re a web designer moving into Sketch then this video is a must-watch.
But you can also read through the written article if you prefer that instead.
Fast Prototyping with Sketch, Invision and Craft

Before tackling a full mockup you may want to prototype your website or application. This is like a visual plan for how all your pages fit together and how users traverse the interface.
With this video tutorial you’ll learn how to setup Sketch and how to connect it with two other programs: InVision’s backend along with the free Craft plugin.
An excellent guide for skilled designers who want to work more with prototyping in their day-to-day.
These are my top picks for free Sketch video tutorials but there are many more released each year. If you want to continue the search, try browsing YouTube to see what else you can find.
This post may contain affiliate links. See our disclosure about affiliate links here.