Red simply makes you excited according to those who study chromodynamics. Coke’s website is red – it gives you a feel of a lazy, hot summer day – just when you feel the need to drink Coke.
There’s more to colors in web design than just the emotional factor. People tend to gamble more under red light conditions than under blue light. This is the main reason behind cities like Las Vegas using a lot of red lights.
Colors have impact on performance. Red lights make people act quicker and feel more powerful, which is not always beneficial, while blue makes people think more before acting. There is a reason STOP signs are red – you need to act right away and stop the vehicle you drive, otherwise you are in danger.
You might also like to read about Color Perception, the Psychology of Colors, or how to Choose the Best Color Scheme for Your Site.
Mixing Colors
Mixing colors is beneficial if done the right way. Mixing very complementary colors is also something people do, but it should only be done occasionally. It shouldn’t be overdone because it has a bad effect on people’s eyes. You can think of a black website with pink text. Now that’s an image I would like to get out of my head as soon as possible.
There is a very good trick behind using complementary colors together. Drawing a thin neutral white, gray or black line around the two colored shapes will make the eyes see both colors separately. Just look at the Pepsi logo below: red and blue are separated by not only a thin layer of white, but by a quite big one.
This white shape blends red and blue better then if they would be placed right on top of each other.

Colors and Cultures
Moreover, colors mean something else in different parts of the world. While red means luck in China, it means a lack of it in Germany. Huge corporations with lots of financial resources will use large amounts of money to study the effects different colors have on different cultures, before entering a new market.
Many think it is impossible, but clients can be lost because of using the wrong colors.
And while huge corporations usually hire experts to do this research for them, the results are not always good. Every designer (and every person in general) has a tendency to like colors or combinations of colors and to use them in different situations because it’s what they personally like. I myself love red and black together, pretty obviously because I’ve been supporting Italian outfit A.C. Milan for almost ten years now.
This is not such a good asset when working with colors is your way of earning a salary. It is crucially important for designers to tear all their personal favorites apart and only focus on the clients and their needs.
Colors for a Website
Picking a color for a website means much more than picking your favorite color and turning it into a layout. It means picking the right color in order to get the desired response from your audience. If you know your audience well and figured out which color works best for them, you are already halfway there in the creation process.
It is also quite unlikely to pick a color that will fit every visitor of your website, therefore it is even more important to be able to determine which color and tone works best for most users you target.

According to different sources, half of the people visiting a website don’t come back because of the color of the design. The first thing people need to recognize when they see your site are the brand colors. If you have multiple colors and they can’t see the most dominant, it means you should consider a redesign.
- If you have a blue color scheme, people will likely give you a better response when in a good mood. If you want a clean, white design, it’s fine too. But if you want to make it exciting, use bright red or orange here and there. White and green work great together, and if you want to be stylish and modern without using intense colors, go for white and gray. Such a combination illustrates something glamorous, sleek, fresh and clean. Just look at the classy example below.
- If you like darker shades, pretty much everything works well with black as long as black is not the dominant color. A website with a black background can be fancy and look good, but is not easy to read. The two simplest combinations you can go for are black and white or black and a bright gray. Although a very powerful contrast, black and orange work really well together, but might require white for balance.
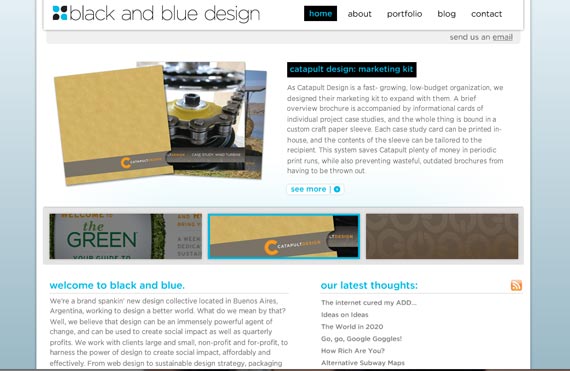
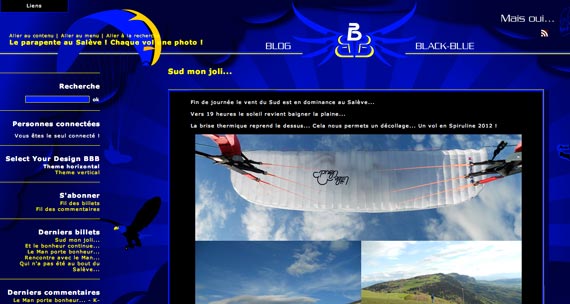
- If you want to combine both black and white with a color, then they work really well with blue; make sure white is dominant, otherwise you need a very bright blue to dominate. Don’t give black a lot of emphasis in this combination. You can see a good example below. The second example is quite poor and shows how this combination can be put into practice. Not only is the design outdated, but the colors make it even more difficult to bear.


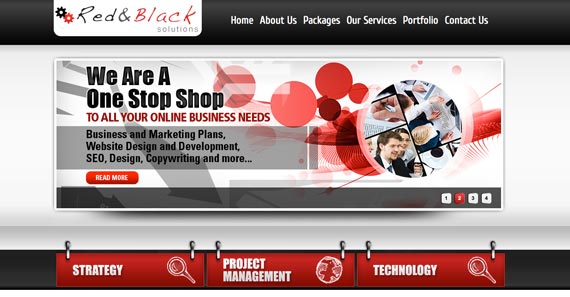
Black and white work very well with red too, but make sure red is not dominant, as then it gets too powerful and creates an unbearable contrast with black. You can see two good examples below.

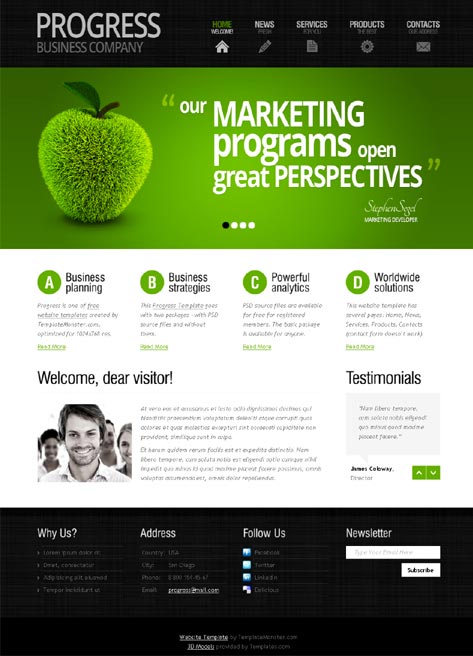
A third combination I would recommend is black, white and green, and you can see down below why.

Okay, we have gone through the suitable colors for website schemes and how to mix them. Did you ever consider that colors can also contribute to readability of your website? No. Then you are going to love the next section.
This post may contain affiliate links. See our disclosure about affiliate links here.