Sometimes a cool glitchy, distorted effect is the perfect addition to your web design. Maybe you’re creating a tech site, a developer’s portfolio, or something completely experimental. Distortion effects are an unconventional but interesting way to grab visitors’ attention with a unique animation. We’ve collected some glitchy CSS effects for you to use today. They’re free to copy or study as a learning tool, and they range from text and image glitch effects to hover distortions to trippy background animations. Whatever you’re looking for, one of these effects has the inspiration you need.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
Pure CSS Glitch Effect
See the Pen Pure CSS Glitch Effect by Felix Rilling (@FelixRilling) on CodePen.dark
CodePen Challenge: Color Pop
See the Pen CodePen Challenge: Color Pop by Johan Lagerqvist (@lgrqvst) on CodePen.dark
Trippy CSS Effect
See the Pen Trippy CSS effect by kryo (@kryo2k) on CodePen.dark
Glitch Photo Filters CSS
See the Pen Glitch Photo Filters CSS by Sergey (@canti23) on CodePen.dark
Perspective Split Text Menu Hover
See the Pen Perspective Split Text Menu Hover by James Bosworth (@bosworthco) on CodePen.dark
Clean CSS Glitch
See the Pen Clean CSS Glitch by Piotr Galor (@pgalor) on CodePen.dark
Creepy Squiggly Text Effect with SVG

Text Shuffle & Distort
See the Pen Text shuffle & distort fx by Blaz Kemperle (@blazicke) on CodePen.dark
Glitch CSS
See the Pen Glitch CSS by Iliuta Stoica (@iliutastoica) on CodePen.dark
Infinite SVG Triangle Fusion
See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen.dark
Glitch Effect in CSS
See the Pen Glitch effect in CSS by Thomas Aufresne (@origine) on CodePen.dark
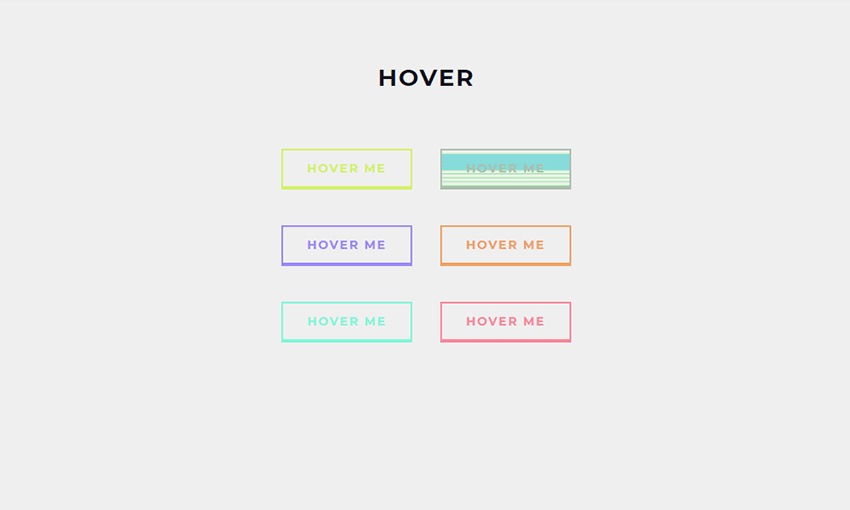
Buttons with Trippy Background Animation on Hover

Trippy – CSS only
See the Pen Trippy – CSS only by Emmanuel Lainas (@RedGlove) on CodePen.dark
Laser Text Animation

Glitch Text
See the Pen Glitch Text by Chase (@chasebank) on CodePen.dark
Oddly Satisfying CSS Only Triangle Animation
See the Pen Oddly satisfying CSS Only triangle animation by eight (@eight) on CodePen.dark
Paint on Heat Distortion
See the Pen Paint on Heat Distortion by Matt Popovich (@mattpopovich) on CodePen.dark
Trippy Squares – Left to Right Wave
See the Pen Trippy Squares – Left to Right Wave! by Praveen Puglia (@praveenpuglia) on CodePen.dark
Glitch Clock
See the Pen Glitch Clock by Konstantin (@fearOfCode) on CodePen.dark
Glitchy and Psychedelic CSS Effects
There’s something simply awesome about an unusual distortion effect. Using them correctly can help you make an awesome website that people will love to explore. Too much distortion can be an eyestrain, but a cool trippy background animation or some glitchy text can pull the whole design together.
You also should be careful with implementing too many CSS effects onto your website. Too many animations can lead to a slowdown. If you find your website loading slowly, this guide can help you cut down on bloat and let you keep your awesome new effects.
Next time you’re making a dark website, a site with tech or programming focus, or a page you want to be unconventional and unique, try out one of these free glitchy CSS effects. You’ll love the character it can bring to a design.
This post may contain affiliate links. See our disclosure about affiliate links here.




