Looking for some animation inspiration for your next design project? Some of the most stunning websites on the internet are the ones that use motion to great effect. There’s nothing quite as memorable as a site with jaw-droppingly beautiful animations.
If you want to see some of the best examples of JavaScript, WebGL, and CSS3 backgrounds, you’ve come to the right place. Here are 9 absolutely mesmerizing animated websites, collected here for your inspiration.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
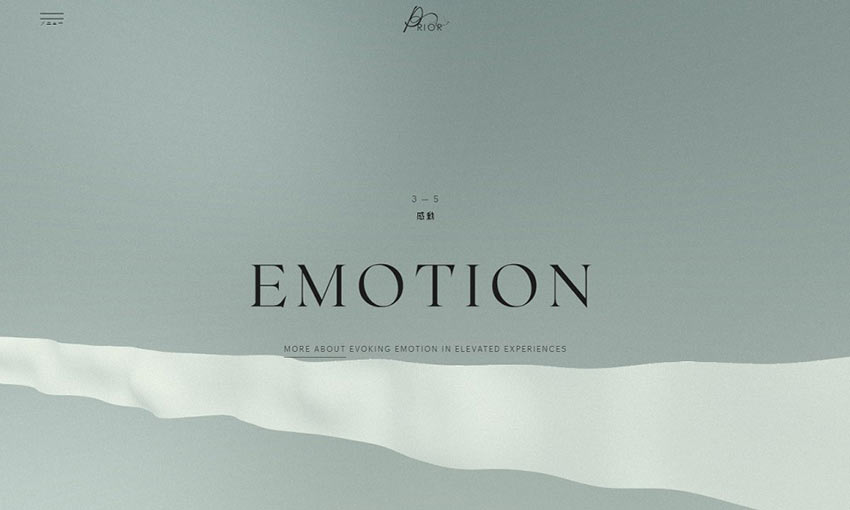
Prior Holdings

This website starts with a calm, muted background. But as you progress through the screens and learn more about this bridal services company, you’ll see strips of white cloth begin gently moving across the screen, then a whole bolt elegantly unwinds across it.
HAUS

The first thing you’re greeted with here is an entrancing kaleidoscope animation that slowly moves and shifts between colors, even responding to your mouse. Click to see more work and the ball expands to take up the screen, switching its patterns and designs to match the portfolio piece you’re hovering.
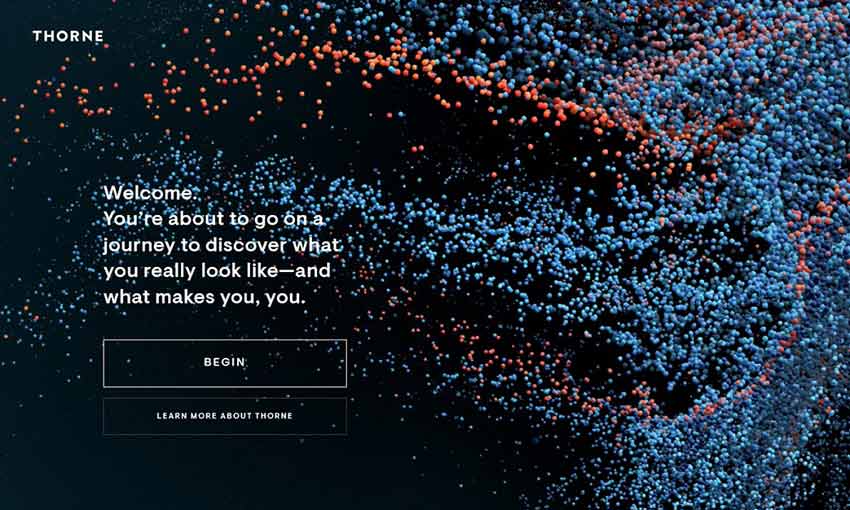
The Frontier Within

Thorne’s website experience immediately greets you with hundreds of intricately rendered particles, all responding to your mouse movements with fluidity. Watching the particles flow along and scattering them with your mouse is strangely fun. And that’s just the first screen!
Turn on your webcam and experience a shockingly accurate rendition of your respiratory, circulatory, and nervous system, all represented by these little particles.
KIKK Festival 2019

Nothing sets the scene quite like a great aesthetic animation, and KIKK nails it with a pretty pastel background layered with whirling snow. Even the logo appears to be dissolving into the blizzard. There are quite a few nice scrolling animations as well.
Yuen Ye

When you visit this beautiful portfolio, you’ll find the best examples of photography and design fluttering in the background like flags. These flags are dynamic and swing or buffer on their own or in response to you scrolling and hovering. Explore further to find more beautiful background animations, everywhere from the about page to the portfolios themselves.
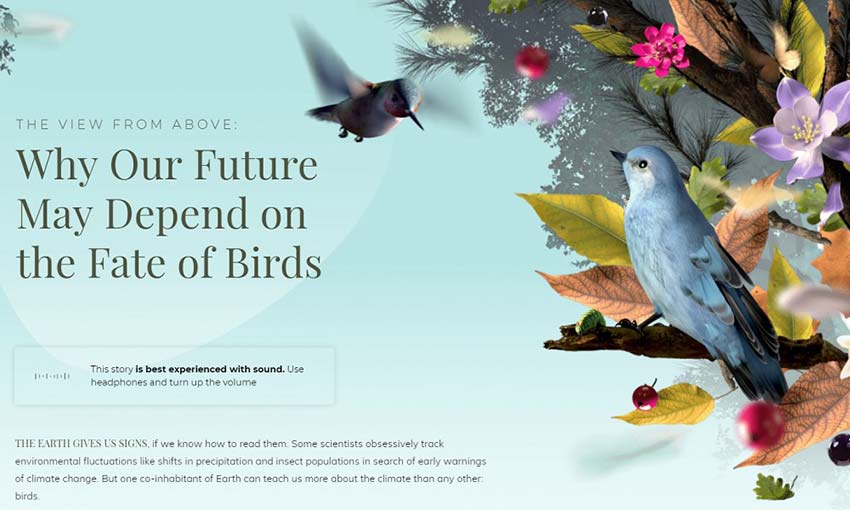
The View From Above

These dynamic 3D birds look like something out of a movie. It’s simply stunning. As you scroll, you’ll be presented with more gorgeous forest environments and beautifully animated creatures. Plus, you can learn a little about the environment and how to help the birds in your area.
Create/Disrupt

In one page, this portfolio manages to show off a vast array of unique background animations. This is a UI/UX design company after all, so you wouldn’t expect any less. Scroll through this short piece and explore the variety of compelling animations presented to you.
Digital Present

Upon opening Digital Present’s portfolio, you’re immediately hit with a barrage of beautiful animation. Move your mouse around, scroll, and hover each element as you browse this beautiful site to discover everything.
Creative Cruise

Bright and cheerful, Creative Cruise’s homepage greets you with a fun backdrop. Try clicking and dragging the road to see it spin infinitely. Or click any link to make the clouds in the background change. It’s a simple, but super-fun site to play with.
Inspiring Background Animations
Developers and designers have done amazing things with WebGL and other browser animation APIs. The days of flat, static web design are far behind us; now any website can become an inspiring experience, or a gorgeous art exhibit.
If you want to try making your own 3D animation, one of these websites are a great place to start for getting inspired. Now that you know how the best sites pull off creating enthralling animations, it’s your turn to start designing a beautiful site of your own.
This post may contain affiliate links. See our disclosure about affiliate links here.