There’s more than one way to scroll down a webpage! There are four other notable types of scrolling that will allow you to add some extra spice to your website. What are they for? When is it best to include them? We’ll answer these questions and help you choose a scroll to complement your website’s theme and content.
Horizontal Scrolling
Most websites use vertical scrolling, but a left-to-right scroll isn’t completely out of the question. Sometimes horizontal is a good choice, such as when you’re dealing with a lot of visual content, are designing for mobile, or creating a slideshow-like website.
The major downside is that it’s unconventional. Computer users may be put off by the design or have a difficult time navigating, so it’s best used for a primarily mobile audience. This can be somewhat alleviated by including navigational arrows.
Horizontal scrolling is best used in these cases:
- Lots of visual content. This type of scrolling is not recommended for text-heavy pages.
- When creating a slideshow or storytelling website that scrolls to the side.
- If your visitors come primarily from mobile devices and it suits your design vision.
Long Scrolling
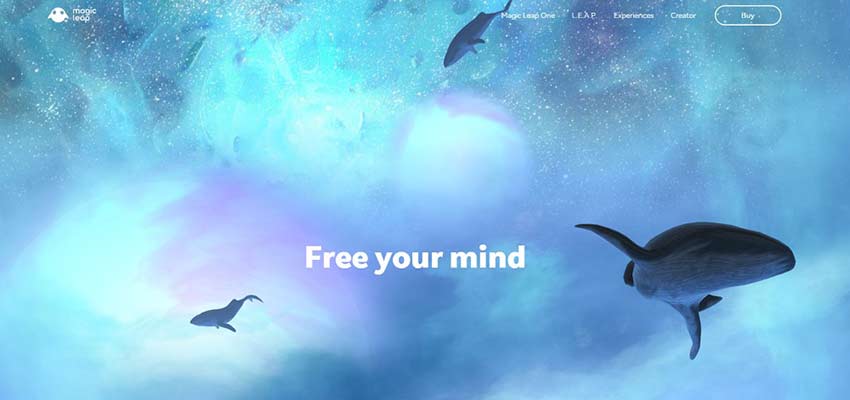
Have you ever visited a website and been immediately enchanted by the fluid effects? That was probably a site that used long scrolling. This technique is often utilized for portfolios and storytelling. Visitors are instantly engaged by the fun animations and interesting design.
The technique works best when the page is broken into sections. Scrolling into that section activates an animation. It’s best to add a navigation bar to avoid confusion, as visitors can get lost in the long page.
The downside of long scrolling is that it’s simply unsuitable for many websites. Creating animations is difficult and time-consuming. One-page designs can sometimes be bad for SEO, and users may become disoriented if you don’t include navigation. Finally, such websites can cause a slowdown on weaker devices.
So, what is long scrolling suitable for?
- Tell a story with beautiful animations, where a multi-page format would be unsuitable.
- Creating one-page websites with a compelling design.
- Fluidly conveying a lot of information.
- Heavy visual content (photography galleries, infographics).
Infinite Scrolling
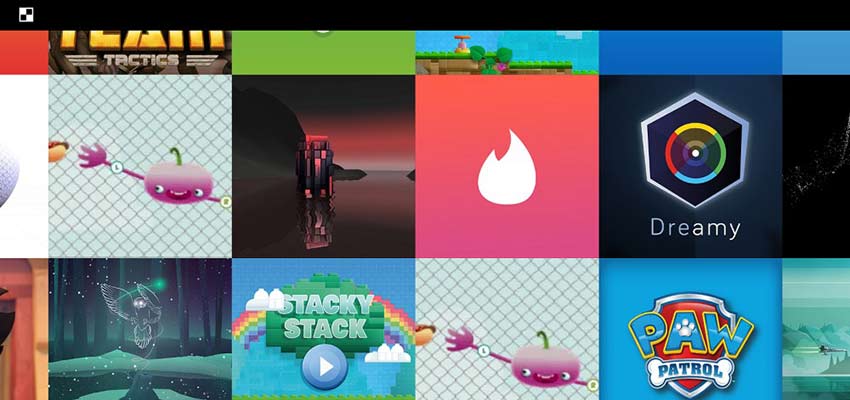
The go-to for social media, blogs, and online newspapers, infinite scrolling is a great choice if your site is packed with way more than can fit on one page. This single-page design allows users to keep browsing as long as they want with no interruptions. And it’s faster than loading a new page!
What are the potential problems? For one, it can be taxing on older computers. It’s easy to lose your place. And without sticky navigation, users can get disoriented.
Infinite scrolling isn’t for every website, but here are a few examples of where it works well.
- Working with massive amounts of content (articles, images, etc.).
- Streamlining content delivery and getting it to visitors faster, without breaking engagement.
- Helping visitors discover new content.
- Content that lacks organization or categories, such as social media posts.
Parallax Scrolling
Parallax scrolling began as a clever trick in animation and video games to make scenes dynamic. This technique makes the foreground and background move at different speeds. In web design, it’s the same concept! Similar to long scrolling, parallax often uses animations and effects to make a visually interesting webpage.
The only trouble is that it may be a drain on loading speed. It can also make a page look busy. So, it’s often not suitable if your website is content-focused.
Otherwise, “parallax” is a broad category. It can range from a simple, barely-noticeable background effect to an animation-packed adventure. It’s potentially usable on any kind of website!
Choosing the Right Scrolling Type
Sometimes it’s best to stick with traditional scrolling. All the extra effects and features may not be necessary for your website. But when you’re creating a site that tells a story or contains a lot of information, one of these scrolling types might be just what you need.
Now that you know them, will you stick with traditional scrolling or try something different?
This post may contain affiliate links. See our disclosure about affiliate links here.