It is truly a nice feeling to be called a ‘Master’ at something and poses. It gives value to your name, talent and skills. In addition to that, people will begin respecting you because of what you know about the field that you are an expert in. Truly, being called a master adds weight to your name, but there is more to value than just the name. What things web designers should know is vital here.
As a master, you are afforded the respect you want because of WHAT YOU KNOW. No one is ever called a master without superior knowledge and experience in the field he is a master in. He should be knowledgeable, well-versed and well-bruised in battle.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
All starting at only $16.50 per month
It is in that sense that we have compiled this list of things a master should know. Now for those budding web designers out there, here’s your chance to guide yourself towards achieving the master status. At the very least, because of this list, you will know where to go and which path to take. Meanwhile, for experienced web designers, this is your chance to assess yourself and ask, “Am I really a master?”
List of Things Web Designers Should Know:
- A Master Should Know What the Web is and How It Works
- A Master Web Designer Should Learn HTML by Heart
- A Master Web Designer Should Know the Design Process
- In Times of Great Difficulty, a Master Web Designer Must Know Where to Look and What to Do
- A Master Web Designer Should Type Well
- A Master Web Designer Should Know How to Write
- A Master Web Designer Should Have Knowledge about SEO
- A Master Web Designer Should Have Business Sensibilities
- A Master Web Designer Should Know How to Listen
- A Master Web Designer Should Always Learn
- Collaboration: An Important Factor
- 9 Tips on How To Improve Yourself as a Web Designer
A Master Should Know What the Web is and How It Works
Photo from Motherboard.vice.com
The Web is the primary reason why you are a web designer. In fact, it is the main explanation why there is a web designing profession in the first place. Without the Web, you have nothing to stand, develop and do. The whole existence of your work lies in the existence of this vast collection of data. Without it, you’re nothing.
That is why, as a master web designer, you should understand how the Web works. He needs to know how it moves and changes, where it came from and where will it go. For it is only through this understanding that you will learn and predict how the trends will go in the future. Mastering what the changes to the Web are each year will at least give you a hint where will it go.
Master this and you will find the world of web design easier to navigate.
Amylove32 of WikiAnswers gives a very good point:
A designer needs to understand the Web from an accessibility standpoint. The designer needs to know what needs to be implemented and design accordingly to enable various accessibility features for things such as screen readers and text to speech software. A designer wouldn’t want to design an entire site in Flash for a website whose audience is the blind folks, because Flash is not that readily accessible by various software. Granted, there are ways to make Flash accessible with smaller Flash components embedded into an already existing website, but it’s not really possible to do so when the entire site is in a Flash file. A designer also needs to understand how the web works in regards to advertising, where appropriate, so that they will understand where it is appropriate and where it is best to put one. Also, it will help with determining how to design space for ads when you know how it will work on the Web through rotation, sizing, popups, or other various methods for ads. Also, when a designer understands much more past the face value of a website (the design), it can open up a whole new set of creative ideas to implement into the website. A designer would have base knowledge of what is possible in terms of design vs.programming.
Now if you’re wondering where to learn how the Web works? Don’t worry, I’ve got you covered. Just click and read the following links:
- Web – How It Works?
- How The Web Works – In One Easy Lesson
- How the Web Works
- How the Web Works: HTTP and CGI Explained
- What’s the Difference between the Internet and the World Wide Web?
- How Mobile Web Pages Work
- How Web Servers Work
A Master Web Designer Should Learn HTML by Heart
Photo from pubpages.unh.edu
Despite the continuing debate on whether web designers should learn how to code, I still believe that web designers need to learn basic HTML at the very least.
HTML is the framework of all web pages. It is the basic language a web designer should learn. Learning HTML will allow you to understand basic web page elements and make you design with more usability and purpose. Knowing that this particular HTML element can make the following design will help you reach places!
Imagine the comfort when you know the basic codes:
- You will be empowered to do a lot of things you haven’t done before, thus, improving your productivity.
- You can easily handcraft demo websites that you yourself designed.
- You will understand the limitations and scope of your design, making you more knowledgeable of the things that you could put or remove from your designs
- You have an edge over other designers who just know designing.
Here’s what you should read:
- If You Know Nothing about HTML, This Is Where You Start
- HTML Introduction
- PSD to HTML Tutorial: Code a Photoshop File to a Working Website
- 10 Easy-to-Follow PSD to HTML/CSS Tutorials
- Convert Your Product Landing Page From PSD to HTML [Very Detailed]
A Master Web Designer Should Know the Design Process
Photo from hayneedle.com
Web designing also encompasses a little bit of graphic design. With these design schools being very close cousins, a master web designer should also learn the basics of the designing process.
There are basic things you need to know about the design process. As a designer you should understand the following core elements
- Spacing – It is the distance of each element to another. A good website is well spaced. The spacing should be wide enough for the elements to ‘breath’ and narrow enough to facilitate easy reading and appreciation.
Photo from shutterfly.com
Regarding this, you could read:
- Using White Space (or Negative Space) in Your Designs
- 21 Inspiring Examples of White Space in Web Design
- White Space in Web Design: What It Is and Why You Should Use It
- The Importance of White Space in Web Designs
- The Importance Of White Space In Web Design With Examples
- Is There Room for Negative Space in Web Design?
- How To Actually Use Negative Space As Design Element
Proportion and Balance –This refers to visual equilibrium, our physical homeostasis. A balanced design, though difficult to master, suggests visual stability. Often achieved in two ways, symmetrically and asymmetrically, proportion can be applied in a web design to highlight elements that are deemed to be important, thus, improving the flow of information. Knowing how to facilitate and control the proportions will help the reader in understanding your website content easily.
photo from www.gatlineducation.com
For further reading, try these:
Color – Colors are essential elements in web design. It determines the theme or the motif of the whole website. Applying the perfect color will allow your user to relate a certain need or usage to your website. It also helps in the psychological aspect of web design, where a designer uses the colors to influence the website visitor.
Photo from www.gamblincolors.com
For further reading, try these:
- An Introduction to Color Theory for Web Designers
- How Colors Help Make Websites Successful
- The Psychology of Color in Web Design
Flow – Refers to the visual movement that guides the viewer through the piece. Flow refers to the correct usage of lines, shapes, colors, depth and hierarchy to achieve a process while viewing the masterpiece. It may sound simple, but flow is very difficult to achieve and could be detrimental or beneficial to the design. As a designer, you can use a lot of tools to ensure correct flow: arrows, facial directions, spacing and perspective.
Photo from episcopalart
For further reading, look at:
- How to Control Flow Within Your Web Designs
- Does Your Design Flow?
- Visual Movement: Flow in Web Design
- Guide to User Flow – The “Foolishly Ignored” Backbone of Website Design
Understanding these graphic design-related stuff will lead you to full awareness of the functions of each graphical element of your design. This will help you facilitate information, attract attention and sustain the number of viewers in your work of art.
In Times of Great Difficulty, a Master Web Designer Must Know Where to Look and What to Do
Let’s admit it, it’s pretty rare that any of our works smoothly run without any bugs during our first tests. Believe it or not, only a few web designers get it with just one try. To cut the story short, a master web designer knows troubleshooting. He knows where to look when something doesn’t work. He knows what to do with basic errors and mistakes other designers commit. Be it in the code, with the design itself or with the logistics of how it’s done, a master web designer knows the solution for almost every problem he encounters.
Photo from Pace.edu
But all these never came in one day. Over time, a master designer developed great skills and patience with web designing. He becomes aware and used to the daily potholes of life and knows how to avoid them. So, when your code doesn’t work, try to troubleshoot it first so that you learn.
For further readings, visit:
- Solving Problems in Web Design
- The 8 Biggest Responsive Web Design Problems (and How to Avoid Them)
- Six Steps to Website Troubleshooting Bliss
- 10 Useful Tips For Debugging and Troubleshooting in Programming
A Master Web Designer Should Type Well
Photo from Monsters23
Yes, you read this one right. If you can type really fast, you could save a lot of time and effort because you will be able to encode easily. This makes typing a master skill you should learn. You need not be fast like lightning; you just need to be as accurate as you can be. Imagine having to write codes faster, giving you more time to write other projects and troubleshoot them.
A Master Web Designer Should Know How to Write
Photo from www.g2msolutions.com.au
Writing is one of the more undermined skills developed by web designers. It is completely understandable because it is hardly used by many. However, if used properly, it can attract more clients and ensure a lasting and good-ending client-to-designer relationship. Also, it could improve your branding. Copywriting becomes a must-have skill, especially for those starters who want to kick-start their freelancing careers. They can easily sell their services through a well-crafted statement or email.
For further reading, try
- 10 Principles for Turning into a Killer (Copywriter)
- 20 Killer Web Copywriting Tips
- 5 Killer Tips that Will Get You Clients: Copywriting for Web Designers
A Master Web Designer Should Have Knowledge about SEO
Photo from JRSwab.com
Search Engine Optimization is a key element in web designing. Mastering SEO will be advantageous to your website because you will be able to attract more visitors if your website appears in search engines. More traffic equals more people communicating equals more people being affected by the content and could mean more earnings.
To learn SEO, try reading these:
- Top 21 SEO Tips and Tricks to Follow in 2013
- 95 SEO Tips and Tricks for Powerful Search Engine Optimization
- Top 10 SEO Tips and Tricks for Beginners
- 6 Tips For Designing an SEO Friendly Website
- How To Clean Up and Optimize Your Existing WordPress Blog Posts For SEO
- A Detailed Guide To Write an SEO Optimized Blog Post in WordPress
A Master Web Designer Should Have Business Sensibilities
Photo from www.pubcentral.com
If you take web design seriously, that would only mean that you need to be paid for it. Yes, you might be working under a company or all by your freelance-self. Either way, you should have business sense. Knowing how a business works will benefit you, for sure. You know when to make decisions, which decisions to make and which risks to take. This will give you independence with your project because you will be fully aware of the consequences present in your line of work. Having business sense will also teach you marketing, advertising and public relations, the tools you will surely need to increase your income!
- Useful Business Advice and Tips For Web Designers
- Marketing For Web Design: How to Get More Business
- Guide to Marketing a Small Web Business
- Top 10 Marketing Ideas
- Tips for Web Designers From an Internet Marketer’s Perspective
A Master Web Designer Should Know How to Listen
Photo from customersrock.wordpress.com
You work with clients. Some of those are very stubborn and can cause you a thousand facepalms. Some are so timid to the point where you can’t talk to them. Some are just okay. (And those ‘just okay’ ones don’t come often)
So you want to earn money from your clients? Well, I have a simple secret. It’s LISTENING. Yes, you just need to listen to them. They want something changed in the design? Listen to them first, and humbly suggest input. They want you to do something you think is stupid? Ask them for the rationale first and then you tell them how you really feel.
See? The simplest thing you would ever do is listen. Remember, people want to talk. We all want to be heard, but nobody loves listening. If you, as a web designer, listen carefully to your client, then you’ll teach him to value you more than just an employee. He might even give you bonuses, we can’t tell!
For further reading:
- Building Client Relationships: 5 Tips For Web Designers
- Secret Web Design Tip No. 11: Listening to the Client
- Tips for Effective Communication with Your Clients
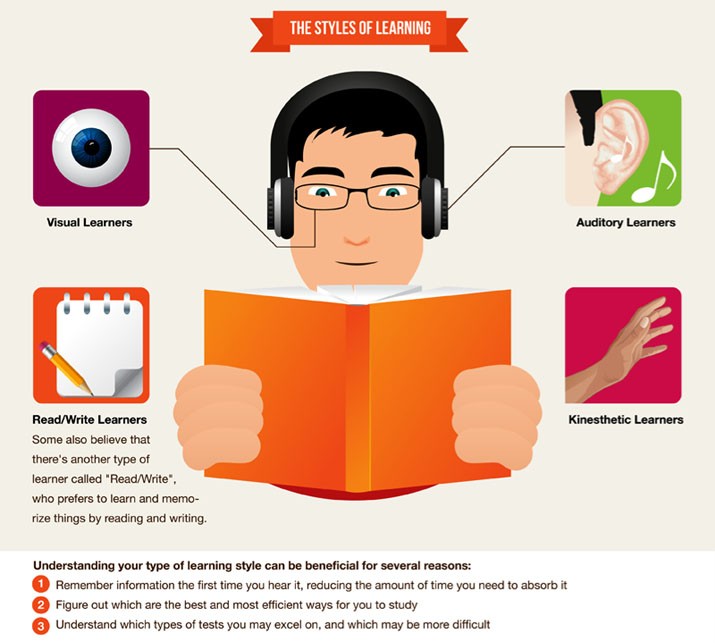
A Master Web Designer Should Always Learn
Photo from www.home-school.com
Last year, flat design just came out of nowhere. We are all keeping up with the trend. But what if we stopped studying? Well, for one thing, we won’t have much flat design web designs today. You see, with web designing being inclined in technology, which is ever changing and changing fast so we need to adapt. Learning is forever in web design. If you stop now, you stop forever. So continue learning from tutorials, inspiration sites and of course, 1webdesigner!
For further reading, try on:
- 1stwebdesigner.com
- Hongkiat.com
- Smashingmagazine.com
- Tutsplus.com
There is one thing that is also very important in our business, that’s collaboration. We know that most of our work is done individually, however, to finish the project in a strong manner, this is the key.
Collaboration: An Important Factor
A successful project depends on how the working relationship of the workers involved are. In the process of working, collaboration is one factor that workers must have to reach their goals or be successful on the project they are working on. In this article, I will be focusing on how important collaboration is between entities.
Difference of Communication and Collaboration
Many people find these two words similar, but I tell you they are totally different. The only similarity they have is they both involve two people connecting with each other.
Communication is when you just deliver information from one entity to another. It just transmits in a one-way direction.
While collaboration digs deeper, it delivers information and throughout the process of delivering there is sharing or changing of thoughts and information.
Why Do Designers and Developers Should Collaborate?
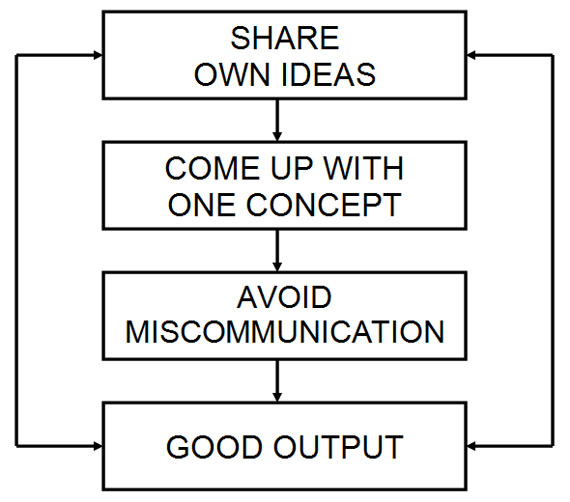
I created here a chart that will help you understand on how important collaboration is.

Let us stick on the chart and answer the question on why do we need to collaborate at work with each points below.
To share own ideas
The first step is sharing of own ideas. It is important when two people express what they think of something, this applies especially to developers and designers. In this way, they can say what they think about the project they are doing.
Sharing of ideas improve analytical thinking, creativity and uniqueness.
Analytical Thinking. Of course you would like your project reach success, so all the thoughts you give must be properly thought of and will be for the good of the project.
Creativity and Uniqueness. We always want a project to be one-of-a-kind and creative. When you share ideas with this kind of goal you will always think of creative and unique ideas that can be appropriate to the project you are doing.

Image by: Idea Maps
To come up with one concept
After sharing ideas, you can already come up with one concept. Not just a concept, but a clear and well-defined one.
What could be the benefits of having a clear and well-defined concept?
- It will make your work very fast.
- It will lessen critical moments.
- It will avoid rushing onto deadlines.
- It will lessen the expenses.
To avoid miscommunication
Wikipedia defines miscommunication as:
An interaction between two parties in which information was not communicated as desired.
A miscommunication happens when an information or message from one entity is not delivered, or delivered but not the way you wanted it to be.
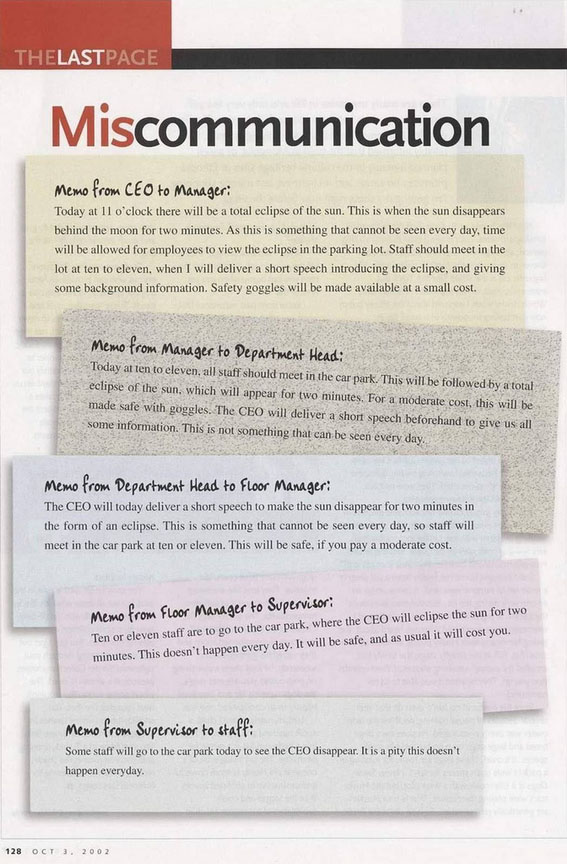
When I was searching for an appropriate image about miscommunication, I have found this image that is an example of miscommunication between the CEO and employees. Please take time to read and do not skip any on what it is written on the image.

Image by: sieersht
This is one good example of miscommunication. From the CEO down to the staff, the correct message was not properly conveyed.
Miscommunication should always be avoided for this can make or break the success of a goal or a project. To avoid this one, always talk to your co-worker and share what you think. Collaborate.
In the process of doing these things, a relationship is built between the designer and the developer.
How To Collaborate
1. Think of Ideas.
When we work, we should always think of ideas. Ideas are very much important to think of. For instance with designers and developers, there are times when a designer thinks of something but seems impossible for the developer to do it. Think of not only one idea, but several yet relevant ideas.
Image by: thewoodenshoes
2. Speak Up
Speak your mind. Tell what you think of your project or of one idea. Speaking improves how we think and talk to other people.

Image by: yo_steedgirl
Be friendly when you speak up. Avoid being aggressive or boastful, this can make your co-worker feel uncomfortable towards you.
3. Listen
Collaboration is a two-way transmission. There will be times when you will have to speak, and there will be times when you will need to sit down and listen to what your co-worker has to say.
When you listen, listen attentively. This will make them listen to you well like how you listened to their insights.

Image by: “Anwaar
While listening, take notes. Remember when you are still at school? When your professor talks, you take notes. This also apply at work. Notes are very useful when you want to remember something important that will bring a good effect to your work. Make sure the notes you take are the important ones.

Image by: Colin Devroe
4. Cooperate
Collaboration will not happen if there is no cooperation between two entities. Cooperate if you think you have an idea in mind that can help your project reach success.
See how the people in this image cooperate to carry those steels? That’s how you should cooperate.

Image by: 17may
5. Know your Goals and Priorities
Goals define your priorities. You should know your goals and priorities so that you will know where you can focus yourself.
6. Be Responsible
Always be responsible, do not ever waste your resources with irrelevant things on your work. Maximize your resources by being responsible so you will reach success and be acknowledged for it.

Image by: Liz Lawley
7. Do Your Best
Always do your best in everything you do, to reach S-U-C-C-E-S-S.

Image by: Ali Eltom
Interview
I interviewed six people who already worked with a designer or a developer. This will reflect how these professionals value collaboration on their work.
1. In the 100% of time working with a designer/developer, how much is the amount of percentage you spent talking with each other?
- 3 said 40%
- 2 said 30%
- 1 said 10%
With these answers, I can say that many still value talking and sharing ideas with co-workers which builds collaboration between entities.
2. Do you talk with your designer/developer even off at work?
Four people said they still talk with their co-worker even off at work. There are times when their topic is still about work, and oftentimes it’s about any topic.
One said she just talk to her co-workers if they are at work.
One said it depends on the personality of his co-worker. If he thinks their personalities won’t jive, then they only talk when at work.
Now, you may ask on why did I include this question. For me, talking to your co-workers and sharing your insights is one way of building a relationship with them. In this way, you can be comfortable working with them, and they can also be comfortable with you.
3. Rate from 1 to 10 (1-lowest, 10-highest) on how important collaboration is between a designer and a developer? Explain your rating.
Out of the six, three gave a rate of 10, two gave 9 and one gave a rate of 8.
Designer Jeizelle Anne said:
“The success of the project depends on how the designer and developer worked together, and when we are working collaboration is really needed.”
Developer Eric John said:
“I gave 10 for collaboration is one key to have a good output when working with others, especially between designers and developers. I find it also good to work when I see that the team or partners collaborate well together.”
Developer Rassel Jan said:
“Collaboration is really important especially when you are in those critical moments of the project. In my part as a developer, I should know on what are the weaknesses of the designer or what he likes to happen on a certain project and I can do that when there’s a collaboration between us.”
Developer Luigi said:
“No good project will be created if the two will not work and collaborate well. But there are persons that can do designing and developing at the same time, though rarely that happens.”
Developer Joren said:
“It is important that the two should come up with just one goal or expected output.”
Designer Benjamin Arthur said:
“If there is collaboration, the work will be easier for the two. Then, there will be a good output. If they came up with one concept, then all of their ideas will be focused there.”
4. Who do you think has the easiest work? Is it the designer or the developer?
Five out of the six said it depends on the forté of the person. If the person excels on designing, he will think that the work of a designer is easier than the work of a developer and vice versa. One person said that it’s the designer who has an easier task, since designing is the only work he/she does.
And I agree with the majority that it really depends on where you excel. If you think your passion is coding, then you will think a developer has the easier work and vice versa.
5. What is your best and worst experience between your designer/developer?
Jeizelle Anne said:
“The best experience I had is when they acknowledge the works I do. And the worst experience I had is we do not understand each other well due to language differences.”
Eric John said:
“The best experience I had is when the project was a success or the expected output was reached. While the worst is when we came to the point that we already fight. ”
Rassel said:
“The best experience is when my designer have done everything I explained. And the worst is when we already wasted an hour without getting over a small issue.”
Joren said:
“The worst experience I had is when we are experiencing misunderstandings, then what will happen is everything will be done repeatedly.”
Benjamin Arthur said:
“The best experience I had is when he acknowledge my works and tell my shortcomings in a nice way. While the worst is when he tell things that he himself doesn’t know how to do.”
To avoid negative situations, collaborate.
Share your Thoughts
How about you? How important is collaboration for you? You may also share to us your best and worst experiences with your co-worker. Comment now!
Conclusion
Being a master web designer is never easy. It never was and it will never be. But that doesn’t mean you’ll never dream of becoming one. You could be a master. Yes, you will be. That is after you acquire a lot of knowledge and experience. With patience and proper guidance from 1stwebdesigner.com, you’ll surely have no problem with that!
And finally let’s see what are the steps to constant improvement on our side.
9 Tips on How To Improve Yourself as a Web Designer
There are times in life where everything goes well, people like your work and you get more and more clients. But sometimes the “business” stops, work flow decreases, you get bored and uninspired, and you stagnate. The reasons behind this can vary, but mostly it’s just because you’re feeling uninspired and have lost your drive. It’s very easy to lose inspiration, when we are not surrounded by a learning and inspirational community.
You know you love what you do, so don’t quit. In order to counteract the situation, you need to go further, learn new things, and adopt new work methods. You will find out that maybe you just need a push or build your own motivation and energy to go forward, or that maybe you are just afraid to step up.
So grab a pen and get ready for new resolutions.
1. A Tutorial a Day

Tutorials are the best way to improve your skills. Setting this goal for yourself ensures you don’t stagnate and keeps you motivated. Repeating this process every day or at least every week is half-way to success, and it’s also entertaining. If you like several areas, try to invest in a different area each day. 1stwebdesigner, PSDtuts or Photoshop Lady are great examples of free and high-quality tutorial resources. Ten years ago, web designers and developers didn’t have the possibilities you have now, and they still managed to evolve. Those people are now teaching you for free, while you remain in the comfort of your home.
2. Do What They Do

If you have favourite design layouts, icons, effects, etc, you should try to recreate them. Sometimes the best way to learn is finding out how others did it. If you can’t get there, ask for help. There are also plenty of great Photoshop to HTML tutorials out there, which can help you discover how some effects and functionalities are built. As soon as you recreate your favourite work pieces, you reach the same quality level as the author on that moment, and you are ready to the next level.
3. Redecorate Your Workspace

I don’t know about you, but for me redecorating my workspace is a plus for motivation, and helps my creativity. I’m not saying you need to buy new furniture, but move your desk or monitor to a different position, or stick a poster on your wall. The same old workspace layout and routine discourage your will, creativity, and motivation to work. Sometimes, you may realize that having two monitors side-by-side instead of having them apart, or having your desk near your books, will tremendously increase your work efficiency.
4. Read Books, Magazines, and Interviews

There are great books and magazines out there. I personally love magazines like Web Designer and Computer Arts, but you have so many more to choose from. They are inspiring and have plenty of good tutorials and articles. Books are another invaluable source of information, and although I don’t read books very often, they are truly another great addition to your shelf . Reading 15 pages a day is quick, gives you valuable insights, and at the end of the month you realize you have read an entire book. Do the same the next month. I also like to read interviews, I believe it’s a great way to learnnew things from the best in the field.
5. Build Relationships

Having an active online, and if possible offline presence is an important learning and motivational process. Try to be involved in conferences, events, workshops, etc. They are extremely useful to increase your list of contacts and ideas. Also try to talk with everyone and not only designers, since they are not your potential clients.
6. Grab a Moleskine

The first thing you need to do before you start any web design or development project, is to put your ideas on paper. You don’t actually need to use a Moleskine – I’m just a fan. But if you need some motivation to start organizing your ideas, grab a sketchbook and take it everywhere. It can really improve your brainstorming, organization and work process.
7. Read Design Blogs

Books and Magazines are not the only material you should read. Personally I believe blogs should be number one on your list. Reading daily articles gives you good insights, ideas, tutorials, inspiration, and much more, which helps your work tremendously. Do not forget to share your ideas by commenting on other people’s work, and write your questions every time you have them.
8. Plan Your Days

I’ve started to do this recently and I realized it increased my work performance tremendously. I personally love to use http://teuxdeux.com, but it doesn’t really matter which software you use or how you do it. The important thing is to keep your work and life organized. Start your weekend by planning your week, or at least try to plan on a daily basis.
9. Try New Software

One thing I always like to do is to read about new apps, web apps, and software, that can help me improve my work. Woopra is a hosted analytics service which I didn’t know anything about until I searched google for “Web Analytics Tools That Rivals Google”. A great tool doesn’t necessarily need to be immediately known.
Conclusion
Working as a freelancer can be very isolating, and the will and motivation to keep going is what makes the differences between the good and the great. Never forget about the one rule – Don’t stop.
Everyone has strengths, you just need to find yours.
This post may contain affiliate links. See our disclosure about affiliate links here.