In minimalism, the design is dissected and reduced in a way that only the most essential elements are left.
Although difficult to master, minimalism is something you can learn easily. If you want to try out minimalism in any artistic endeavor, you have to strip the work to the barest that it can be.
It’s about stripping it until the unnecessary is removed without going in the way of the purpose.

Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
You might also like to learn about how the great art movements have inspired modern web design or how modern surrealism is used in design today.
With those aims, designers focus on subtracting the unneeded elements- and more designers are jumping into this popular concept lately.
This popularity has increased rapidly as the trend of flat design invaded the market. With Flat Design, which applies the concepts minimalism sponsors, more and more websites have adapted the thinking that less is truly more.
But has it ever occurred to you why minimalism is popular? What lies behind the popularity of this design concept? And as web designers, how are we going to use this popularity to make our designs more effective and more beautiful?
Let’s find out.
Less is More

The pioneer architect Ludwig Meis van der Rohe probably never knew that when he said, “Less is more”, he would be influencing a lot of brilliant minds that lived after him. These three words sum up what minimalism is – concise and straight to the point.
When designing a website, you should always ask yourself a question, “What is my point?” This way, you will understand where to lead your viewers.
Having a cluttered design will only block the point. Unneeded elements tend to become obstacles rather than bridges in sending your aim to the viewer.
Why is this bad?
- It distracts the user to other things in the design than responding to your call to action.
- It clutters the window making it more difficult to understand.
As a designer, you have to prune your content, cut away the useless, less helpful and irrelevant elements.
How to achieve more from less?
- Plan your website more carefully. This prevents you from adding the unnecessary elements before you even touch the design.
- Define your purpose. If the design element doesn’t help you to serve your purpose, remove it.
- Spend time in asking yourself, “Do I really need this?”
- Try to use some click tracking software on your website to locate elements that are never used by the viewers. After that, assess if the unused elements will be deleted or transferred.
- Go back to basics.
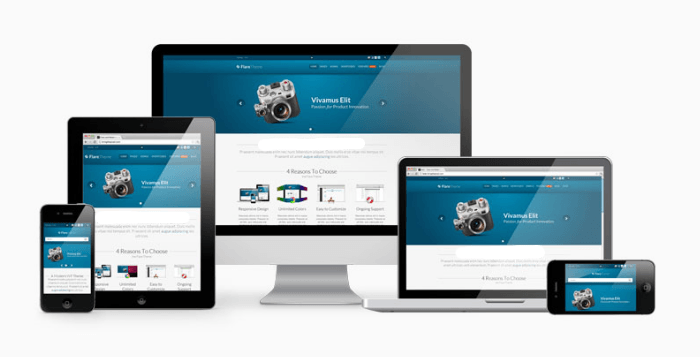
Responsiveness of Designs

With the number of smartphone users increasing every day, websites need to be responsive. Once your website can be viewed and responds beautifully, you are increasing your chances of getting to your goal.
Now, why did I mention responsive web design here? What role does it play in minimalism’s popularity?
An Important One
Responsive websites, with the use of a one-of-a-kind wire-frame and grid system can result into a smooth transition from desktop to mobile versions.
With less content, fewer blocks and design elements (which minimalism adheres), together with the addition of a ton of white space, minimalist websites have greater chances of translating into beautiful mobile versions.
One more thing about responsiveness and its correlation to minimalism is the users. Mobile users are less patient, always busy and on-the-go. Most of the time, they have limited data plans and a more limited schedule. Getting the regular mobile user to the information can be very advantageous. Remember, if the users want it, give it to them ASAP.
Here are a few things you need to remember about responsive design:
- Think Responsive. There are ideal layouts for the responsive design and there are others which are not. Understanding that would make you design websites for any device.
- Pay attention to breakpoints. Resolutions have set of different breakpoints. These breakpoints will be your guide into designing for different screen sizes.
- Images should be flexible. When resizing widths, make your images as adaptive as possible.
Lighter Websites

You are in a hot-air balloon. You step in, turn the burner on, and the balloon expands. But you can’t take off because these heavy bags of sand pull your balloon to the ground. What would you do?
That answer is probably the point of lighter websites being a major contributor in the popularity of minimalism. Having few elements in a design will mean a lighter website.
- Less content, widgets, design elements would mean fewer data need to be downloaded by your browser, giving you a faster, lighter, more efficient and more productive user experience.
- You basically design with responsiveness in mind because you are thinking about how fast your website will load on a mobile device.
- Having lighter websites will mean easier updating, maintenance and troubleshooting.
Remember, no sane individual would love a website that takes forever to load.
Here are a few tips:
- Delete unused plugins.
- If something is ineffective, scrap it out.
- If you can create design elements using code, code it.
- Know when to use PNG, GIF or JPG.
More Content-Driven

Content is king. I bet we all know that. I think what drives people towards minimalism is its content-driven mentality. As minimalist websites want to do away with unnecessary elements, and strip the design into the barest form possible, it makes the user focus on what matters most: content.
Without all the distractions, the users can easily find what they need so to easily respond to calls to action. This makes the efficiency of websites higher because it yields better conversions with very minimal effort in designing and maintenance.
How to design for content?
Conclusion
Why is minimalism so popular? Well, it reflects the way of life that encourages introspection. What are the things I do not need? What are the essential things for me? And as a designer, answering that question will lead you to realizing what really helps you and what you should hold on to and keep. Happy designing!
This post may contain affiliate links. See our disclosure about affiliate links here.