Every design project should start with basic wireframing and prototyping. This is the important process of fleshing out ideas and getting them down on paper to see which direction to take your project.
Some designers prefer digital wireframing with UI kits because they’re simpler and easier to translate into pixel-perfect interfaces. But paper wireframing gives you more control and freedom to try new things.
If you’re itching to dive into paper wireframing these printable templates should help you on your way. Most of these templates focus on mobile app design but you’ll find a few browser-based templates for website wireframing too.
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!
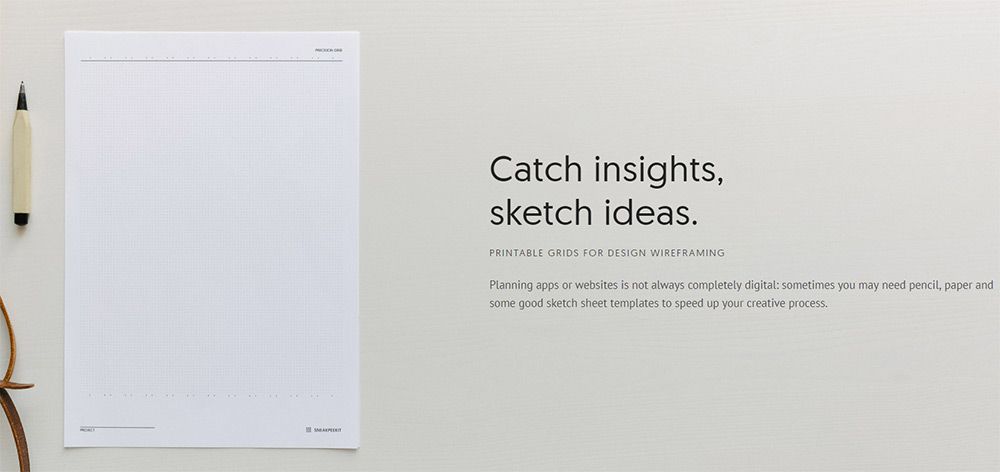
1. Sneakpeekit

The printable Sneakpeekit grid styles work for pretty much every UI/UX project. The default grid doesn’t force any specific style so you can use it for mobile apps or larger websites. Or anything inbetween.
But Sneakpeekit also has alternative templates for things like browser grids or lengthier smartphone grids for long responsive layouts.
I recommend this kit as the best starting point because it’s so versatile and easy to customize. These UI kit wireframing templates pretty much work for anything. Plus they’re all free and support the standard A3/A4 paper size.
From tablets to smartphones to large blank pages with no strict direction, the Sneakpeekit set has something for every project.
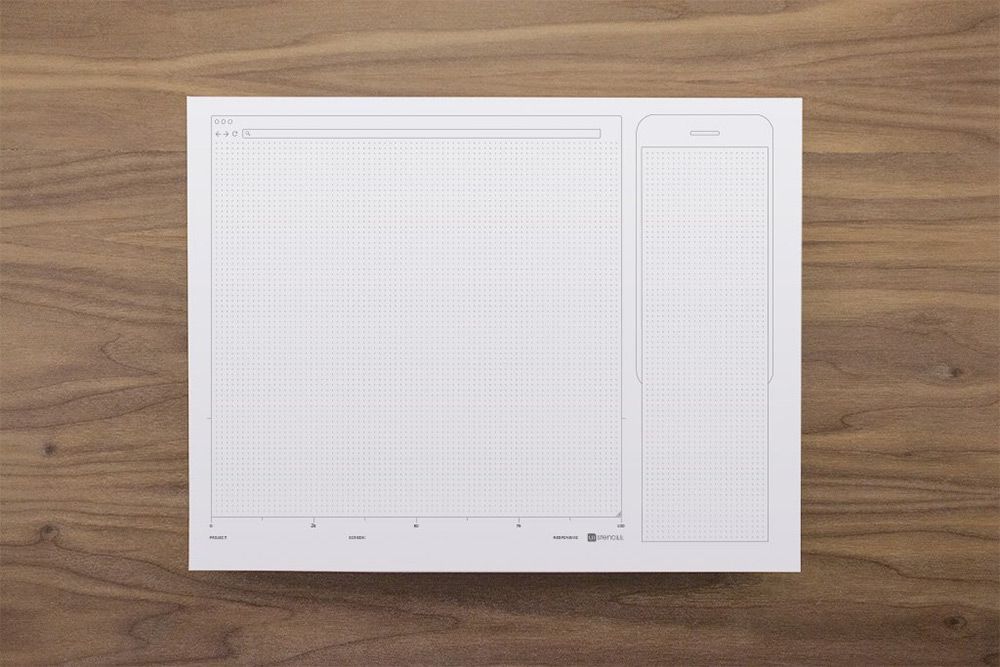
2. UI Stencils

Another printable kit you might like is the freebie pack from UI Stencils. This site offers a bunch of sketching sheets and sketchbooks that you can buy, however they released this kit for free.
The entire pack comes in traditional letter size along with A4 for larger printers.
It comes in a few different styles with options for responsive websites, mobile apps, full browser interfaces and one large grid system. The latter can even be used for icon design or more complex design projects built on a grid.
Well worth bookmarking if you would ever use this kit on future projects.
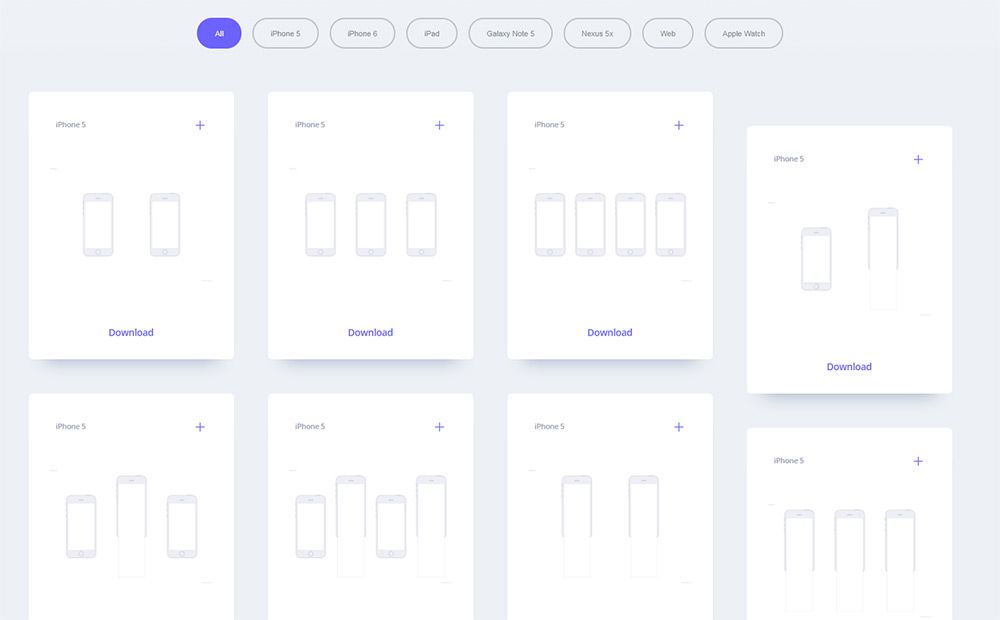
3. Sketch Sheets

On the Sketch Sheets website you’ll find a slew of custom printable templates for the most common devices. iPhones, iPads, Nexus phones, web browsers and even the Apple Watches are all featured.
One nice addition to this pack is support for portrait & landscape styles. Whether you’re building a smartphone app or planning a responsive website, it helps to design around both orientations.
Sketch Sheets has something for every major device, and the printables are super easy to work with.
Downloads are just one click away, so you’re not tricked into any email signups or any gimmicks. Just find the device you want and download the printable sheet. Couldn’t be easier.
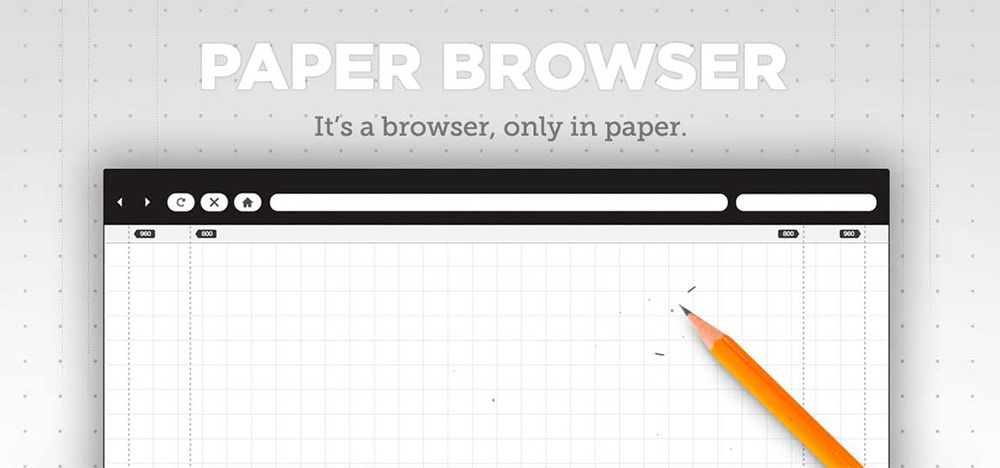
4. Paper Browser

The team at Rain built this paper browser template specifically for web designers who prefer traditional wireframing.
This free template offers a couple different styles where one supports more of a quick sketch format with a lighter dot grid and no grid lines. But the thicker format uses darker links and a much more structured grid that can help when planning a pixel-perfect layout.
Both styles are useful, and they both support typical printouts in portrait or landscape. It just depends on how you like to work and what you look for in a template.
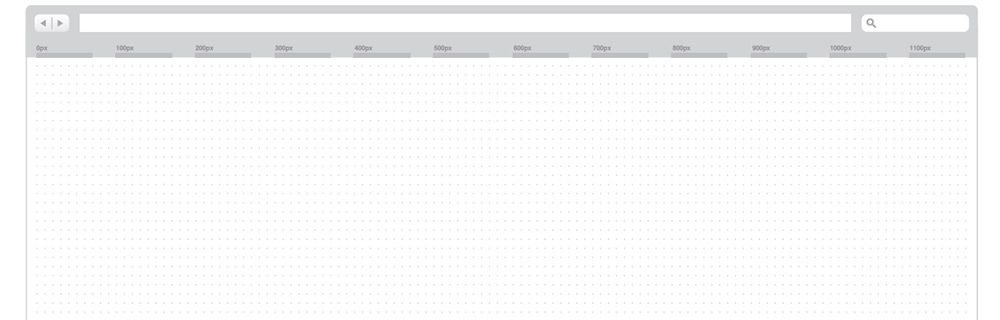
5. Bootstrap Template

If you’ve ever used Bootstrap then you’ll know how awesome it is. This free framework powers hundreds of web projects and you can even use it with 3rd party templates to customize the design.
With this printable Bootstrap Template you can wireframe your bootstrap layouts traditionally before you move to the browser. Designer Matthew Stephens released this freebie on Dribbble a few years back, and it’s still an incredibly useful tool.
The template defines rough estimates for how large your site would be and what sort of columns you’d expect with a Bootstrap layout. These pixel values are defined at the top of the page so you can wireframe your layout based on a relative pixel scale.
Truth be told, you could even use this template for a non-Bootstrap layout if you just want the pixel values.
6. Google Pixel Template
![]()
Google’s Pixel smartphone has become a hot topic and it’s a screen that every designer should work with. Since that’s the case I recommend testing the Google Pixel Template as a printable for your work.
It comes in a flat PDF file if you just want the printable, or you can grab the raw PSD file if you insist on making changes.
Designer Behnam Sobhkhiz released this on Dribbble as well since that’s one of the best places to publish freebies. And after scouring the web, I’d say this is the only real printable Google Pixel wireframing template you’ll find.
7. iPhone 7 Template

If you’re more of an Apple person try this iPhone 7 template. It was designed by Matthew Stephens who also created the Google Pixel template above.
This one looks exactly the same and it’s a pretty solid design. The printable comes in a PDF where the iPhone screen take up a good 70% of the page, but you’ll find areas for notes at the very bottom.
Perfect for UX designers who like to write about the interface and make notes on how certain elements should behave.
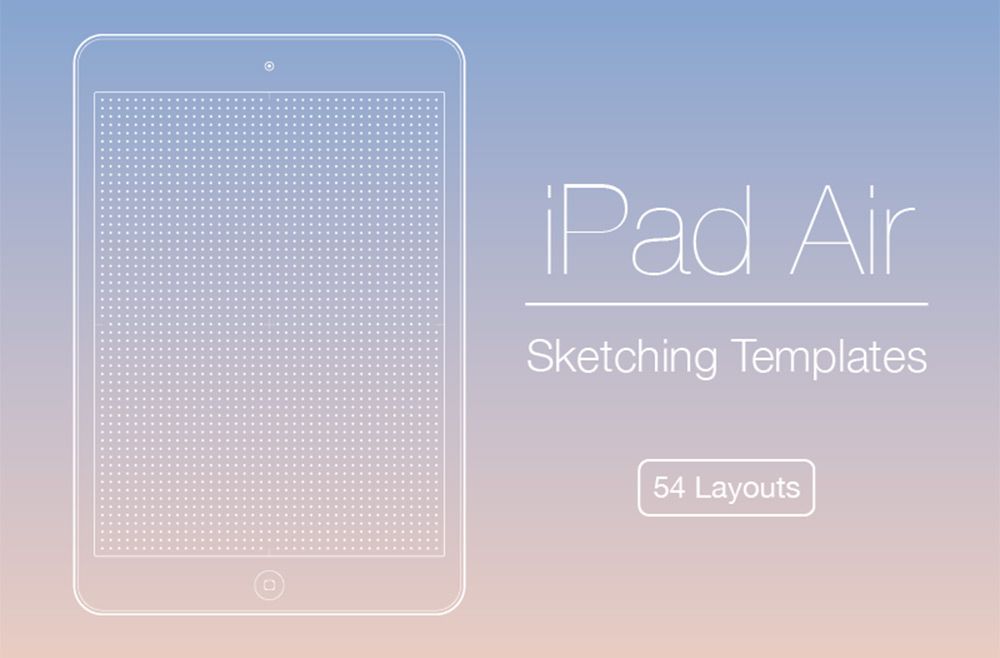
8. iPad Air Template

If you’re also working with tablets then check out this iPad Air template again free for download.
This specific template comes in a bunch of formats with very different grid systems. You can pick from UI bar styles, dot grids, or a combination of both. It also features portrait & landscape orientation which are both excellent choices.
While this is technically called an iPad Air template it should work the same for any iPad. In fact, you could pretty much use this for any tablet you’re designing for since the shapes are usually similar.
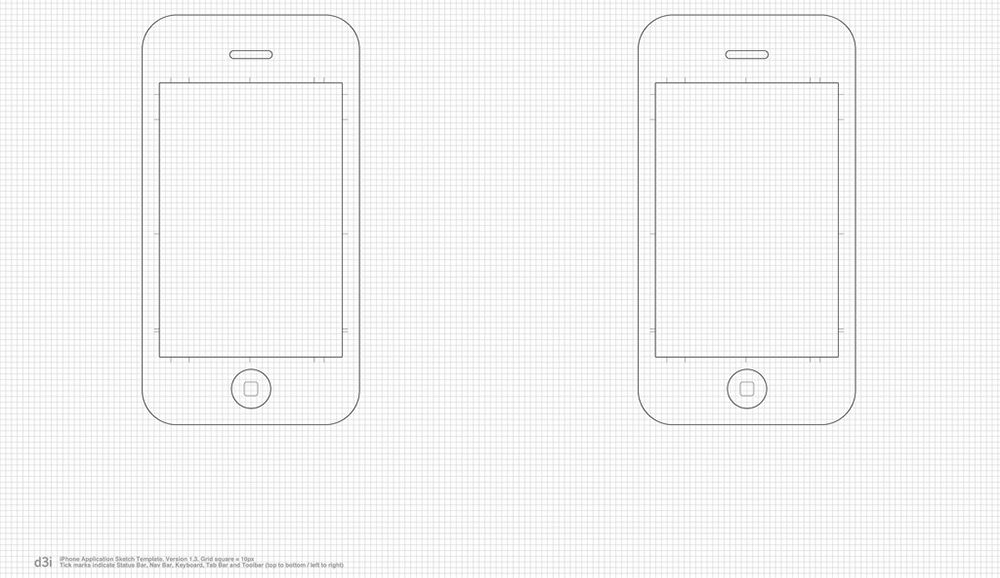
9. Custom iPhone App Papers

Last but certainly not least is this very simple iPhone paper template. This works well because it doesn’t follow any specific model of iPhone.
Instead it’s a simple dot-based template you can use for any mobile app wireframing.
To download just click the little down arrow in the lower-right corner and select “all sizes” to grab whichever size you want. Or if you want to download the original (3508×2480 pixels) you can choose that from the tooltip menu.
With all these custom wireframing templates you should be able to find something to help you plan your UI projects.
And if you’re looking for ideas to get you started check out this gallery of mobile app wireframe sketches.
This post may contain affiliate links. See our disclosure about affiliate links here.