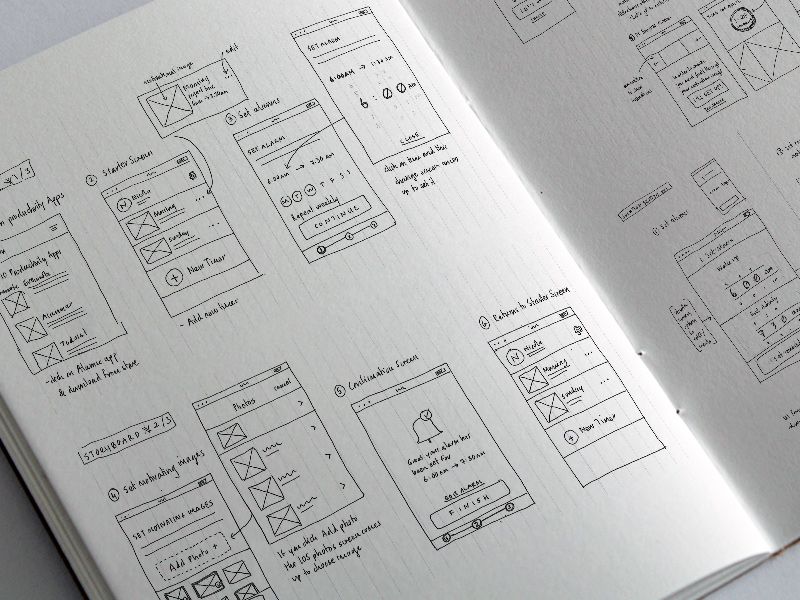
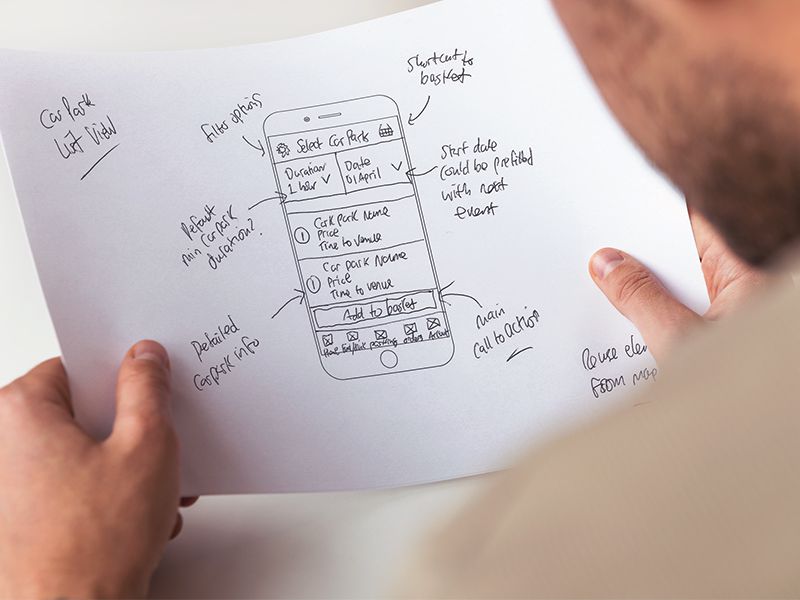
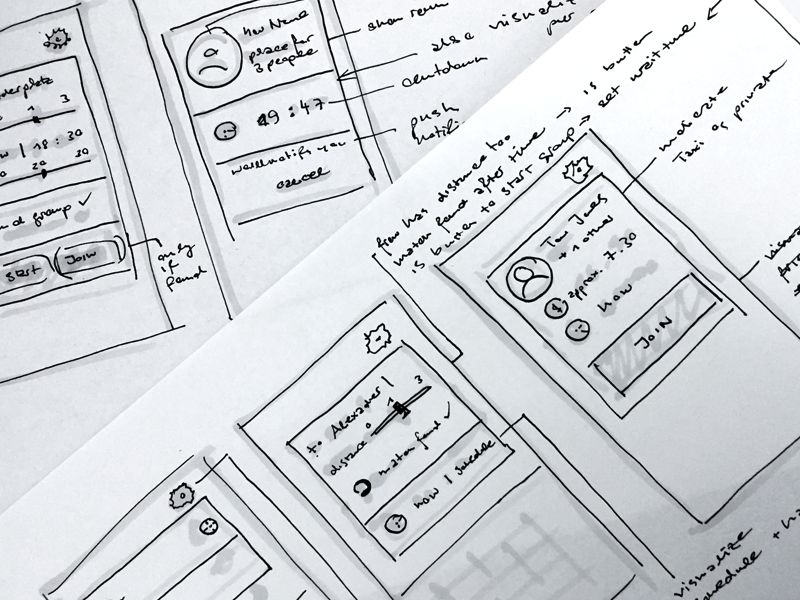
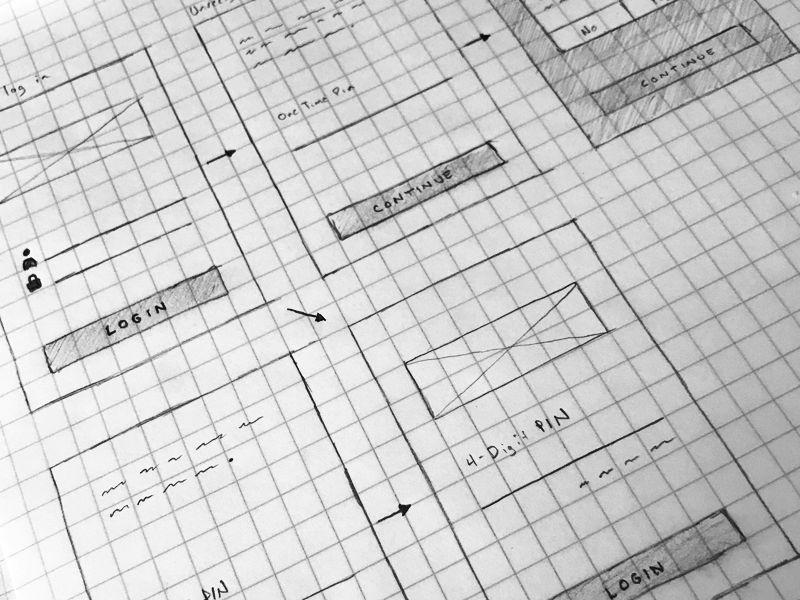
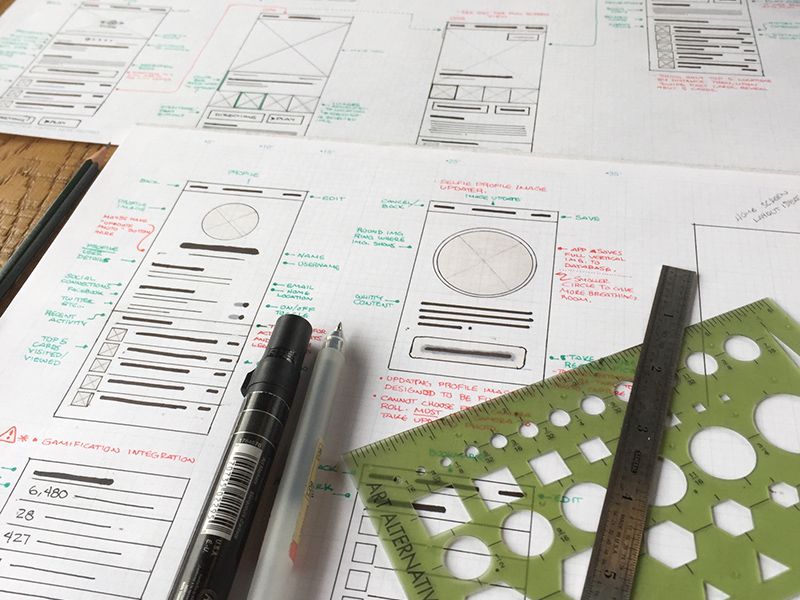
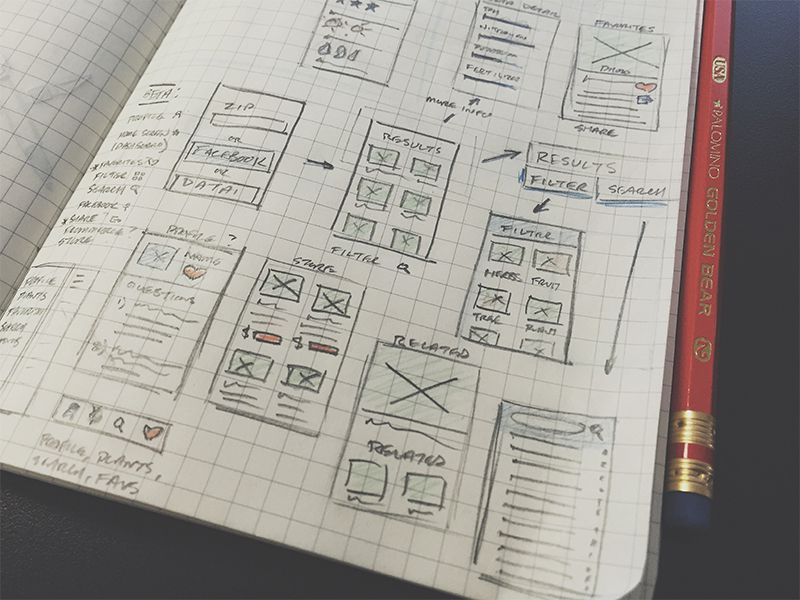
Wireframe sketching forms an integral part of designing any mobile app. It is the first and foremost step for a designer when beginning to map out the user experience and layouts for a mobile app.
As such, these are often very rough and involve a great deal of revisions and erasing. Despite this, designers often still manage to make their wireframes extremely appealing, and they are particularly interesting to view in terms of inspecting how each designer goes about planning the designs in their own unique way.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
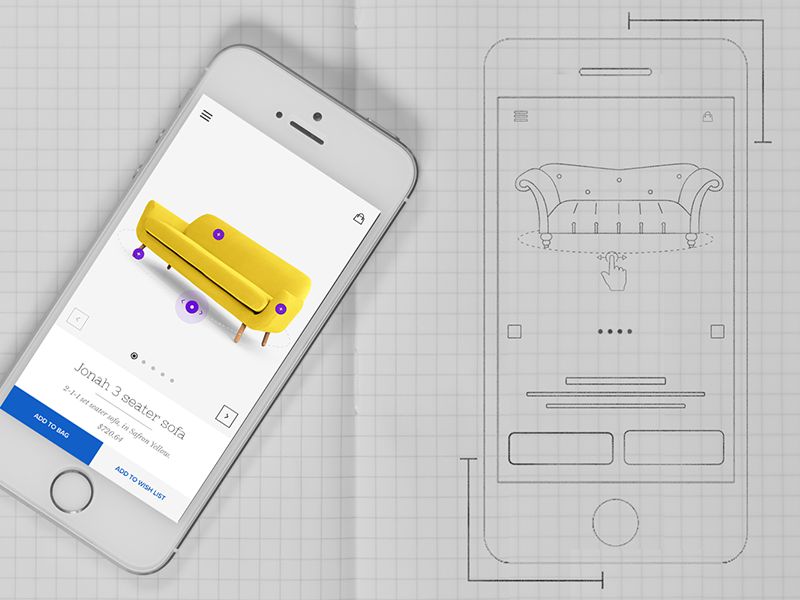
Furniture App Product Page Sketch
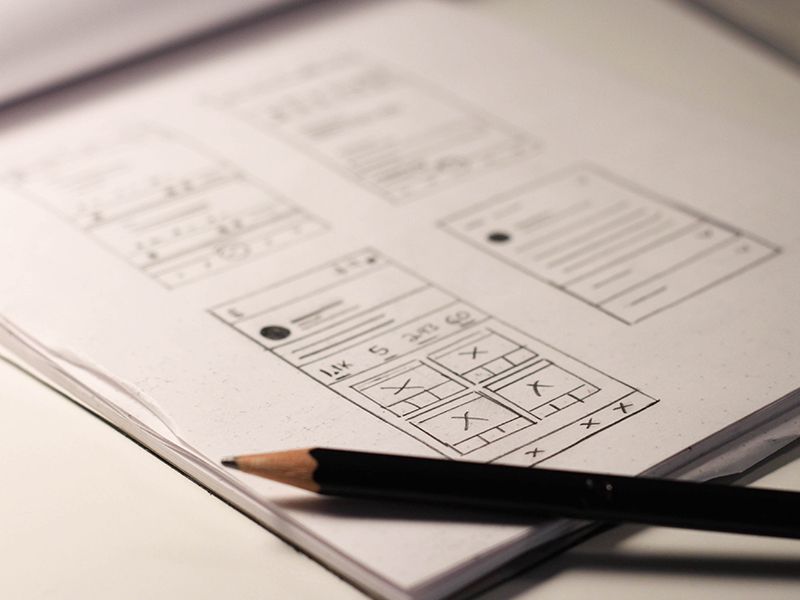
Those First Steps
Wireframing UX
UX UI Sketches
Late Night Sketch
Wakey Uppy Phone Sketches
Freedom Finance App
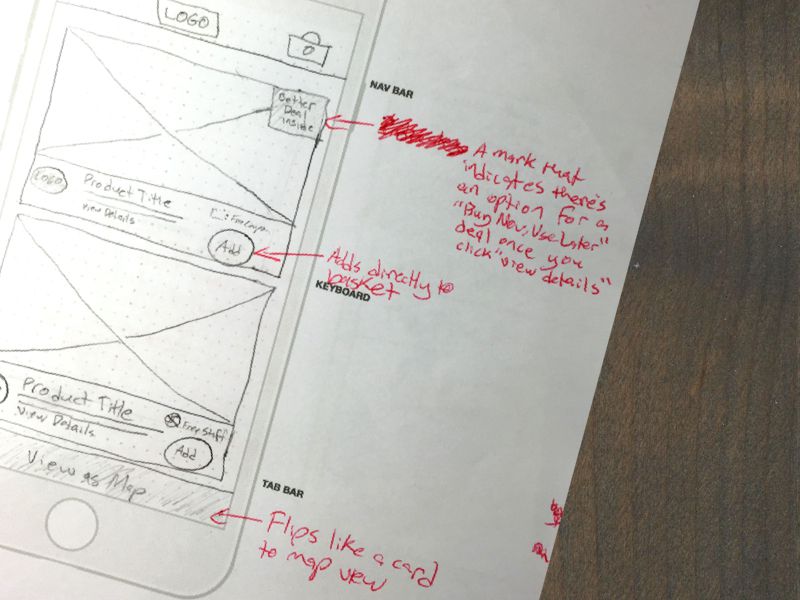
Preoday Mobile App Wireframes
Wireframes for App Concept
Mobile App Wireframing
Mobile App Rough Wires
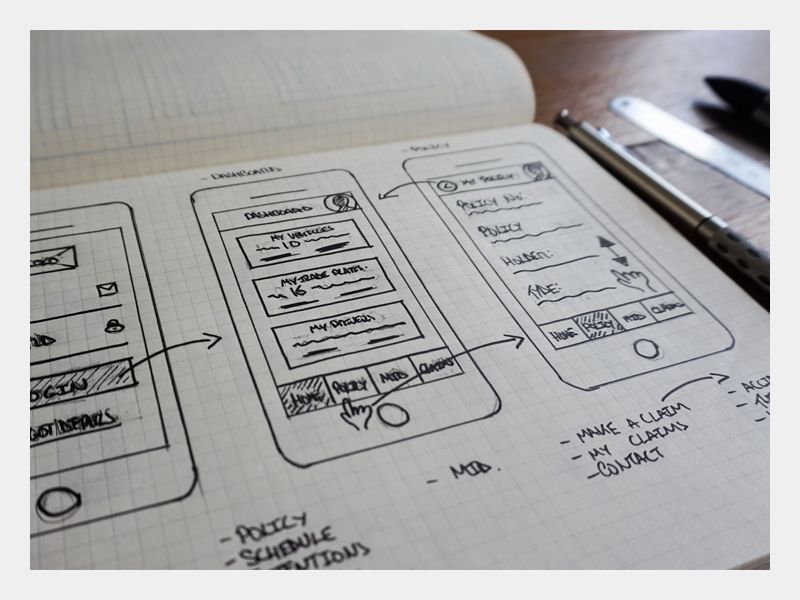
Motor Claims Initial Sketch
Just a sketch
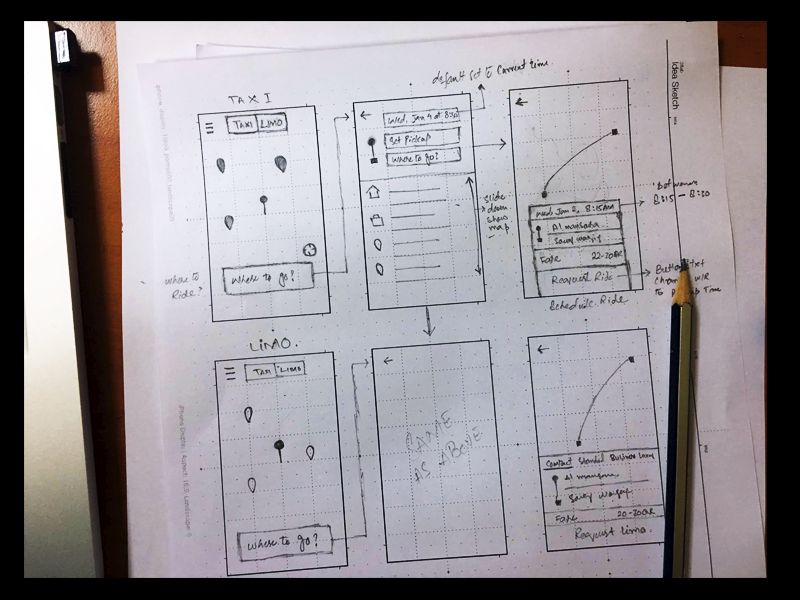
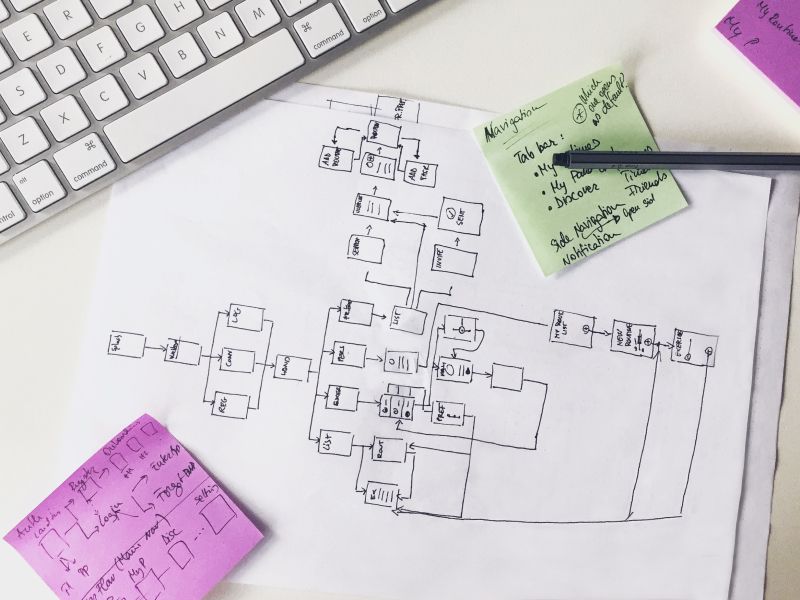
Navigation flow sketch
Wireframe Sketches
How do you like to sketch wireframes? Ruler or no ruler? Color or no color? Text labels or purely visuals? Share your thoughts in the comments section below!
This post may contain affiliate links. See our disclosure about affiliate links here.