With the explosion of flat-designed websites, web designers now follow the trend in a snap, adapting a cleaner and much simpler design which can be found in flat UI kits.
We seldom see skeuomorphic designs nowadays. In fact, all of the depth has been slowly becoming flat. This is the reason why more and more designers have created flat design UI kits for web designers who want to follow the trend.
These free flat UI kits come in an easy-to-access and easy-to-use formats. You’ll never run out of ways to use these because as flat design grows and develops, so too does your keen sense of design.
Looking for more UI kits and PSD templates? If you don’t find what you are looking for here, you should take a look at this collection: The 150 Best UI Kit and Web Template Collection for 2017. Or, you could try the 50 Best Free Responsive Web Templates.
UNLIMITED DOWNLOADS: Email, admin, landing page & website templates
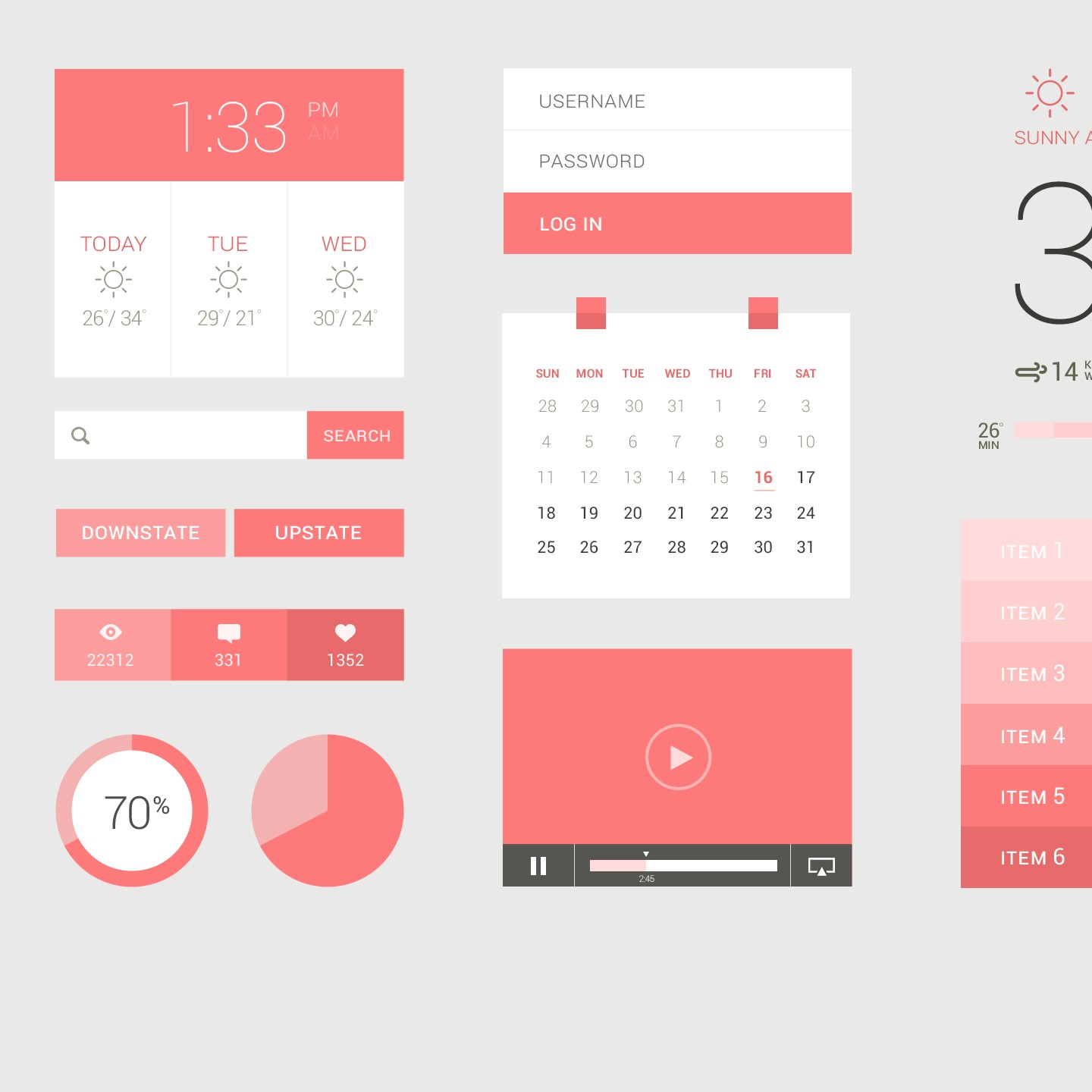
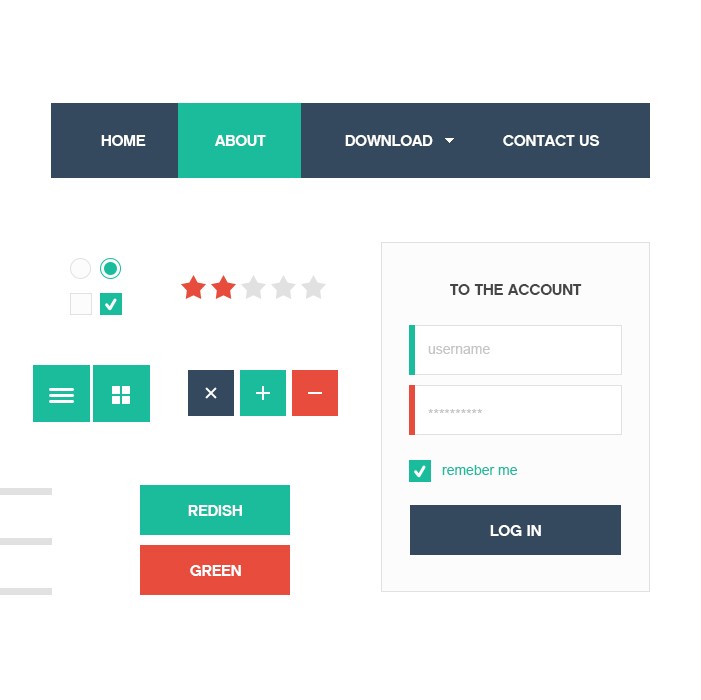
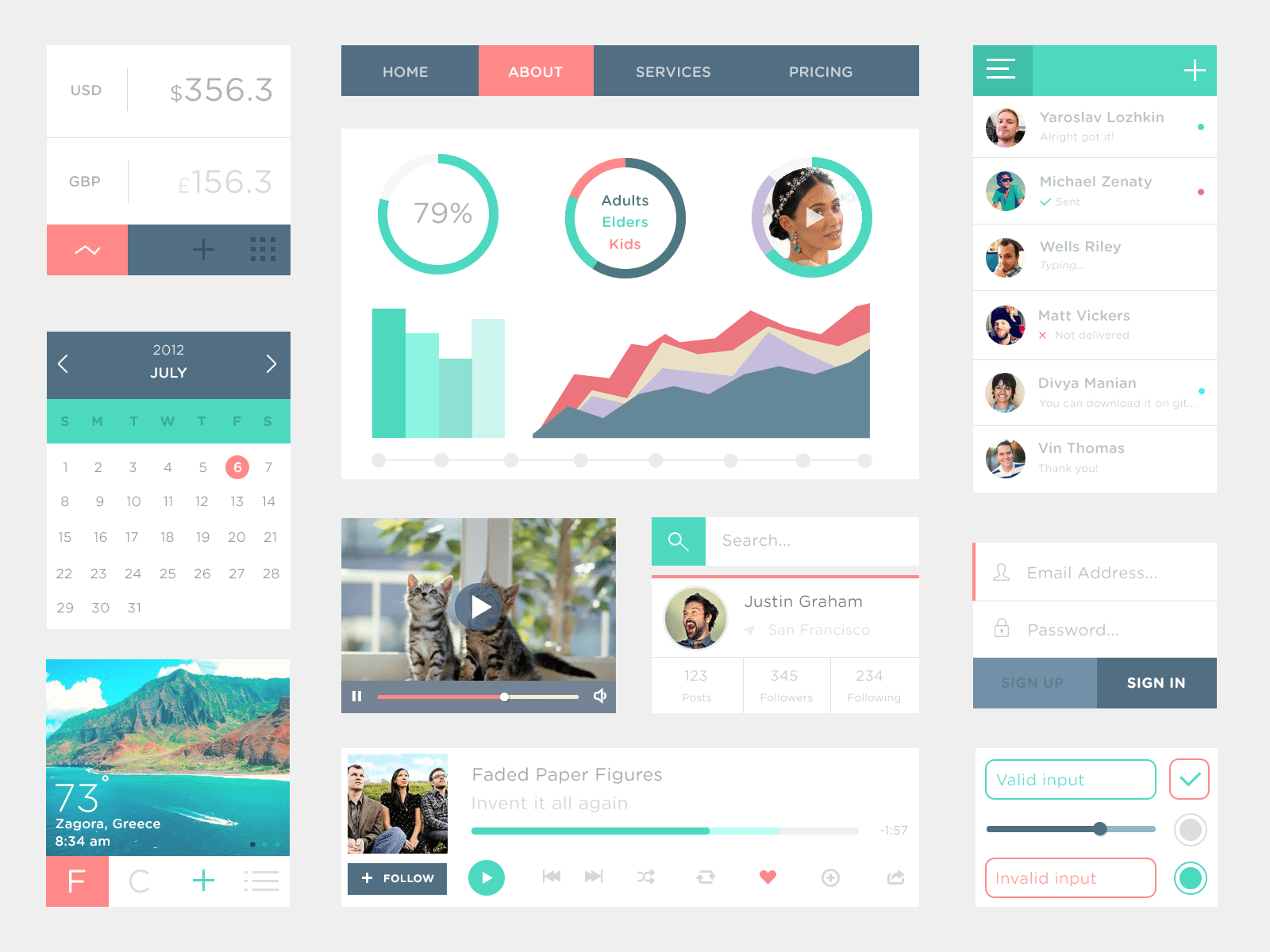
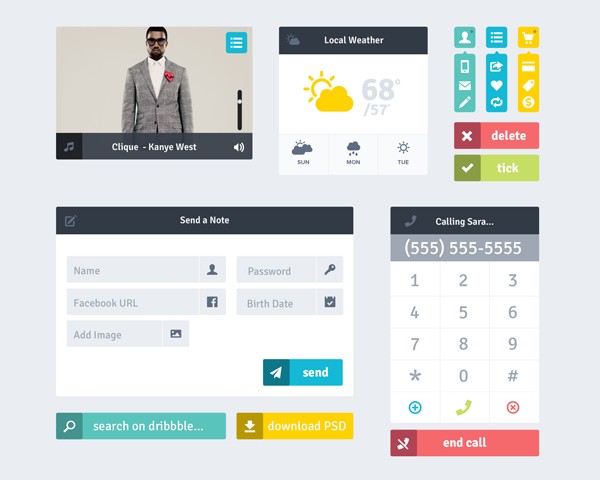
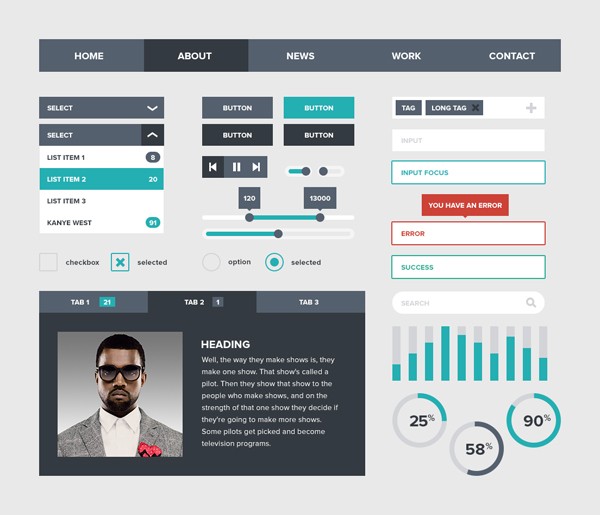
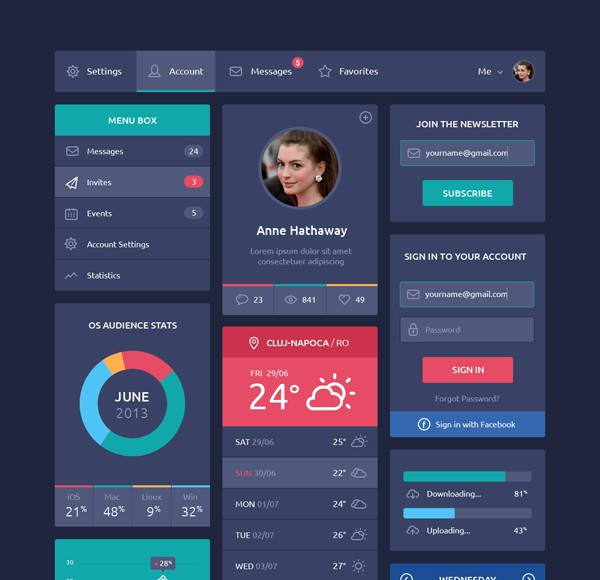
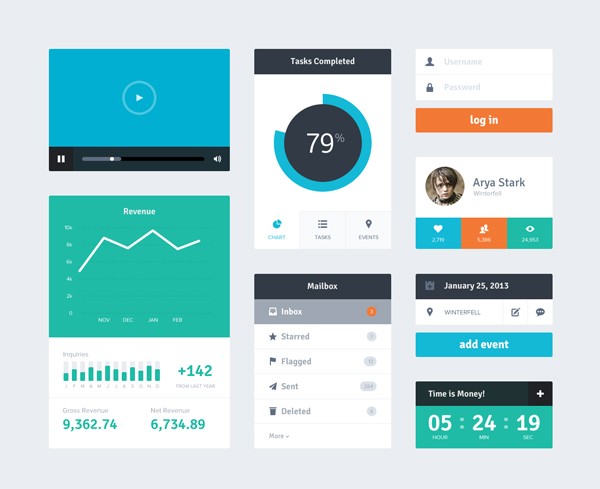
Flat UI Kit By Riki Tanone

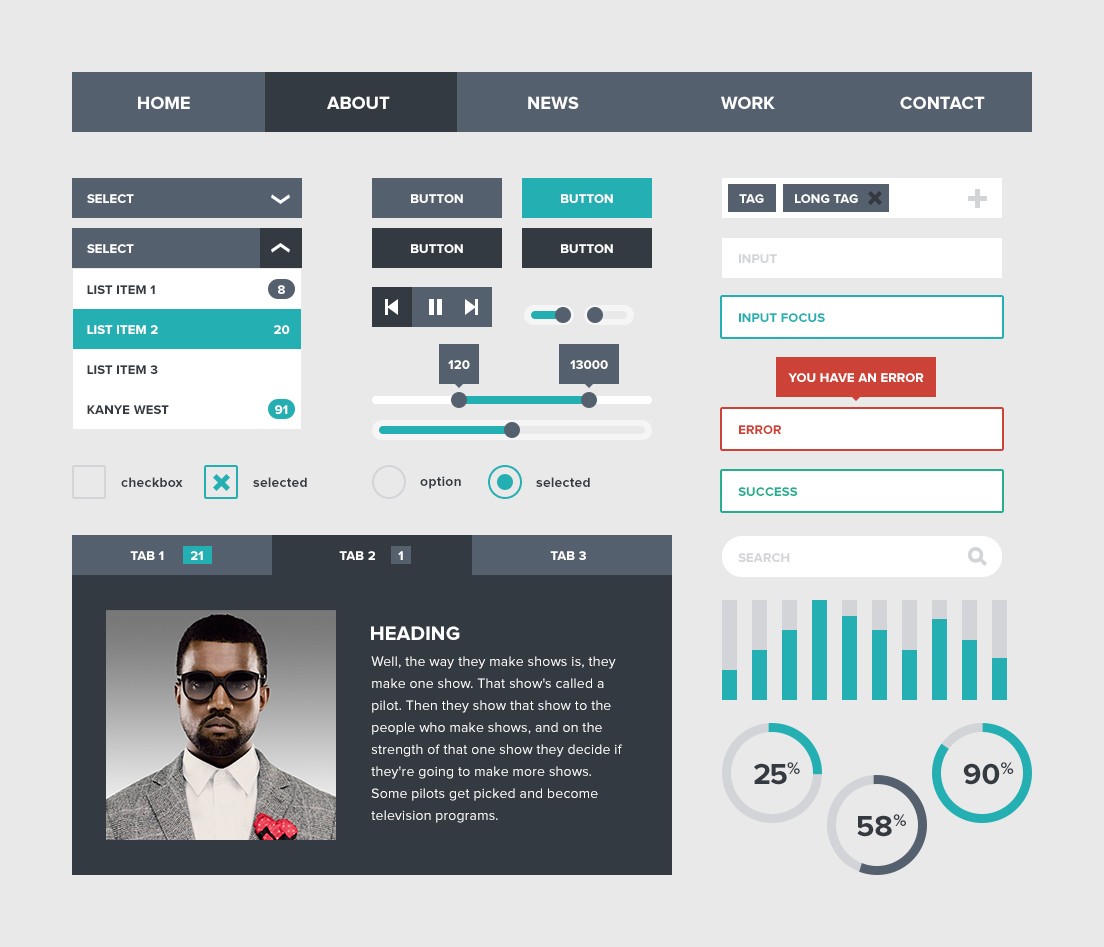
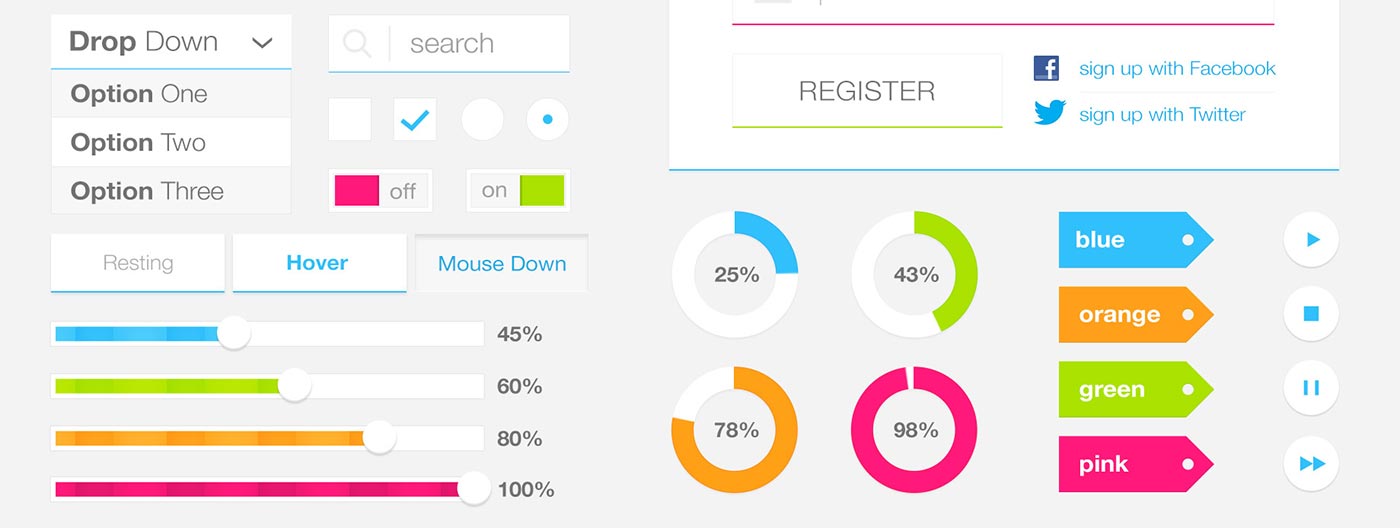
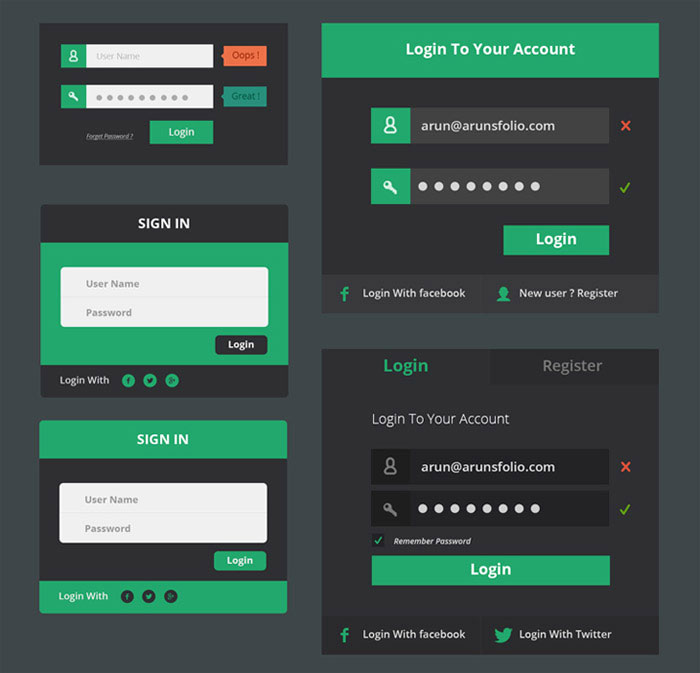
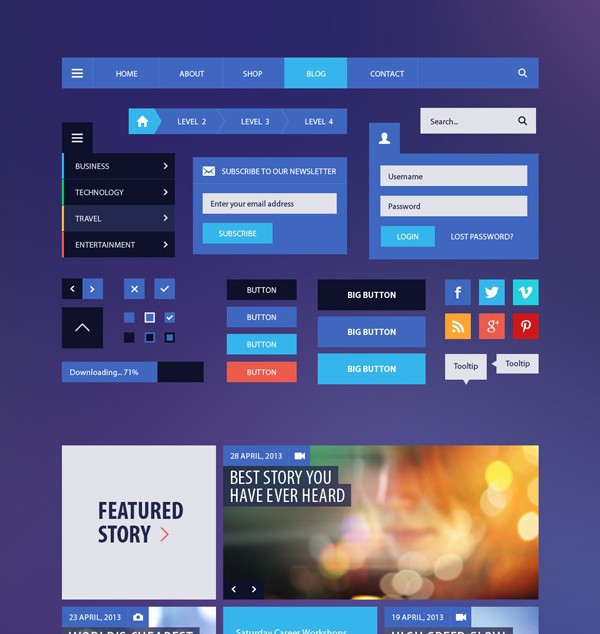
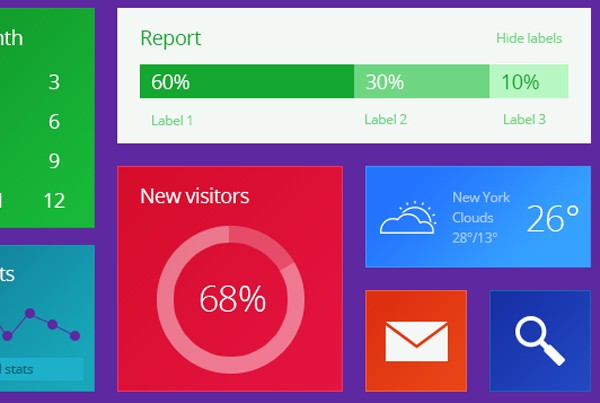
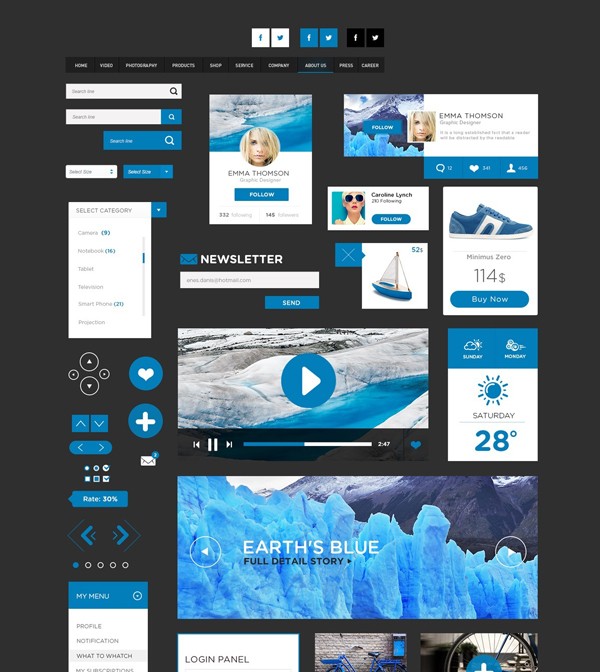
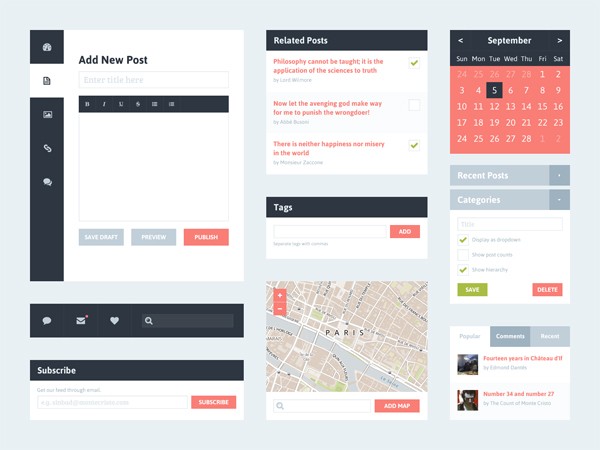
Flat UI Kit By Devin Schulz

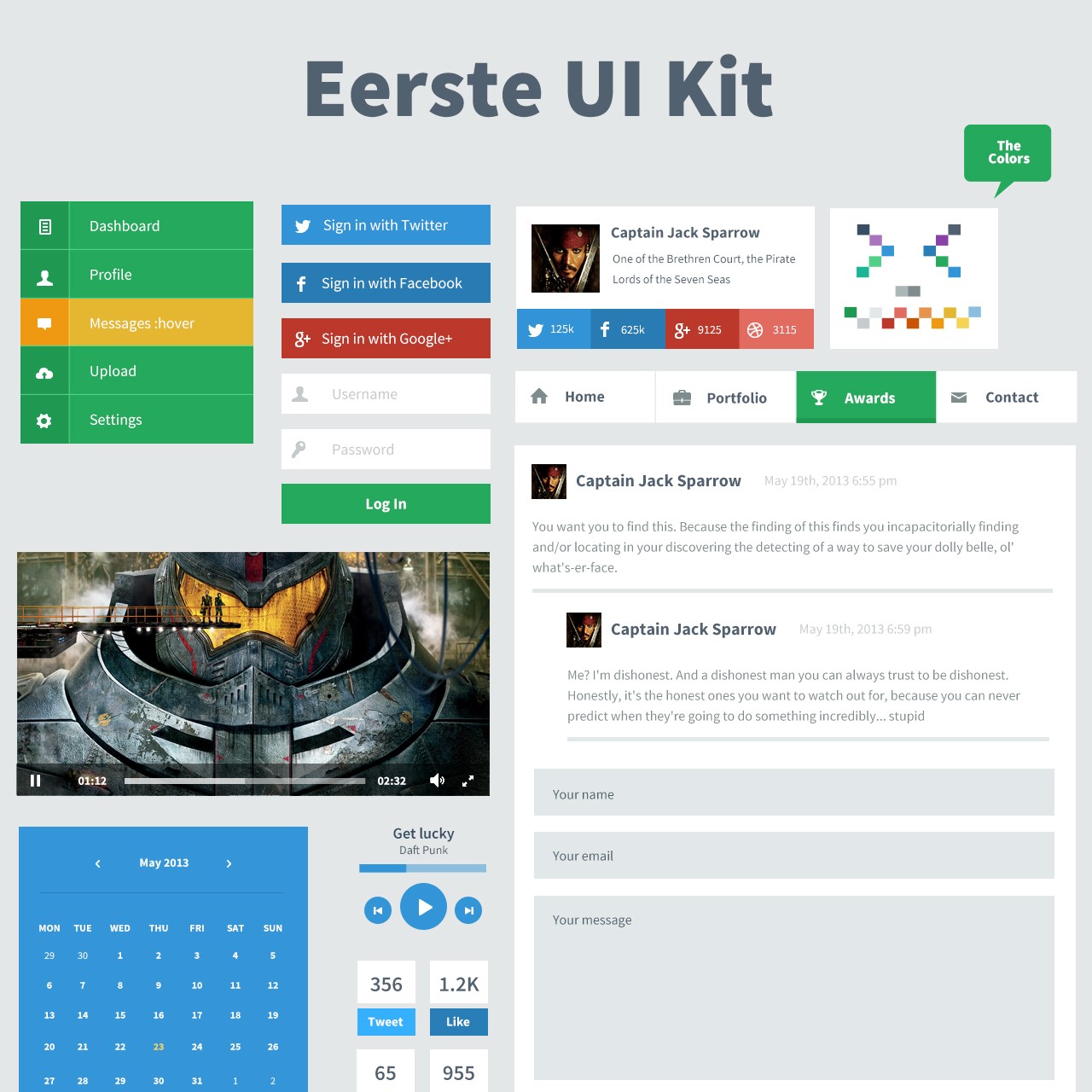
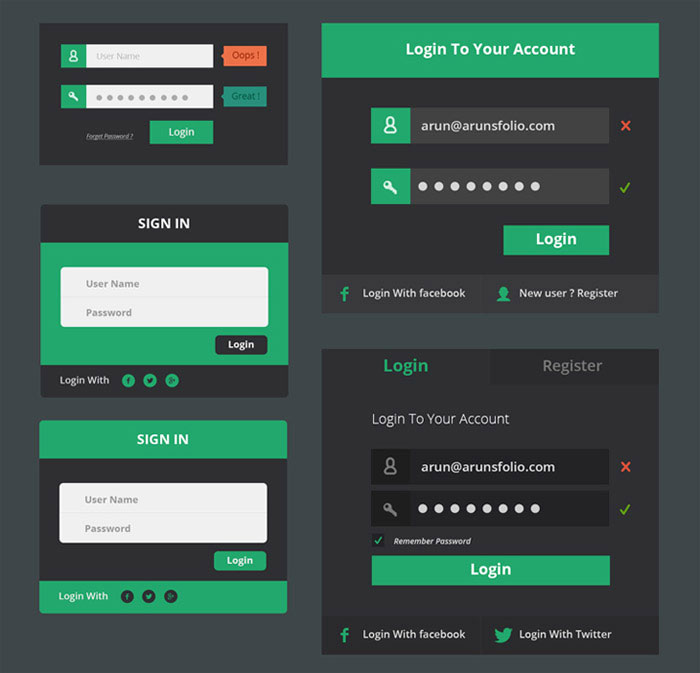
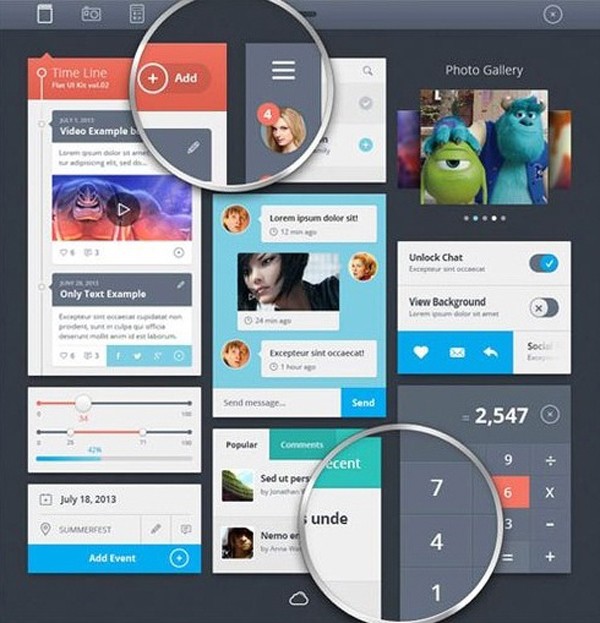
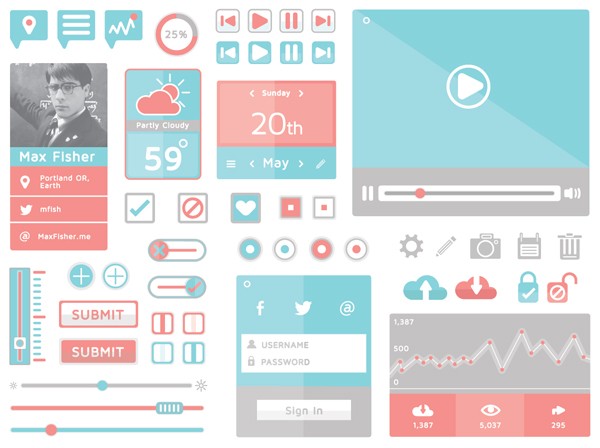
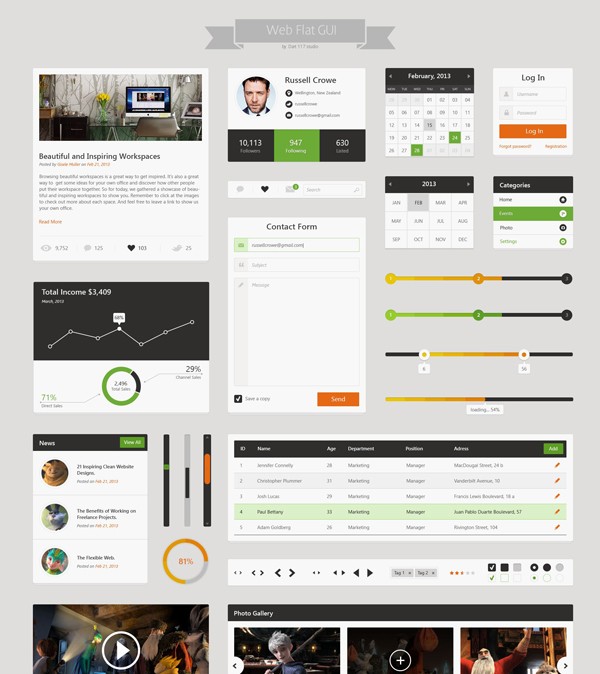
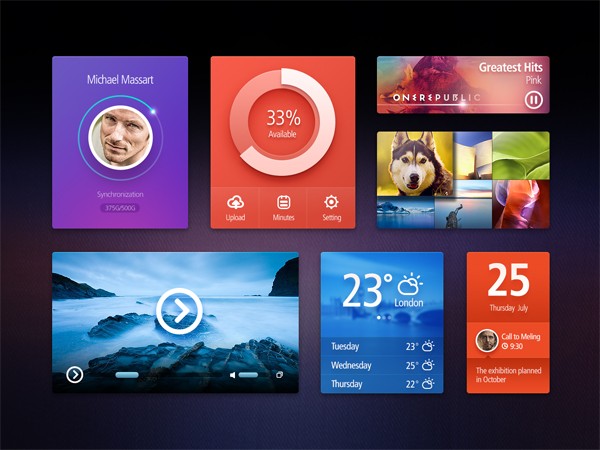
Eerste UI Kit

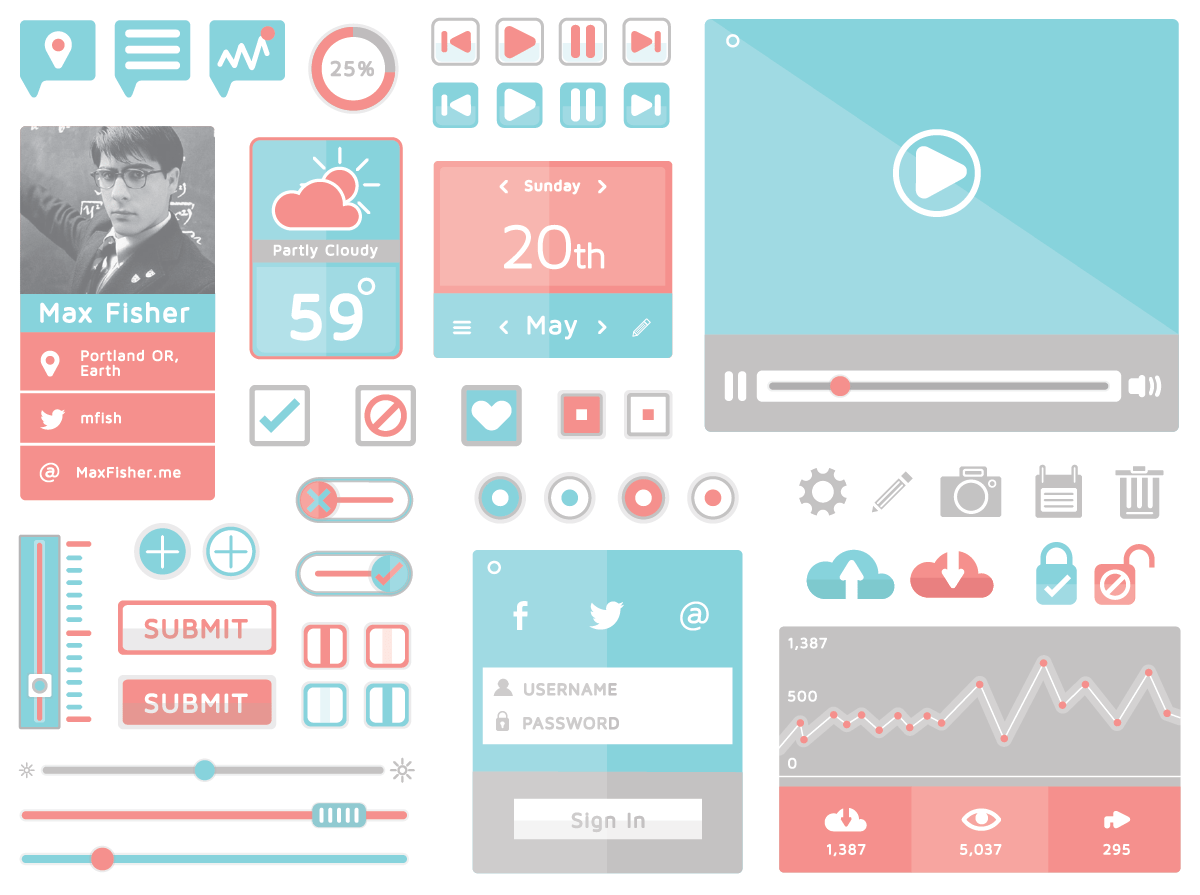
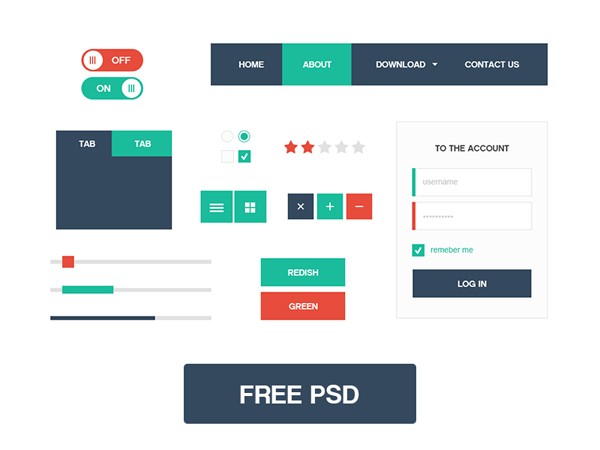
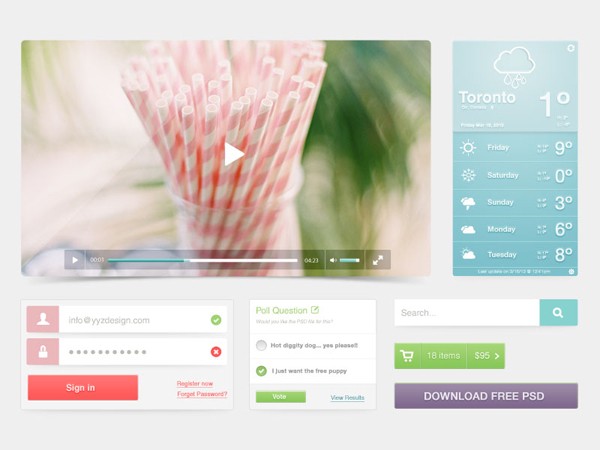
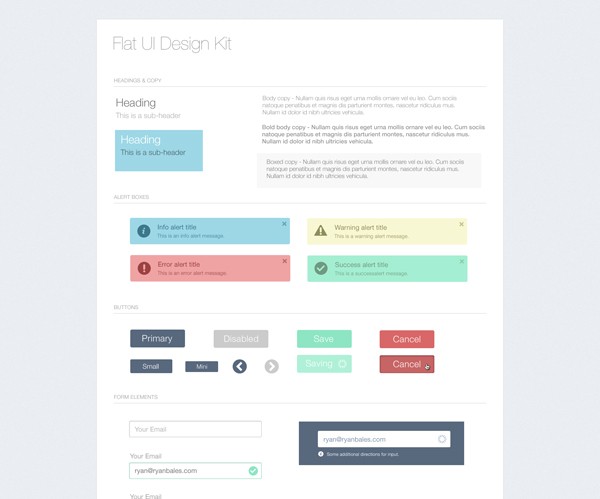
Flat UI Kit By Zachary VanDeHey

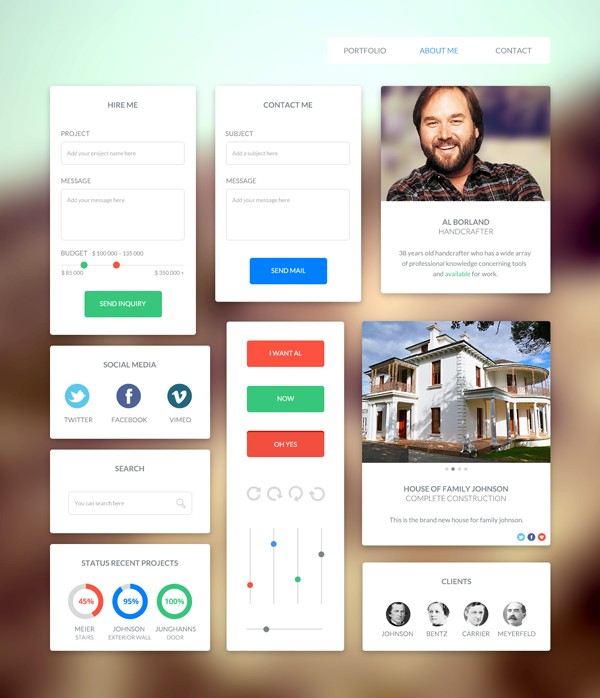
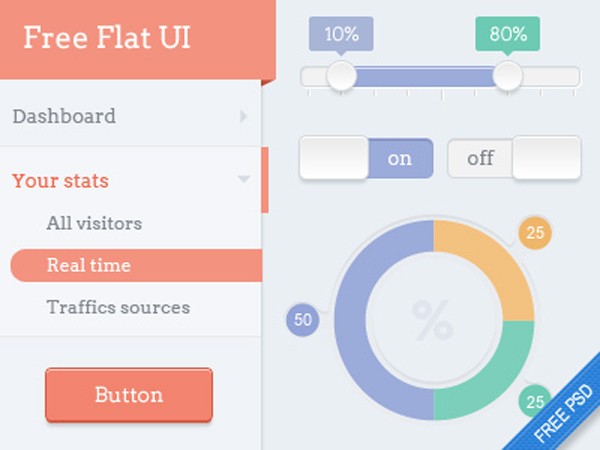
Free Flat UI kit By Visualcreative

Flat/UI Kit By Sebastian Scheer

Splash of Color Premium Kit

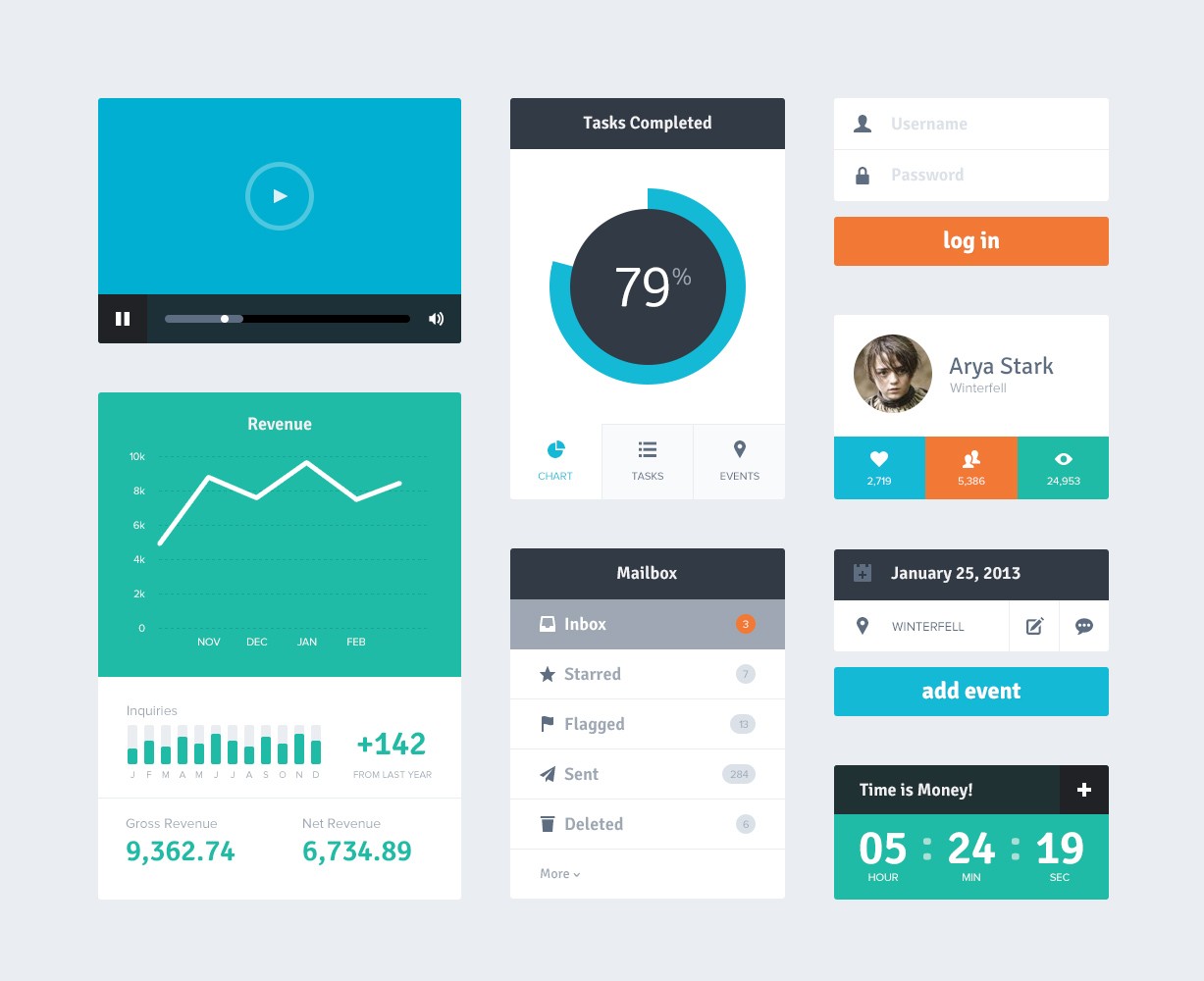
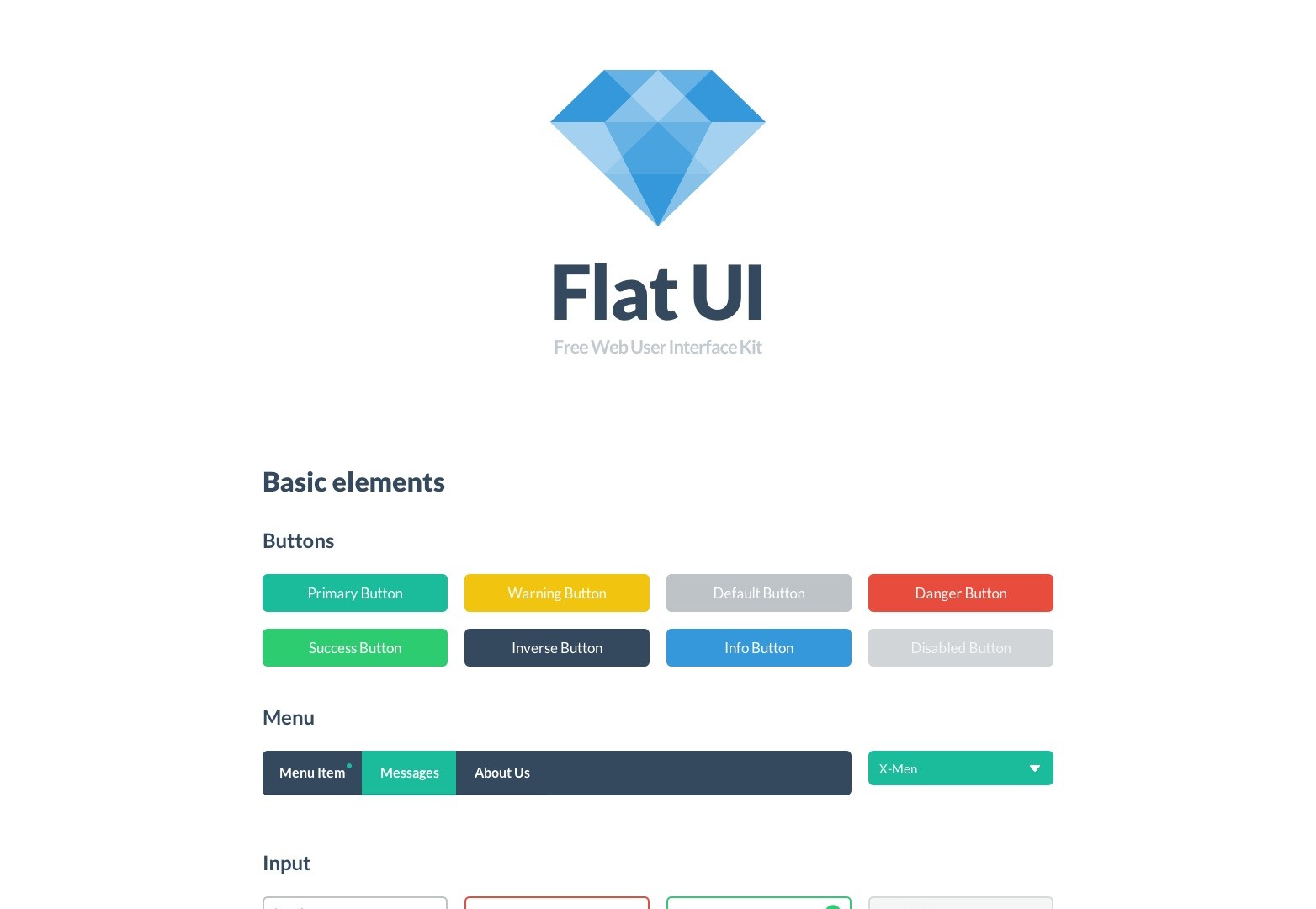
Flat UI Kit By DesignModo

Flat UI Kit By Ben Moss

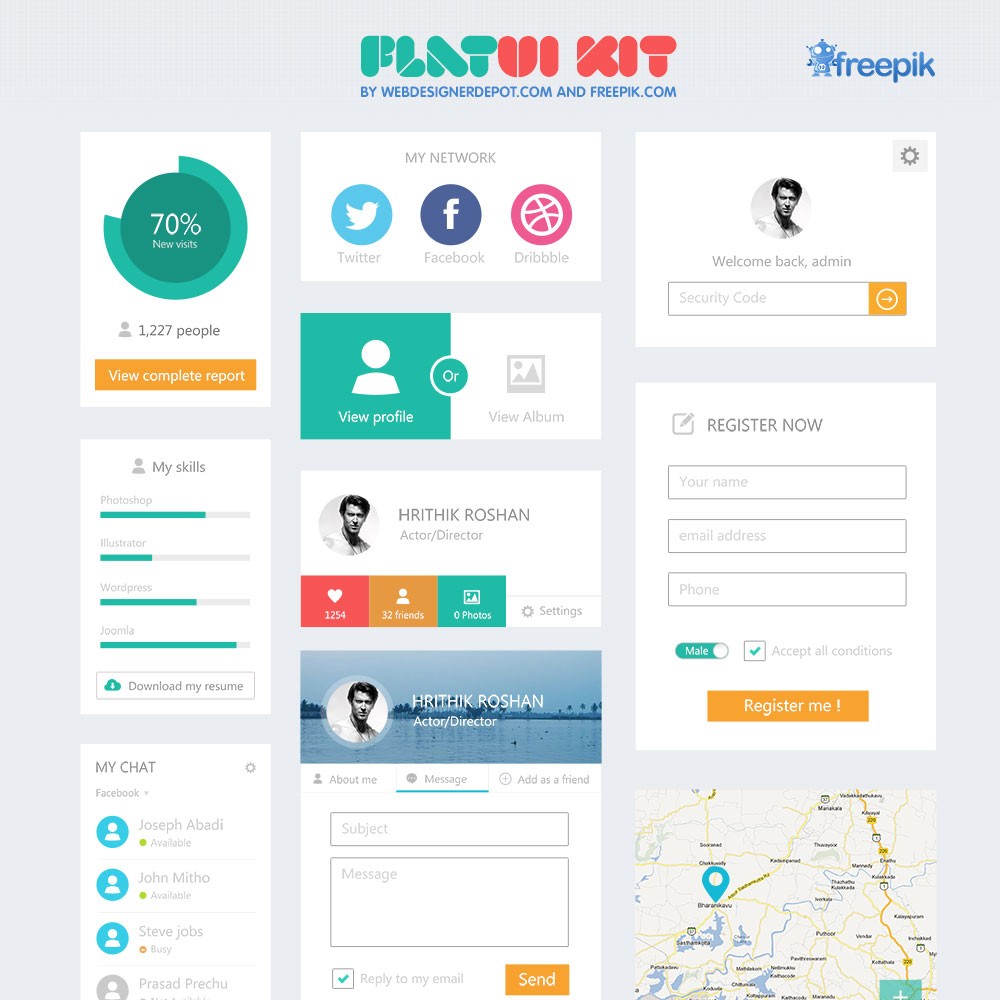
Free Flat UI kit By Emanuel Serbanoiu

Vertical Infinity

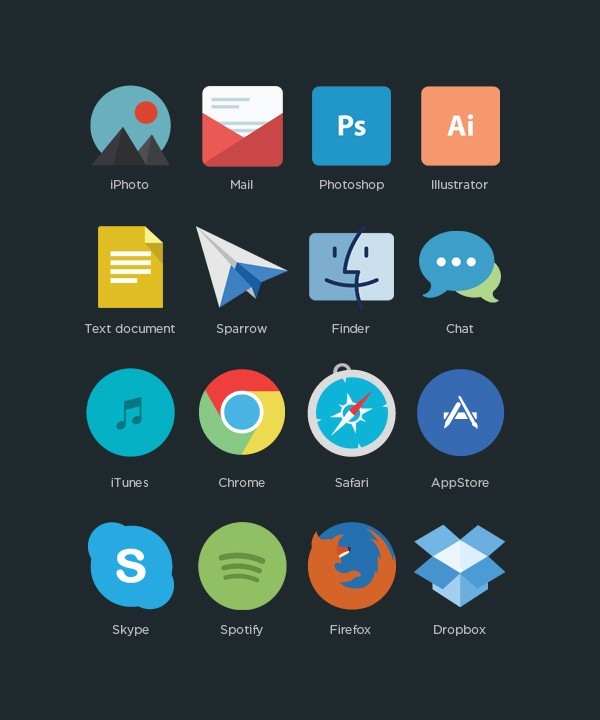
Free Program Icons By Applove

Free Flat Social Icons EPS By Jorge Calvo Garcia

Big Flat Icons for Sketch By Luc Chaffard

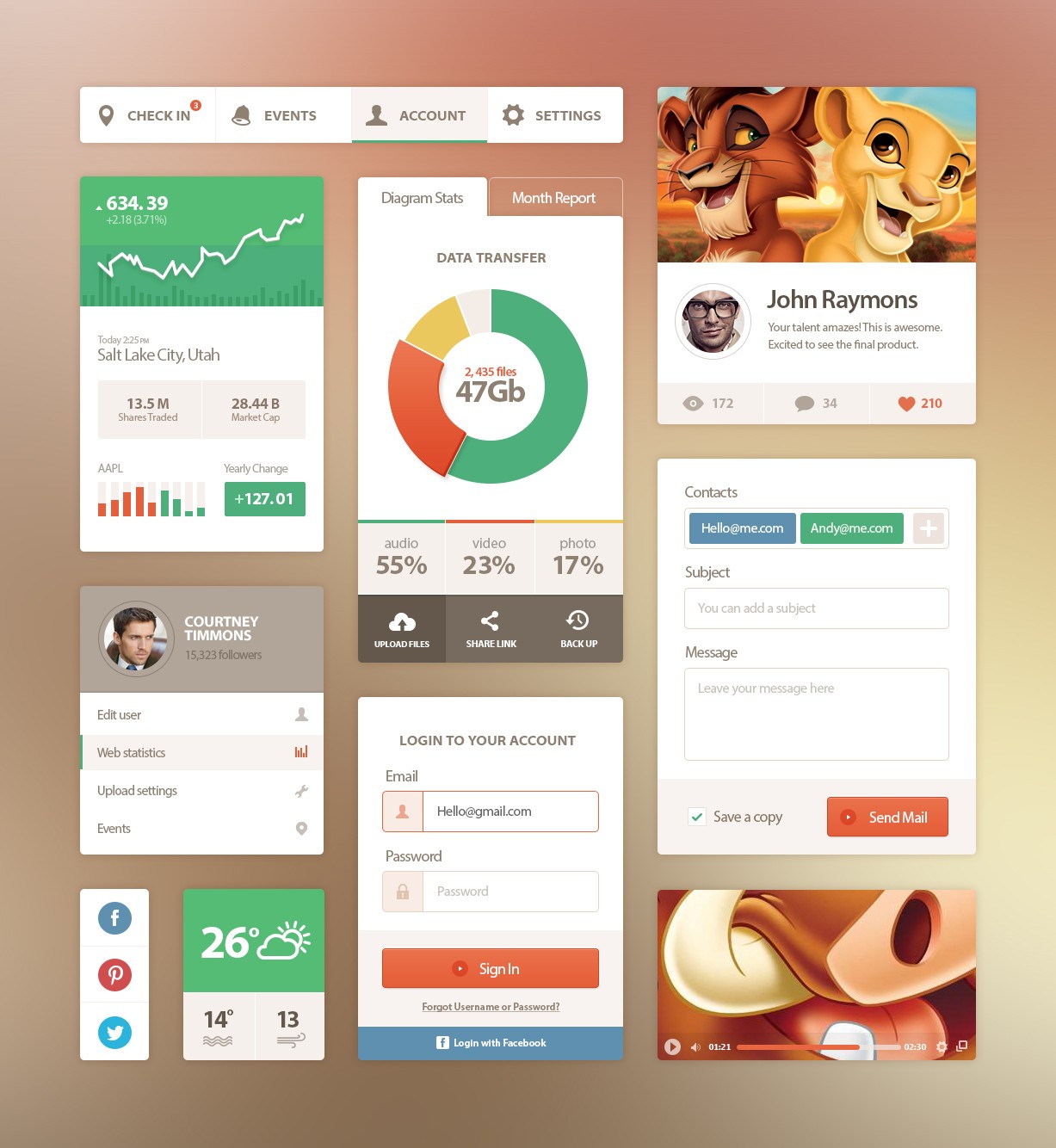
UI Kit By Creative Mints

Simplistic UI Kit By Tanveer Junayed

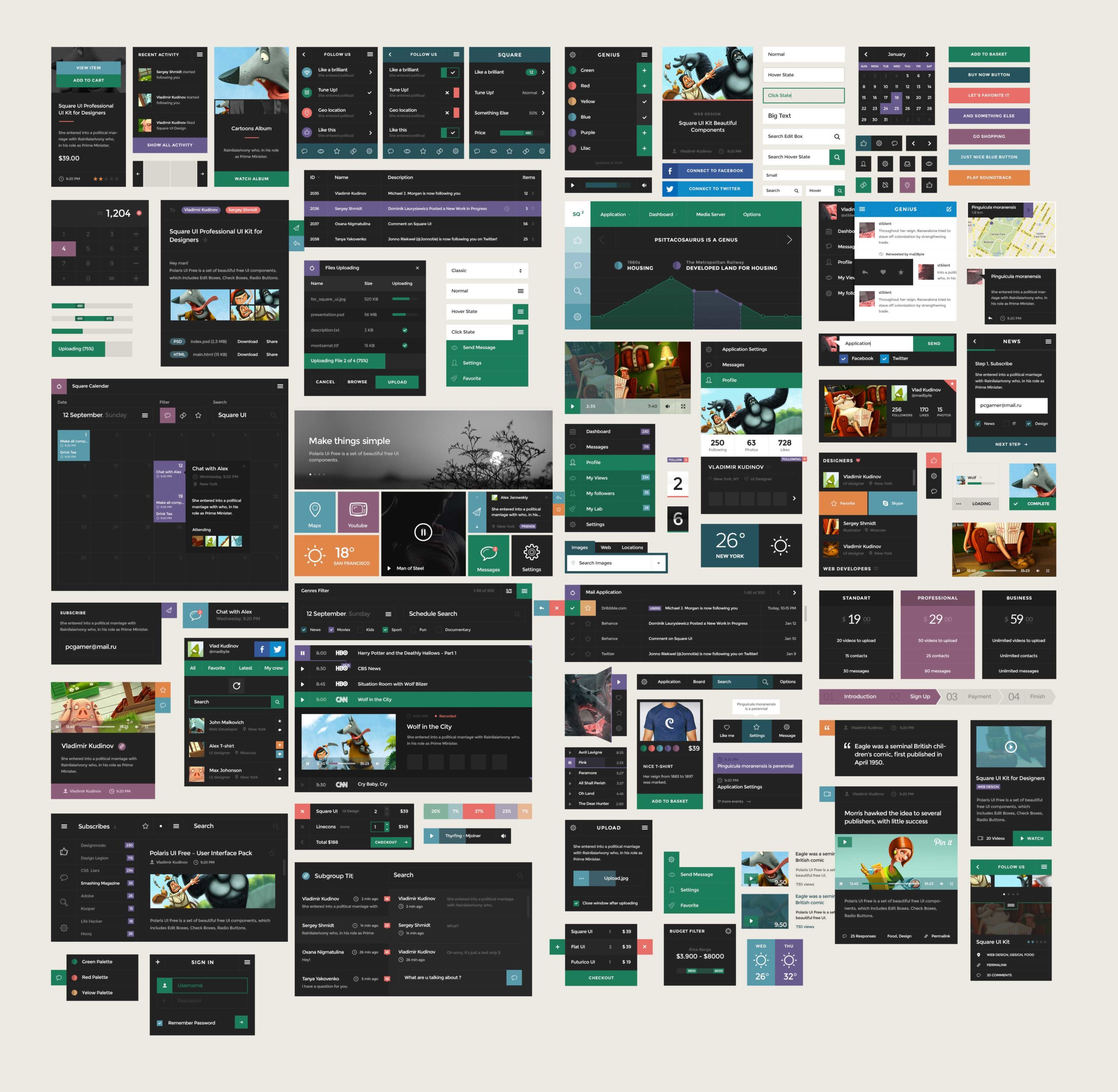
Square UI By Vladimir Kudinov

Free PSD UI Kit By Simeon K

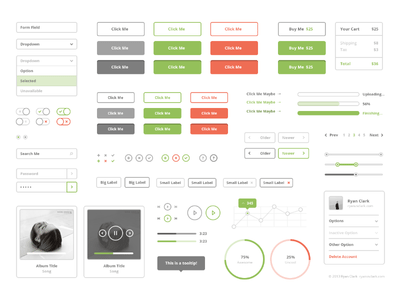
Flat Stroke UI Kit By Ryan Clark

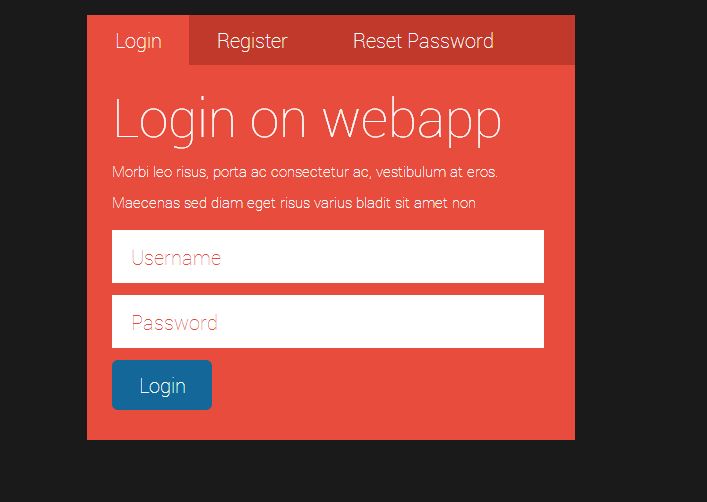
Flat UI Login Form By David East

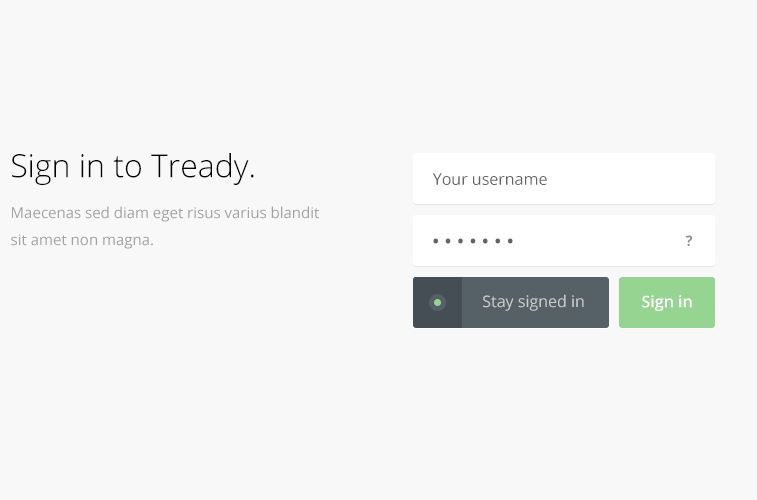
Your Username By Giel Cobben

Sign In Flat Design By Logoswish / Maxim

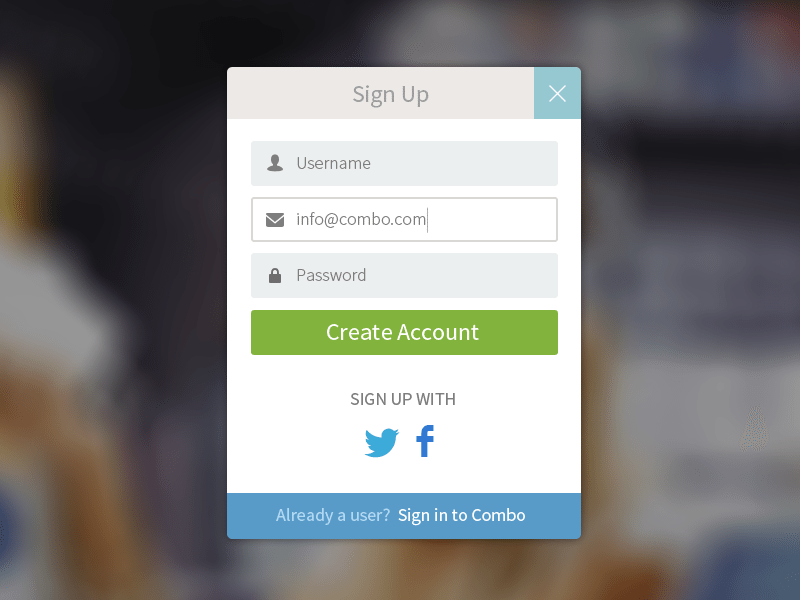
SignupForm By Prakash Ghodke

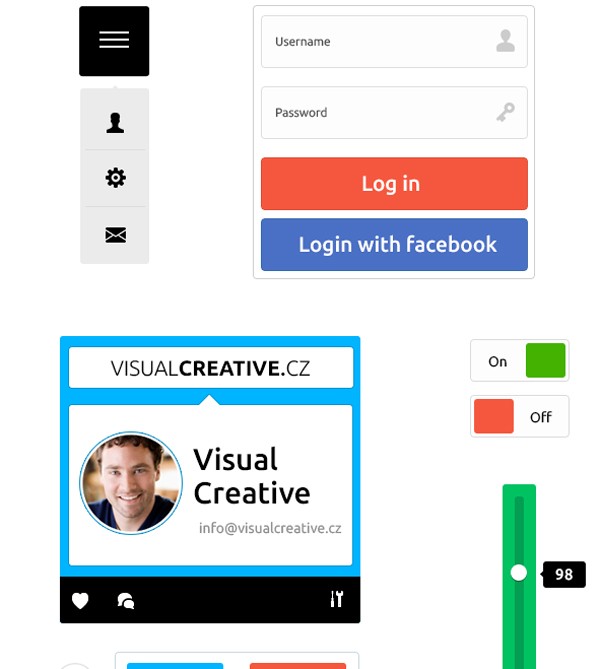
Free Flat UI Kit By Visualcreative.cz

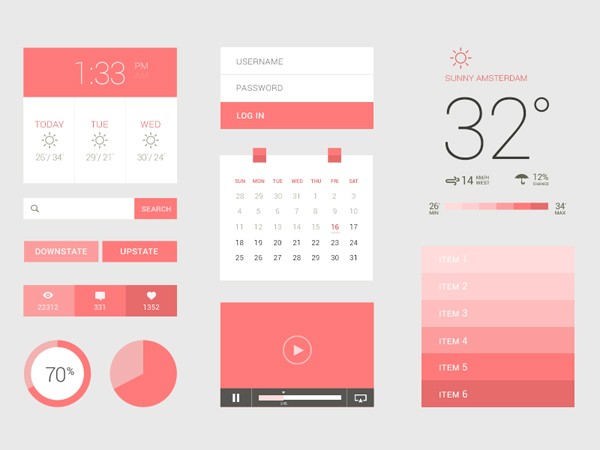
Freebie Flat UI Kit PSD By Sebastiaan Scheer

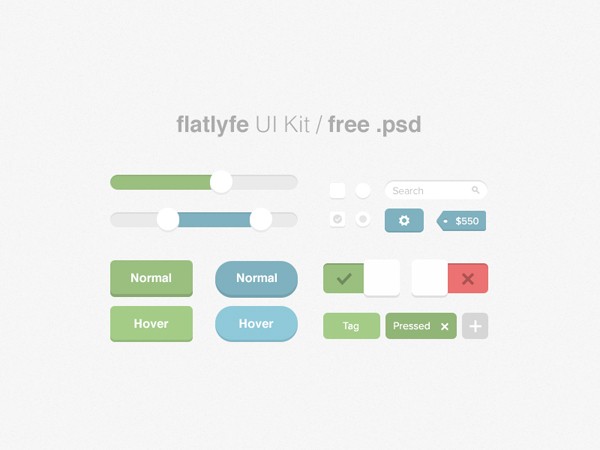
Flatlyfe UI Kit By Dylan Opet

Flat UI By Andy Law

Blog/Magazine Flat UI Kit By Raul Taciu

PSD Flat UI Kit Template Vol2

Free Flat UI PSD By Emanuel Serbanoiu

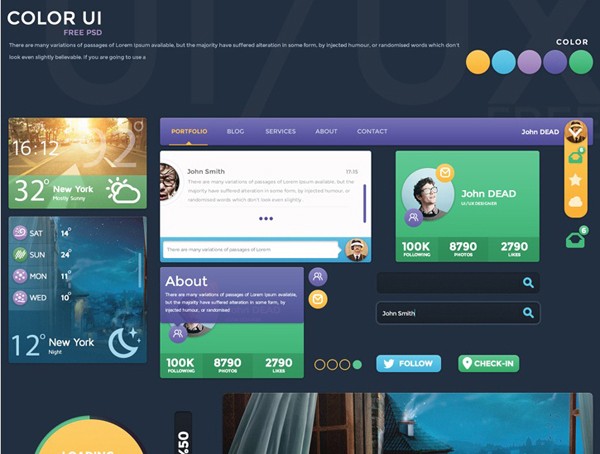
Free Color UI Kit By Cüneyt ŞEN

SmoothBerry Free UI Kit

Free Minimal UI Kit

Free PSD UI Kit

Flat UI Kit Free PSD

Metro UI kit

Flat UI Kit

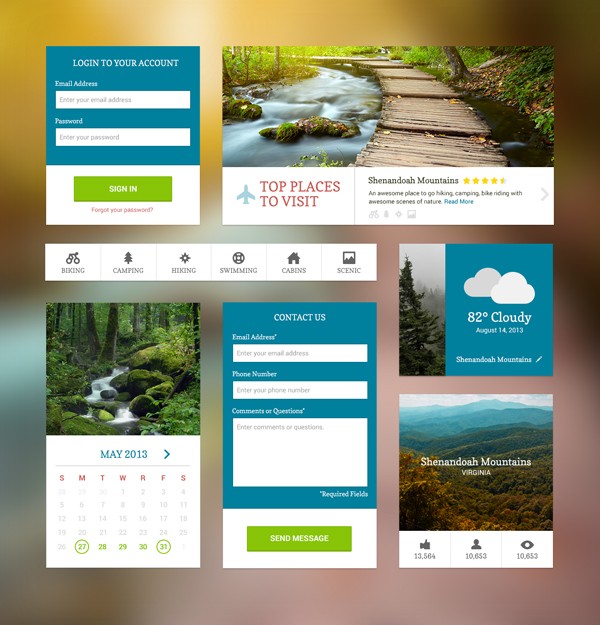
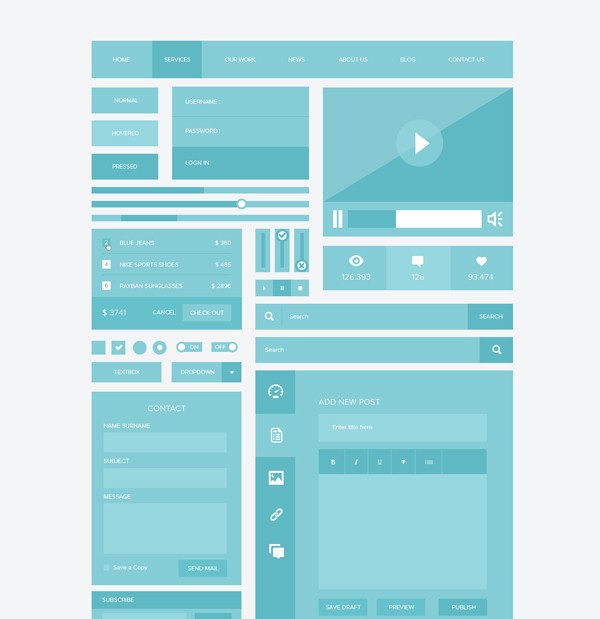
Beach GUI

UI Kit – Free Download

Dark UI Kit

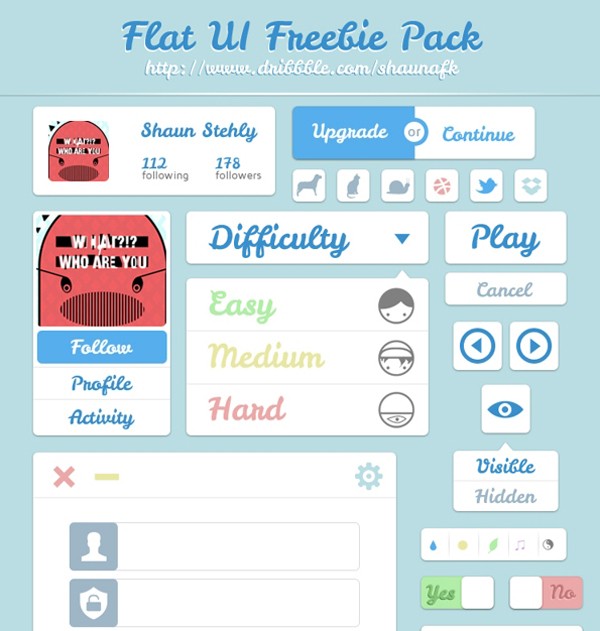
Flat UI Freebie Pack

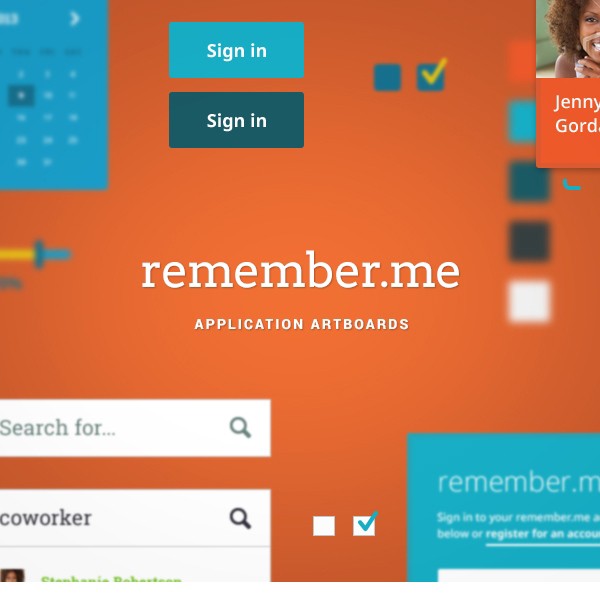
Application Artboards Free PSD

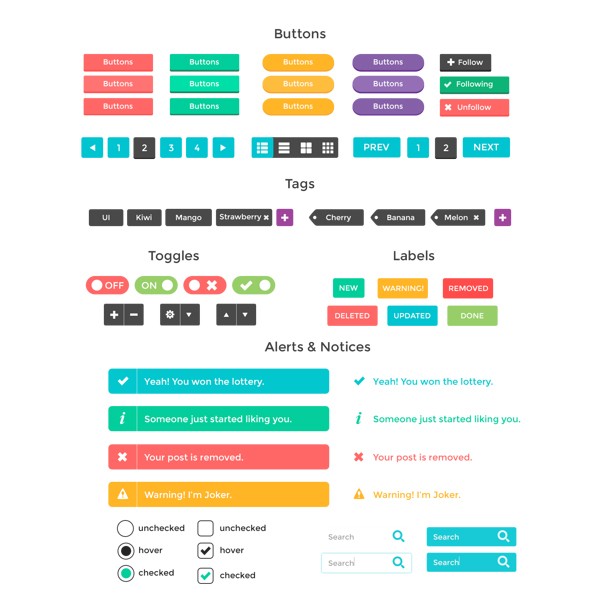
Flat Design UI Components

Free Flat UI Kit

Flat Dashboard Free UI Kit PSD

Flat Web & UI Kit Final Pack

UI/UX Flat Design Free PSD

Freebie PSD: Flat UI Kit

Flat UI Kit 2

UI Kit Free PSD

Flat UI Kit Freebie PSD

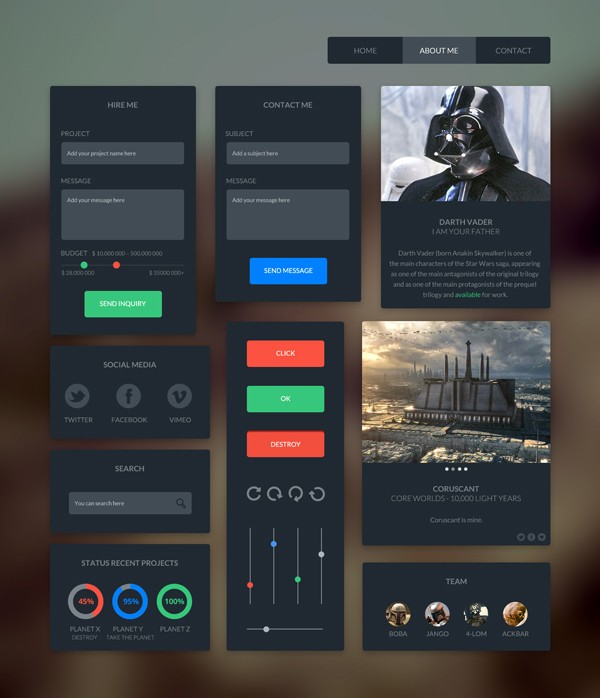
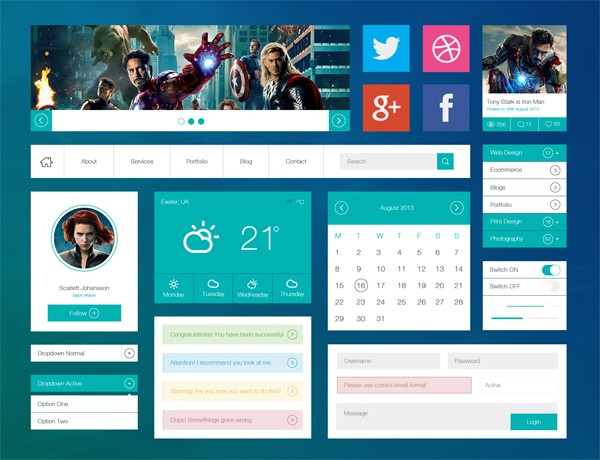
Avengers Flat UI Kit

Responsive UI Kit PSD

This post may contain affiliate links. See our disclosure about affiliate links here.