In this article you will find some great passive income ideas, that will make you more secure in your business.
But, you already know that as a web designer or a web developer you need passive income.
However, making money online might seem like some unrealistic fantasy: sure, maybe those “4-hour work week” folks can chill in Thailand while the money is rolling in, but what about everybody else?
This is why I decided to show you what web designers CAN and DO to make passive income online.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
All starting at only $16.50 per month
Table of Contents:
- Passive Income Ideas and How Can Web Designers Do It?
- 6 Tips for Budding Designers to Earn While Building a Portfolio
- Making Money Online: How To Earn Money From Twitter
- 5 Tips to Improve Your Home Office Setup
- Web Designers Who Code: Should Be or Should Not Be
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
All starting at only $16.50 per month
Passive Income Ideas and How Can Web Designers Do It?
Web designers who want to create streams of passive income are in a very good situation right now. Most businesses nowadays either have strong online presences or are completely virtual. What does this have to do with passive income?
It means that web designers and web developers who want to earn passive income have plenty of opportunities to do so:
- E-books: the supply of e-books has not yet matched the demand. Every day there are thousands of new people reading e-books on their portable devices, and many of these people want to learn web design and web development, something that you can teach them.
- Online courses: many people are looking for instructional e-books, but the other half of these people prefer a more interactive setting. Online course providers like TeamTreeHouse and Udemy are the leading examples of this, but you can start your own course as well, just setup a simple blog and host your videos for premium memberships.
- Apps: the amount of people using smartphones and tablets is steadily increasing, and there’s always a huge demand for new and unique applications that will either help or entertain the user.
- Software As A Service (SaaS): more and more companies and individuals are using services to help manage their payroll, team management, storage, and the like. These services require monthly fees and are mostly automatic. Imagine developing an online system and offer it for $5 a month. Imagine how much can you earn passively using this method?
- WordPress themes: thousands of people start their own blog daily, and many of these people use WordPress as their CMS. Just check ThemeForest.net and see for yourself how much WordPress theme authors make.
- WP plugins: under WordPress’ terms of use, plugins should be open source, and therefore free. There’s a workaround here. Offer a free edition and an extended edition that you can charge for.
- PSD templates: There’s never too many PSD templates available out there. Developers in a hurry will grab any template that closely resembles their perfect template, tweak it a little, and use it for their clients. No need to hire a web designer!
Making money while you sleep is not something that only exists in the alternative universe of unicorns and rainbows. You, as a web designer or a web developer, can create streams of passive income for yourself, assuming that you are willing to put in all the time and energy required to pull it off. It’s not easy, but it’s also definitely possible.
7 web designers who successfully make money online
There are plenty of web designers and web developers who are already taking advantage of opportunities in front of them:
1. Jacob Cass Explains How He Built A Successful Web Design Blog

Jacob Cass is a multidisciplinary designer and art director who has worked the all kinds of clients, including the likes of Disney, Jerry Seinfeld, Red Bull, Nike and VitaminWater. He currently works as an interactive art director/designer at a NYC agency, Ammirati, while also freelancing under his business and blog Just Creative. He also runs Logo of the Day, a logo gallery website dedicated to showcasing the best logo designs around the world, and Logo Designer Blog, a blog dedicated to branding and identity design.
In this interview, Jacob Cass answers the following questions:
- What role did Jacob’s blogging success play in his web design career?
- How Jacob managed to build such a popular blog and a massive social media following?
- How does Jacob earn money with Just Creative?
You can read the interview here.
2. How Sacha Greif earned $15,000+ with an e-book he wrote in 3 weeks

Sacha Greif is a web designer who specializes in user interfaces for web and mobile apps. He has worked with clients such as Hipmunk, Le Monde, MileWise and UNESCO. Sacha runs his own start-up, Folyo and has released his own e-book, which was very well received. He also runs his own web design blog.
In this interview, Sacha explains the following:
- How Sacha come up with the idea for his e-book “Step by step UI design”?
- How he decided the appropriate price for this particular product?
- How Sacha managed to get the link to his landing page on the front page of Hacker News?
You can read the interview here.
3. Chris Spooner on his blogging success

Chris Spooner is a graphic and web designer from the UK who runs two popular design blogs Blog.SpoonGraphics and Line25.
In this interview:
- Why did Chris decide to start his own web design blog in the first place?
- How does he come up with ideas for blog posts and what does his writing process look like?
- How does Chris earn money with his blogs?
You can read the interview here.
4. How Ruben Gamez turned BidSketch into a successful online business
Ruben Gamez is the solo founder of Bidsketch , an online proposal software website for web designers.
In this interview:
- Why did Ruben decide to build Bidsketch in the first place?
- How did he manage to turn his side project into a successful business while having a full time job?
- How did Ruben know when it was the right time to quit his job and start working on his business full-time?
You can read the interview here.
5. Jarrod Drysdale explains how he made more than $38 000 with his e-book

Jarrod Drysdale is a web designer who runs his own blog at Studio Fellow. During his career as a designer, Jarrod has worked with tech startups, movie studios, financial companies and consumer brands. He also wrote an e-book for startup founders “Bootstrapping Design”.
In this interview:
- What was the biggest lesson that Jarrod learned from his failed startup?
- How did he test his idea before starting to write an e-book to make sure people actually wanted it?
- What is the main reason why Jarrod’s launch was so successful?
You can read the interview here.
6. Jacob Gube on the explosive growth of Six Revisions

Jacob Gube is the founder of Six Revisions, one of the most popular and fastest growing web design blogs on the Internet. He’s also a web designer and web developer who specializes in front-end development and PHP development.
In this interview:
- How did Jacob turn Six Revisions into one of the fastest growing web design blogs on the internet without any prior experience in online marketing?
- How does he manage the logistics of running a high traffic blog with an international team of writers?
- What is the main reason for the explosive growth of Six Revisions?
You can read the interview here.
7. How a teenager built a profitable web design blog in one year

Stelian Subotin is a web designer and a writer.
In this article:
- Why did he decide to start his own web design blog when he was only 16?
- How did he manage to go from zero to 650 000 unique monthly visitors in one year?
- How did he monetize his blog and how much did he earn from it?
You can read the article here.
FAQ about Passive Income
I’m a single 20-something freelance web designer/web developer. I’ve read the “4-hour work week”. It all sounds very appealing: I’d love to be able to travel the world without having to worry about money too much. Is it really possible for someone like me to create streams of passive income that would make this dream come true?
Yes.
You don’t need that much money to pull that off. With $2000-3000/month you can easily travel through most places in Eastern Europe, Asia, South America, and Africa. That’s of course assuming that you’re fine with traveling on a lower-end budget (no 5-star hotels).
I’d say that your best bet is probably SaaS because it’s recurring income (as opposed to one-time purchases such as e-books or video courses).
It might take longer than you think to get to that $2000-3000/month level, though.
I have a full-time job, family, and a mortgage. I don’t want to quit my job and backpack through Southeast Asia. I want extra income to create a better life for my family. Is making money online a good option for me?
Yes, if you are willing to put in the time and energy required to create and maintain streams of passive income, which might be demanding when combined with your other obligations.
I’d even say that passive income is necessary to people who have serious financial obligations (kids, car payments, health insurance, mortgage, etc.).
You don’t want the livelihood of your family to depend on a single source of income: your job. We all saw how well that worked out for thousands of people back in 2008, didn’t we?
In my opinion, passive income is more about financial security, than it is about the location independent lifestyle.
How much time does it take to create a reliable source of passive income?
It depends.
You can start making a little amount of money straight away by creating WP plugins and selling PSD templates.
You will need a lot more time and knowledge if you want to make money with e-books, apps, video courses, SaaS, etc.
I’d say that it will probably take longer than you think. Don’t quit your job just yet.
How much time does it take to maintain a source of passive income?
It depends on what kind of system of passive income you have set up.
In general, once the system is up and running, you should be able to maintain it by spending a few hours a week or so on it, especially if you outsource many tasks related to it.
Keep in mind that often if you don’t spend time on marketing your product/service the stream of passive income dries up over time, though.
Do you need to have a blog in order to make money online?
No.
You need to find a real pain that people are experiencing right now and offer a solution that they are willing to pay for.
I’d even say that I think that blogging is often overrated for the wrong reasons. It is indeed a good way to build your personal brand and accelerate your web design career. It isn’t the easiest way to make money online though, it requires a lot of resources and time.
I’d say that if making as much money as possible is your primary goal you might be better off by creating a video course or SaaS.
Attention: making passive income online is not as easy as it might look!
Okay, so I don’t like giving people rose tinted glasses, then watching them fail, therefore I’ll be blunt with you:
Bad news: Making money online is HARD. It requires a massive time and energy investment over an extended period of time. Please don’t even start if you are not willing to face this harsh reality.
Good news: You can achieve similar results much faster than most people in these interviews. In order to do that, you need to commit to learning online marketing, which will help you avoid wasting time on all the silly mistakes that beginners make. It’s much easier to get the results you want when you know what you are doing.
The world of online marketing can be very confusing, though. You are bombarded with conflicting advice from different gurus. How do you know which people are legitimate experts and which are just con artists? That’s the problem: you don’t.
This is the reason why I’ve compiled the list of my favorite online marketing resources:
“7 websites that will help you learn online marketing from scratch“
Entrepreneurship is not easy. I’m not going to sugarcoat this: it might take you months or even years until you get your first business off the ground. Time will pass anyway, though. Why not put it to a good use?
In the next section let’s look at how you can earn money while you are still building your portfolio.
6 Tips for Budding Designers to Earn While Building a Portfolio
Design is one of the more unusual industries to work in because it’s one of the few that often involves working for free, especially for those who are just starting out in a design career. Working for free is starting to become more and more commonplace for those new to particular industries – as this article from The Guardian shows – but for designers, who actually create something, it doesn’t need to be this way.
The dangers of spec work are well-known, and this post in particular does a brilliant job of explaining why it’s harmful. The premise is that a client offers money for designers to compete with each other. One designer gets paid, the other designers don’t. It’s not fair, and it’s not rewarding.
But when you’re just starting out in a career in design, you may be tempted to work for free in order to build your portfolio. You know that you can design but you need to get clients on board, you need a good portfolio to show people and, when your portfolio is on the small side, clients may ask you to work for free with the benefit being that you get to showcase the work that you do on your site.
It seems like a catch-22, you can’t get a great and varied portfolio without working, and you can’t get paid without a great and varied portfolio. You might be inclined to accept a few offers of working for free.
My advice to you is this: don’t. Working for someone for free helps that company significantly more than it helps you – they are not doing you a favour. If your goal is to put together an amazing portfolio, taking on free work for someone else is a recipe for disaster – 9 times out of 10 you’re giving up creative control as well as failing to get paid, and it’s much more likely to leave you feeling unhappy.
How Can You Earn While Building a Portfolio?
If your aim when first starting out as a designer is to have a portfolio that you’re proud of, and is truly unique to you and full of your personality and style, consider designing things for yourself. If you think of a great logo idea for a company that doesn’t exist, design it and use it for your portfolio. If you think of a creative site design for a fictional company, build it anyway and use it for your portfolio – clients want to see whether you can design things well, not whether the design is for an existing company or not. And if you’re in the mood to redesign an existing company’s logo, branding, site or app – then consider an unsolicited redesign so that you’re free to design it exactly how you want – such as how Andrew Kim redesigned Microsoft’s branding, and made a name for himself at the same time.
Of course, designing things for fictional companies won’t pay the bills. If you want to make money at the same time as building a portfolio, keep in mind that there are some designs that have been built without a client asking for it, and have later been sold for respectable amounts of money. This leads us quite neatly to the first way to earn while building a portfolio.
1. Build and Sell a Site
Dustin Curtis, the world-famous designer behind the Svbtle network, once made a web app that produced a visual timeline of your life, named Lifepath.me (which sadly no longer exists). It was a beautiful, intricate and cleverly crafted design that had obviously had a lot of work go into it and was something that helped to make him even more famous than he already is. Several months after launching it, he sold it for just over $10,000 (in addition to the $3880 he made from signups).
Threewords.me is a fairly simple site designed and built by coder Mark Bao that let’s people create a profile and then ask others to (anonymously) add three words to sum them up. It was a great idea – nice, clean and simple and it went massively viral. Mark later sold the site for an undisclosed figure (with rumours of that figure being six figures).
Both Lifepath and Threewords look incredible on Dustin and Mark’s portfolios – successful, beautifully designed and remarkable. They both also require the ability to code, but it’s worth keeping in mind that the coding needed is relatively basic and frameworks like Ruby on Rails are perfect for sites like these. You can find more on how to start learning Ruby here.
While this method doesn’t guarantee that you’ll make money (and if you do, it may well be for significantly less than what Dustin and Mark have earned), it does still let you build something that you’re interested in, and can be truly proud of – and even if you sell it for only a small amount, it’ll still earn you more than if you chose to work for free.
2. Create and Sell WordPress and Tumblr Themes

You can also get paid for designing and building high quality WordPress or Tumblr themes and choosing to sell them on your own site. The themes for sale on Inspect Element are a good example of this – they both look great in designer Tom Kenny’s portfolio, and they can also earn him some money too.
If you really enjoy building WordPress themes, you could even take it a step further and develop an entire series of templates that you can sell. ElegantThemes is a great example of a designer whose amazing at what he does and consistently puts out fantastic WordPress themes that his community loves. Similarly, Liam McKay has built WPBundle.com which is a collection of beautifully designed WordPress themes – the whole bundle selling for $200.
You can even create a theme that you’re proud of and sell it on a service like Themeforest, if you’re worried that you won’t be able to get enough people to see it on your own. Orman Clark of Premium Pixels recently broke the ThemeForest record by making over $47,000 in just one month from the sales of his WordPress themes. While you perhaps shouldn’t expect that sort of money any time soon, it does show that you can design the things you want to design without having to go unpaid.
3. Design and Sell Stock Icons, Fonts and Illustrations

In the same vein as creating themes and templates, there’s also a huge market out there for people that want stock icons, illustrations and beautifully designed fonts and they’re willing to pay for quality. If you think that you can do a good job, and want great designs for your portfolio as well as to sell, then you could make some extra income by creating designs to sell on sites like iStockPhoto.com and GraphicRiver (which is owned by the same people that run ThemeForest).
If you’re more interested in designing and selling fonts, there’s plenty of sites out there to help you do that too. MyFonts.com has been around for some time and is well-known for showcasing and selling really beautifully designed fonts, while the relatively new Lost Type Co-Op by Riley Cran and Tyler Galphin is an interesting Pay-What-You-Want font store that allows you, the designer, to receive 100% of the funds from each sale.
4. Start a blog and allow adverts
If you’re already out there creating designs that you’re proud of, then it makes sense to showcase them somewhere on your own blog. Blogs are great for getting your thoughts down, for letting you show off your new designs and for getting you involved in the design community, but you can also make money by running adverts too. A great way to support a blog, and make a small amount of side income, is to include a small number of relevant affiliate adverts in the sidebar, such as for your hosting company or for particular design tools that you use and would recommend to your readers.
Even if you don’t make much from advertising on your blog, it’s still a great way to get your designs out there and to start making a name for yourself.
5. Write tutorials for other sites
Many design sites are in need of great tutorials, written by people that know their craft well – and a lot of these sites are also willing to pay for them. If you’ve created a design for your portfolio that you’re really proud of, you can help out other designers by writing a tutorial on how to recreate it – a step by step guide of the techniques you used in the design. It’s a great way of showing off your design, of helping out the community, of making a name for yourself and for making a side income.
Related: The Shortest Web Design Guest Posting Guide You’ll Ever Need
6. Get help for bigger projects using Kickstarter

If you have an idea for something you’d like to build – whether it’s a physical product or an innovative new app that you think could turn a profit, but the cost of starting the project is holding you back, consider using Kickstarter. Kickstarter is changing the game by allowing people to get the cashflow they need to start creative, interesting projects by allowing anyone to be an early investor. If you’d like to be your own client, and work on an idea that you can really commit to, you no longer have to be put off by the lack of start-up cash. You can read more about how Kickstarter is changing the game in this post from Ryan Carson.
What are the benefits?
Other than getting money and a portfolio that you can be proud of, there are other benefits to designing things for yourself. The most obvious of this is that you’ll actually get to design the things that you want to design – if you think your portfolio is missing great examples of your hand-drawn style, you can add it. If you want to practice your typography, there’s no-one stopping you. You can choose what you work on, which allows you to be more creative, work on your own unique style and, ultimately, be happier.
And if you do a really good job and make something that people love, you can earn a reputation for creating outstanding work, which you can’t put a value on. Good luck – and if you’re just starting out, remember this: if you don’t want to, you never ever have to work for free.
Are there any ideas yet? Well we’ve got more.
Making Money Online: How To Earn Money From Twitter
 There has been almost one million + articles written on making money online. While every niche is filled with more people than it can handle, there is still one field about which people don’t know about .Twitter as a micro blogging service created a revolution in the world of social network, & people started to explore the way to use twitter not just keeping up with friends but to do things like marketing products, making sales, earning money through twitter & lots of other stuff as well. In this post I have shared some of the tips that will help you to earn money using Twitter.
There has been almost one million + articles written on making money online. While every niche is filled with more people than it can handle, there is still one field about which people don’t know about .Twitter as a micro blogging service created a revolution in the world of social network, & people started to explore the way to use twitter not just keeping up with friends but to do things like marketing products, making sales, earning money through twitter & lots of other stuff as well. In this post I have shared some of the tips that will help you to earn money using Twitter.
These are some good ways to earn money using Twitter, but I suggest you don’t over do it as you would look like a spammer & no one likes to get spam not even on their Twitter Timeline. So use this method cautiously
Affiliate Advertisement
If you are connected with many affiliates to sell their product and services, you can use Twitter account to tweet your affiliate links to your followers & get paid for the selling product. Be cautious using this method, see that you are not breaking the terms of service agreement.
Increasing Traffic
Image: Source
This is indirect method of monetizing Twitter. Many people use this method effectively to send huge amount of traffic to their website which in turn generates revenue from the ads you post on your website.
Look For Leads
Image: Source
When I was working as an marketing executive I had used Twitter to find potential leads for the company. Twitter Advance Search offers some best method to find people who are looking for services & products. This is an indirect method but still you can try it.
Get Paid To Tweet
This is one of the easiest way of making money on Twitter. You Don’t need to have a website, product or services to earn money, It’s one of the direct way of earning money through Twitter. There are various sites that offers services where you can get paid-per-tweet. Following list of website that offers such services.
SponsoredTweets.com
Its one of the most used website that offers pay-per-tweets services. I have personally used this website to monetize my twitter account & found it to be working & useful. Even many of the celebrities are using Sponsored Tweets Services.
Ad.ly
Ad.ly is another website which offers similar services. Recently it has also included MySpace to its network. Ad.ly algorithm automatically calculates the amount that you will be paid per tweet. It depends on the factor like number of followers & how often you tweet.
Some Other Websites
- TwittAd.com
- MyLikes.com
- Be-A-Magpie.com
Sell Twitter Related Services
If you are designer you can offer services like creating custom professional twitter background you can use your own background to promote it as a service. Also if you know how to get mass follower & influence people on twitter account you can provide services like Twitter profile management & become face of a brand in your local area.
Sell Your Product & Services
Selling your product & services through twitter is an also effective way of making money on twitter. You can use Twitter Advance Search option to find out people that are looking for product or services that you are offering & you can directly get in contact with them offering your services.
Some Related Post You Must Read
- How To Make 15,000.00 In 1 Month Just By Tweeting
- How to make money on Twitter ? Some ideas that work ( without screw ups ) !
If you have other method to share please do it in comment I would like to know.
Thumbnail: Source
Okay the next section isn’t totally related, but still it plays vital role on you productivity and your possible earnings.
5 Tips to Improve Your Home Office Setup
Your workstation allows you to work freely and think creatively while saying much about your personality in the process. Each setup has its own story and plays an important role in helping a graphic or web designer finish their work successfully.Since we spend a lot of time in front of the computer, it’s important to consider your working environment and how it affects both your mood and productivity.
While there are countless ways to organize your workspace, and no hard and fast rules for doing so, it is still worthwhile to explore ways to construct your office setup to maximize productivity. Through this article I will present 5 ways to do just that!
Storage boxes like these from Ikea are a simple way to organize your office and clean up clutter.
Clean Up Clutter
Disorganization and clutter can be a constant battle in your home office if you don’t have a system set up to manage it. Clean the desktop of anything you don’t use or need anymore. Set up a time each week/month where you clean out your office, too. Creating a proper schedule ensures your desk and overall workspace looks neat only for you but potential clients that may come through.
Use the storage features of your desk regularly. Check often to make sure there are no unused papers, files or other items that can make drawers or cabinets needlessly full. A messy look can reflect on your personality and capability – something to not look forward to when you have a deadline looming.

Include Sufficient Lighting
One of the elements that has a large impact on the overall appearance of your space, but is often overlooked it lighting.
- You should try to incorporate two sources of light into your room – an overhead light as well as a task light.
- If you prefer a natural feel and you have access to it, natural lighting can do wonders to improve your mood in addition to providing the light you need to get the task done.
- Extra seating can also be highlighted by a floor lamp.
- It’s easy to express your personality through lighting with a large variety of modern styles available today.
- It’s also important to set up the lighting to reduce glare. Your desk lamp can use LED technology to consume less energy and be more efficient overall.
- Use curtains or a lamp shade to reduce glare.
Sources:
Ikea.com
CB2.com
JustHomeDecor

Establish A Focal Point
Having a focal point that directs your attention can keep you focused on the task. Many home offices don’t have one but it’s to your benefit to establish one.
- For designers this can simply be your MAC or PC at your desk.
- To enhance the visual impact, offset your computer with some hanged grouped artwork in the background or installing a specialized wall treatment such as wallpaper or a mural.
- Adding an area rug also grounds the space and adds a little something extra in the process.
- A focal point is a necessary design element that grounds the space so take careful considerations in how you wish to organize it.
Choose the Wall Color
It may be beneficial to set up your home office and the materials you wish to include in it, then chose a wall color that compliments them as opposed to the other way around. Remember a room can be interesting without the walls screaming of color, so choosing a neutral shade with a touch of color may be to your benefit. It’s also hard to grow tired of a neutral color, which means less painting over the long haul. And remember that colors are often more intense than they are on a paint chip so you’re best bet is to move down a shade or two on the color card before finalizing.
- Yellow is known to stimulate creativity, clarity of though, and mental activity – making it an excellent choice for a home office color.
- Red is an aggressive color, so it’s good for those selling or making deals.
- Blue-Green can be a soothing color – a great choice for writers.
- Oranges encourage socialization – great for a small office using a team approach to management.
Here’s a guide on Color Psychology that can help in your decision.
Inspire Yourself
This is perhaps the most fun aspect of decorating your home office – inspiring yourself through:
- Artwork
- A whiteboard
- Family photos
- An inspirational quote that speaks to you
- Fresh flowers that liven up the room can go along way in enhancing your productivity and keeping you motivated
Since a lot of web designers are freelancers who work from home, we have full creative control over what we place in our workspace to keep us on task. Use this category to express your personality and motivate yourself through visual encouragement.
Sources:
Showcase of Workstations

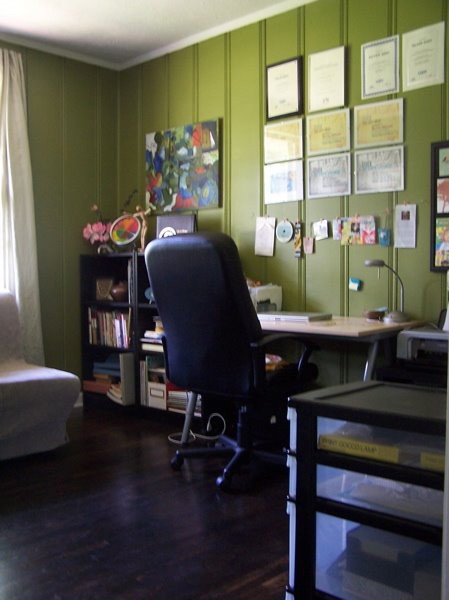
Joseph Lifrieri
This creative workspace by Joseph Lifrieri clearly makes use of a focal point in his home office workstation. Behind his PC’s are posters expressing his personal interests and lend to the overall style of the workstation very well.

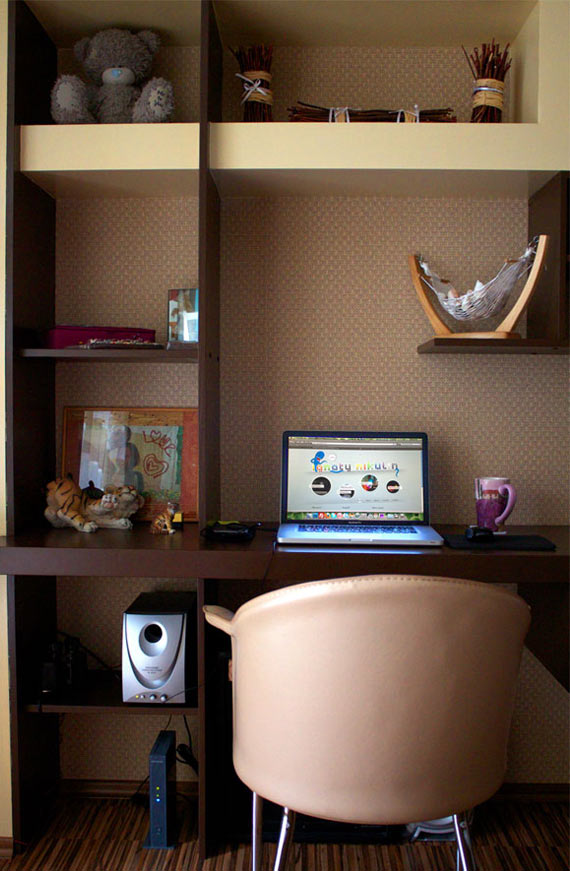
Ignaty Nikulin
Ignaty Kikulin uses a creative mix of existing shelving and bought to create his workspace. Although there are trinkets, the space remains clutter free and still gives you a glimpse into the designer’s personality.

This bare bones, modern workspace allows the designer the comfort and convenience of focusing solely on their work with this minimalist backdrop.

Matt Regan
The workstation of Matt Regan utilizes task lighting and the materials essential for a designer to get their work accomplished.

Through the use of natural lighting, this workstation of designer Brendon Grobler utilizes a key element in maximizing productivity.

This slick, modern workstation for designer Jonathan Patterson is another example of a simple layout with a focal point – the Mac.

Through the use of posters and stereo speakers, the designer Dean Oakley achieves a personalized space effective for getting work done.
Additional Resources
There are websites that are designed to show you workstation setups. Check out Workstation Setups and also one of my personal favorites, Deskography. If you find another workstation setup that you would like to share, feel free to leave a comment about the website!
Conclusion
Here are some tips to take away from this article (and more to consider) in designing your new space:
- Just because a paint color is on a chip doesn’t mean it should be on a wall
- Incorporate something that inspires you, such as a piece of artwork, area rug, or accessory
- Eyes 24-36 inches from computer screen and the top of your monitor should be below or at eye-level
- Feet should be on a foot rest or planted firmly on the floor
- Slightly reclined chair posture is best to reduce vertebrae pressure and minimize lower back pain
- Enhance your focal point and offset it with a bookshelf, wallpaper, or decorative mural
- Pick lighting that suits your personal tastes
- Your office design can match your brand, have fun with it!
Your home office has a big impact on your productivity, creativity, and energy levels. Clutter as well as an uninspired space can deter your business goals, so taking these steps to enhance your home office setup can help your feeling of personal success.
Next section is about one subject that is kind of a debatable. However it can bring you extra money if you are a web designer.
Web Designers Who Code: Should Be or Should Not Be
There is a great debate on whether the web designer should learn coding. Is there a need for web designers who code? If you were one, would you try it?
There are two types of people: left-brained people and right brained ones. Left-brained people are mostly inclined to do technical matters. This means that the left hemisphere of their brain is more dominant. They possess strong left hemisphere characteristics. They have the ability to memorize, categorize and analyze data easily. Commonly, left-brained people are the ones who excel in science, mathematics and the likes. On the other hand, right-brained individuals have dominant right hemispheres. They are naturally intuitive, adventurous and creative. Designers, writers and speech-givers are great examples of our right-brained buddies.
Photo from Taylor’s Website
With that being said, web designers categorically fall in the right-brained category. However, upon dissecting the roles a web designer performs, you might arrive to a conclusion that the role somehow sits in the middle. Many web design purists will agree that web designing is, in majority, a creative field. The layout touches colors, fonts, and design elements. How all of these will concoct to form the big picture is he ultimate goal of web design. Web designers thrive on trends and techniques to improve how people visualize the web pages they create. This is important because most people are visually stimulated. Meaning, they are easily hooked on a visual image as they see it. If the image is not aesthetically enticing for them, no matter how good your content is, your website will just be sniffing stinks out there.
Photo from businessinsider.com
Yet, with the growing demand for faster and immediate results, web designers are forced to get their hands dirty in coding. They usually take time to read PHP, CSS and HTML languages as a start. Though this is a very good step towards self-improvement, some people still do not support the idea that web designers should learn coding. Hence, the argument: Should web designers need to learn how to code?
Personally, I firmly believe that learning to code is not a requisite to become a web designer. However, having a large depot of code knowledge gives you an edge over designers who just know how to design.
Photo from Andysowards
As a web designer, having coding experience will give you an edge knowledge-wise. Learning the basic language in creating web pages gives you familiarity on the project you are working on. You are aware of what goes in and out of your code; you know the bugs that keep your project from moving and address them as early as diagnosed.
You may be using some software which offers WYSIWYG features, but what if a bug comes out? What if a very important element, say your header image, is not visible? Would you just mope around, repeat the process and waste time? Or, would you be knowledgeable enough to know what to find and where exactly to find it?
Also, having some coding experience makes you the boss of your own design. Example, you are designing a web page template. Of course, if you’ll use the template generators out there, you won’t have the advantage of which elements should be absolutely-positioned. You just follow what the template mandates and you’re stuck in a box- and web designers as artists in their own right- should never be stuck in boxes. But if you know some basic coding, you’ll be able to control which divs are positioned relatively or otherwise.
In addition, you’ll be spared of some big files that will occupy your drives. Most WYSIWYG editors produce longer codes which can affect the loading speed of your web page.
Photo from BAVC
Furthermore, having coding experience will save you time. Contrary to the popular belief, WYSIWYG editors take more time compared to hand-coding. Also, you don’t have to look fo a coding expert. You can code the page all by yourself, thus saving money and time all in one shot. With this advantage, you will be able to work on more projects, increasing possible profit and eliminating misunderstanding in terms of coding.
With all these advantages, you might be under the impression that you are going to start learning how to code. However, before even starting, you need to answer the following:
Am I ready?
Are you ready to start learning new knowledge? Are you sure you’ll push through with this? Sometimes, the drive of your motives on wanting to become a better designer makes you take wrong choices. Contemplate on whether you really want it now or not because learning the languages in web pages is a very arduous task and it requires time, and loads of patience. It will be very counter-productive if you stop in the middle of everything.
Photo from Web Designer Depot
Am I good enough as a web designer?
Here’s the catch: learning how to code can be taught. But creativity? Never. You acquire it through practice and a big chunk of mistakes and rejected designs. Yes, you can catch up through learning the different trends, but designing is more right-brained, so you need to be artistic rather than knowledgeable. If you think you’re ready and good enough as a designer, then go learn coding. But if you’re still terrible, I suggest you learn to polish the design aspect first. Never jump unless you know you have some good landing ground. Never learn coding and waste a great deal of time as a web designer if you’re not even sure if you really are a web designer.
Photo from 1BP
Am I patient enough?
Let’s face it, looking through a seemingly endless threads of codes could be a silent and visual lullaby for many, especially those who do not find coding as exciting. Now if you really want to learn, you have to beat the pain in the you-know-what and the boring periods of learning. You’re like being taught a new language. You have to be patient, open and at least, curious to become better.
Photo from Amazon News
Conclusion
In the end, I would say that web designers who know how to code have a great advantage over those who don’t. It makes them a one-man wrecking crew. This might put aspiring designers to the belief that coding is something to learn in an instant.
Despite the many benefits of knowledge in coding, a designer must always hone his craft first, the right-brained one, before moving on the left. Web designer-coders are not a must, but being one an advantage. What do you think?
This post may contain affiliate links. See our disclosure about affiliate links here.