Animation is a staple of web and UI design. A perfectly still website devoid of even subtle hover states can feel incomplete, like something essential is missing.
Luckily, there are many ways to add animations to your website. WebGL, JavaScript, and even HTML5 all support or are dedicated to animation. But one of the easiest to learn and implement are CSS animations.
Flash was another source of lightweight, easy to create animations for websites. But with Flash being finally deprecated, many designers are turning to CSS to enhance their websites with beautiful motion graphics.
While CSS animation is easy to learn as far as web animation platforms go, it can still take a lot of time to master it. And it can really help to have some example code to learn from and use in the meantime.
Today we’ve collected for you some copy-and-paste cheat sheets for CSS animations. If you need some beautiful animations to include in your design, quick code for a test website, or want to learn from the code snippets provided, you’ll love this collection of animations.
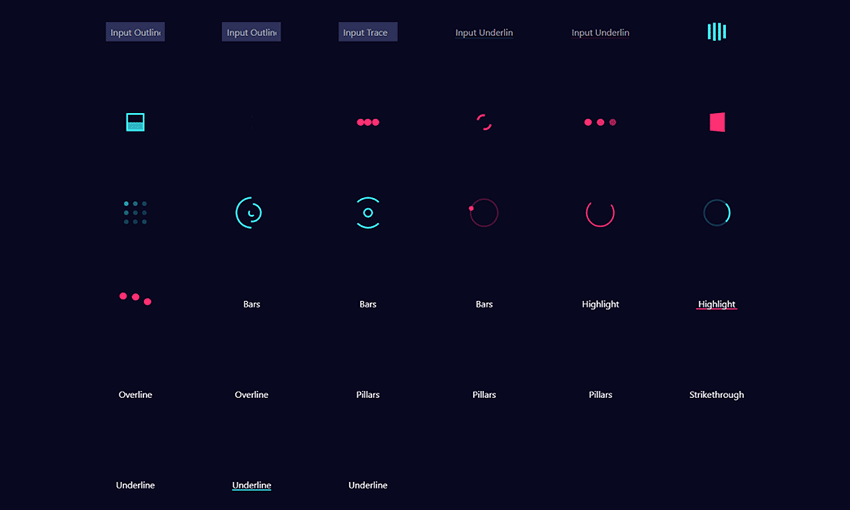
CSSFX

With dozens of beautifully clean animations, CSSFX offers a great start for those who need small and simple effects for their site. In particular you’ll find a lot of interesting loading animations and quite a few hover states as well. Just click the ones you like to copy their code and see for yourself how they did it.
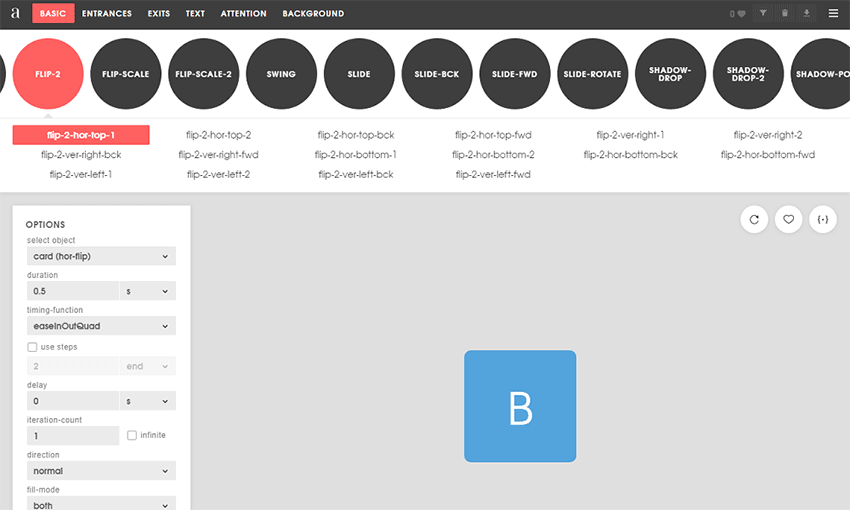
Animista

Need something with a little more customization? Animista has nearly 20 types of CSS animations to browse, each coming with tons of extra settings to change to your liking. Add animations you want to save to your favorites, then click the generate button to get the code.
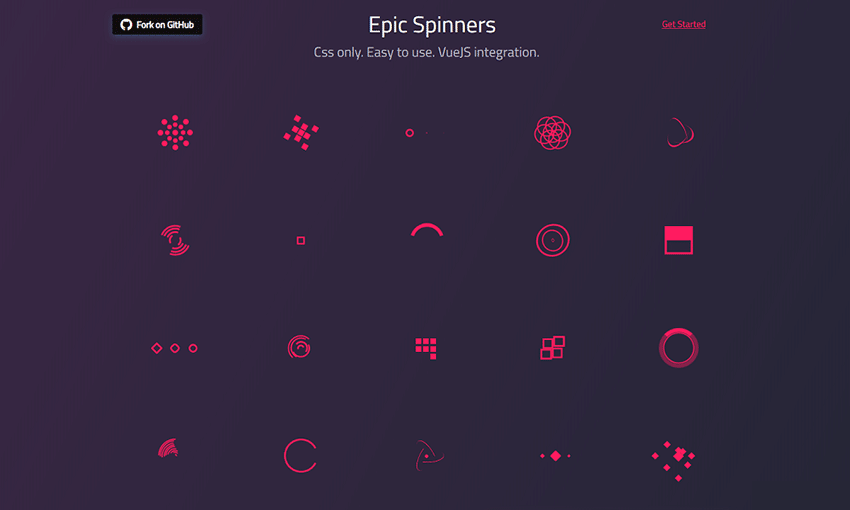
Epic Spinners

Everyone loves spinners. They’re cute, fun to look at, and they can keep people interested for the few seconds it takes a page to load. Or they just make great page decorations! Click a spinner to see its code, and use it with Vue.js too.
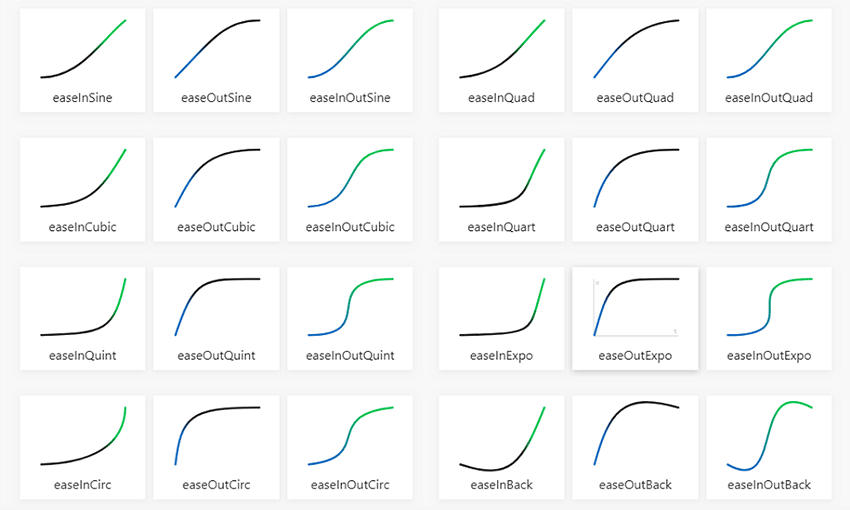
Easing Functions Cheat Sheet

An easing function explains how an animation accelerates and decelerates throughout the frames. Animations can move linearly, smoothly, or even bounce rapidly back and forth.
A linear animation with no easing of any kind is often boring. Use this easing function cheat sheet to easily create unique and smooth animations.
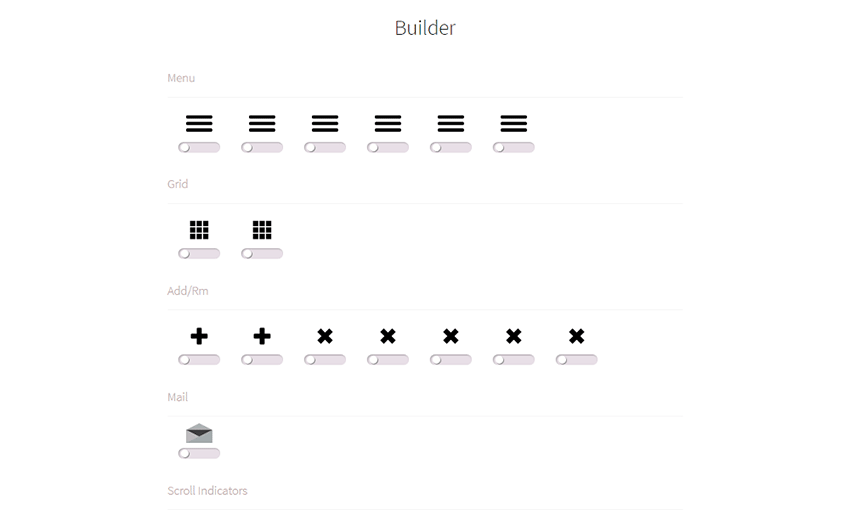
Transformicons

Transformicons are icons that shift between states when clicked. A few extra icons like loading bars and scroll indicators are included as well. Just click to see a preview of the icon in action, and toggle to select the ones you want to build code for.
These CSS icons do use a little JavaScript, but it’s only a few extra lines. The clean animated buttons are more than worth it.
CSS Animation Made Easy
Every site could use a little movement. Too much animation can be jarring depending on the style of website you have, but subtle animations like parallax and CSS can add style without being distracting.
CSS animations work so universally well because they’re simple and subtle, while still adding a lot of personality. Other types of animation can also add bloat and cause a site to slow down for some users, but CSS is quick and light on users’ systems.
Cheat sheets are a big help to animators and web designers both. For UI designers, it’s useful to see clean code in action. Creating your own code becomes much easier with a reference. And for those unfamiliar with CSS animation, you can still get the benefit of beautiful motion graphics.
So, make sure to try out these beautiful animations for yourself. Add them to your website and see how they can enhance your design.
This post may contain affiliate links. See our disclosure about affiliate links here.




