Chatbots are a concept that has been around for a while, but relatively recently has become noticed as an opportunity you don’t want to miss in mobile app design.
With advances in computer science and machine learning, the possibilities for development with chatbots are now seemingly endless. As developers and businesses now know how the benefits can be applied to their product or support, resulting in more and more excellent examples appearing in mobile app design.
In this article we are going to break down some of the very best implementations of chatbots in mobile app design, look at the problems they solve, and analyze the design decisions which make them so effective.
All the Mobile UI Kits You Could Ask For
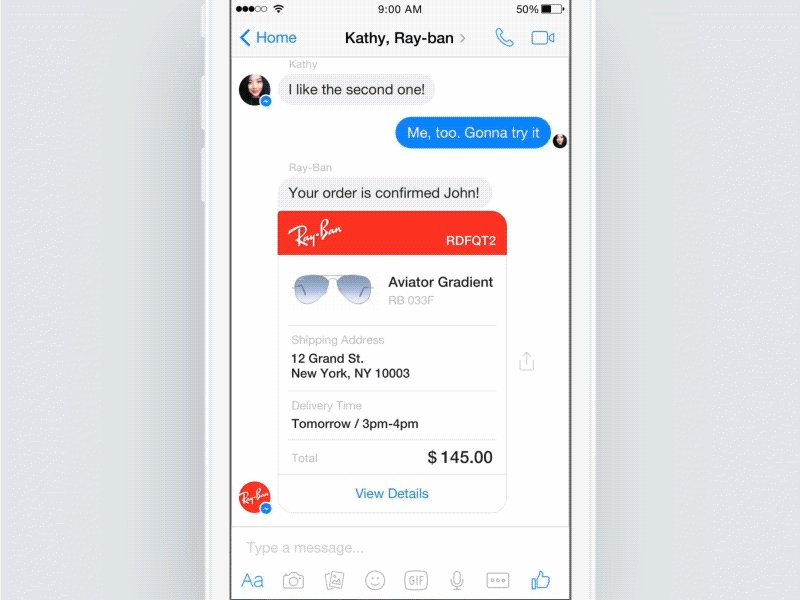
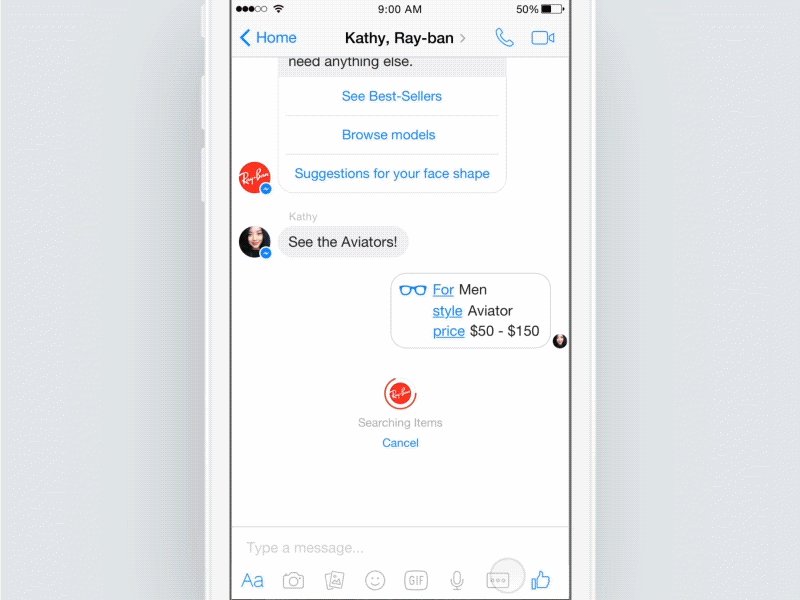
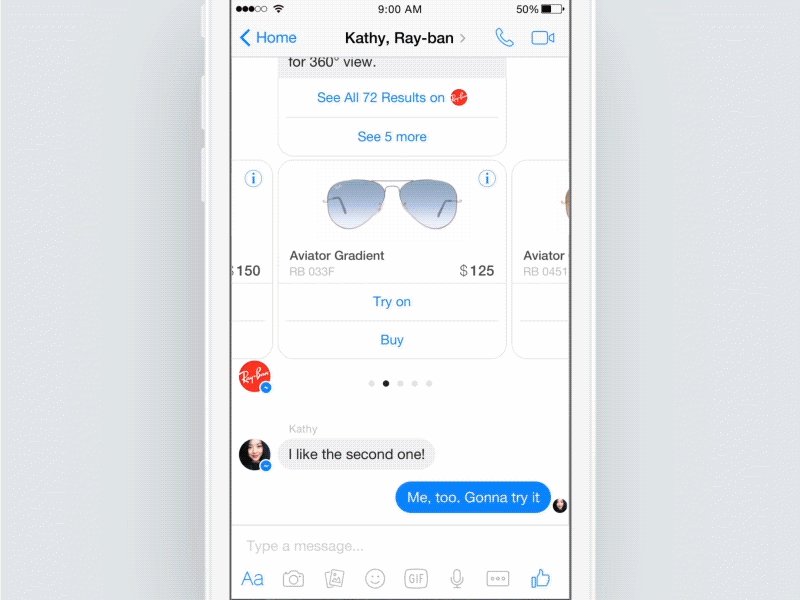
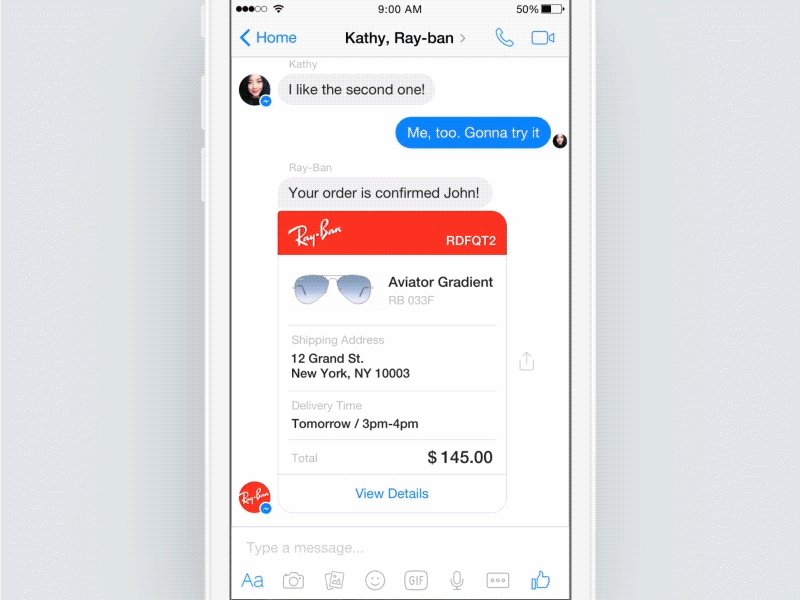
Ray-Ban (Concept)
This detailed concept design is a great example to get started with. It really emphasizes just how integral chatbots could be in our everyday lives. The possibilities are exciting as the example shows. It uses some effective implementations of card-based designs, as well as augmented reality. The design is kept very simple and is easy to understand with a simple choice of options at each step.
This particular concept shows how easily such a design could be integrated with an app such as Messenger. As machine learning begins to accelerate and is adopted on a larger scale, apps like this could serve to replace the online retail experience as we know it.
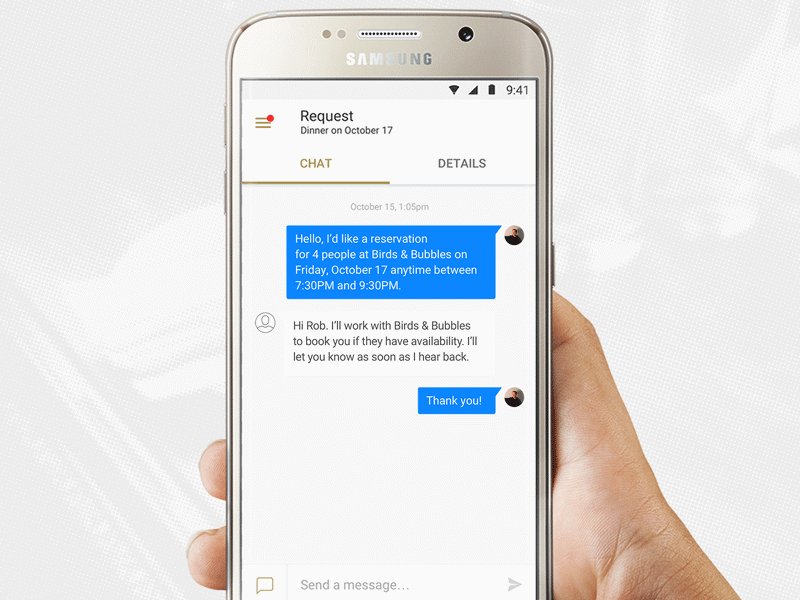
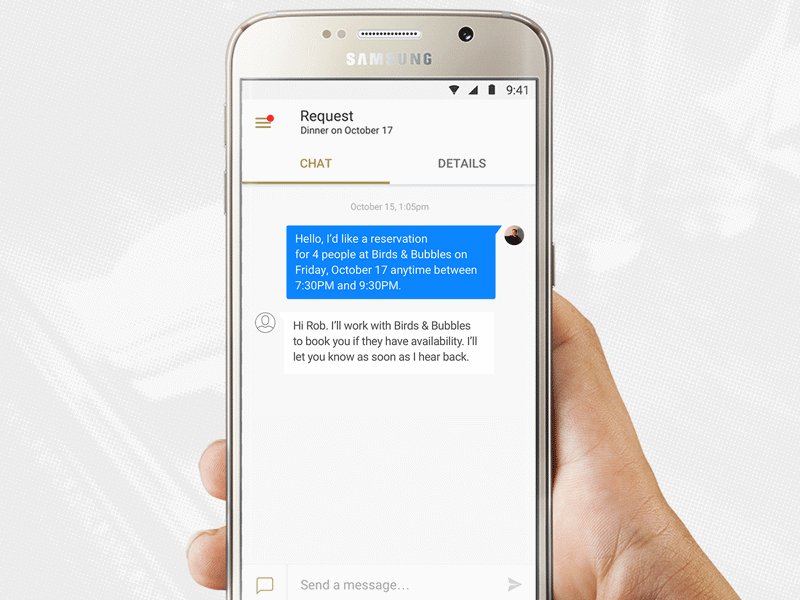
Reserve
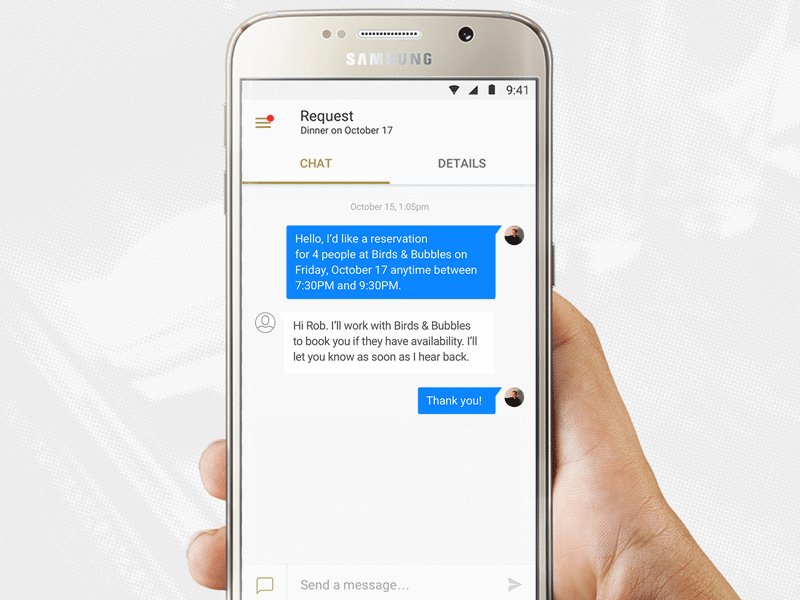
Reserve has begun to implement chatbots into their mobile app, allowing a user to reserve a table simply by specifying the details in a message. A far more simple and realistic example, Reserve relies heavily on the order and content of your message in order to produce a result.
The user interface is kept clean, understandable, and familiar – familiarity being a key concept for many chatbots apps as they seek mass adoption.
Ava
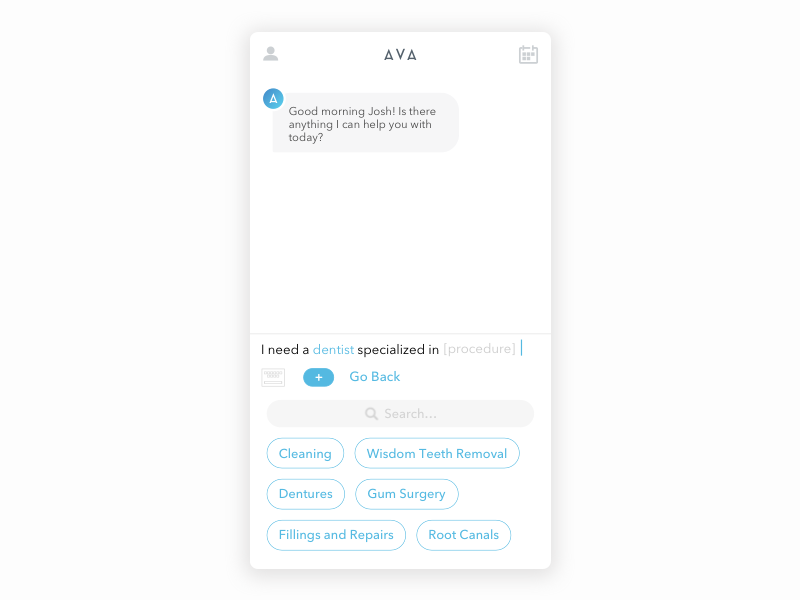
Ava is a refreshing example of how a chatbot can work when it’s rethought from the ground up. Rather than rely on a traditional messenger-type design that we have become so familiar with, Ava replaces the keyboard with dynamic buttons when an option field is reached. This allows first and foremost for a quicker user experience, but also allows the chatbot to ensure it remains within its limitations.
It’s a refreshing take on the user interface design and makes it more friendly to a user.
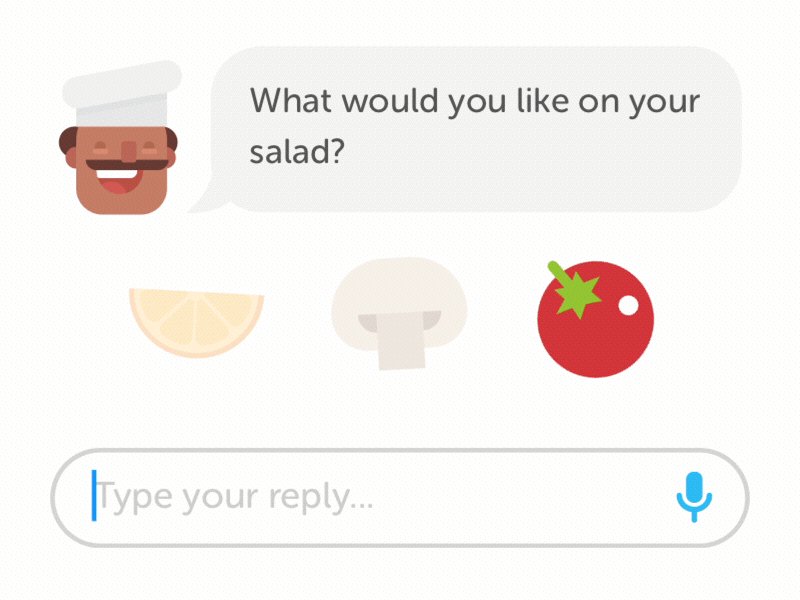
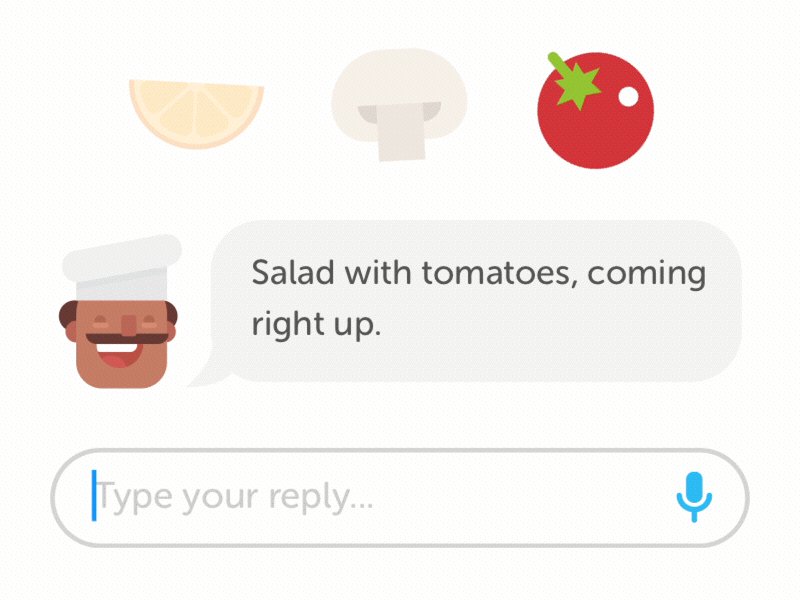
Duolingo
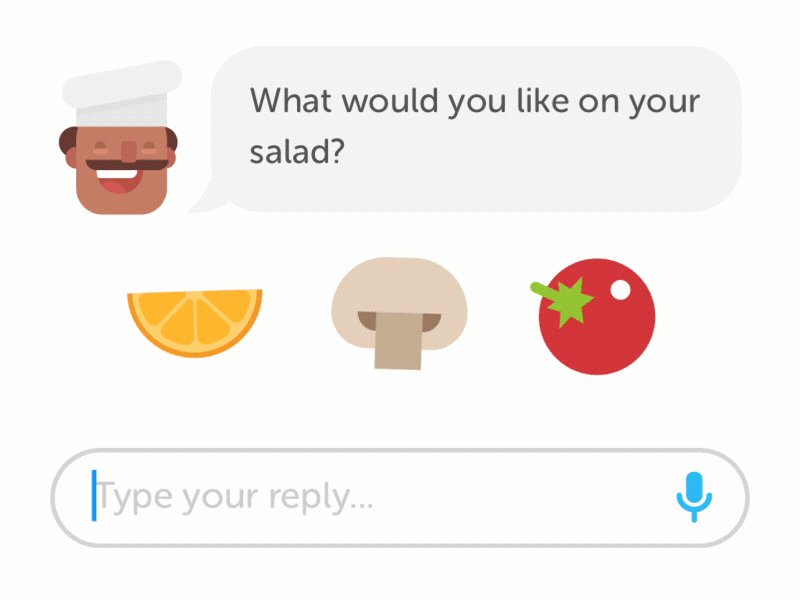
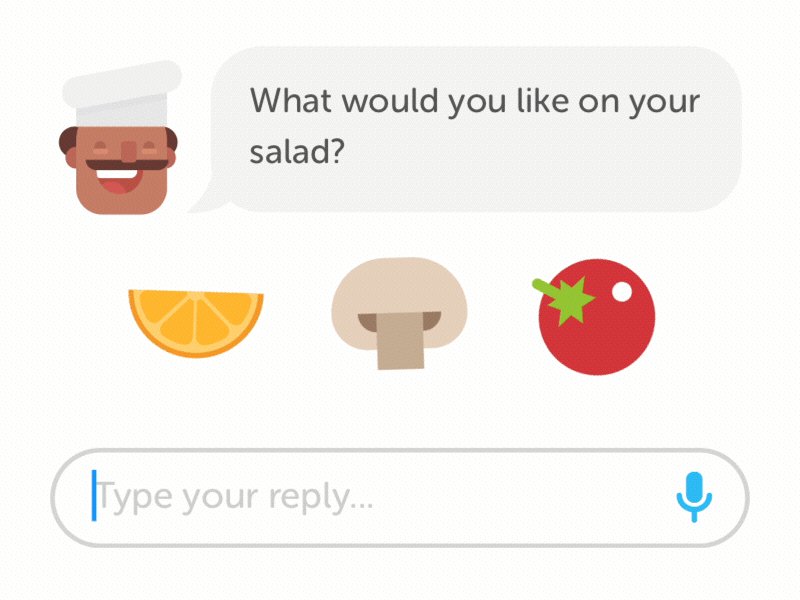
The final example is another unique and exciting take on how chatbot apps can solve problems. In Duolingo, the chatbot functionality allows for interaction in order to improve the language learning experience of their product. In this design, they use delightful icons and animations to provide an extra dynamic to the traditional text-based conversation in chat apps.
It shows just how simple an implementation can be in order to improve the product, and add a new and exciting avenue to an already effective app. It also illustrates just how accessible chatbots can be, for people of all ages and abilities to use.
Which are your favorite implementations of chatbots in mobile app design? Do you know of any more? Share them below in the comments section!
This post may contain affiliate links. See our disclosure about affiliate links here.