Typography on the web has come a long way. We’ve gone from the days of just a few basic system-based fonts to now having nearly endless possibilities. But all of that choice leads to some challenges for designers.
Performance, for example, can be negatively impacted for every font we load on a page. Even the use of a single font family with multiple styles (bold, italic, etc.) requires multiple calls to the server. This can really start to add up in an industry when every millisecond matters.
Therein lies the great promise of variable fonts. Suddenly, there’s no need to load in half a dozen font files in order to retrieve the styles you want. Instead, everything you need for a font family is included in just a single file. It’s a great boost to efficiency and easy to implement.
Curious about this new addition to our typography toolbox? Here’s what you need to know:
More Flexibility
While potential performance gains may be the most obvious feature of variable fonts, there’s more to love. Another of the key selling-points is that they offer a greater level of flexibility than traditional fonts.
For instance, variable fonts allow designers to leverage CSS transitions. This could be used to create some ultra-smooth animation as a font changes from one style to another. Elements such as links and navigation can be made that much more interesting and unique. While it may sound like a small detail, this provides us with yet another way to improve user experience.
Under that same umbrella, it is also possible to create custom font styles when using a variable font. Because of how these fonts are built, you don’t have to settle for premade styles such as light or extra-bold. Instead, you can opt for virtually anything in-between, or adjust available font axes to tailor the type to your needs.
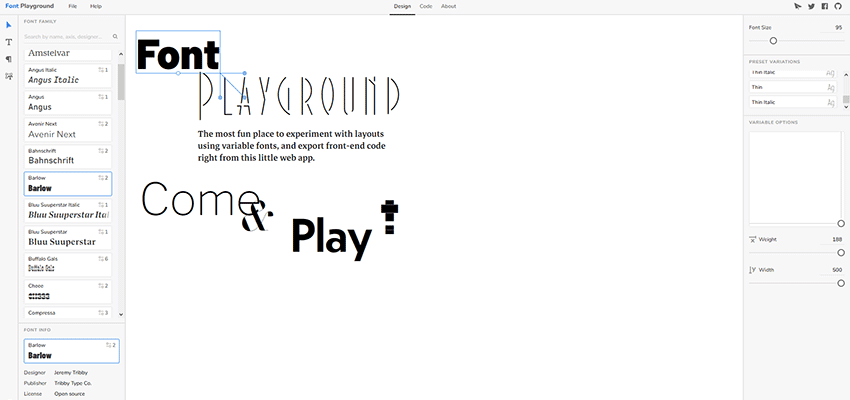
What’s really amazing is that a tool such as Font Playground makes these adjustments super easy. They offer a visual UI for tweaking things to your heart’s content. You won’t have to be an expert to get the results you want. And, it will even provide you with the necessary CSS code.
The overarching point is that typography becomes less rigid and more open to designer interpretation. Sure, you can use the standard styles if you like. But you also have the option of putting your own personal touch on a project, as well.

Still in Its Infancy
As with just about all new technology, variable fonts have a few asterisks beside their name. However, these limitations are more a product of how early they are in their existence, rather than a fatal flaw.
Limited Selection
The number of variable fonts seems to be growing daily. Still, the available amount looks tiny compared to traditional fonts.
At this point, Google Fonts isn’t offering any variable fonts in their standard library. Although, the Amstelvar, Cabin and Nunito fonts are available via their Early Access program.
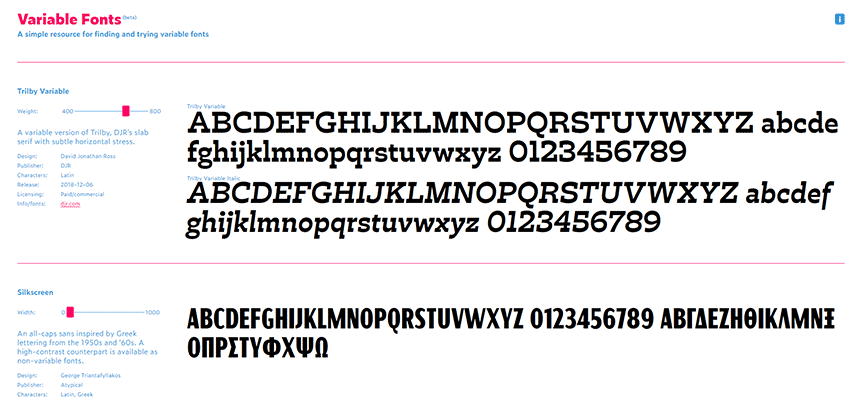
But there are a growing number of alternative resources. Places such as V-Fonts and Font Playground have enough selections to fit most project needs. And, a number of independent developers have begun publishing their own families.

Limited Support
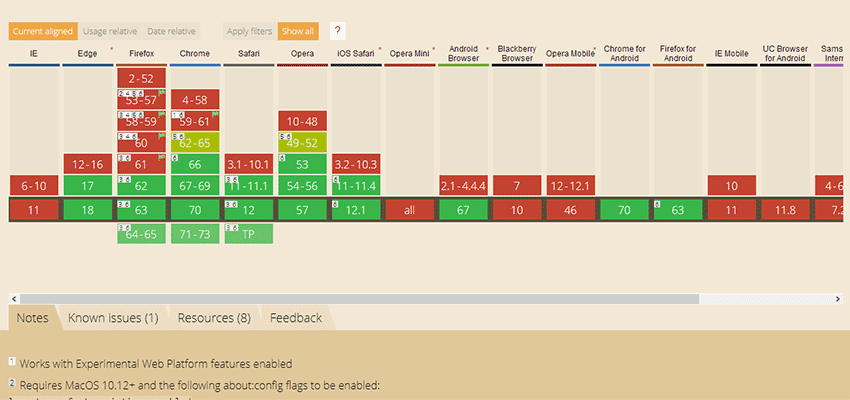
Browser support for variable fonts cover newer versions of most modern browsers. You won’t find support for legacy products such as Internet Explorer or even less-recent versions of Chrome, Edge, Firefox and Safari.
This may or may not be a deal breaker, depending on your intended audience. Of course, the more time that passes, the less worrisome legacy support becomes. And, the selection of available fonts will only continue to grow.

A Boon to Web Typography
Variable fonts look to bring web typography to a higher level. Rather than being forced into using only the available styles, designers will have the power to do more. Add this to simplified font management and increased performance and you have something that can benefit virtually any project.
It’s not hard to imagine a future where variable fonts become the standard. And the more we see variable fonts in action, the more difficult it is to see how more traditional offerings can stay relevant.
This post may contain affiliate links. See our disclosure about affiliate links here.