The latest web design trends are keeping web designers busy.
These trends have raised the competitive bars. They are demanding attention with their bold shapes and bright colors.
So, how do web designers stay relevant and keep up to date with these trends? Without a doubt, some of you are excited. Others are anxious as they think about ways to stay relevant in the game.
The good news is that there’s a WordPress theme that stays current with these creative trends. Web designers can now choose from over 380 pre-built websites.
Be Theme has incorporated 8 of these trends into their pre-built websites. Now, web designers can create beautiful websites without any hassle.
The examples below feature these 8 web design trends, so let’s take a look.
8 Creative Web Design Trends
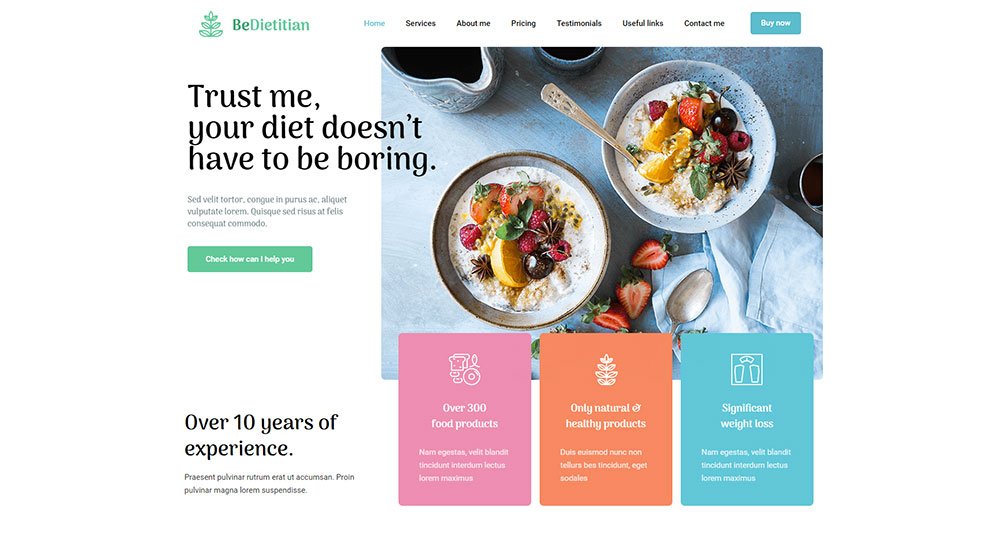
Illustration and Graphic Art
Custom art is now creating waves in web design and has proven to be a winner. Will it vanish soon? Absolutely not – it will be around for quite a while. Web designers now have the opportunity to go all out with their creativity and be as daring as they want.
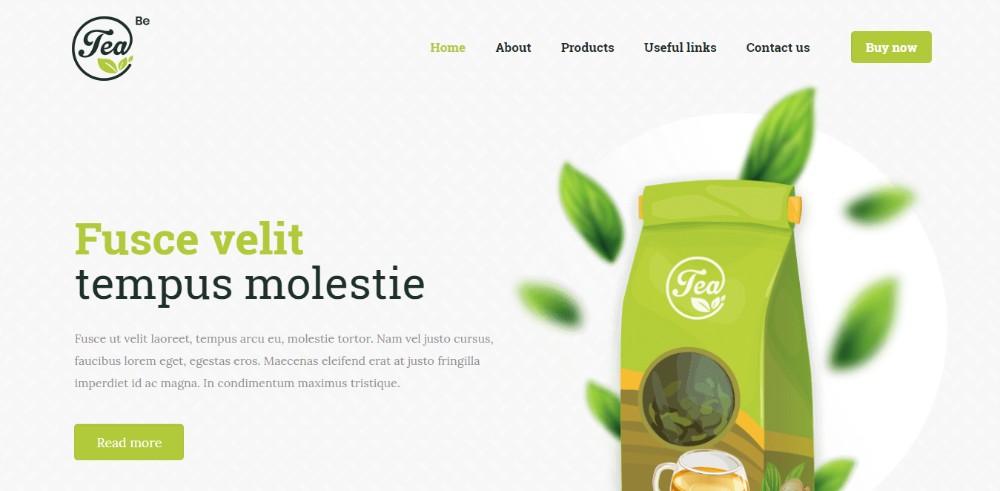
The use of custom watercolor illustrations is very popular. Check those two examples below.
These illustrations are nostalgic because they remind us of good old times. No wonder they are so popular.
To get the full impact from these designs, use bold fonts. This will help you to attract attention without detracting from the image. You can use bold typography and serifs in your headline – they are back in trend.
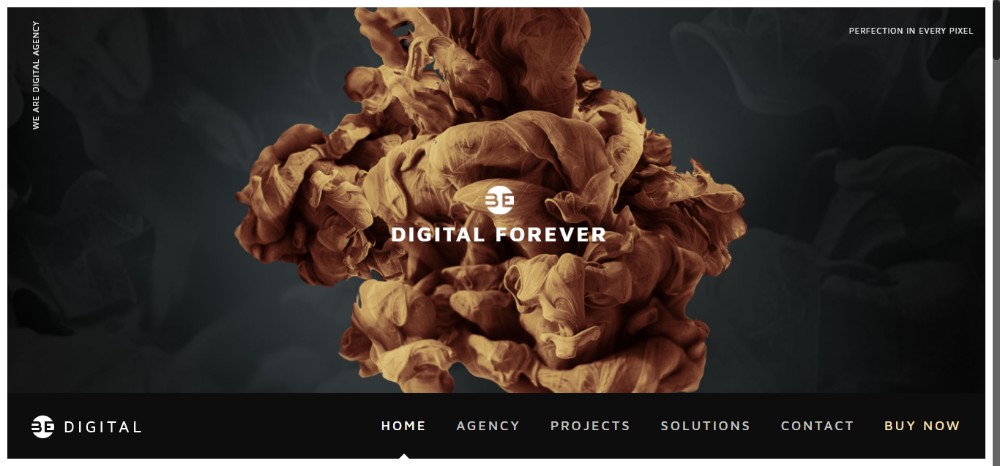
Light, Shadow, and Smoke
Playing with light, shadow, and smoke produces some dynamic and delicate result. This design trend is also very popular and web designers are not hesitant to use it to their advantage.
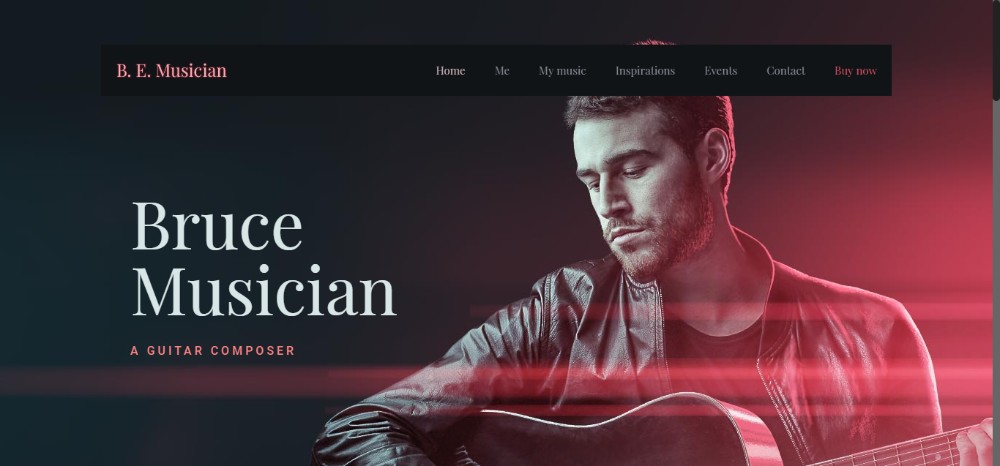
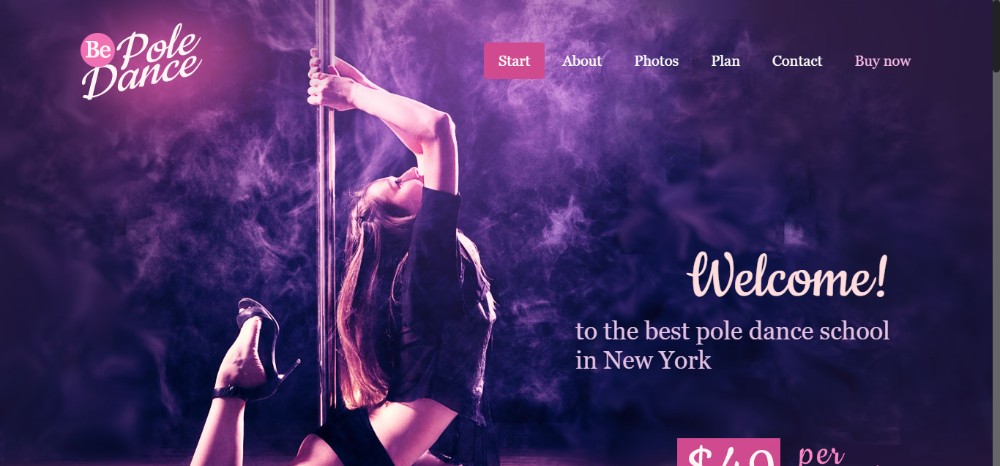
When smoke is added to a design it takes on a completely new stunning look.
And this observation is quite evident in the music industry. You will feel different emotions and different vibes when light, shadow, and smoke is added to the mix.
You can get a soft, and delicate look…
Or you can make a dynamic statement or a dynamic observation…
How about having that classy and sultry feeling?
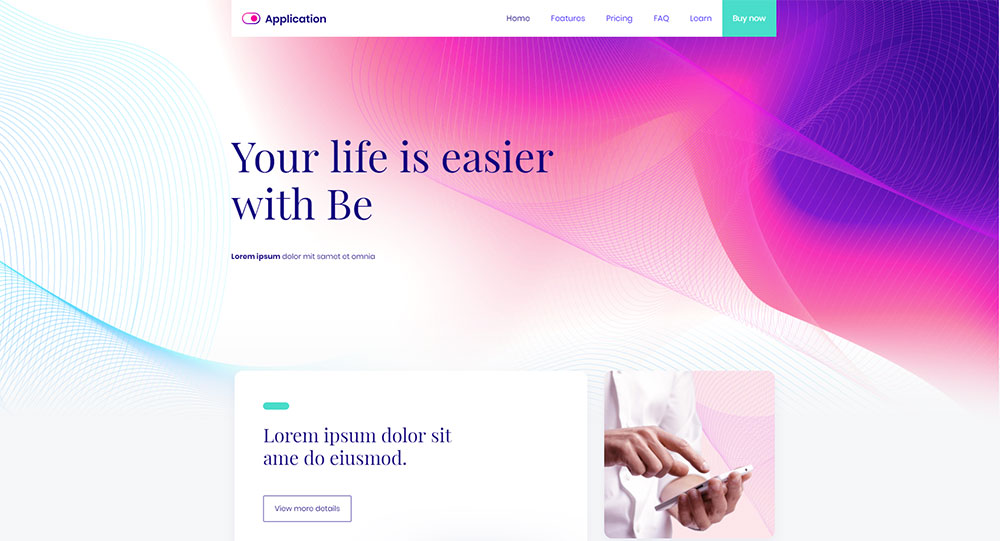
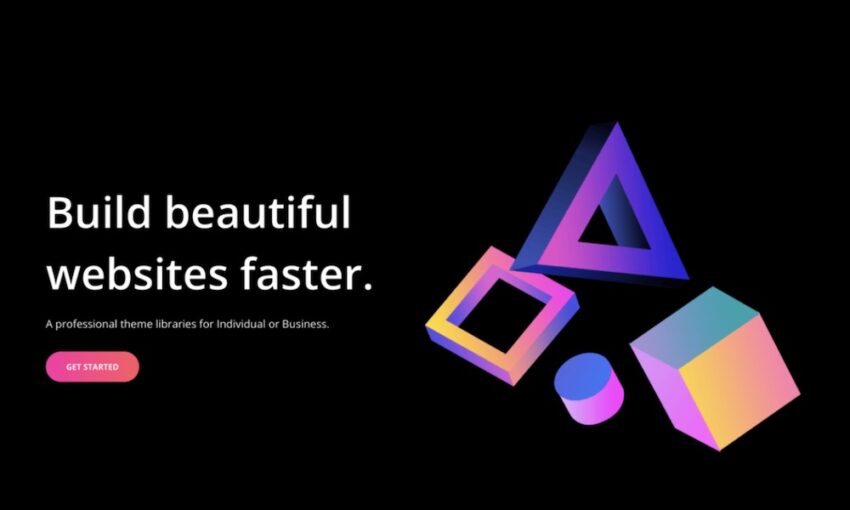
Using Gradients
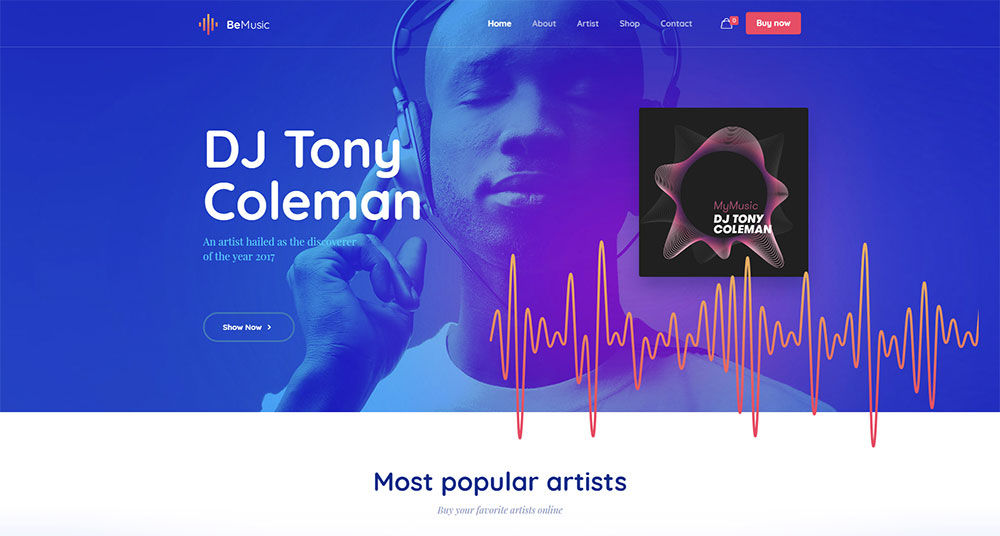
Last year bold electric colors could be seen everywhere – not any longer. Gradients, which are hotter than bold colors, have taken their place in 2018.
Gradients work well with other design trends too. When combined with artistic portraits or minimalist geometry the result is amazing.
For example:
The Powerful 3D “Moving Stills”
The 3D design trend is a “must have.” It’s hard to ignore. It’s eye-catching.
If you have seen the animated 3D design, you will understand why as a web designer you need to use it for your clients.
There are countless design possibilities when you use “Moving Stills.” No longer it is a trend, it’s a challenge! And the results are rewarding.
In these examples, you can create the illusion of a flowing motion…
or of an expansion…
Don’t hold back when using the 3D “Moving Stills.” Add and play around with lights and shadows or use negative spaces. You can also merge various textures and gradients into the design.
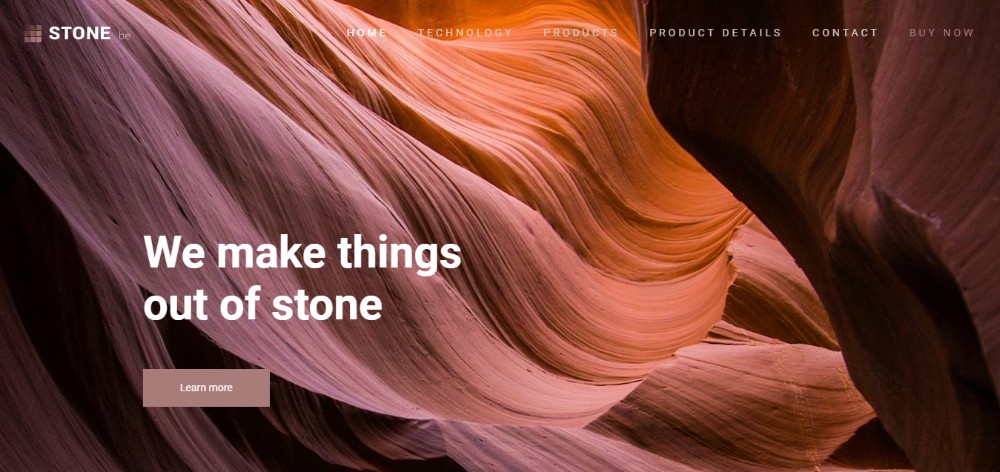
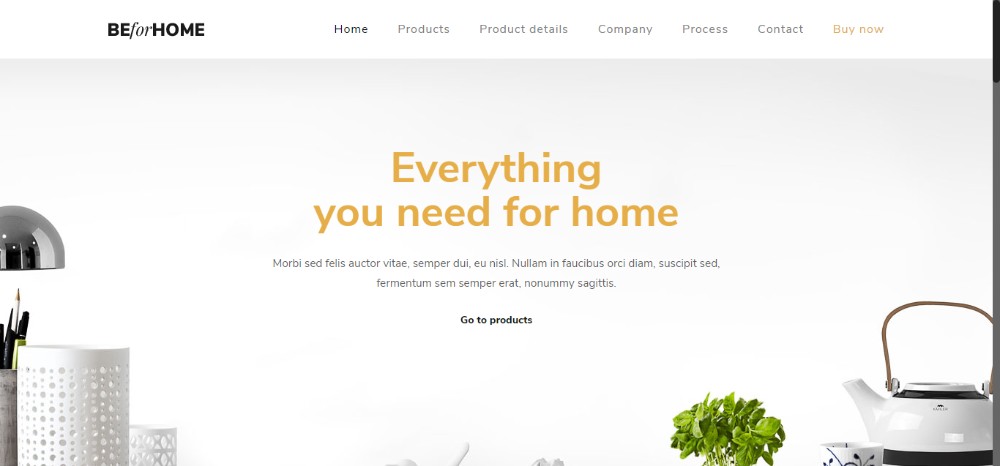
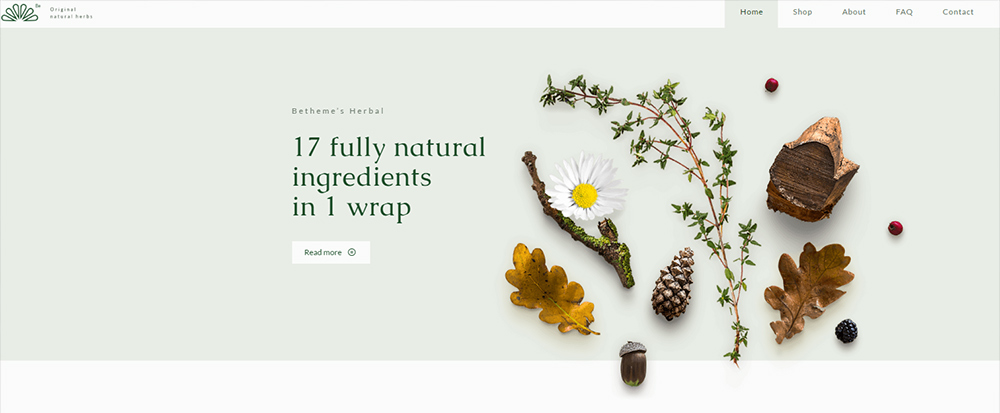
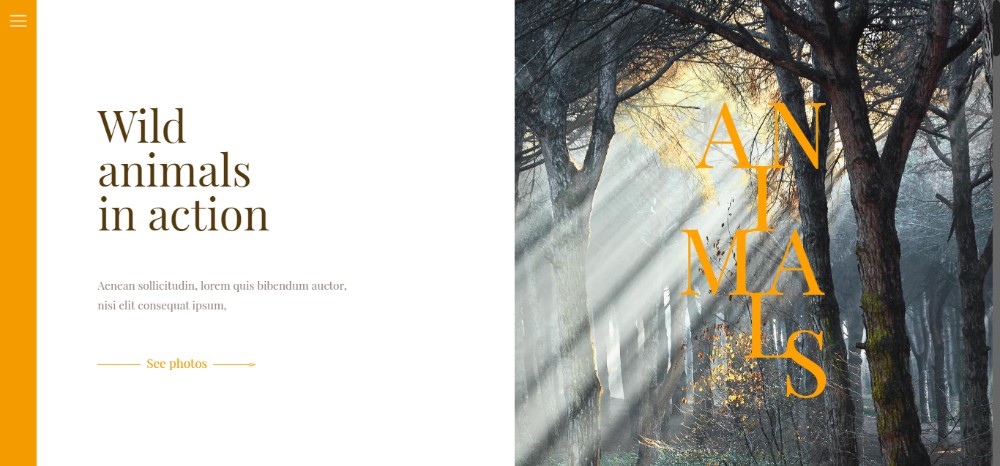
Still Life
This is a favorite trend among web designers. It is very useful and will most likely stay around for a very long time.
Of course, it can be tweaked or get a fine 2018 upgrade, especially if your client asked for a 3D effect. Moreover, as we all know, the most popular form of still life is when it is placed in perspective.
For example:
You can also command attention with the use of white space as illustrated in the two examples below:
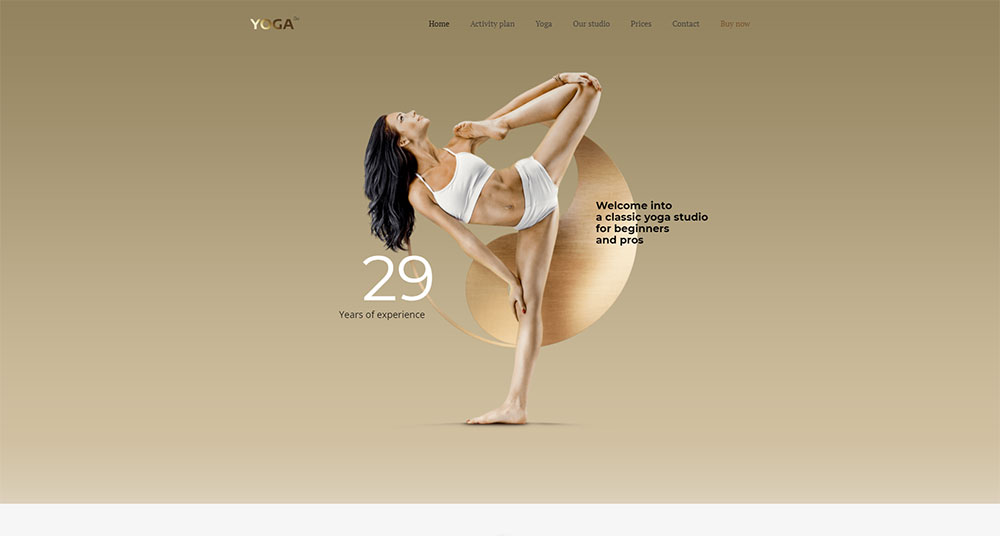
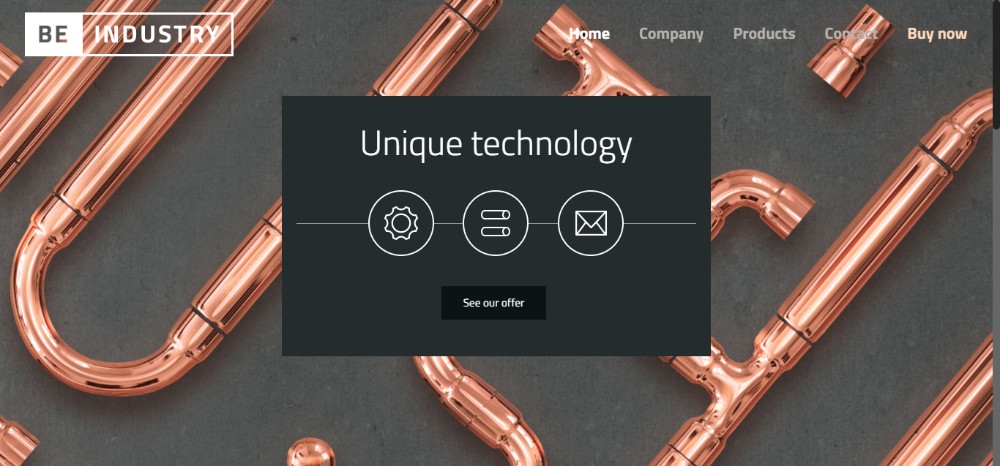
The Glamorous Metallic Shine
Need a touch of glamour? This vogue looking trend is one of the most glamorous web design trends.
Designers are head over heels with this design. This due to the fact that it works well in any industry and for any business niche.
So, if you are looking for an artistic flavor…
Or for nuts and bolts…
This design goes well with 3D elements, typography images, and photographic images. Anywhere on the web that you need to get a touch of glamour, you can count on the Metallic Shine design trend.
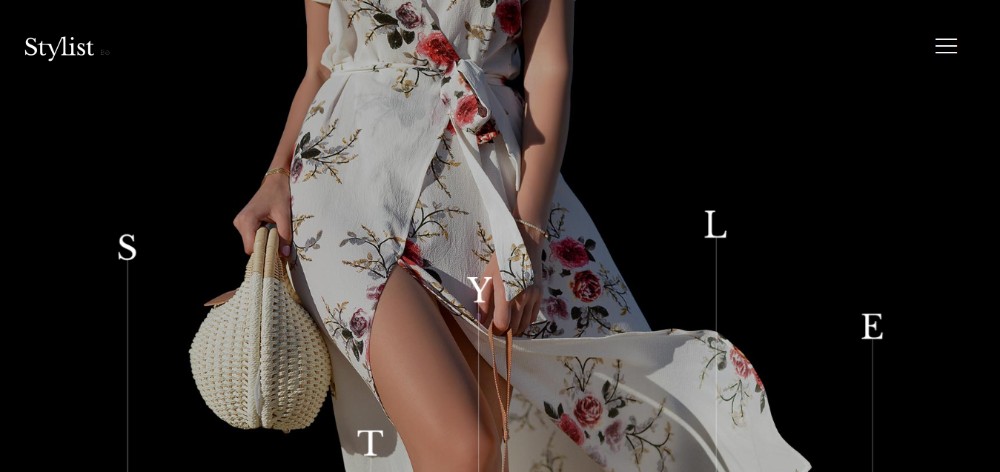
Chaotic Typography
It’s time to put all the perfection behind and start to get chaotic with typography. Yes, chaotic typography is very appealing when put to use.
No longer do you have to stick out on aligning numbers and letters to make them perfect. Be playful and integrate your letters and numbers in your design in a chaotic and creative way.
Get inspiration from these examples:
Make sure though, your visitors are not confused. Don’t make them have to think too hard about the meaning of your message.
Nothing is wrong with being creative, but remember not everyone likes a challenge. So, bear that in mind when you are using Chaotic Typography design.
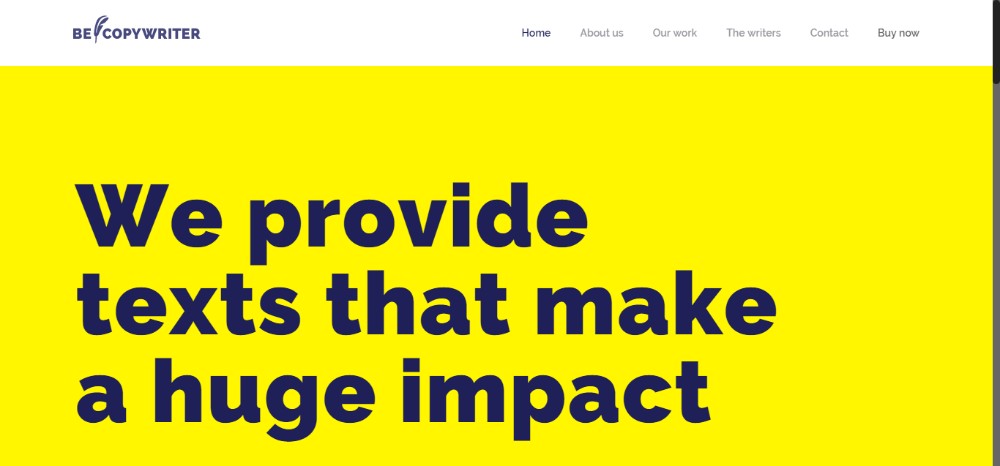
Brutalism is Back
This is a “comeback” trend – it was very popular in the 90’s and 30’s. Who could tell that after decades, brutalism would make such a creative comeback? We can never tell.
Brutalism is a no-nonsense design. It addresses your audience in a clear and straightforward way. But this might not be for everyone.
However, if you are feeling bold and want to create an impact you can make a statement in a no-nonsense fashion. But don’t overdo it.
Let’s Wrap-up
You have just looked at 8 examples of the latest 2018 web design trends. Hope that you got a few ideas for your next design project.
Isn’t it amazing that you no longer have to create your design from scratch?
Well, go ahead and:
- Create waves with your custom art
- Play with light, shadow, and smoke
- Use gradients – they are hotter than just bold colors
- Use the powerful 3D moving stills
- Create a touch of glamour
Finally, use Be Theme’s pre-built websites. They are built around the latest web design trends. You will surely create something amazing.
This post may contain affiliate links. See our disclosure about affiliate links here.