Your portfolio is your career calling card which provides a sneak peak for prospective clients. It’s one of the most important elements in your career as a web design professional where you can present your best work in the most professional and accessible way.
How you set up your portfolio will either attract or shoo away your clients. So in this section, we gather some of the most helpful tips and advice to help you nail the portfolio that will get you clients.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
All starting at only $16.50 per month
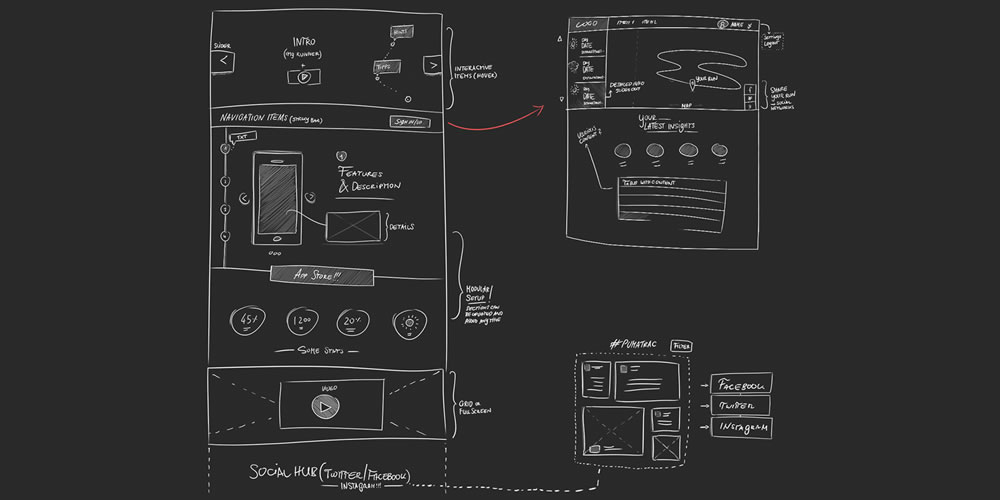
1. Create Detailed Visuals – It Is Not Just about the Aesthetics
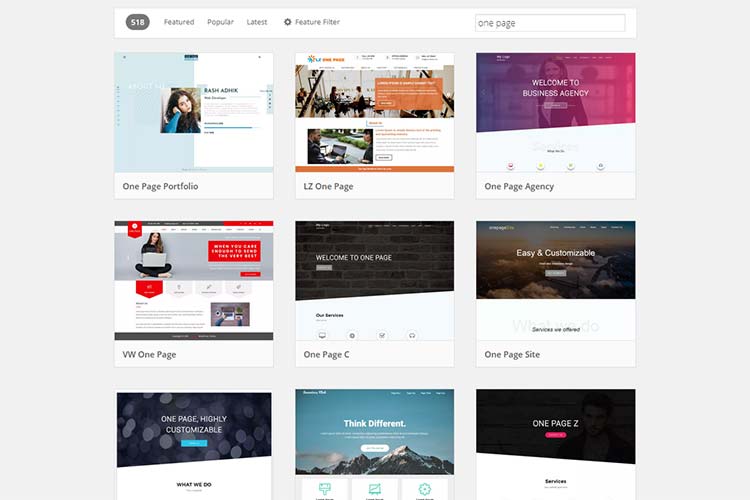
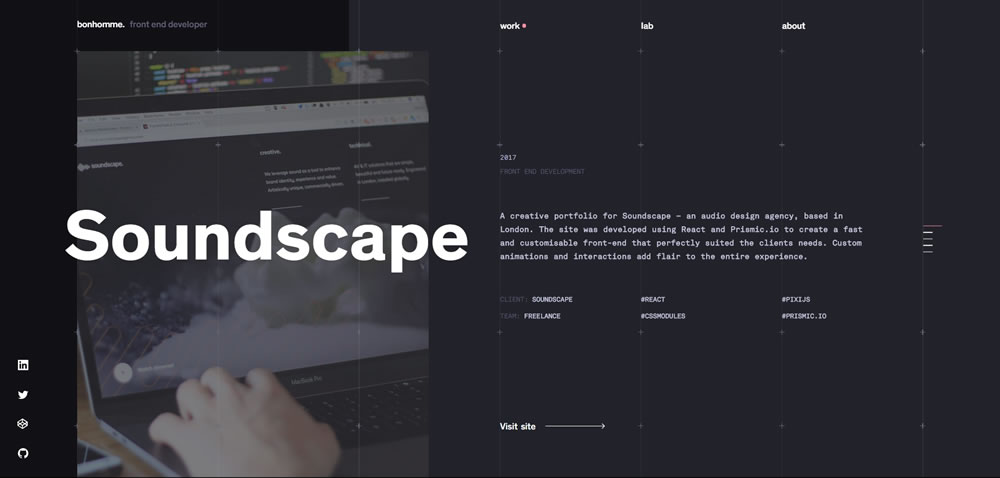
We live in a world where pictures, graphics, and anything related to visuals is very important. It’s true that words can help you create a mental image, but nothing beats seeing the image itself.
That is why marketers and advertisers depend a great deal on visuals when they launch a campaign – and what people see first, sticks in their minds. However, potential clients need more – when they like what they see, they would want to know more. In short, they want details.
That is why it is very important that you put forth something that will interest your clients. Make sure that your portfolio represents the skills and specialty you have in the best way possible.
On the other hand, if you are a developer, find a way how to showcase your work. If it cannot be represented by an image, make sure that you provide a clear and thorough explanation about the project.

2. Include How Long It Will Take You to Finish the Project
It is a very dynamic world we live in, where every minute counts. For business owners, time is synonymous with money. They have a goal where a short delay can mean a loss of profits. That is why clients want to know how long it takes you to finish a particular project.
This is one mistake web designers often commit. Because they are creatives, they tend to focus more on the project without regards to time. Their most common response, when asked about this, is, “it depends on the project.”
You should stop doing this and start looking at things from your client’s perspective – after all, they are the ones that are going to pay you. It does not mean that you become a “Yes Person” to your client’s every whim, but think that your client wants details as fast as possible. So learn to compromise and give estimates early because what you can do now, your client wants it done yesterday.

3. How Much Does the Project Cost
Realistically, most, if not all, clients have three criteria when looking for a web designer or developer – visuals, time, and cost.
They also need clear information about these three items as fast as possible. If your portfolio includes these three elements, you will save a great deal of your and your client’s time. Yours from answering the same questions again and again, and your client’s because they can get down to asking other important questions regarding the project.
With regards to pricing, it is up to you how much you will price yourself. Some points you need to consider when thinking about pricing is the competition – how much are similar designers charging; the time you will put into the project; and most importantly, the value you are bringing into the project.
4. What Challenges You Faced and Improvements You Made
The first three points are just the icing on the cake, but unfortunately, they are not the cake. The fourth point is the top layer of the cake because when you answered the first three points, your client wants to dig deeper and ask for more information.
Explain what the challenges were that you faced in the previous projects as well as the improvements you did. This will give them an idea what is involved in the process as well as your expertise in helping face the challenges and finding solutions.
Aside from the challenges, the client also wants to know what you can do for an already existing website. This is essential for the types of clients already have an existing website that they want to improve or develop.
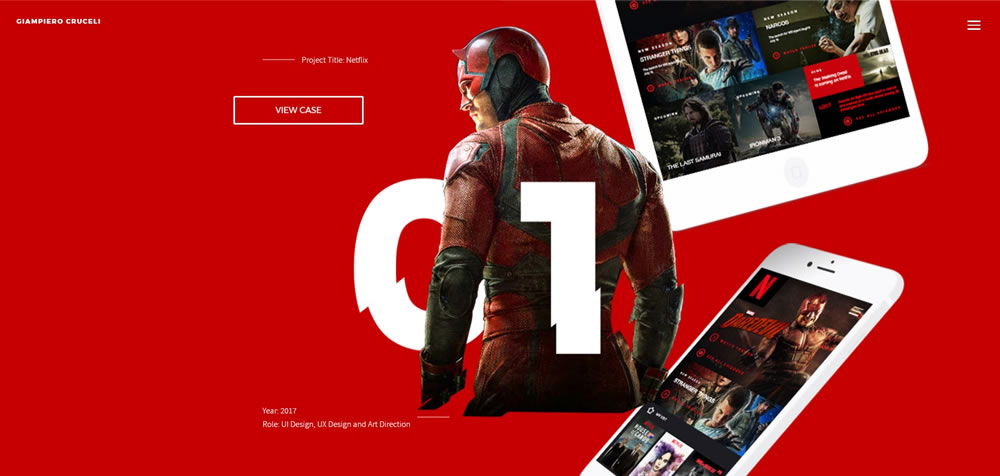
5. Link to a Finished, Live Website
Showing the client screen shots and visuals of the project you’ve finished is good, but providing a link to a finished, live website is way better.
It holds more power and has more credibility, and proves to be a much better testimony. It also squashes all doubts whether it is a real project or not.

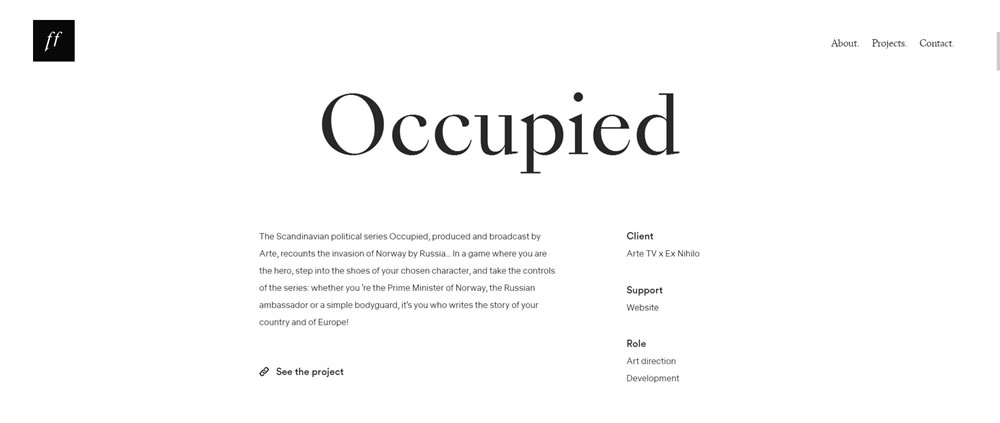
Live Project Link from FemmeFatale.paris
6. Provide a Creative Write-up About Each Project
Clients are people with emotions and won’t refuse or avoid reading a story, especially successful or inspirational stories. Thus, you give yourself an edge when you share an interesting story about each project you are involved in.
The story can be about how the client found you, how many revisions you did, the trial and error process that goes into it, and more. You can even include funny anecdotes while you’re doing the project.
If you happen to be involved in a popular project, or for a well-known client or brand, it helps you include stories about that client. It is a given that when you open up first, they will also begin to open up.

Design Process from MelanieDaveid.com
7. Explain What Your Role Was in the Project
Sometimes, you get involved in a project where you share it with another designer, or you were not able to finish a project. If this is the case, specify what your role was in the project instead of pretending that you’ve done it single-handedly. Give credit to whom credit is due.
Besides, the truth will come out sooner or later and when the client finds out that you are lying, then you have jeopardized not only the project but your reputation as well.
Clients value integrity and honesty. It doesn’t matter whether you play a small or a big role in a project. What matters is you are honest, which builds client trust.

8. Specify the Skills You Used in the Project and Which Industry It is In
This is the section where you can let your technical skills shine to impress tech savvy clients, that are specifically looking for a UI expert or Ruby on Rails developer. Here is where it is okay to explain what type of programming language, or software you used.
In addition, you can also include which industry the website is in. Specifics like this make it easier for the client to find you and more likely to hire you if they saw that you have experience in a similar project within a similar industry.
9. Drive Traffic to Your Portfolio Page
No matter how well-designed and well-written your portfolio is, if you have no traffic, you will soon be thrown into the sea of other web designers that sank into oblivion.
Drive traffic to your portfolio page by posting advertisements on web design sites, other social media sites, or other places where it is appropriate. Optimize it so that it will rank high in search results and clients will find you.
This post may contain affiliate links. See our disclosure about affiliate links here.