In today’s article, we are featuring 20 web design learning resources where you can learn everything about web designing and developing. Before you start you can check our very own free web design training course.
Table of Contents:
- Websites That Offer Web Design Courses Online
- How to Learn Web Design The Right Way: Quit College And Start Sucking Blood
- What is the Future of Online Education?
- An Introduction To Dark Website Design
- The Ultimate Guide to Object Oriented Basics of JavaScript
- Learn How To Master Your Typing Skills: 8 Resources
- The Secret Of Learning Web Design And Getting Paid While Doing So
Share the post after reading so that others can read it too!
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Build Flat Responsive WordPress Website From Scratch (High Quality Course)
You will learn how to build website from scratch in Photoshop, then convert PSD to HTML and CSS. Finally using Bootstrap magic, we will convert website to fully responsive and functional WordPress website.
24,500+ Website Templates, Landing page Templates, Fonts and UI Kits are now available for just $29 per month with Envato Elements
By joining Envato Elements you gain access to plenty of Site Templates, as well as many other useful design elements. All of this is available for a single monthly subscription to Envato Elements. Join today, and gain access to a massive and growing library of 24,500+ creative assets with unlimited downloads.
1. Udemy

It’s a marketplace where instructors can make their own video courses and sell them through the website. It covers a wide range of course topics, including:
- Android development
- iOS development
- Responsive web design
- HTML5
- CSS
The prices of courses differ from each other but most of them are below the price of US$100.
2. Lynda.com

This is the leading online resource for web design and development education. The topics which they cover in their training videos include:
- 3D animation
- Audio, business
- CAD
- Design
- Development
- Education
- Photography
- Video
The website is based on membership with plans starting from US$25/month.which provides unlimited access to all the videos.
3. Learnable

It provides video training on plenty of topics which relate to web design and development. These topics include:
- Front-end development
- Back-end development
- Design
- Mobile development
- UX
- Marketing
- Business
It offers both beginner and expert skill levels. This is also a membership-based website which offers US$29 for one month, US$99 for 6 months, and US$149 for 12 months.
4. Code School

It is more focused on the development rather than design but the courses are properly organized into paths. It helps you to gain skills in any specific area.
The offered paths include:
- HTML/CSS
- JavaScript
- iOS development
- Ruby
It offers more than 30 courses and 1,700 coding challenges. The membership is available at US$29/month.
5. Tuts+

Tuts+ offers video courses and written tutorials that are helpful in learning various skills for the web. Tutorials are based on specific projects which include step-by-step written instructions and screenshots so that readers can practice and master the skills they need.
6. Skilled Up

Skilled Up has collected 50+ of the best online educational resources to build web sites. The courses include:
- HTML
- CSS
- JavaScript
- The art of building websites
The list includes free and paid educational courses and reference material. This list was last updated on January 21 this year.
7. Bloc

With Bloc, you can learn web designing and developing anywhere, anytime. It offers you mentors from all around the world so that you can learn at your own pace. You can learn atleast 3 times per week and more if you want.
You can learn:
- Web design
- Web development
- iOS development
The cost which you will have to pay for the mentor program is US$4,250 at the time of enrollment.
8. Don’t Fear the Internet

There are short tutorials available on the website, like the basic things about WordPress blogging. You can also learn how to manipulate the CSS, HTML and some PHP. The website is absolutely free and accepts donations.
9. Mijingo

Mijingo offers plenty of video courses that are related with the topics of web design, web development and CMS or publishing. The prices of these courses are different but most of the courses are available for US$19.99.
10. CodeHS

The modules which are offered by CodeHS include:
- HTML and CSS
- Animation and games
- Game design
- JavaScript
- Graphics
It is beginner-friendly and very popular among new designers. The cost of basic membership plans are US$25/month with complete access to all training materials on the site.
11. Mozilla School of Webcraft

It provides an online education for learning. This is a totally free website which offers web design training courses:
- CSS
- PHP
- HTML
It also provides different challenges to test your skills.
12. Coursera

Coursera offers a great platform for the designers and developers who want to learn the new techniques of the Web. The courses available are totally free and anyone can come and learn them. The courses include:
- Computer Science: Software Engineering
- Computer Science: Systems & Security
13. CodeCademy

You can find basic courses related to HTML/CSS, JavaScript, PHP, Python, Ruby, and APIs. Create a free account and start learning from the different available courses. You can also code with other by joining groups.
14. WebPlatform.org

It offers written content and learning material which can be very helpful if you are a beginner in web design and development. The topics offered include:
- HTML5
- CSS
- Media queries
- Animations
- Canvas
- Audio
The website is totally free and anyone can join in to learn.
15. Google Developers University Consortium

The Google offers free access to Creative Commons licensed course content. You can choose from many topics including:
- Android development
- AJAX
- Google Maps
16. CSS-Tricks

On the website Chris Coyier explains some latest CSS techniques. It has become very popular among all the designers and developers. The sources are updated frequently; you can learn anything for free on the website.
17. Sitepoint

Sitepoint sells web design and development books but provides free tutorials on their websites. The tutorials are, however, somewhat advanced level but it gives some useful introductions to beginner web designers.
18. Stackoverflow

This is a great place to learn web design. It provides you different advices regarding codes and web designs. The website is completely free; nothing is charged for providing to the tips to new coming designers.
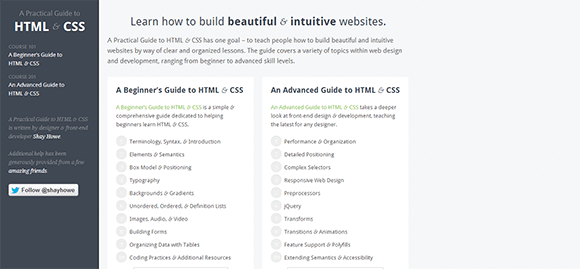
19. Shay Howe’s Guides to HTML & CSS

It is a beginner’s guide for learning HTML and CSS. The website is text-based and provides perfect readability environment. The website is completely free and includes courses such as:
- HTML
- CSS
- JavaScript
20. HTML 101 at Berkeley Knight Digital Media Center

This is one of the best online resources to learn about HTML. The content is perfect for the non-techies and beginners. However, there is not much if you wish to learn everything about web design and development. The course is completely free for everyone.
Bonus: Teamtreehouse

Teamtreehouse is an online educational platform that helps people learn skills in order to get a job in web design and development industry, and even setup a business. Over 1,000 videos are available, created by the expert teachers on the web designing, coding and more.
Conclusion
All the courses provided by these websites range from the beginner level to the advanced level. The lessons are designed by the experts. They offer very friendly environment to the learners. Some of these websites also include interactive elements to help out the students to work at their own pace.
So, which one are joining? Have you tried any of the courses offered by these websites before? You can share your answers by simply commenting below. If you liked the article, please share it with others.
Now you know where to start learning. However we want you to also know how to learn it.
How to Learn Web Design The Right Way: Quit College And Start Sucking Blood
Enough is enough, guys! You want to know, how to learn web design the right way?
Let me set this straight once and for all.
So you have decided to become a web designer, right?
That is just AMAZING!
But did someone recommend you to go to college to do that?
That is just HORRIBLE!
Whoever said it deserves a slap on the wrist!
Because college is where you get taught stuff, right?
RIGHT!
So, this is where it all gets horribly wrong.
And now let me explain to you why…
+VIDEO At The End
Are You Still Wondering How To Learn Web Design? Sucking Blood Today,
Makes You a Web Designer Tomorrow

Listen my friend, just in case you have not realized yet.
Web design is something much more than just writing a piece of code.
It is a very creative process.
It is so creative process, that right now you must listen.
Just listen… listen…
Can You hear it?
What does it sound like? Scary? Is it loud?
Can You even guess what it is…?
It is the inner You.
It is the real You.
The one, who is always thirsty.
Thirsty for curiosity, Thirsty to be naive and Thirsty to be foolish again.
I do not mean just thirsty.
But really, really thirsty, as thirsty as vampires are for blood.
And now guess what…
Schools kill this thirst for creativity and thirst for curiosity.
And most certainly will not let you stay naive and foolish either.
#WeVamps Too Cool For School – Tweet This

But do not give up just yet.
Because we vampires are stronger than that.
How College Can Make You The Worst Web Designer
Now, please do not get me wrong here.
College is not evil, at all.
It is just a wrong choice for some people.
I personally study psychology.
And it is certainly a recommended choice for lawyers, doctors and dentists.
But, Thank You God – I did not learn web design in college.
College is a type of factory.
Have you never thought about this?
College manufactures everyone using the same standards.
Using the same learning techniques.
And using the same rating systems for everyone.
But How Dare They?
You are a unique human being, there is no one else like you.
You surely like to learn things different way than your friends.
And This Is Where It All Gets Wrong:
In schools You get taught stuff – but You do not need to be taught.
You want to learn and be curious, without being taught.
“Two roads diverged in a yellow wood, and I – I took the one less traveled by,
And that has made all the difference.” – Robert Frost (The Road Not Taken)
If you learn web design yourself, using your own way to learn, guess what?
You will become more unique and more original than all the other guys who have been taught using the same methods.
This Is What You Get By Choosing To Go To College
This is what you would have to put up with in College.
I personally choose to learn web design the way Vampires do.
#WeVamps Too Cool For School – Tweet This
- In college it is not always easy to find specific Web Design program, so you end up wasting your time on subjects you do not need.
- Going to college will make it so much harder for you to work on some side projects to gain that so essential experience and earn some extra income.
- Web Design technologies develop so fast, that very often colleges cannot manage to catch up, so you are being taught outdated programs.
- You will not be allowed to learn exactly what You want to learn or in many cases even need to learn.
- Because you will not learn a lot of the practical side of web design, you will not be able to learn from your own mistakes.
- Instead of working as a great team and brainstorming ideas together with real web designer mentors, You will be given a tutor. And most of them are not even web designers themselves.
- You end up paying for being taught web design, rather than getting paid to learn web design in real life situations from real gigs. Horrible.
“I can tell you I don’t care which school you came from. I just want seriously smart, passionate and determined hackers on my team.” –Peter Chang
The Story of a Self-Taught Web Designer
This video should make you think about your decision. It is just amazing how a great self-taught Sr. Interactive Designer at a leading financial services provider Wren Lanier started her career.
We Vamps Always Stay Curious

Everyone who has learned web design using my blood sucking method knows that it is important to stay curious and patient.
Just remember my words now.
If You stay curious and patient you can definitely become self-taught.
And to back me up I can tell you, that these wise words come from my own experience.
But come on, how nice would it be if I had something more to back it up?
Deal!
Here are self-taught designer Tobias van Schneider’s words:
“Everything starts with curiosity and YOUR first step.
Just listen to your instincts.“ – Tobias van Schneider’s
You can follow Tobias on Twitter, Dribble or Like him on Facebook.

Tobias was born in Germany, but now resides in Austria.
He also writes about Being Self Taught.
We Vamps Stay Hungry and Foolish

Hey, I have heard this somewhere before!
Is that what you thought to yourself when you read it?
Probably you did, indeed, and you know why?
Because this is one of the most famous Steve Job’s quotes.
He also said something very interesting:
“I dropped out of Reed College after the first 6 months, but then stayed around as a drop-in for another 18 months or so before I really quit.” – Steve Jobs
Here is Steve’s speech for Stanford students in 2005
We Vamps Like To Be Naive Again

I still remember those days in school, when I was called naive.
The problem was – they meant it in a bad way.
They clearly should find out more about the way we vampires learn stuff.
Being naive again.
Yes, again, as naive as when we were little kids.
Being naive is not being stupid.
It means being able to see a bigger picture.
In college no one will let you be naive again.
But when You learn web design yourself, you give yourself a permission.
Yes, a permission to be naive again.
“Every true genius is bound to be naive. “ –Friedrich Schiller
8 Young Designers, Naive Enough To Make It
These young designers did not think they would need to finish college to make it happen in design industry.
They stayed curious, foolish and naive enough to believe they can do it.
1. Shyama Golden

As a child Shyama learned how to write code, because she figured one day this internet thing would help her share her art with nice people all over the world.
And Today Shyama Already Works With:
NASA, LA Magazine, Computer Arts Magazine, MetaLab, Supreme Cort Of Texas.
2. Lewis King

At just 17 years of age Lewis got an incredible opportunity to move to Bath, joining a leading eCommerce agency Blubolt full time.
And Today Lewis Already Works With:
The Velvet Chair Company, bluCommerce, Tomorrow’s Web Meetup, Blubolt.
3. Gedy Rivera

Gedy is a self-taught web designer and front-end developer. When she was just a kid, she remembers always wanting to play with electronics instead of Barbies.
And Today Gedy Already Works With:
Oasis House Ministries, Owyane Wade’s Fantasty Basketball Camp, Ivan y AB Music.
4. Ben Bate
Ben is a self-taught freelance designer from Plymouth in England. He is very passionate about web design and user interface.
And Today Ben Already Works With: PixelBits Apps Ltd, MVP Tracker, Pixel Clouds.
He also has been approached by both: Google and Apple.
5. Vanessa Gonzales

Vanessa is actually a pastry chef. She graduated with a degree in Baking & Pastry, but then decided to start web design. (great decision)
And Today Vanessa Already Works With:
Chef E Man, Karie Denny Photography, Roofresh.
6. Ivo Mynttinen

Ivo has never received any formal design training, but he already has been doing design work since he was 15, when he first got his fingers on Macromedia Fireworks 8.
And Today Ivo Already Works With:
AppLovin, Kazoo Analytics, The NodeCMS, Socialbit.
How Inspiring Was This? And You Can Do It Too!
If you are just looking for a way to get started, check out our training course, where we rounded up all the best content we have ever published. Starting from Graphic design theory, HTML, CSS, JavaScript, WordPress and serious freelance business training.

“Like many designers, I feel that my talent has developed from hours of hard work, experimentation and simply from being observant of techniques and styles of others.” – Ronnie Francisco
We presented to you some great online resources to learn. Now we wanted to give you a comparison of online and standard education.
What is the Future of Online Education?
Think of the job you have now and imagine losing interest in it. I love writing, but for the sake of this example, let’s say, I’m already on the brink of giving up. I’m 24 years old, turning 25 in a couple of months, and I want to start fresh. Do something different. But at this age, enrolling in a college to earn a new degree is impractical, both money-wise and time-wise. That leads me to consider online education as part of my learning.
It’s not always sunshine and rainbows. Very few people talk about this issue for the sake of keeping appearances, but everyone will encounter it at one point. Including you, no matter how much you love your job right now.
Why do people want to start fresh?
- There will come a time when people will start hating the job they are doing, no matter how much they loved it.
- The skill they provide is no longer needed by the world, obsolete skills like mastery of Windows XP, mobile Flash development, and many more.
- Financial stability
Starting from Scratch
I take my hat off to people who follow their hearts, especially those who take huge risks to follow their dreams. Take Liz Biegle-Bryant‘s story. Back in November 2012 she was laid off from her job. At 55, and without a college degree, things didn’t look good to her. But she discovered her passion for coding and pursued it with Codecademy, a free online learning platform.
Liz Beigle-Bryan’ts story is something everyone who wants a fresh start dreams of. And there’s a simple formula for that: determination and courage to take on a new path.
Reddit user kidOrdinary posted on /r/learnprogramming almost two months ago saying,
Seeking guidance. 25yo, starting from scratch with little means and no education, but committed and determined to embrace the process of learning…While I would prefer getting a CS degree, I really don’t have the means and the proper time (work is shifting schedule and is graveyard shift) to do that right now. I’m not going to let that restrict me though.
This is a familiar story, and I am certain that many of our readers are self-taught web designers and developers with a totally different field of training. And to state the obvious, part of the reason why they read blogs like 1stwebdesigner is to learn something new.
The comedy and slice of life of the movie “Internship” depicted a sad reality in just five seconds when Vince Vaughn typed in “jobs for people with few skills”.

It is really a big problem to not have any usable skill at all, but with today’s technology, anyone can pick up a lot of skills to learn. There is programming, designing, marketing, and many more.
This section in a nutshell:
- Starting fresh at any age is no longer a dream. You can go from a 30-year-old accountant to a graphic designer in just a few weeks.
- There are literally thousands of free online resources and tools that can help you learn the skills you want at your own pace, even when you have a full-time job.
- “People with few skills” kind of people no longer exist because of the Internet.
Standard Education and Online Education
People learn differently from one another, at different speeds and with different techniques. This is something that standard education models do not cater to. There is a deadline to everything, and some learners tend to get left behind as the course moves forward. But with education done online, learners can study at their own pace.
Advantages of Online Learning
- For the most part, it’s free.
- Students and employees can study at their own pace.
- It’s accessible anywhere
- It can land you a job, if you know where to look. Hint: The Internet.
The number of people who enroll on online courses, sadly, has a large number of dropout rates as compared to traditional education. One study revealed that MIT and Harvard online courses had a dropout rate of 95%. Still, the dropout rate depends on which course it is and what method of computation was used, which I will not delve deeper into to avoid boring you.
What this dropout rate suggests is that while there are materials readily available online through blogs, online libraries, bootcamps ,and massive open online courses (MOOCs), studying alone is not enough of a motivation.
Disadvantages of Online Learning
- Many employers will not take your application seriously, especially big companies.
- Landing on a Fortune 500 company is near impossible with an online degree.
- Dropout rate for online courses is terribly high, which might be directly caused by the absence of a teacher who can act as a motivator.
I maintain that formal education still matters a lot, and will remain so for several years. A simple way to look at this is by learning how to play the piano with the help of online tutorials alone. By the end of the week, it is already possible to play an entire song. But what about music theory or reading notes and composing a simple lullaby?
While these are readily available online for studying, the richness of experienced people’s knowledge in music schools is invaluable and not readily available online. The same goes for IT, where colleges teach the ethics of the information technology industry.
Advantages of Traditional Education
- Experienced and wise professors with vision are there to teach and help you. They can keep you stay motivated.
- The weight of a college or university degree is still heavier.
- Connecting with important people in the industry is easier, with all the seminars and conferences organized by schools.
Disadvantages of Traditional Education
- The system is not flexible to cater the varying needs of students.
- It takes at least three years to earn a bachelor’s degree.
- Tuition fee is expensive, depending on the school.
- Curriculum is tailored for a specific industry and doesn’t offer much flexibility.
The New Face of Education
The new face of education erases the stubborn limitations that the traditional system has. Where people are used to studying on the same pace as everyone else, with the dawn of Internet education, anyone can set a time and place for their learning. People learn at their own pace.
Free Libraries of Online Learning
- Khan Academy – from math to science and humanities, also teaches programming.
- Codecademy – focuses on teaching people how to program using PHP, Python, Ruby, HTML, CSS.
- Code.org – an organization that teaches programming to children and anyone who wants to learn. Backed by industry-leading personalities like Bill Gates.
- Udemy – has both free and paid courses about writing, design, development, SEO, languages, and more.
Note that I’ve included Khan Academy and Udemy here instead of labeling them as MOOCs because they work outside the university systems, even though they look similar. The main difference between MOOCs and Khan Academy’s operations is that MOOCs are backed up by real universities. Khan Academy and Udemy are backed by individuals or companies who are not connected to schools.
Blogs
I like to call blogs the vigilantes of education since they create simple and dirty tips that anyone can use, tips that even schools don’t teach. They are like the Robin Hoods of the Internet, where these experts gather the knowledge they teach online from years of schooling or years of experience in the field, and in just one blog post they reveal everything.
Many reputable bloggers are truly experts in their fields, not just mere hobbyists, but people whose names are big even in the real world. And they blog because they want to teach people what they know, similar to what we do on 1stwebdesigner.
If you are interested in something, most likely there is a blog about it. I guarantee it.
Some points you need to keep in mind:
- Blogs are great sources of quick and practical information.
- Most industry-specific blogs have experts as authors who provide content for them.
- Although the goals of educational blogs is to teach, they are still subject to misinformation.
- They are not, in any way, replacement for higher learning.
Online Bootcamps
I absolutely love online courses, especially the free ones that will make anyone wonder how they make money. Most of the time, they don’t. Others offer rudimentary courses for free and advanced lessons for a fee.
- Fizzle – training for people who want to start their own online business.
- Mixergy – learn the secrets of successful entrepreneurs from the entrepreneurs themselves.
- Team Tree House – teaches web design and development and how to be an entrepreneur.
The great thing about online bootcamps is that they offer extensive community support, both from the educators and learners. The teachers are individuals who are experts in their own industry. Learning what they know doesn’t take several months or years, but merely weeks.

For a more specialized learning, I highly recommend enrolling in online boot camps. The top ones have several industry leading experts that regularly publish new content and conduct webinars for additional learning.
Massive Open Online Courses
After doing some digging, I found out that people are still divided in their opinion about online universities, especially the for-profit ones. But there are actual universities that offer free courses online like Harvard, Oxford, Stanford, and many more. These universities with long standing reputations are adapting to the Internet.

The main question about online universities is, do companies accept their certifications?
In theory, attending an online university is a great option since you will have more time for yourself. You can study anywhere you like, as long as you have the determination to do so.
Check out edX if you want to start learning.
How the Online World Affected Traditional Education?
My colleagues, along with my friends and acquaintances, will tell you in a heartbeat that their schooling helped very little. That what they currently know were either gained from studying online or through extra training provided by the companies they work for. Just in case you haven’t caught on yet, I speak strictly about degrees related to writing, web design and development, marketing, and anything that is related to the online world.
The Problem: The World is Changing; Schools Are Still Centuries Behind
This post is not meant to discredit the methods of schools when preparing their students for the real world. It’s purpose is to point out what can be improved by emphasizing the now-outdated methods.
I studied for sixteen years and spent five months as an intern, and in those five months I was trained in that company’s processes and the technology, which was great since I had no actual experience in the field. But not every hiring company is generous. The depressing reality is there are only few generous companies.
Ask anyone who has had at least three jobs in the past and you will know why they left. Another problem with companies who are hiring fresh graduates is that they require at least two years of experience. Straight out of school.
Did I study for sixteen years just to be faced with this horrific situation? This is not a geographic problem. Developed and developing nations have the same issues.
The industries are changing but the method by which we prepare people are more than outdated. Naturally, there is a human proclivity to bend the standards.
This, in turn, gave birth to open access information, a big name here is Wikipedia and the innumerable blogs that sprout daily. You can learn many things from the Internet if you know where to look.
What’s your take on this matter?
We presented you with all these resources and everything, however we want you to take even more from this article.
An Introduction To Dark Website Design
Dark versus light design has been a long and controversial topic since almost… forever. You probably have read many articles about this matter and you probably have found contradictory facts among them. The truth is that there are no certainties whether you should use a light or dark design on your new layout. However, there are indeed strong indicators that may tell you which version you should be using to provide the majority of your visitors with a better experience.
Since I’m going to give you a personal opinion on how you should build your dark layout, it makes sense for me to first see if you should or should not indeed adopt a dark version for your website.
Dark vs Light background
There are three crucial indicators that should make your life easier when deciding if you should or should not design a dark layout. Most of them are pretty much common sense and should only take a few minutes to analyse.
1) Subject
Are you going to sell clothes? Is it a blog about weddings? Or a vacation planning site? As you may know, color and contrast are associated to feelings and that’s why a very dark gray background may not be suitable on a website that sells vacation plans to the best beaches during the summer.
2) User
Now you should ask yourself:
- Who is going to visit your website more often
- What type of person
- Social level
- Age
This question is not only useful for the type of contrast and colors you should use on your website or application, it also defines the majority of other question marks like style, minimalism and typography. You may realize that a person in his late 50’s may prefer a light background color, not due to readability (you’ll understand why in the next topic) but maybe because that person is used to visiting light background websites. It’s all about what they do, what they are used to and what they like.
3) Purpose
Will it be a store? Just a blog? Someone’s portfolio? A photo gallery? Always remember that every website has a purpose. If you’re going to sell a product to which you need to emphasize colors (this obviously depends on the type of product) a dark background would suit that purpose better than a light background, however if you’re going to have a news portal with plenty of content, a light background may suit your needs better.
Does the use of dark background really affect readability?
There are contradictory studies and scientific research so all I can give you is my personal opinion which is no, a dark background does not affect readability.
You may be wondering “What are all those sites and articles talking about when authors say dark backgrounds really affects readability? They even give examples!” To answer your question, readability is affected by the use of wrong text color, wrong line-height, kerning and font size, not by the use of a dark background. In the end it’s all about typography and the elements you use, not the background itself. It’s obvious that you just can’t compare a paragraph of text with a line-height set to 0.5 in a light and dark background – you always need to adjust the element you are using to the surrounding background.
I’ll give you tips on how to design a dark layout focusing on elements, I won’t tell you if you should use a #000 or #111 color for your background – that’s irrelevant. I’m going to tell you how you should use and design the elements on your dark background. Again, is all about how you use the elements.
So let’s get started.
White Space
If you have read some of my articles, you know I always touch on this key topic. White-space is there to help in almost every design related topic.
As I said above, you need to suit every element to the condition they are in. In the case of dark layouts, you can actually focus better on each element which gives you the feeling that elements are closer than they really are leading to a cluttering sensation.This is why you need to use white-space effectively. Readability is also favored with more white-space.
Avoid cluttering more than ever
Consequently related to the white-space topic above, cluttering is something to avoid when you’re using a dark background. Remember that a dark design is more sensitive to content spacing so what may sound enough on a light background may not be the case on a dark one. If you have low to medium content you always need to make efficient use of white-space, however, if you have too much content you should consider separating it through subpages/sections or changing to a light background.
Typography
Typography is the most sensitive element in any design but especially while using a dark background. It clearly needs to be carefully planned otherwise you will see more and more articles stating that dark backgrounds are bad for readability.
In order to improve readability, the first thing you can do is increase font-size, line-height, kerning and write in small paragraphs. You may have noticed that all these text options are still related to white-space. Having this said, your second concern should be with the font itself. Should you use sans-serif or serif fonts? Serif fonts are not clean which makes it harder to read with small sizes. This means you should use serif fonts for bigger sizes like titles and sans-serif fonts for small text like paragraphs.
Contrast
I could have written about contrast on the Typography topic above, however, what applies to typography also applies to every other element on your page except for imagery.
So you wake up and you suddenly look up to the sky with a very bright sun-light… you know the feeling right? The same applies to the contrast use on your screen. Using pure white text on pure black background (or vice-versa) will somehow be unpleasant to your eyes. The first basic rule is to never use pure-white/black on the opposite color. Using #ddd for your text and #111 will be more preferable than #fff text color on #000 background.
Content emphasis

One big advantage while using a dark background is the ability to easily apply emphasis on a desired element like text or image. That’s because in a darker background the focus will be completely transferred to the main elements. You also have more ways to do it than in a regular light background. You could achieve great emphasis using reflections and different blending modes for vivid colors or gradients which are possibilities that would be very difficult or almost impossible to get with a light background.
Background elements
If you’re going to use a dark background, one thing you can do is to make use of background images, textures or patterns. On most cases, images/textures and light backgrounds don’t make a perfect match. Nevertheless, be sure to avoid making your background distracting, focus needs to be on the content.
Conclusion
I believe that everything should be used according to the surrounding elements, so a dark background can have real benefits over light backgrounds when the elements are properly adjusted to it. Some people prefer reading and using light backgrounds and others not so much, as I said there are no certainties so all you can do is to check competition, make some research on your end-user and conclude which option is the best for your business.
Good luck!
We also want to share with you the guide for beginners on Object oriented JavaScript.
The Ultimate Guide to Object Oriented Basics of JavaScript
 Thanks to expertly crafted libraries such as jQuery and MooTools, JavaScript has become a foundation of Front-End Development. However, it’s extremely important that we note the higher level concepts utilized in these wonderful libraries. Why is that? As web developers, we must equally balance learning the current programming trends with attempts to push the boundaries of those trends. Without this balance, no innovation will occur in web development. So let’s take a moment to appreciate the fundamentals of JavaScript Object Oriented Programming, which include classes, inheritance, and scope.
Thanks to expertly crafted libraries such as jQuery and MooTools, JavaScript has become a foundation of Front-End Development. However, it’s extremely important that we note the higher level concepts utilized in these wonderful libraries. Why is that? As web developers, we must equally balance learning the current programming trends with attempts to push the boundaries of those trends. Without this balance, no innovation will occur in web development. So let’s take a moment to appreciate the fundamentals of JavaScript Object Oriented Programming, which include classes, inheritance, and scope.
Classes
Before we learn how to implement classes into your code, let’s discuss what classes are and why you should bother learning/using them.
As stated in the Java documentation, “A class is the blueprint from which individual objects are created.” Consider an actual blueprint used in the process of making a house. The builders use the blueprint to evaluate what properties the house contains and what functions the house will execute. Classes are a convenient way to represent the properties of objects, be it a house, car, or person. Classes become especially useful when more than one of a given object exists.
As an example, let’s compare two real-life objects without the use of classes. This mirrors the procedural thought process as opposed to the object oriented thought process. We’ll describe a man named Rob and a baby girl named Emillee. We must assume we know nothing about the human body since we have no blueprint(class) to work from.
Rob:
- Rob has two oval-like structures a few inches apart on the upper portion of his body. These oval like structures have a white background with a brown middle.
- Rob has two structures that run relatively parallel to the floor that seem to indicate the most vertical portion of the body that’s still part of the body’s base.
- Rob has two appendages that extend from another two appendages. These seem to be used to grab items. They seem relatively large.
- Rob measures approximately 6 feet in height.
- Rob involuntarily intakes oxygen and converts it into Carbon Dioxide.
Emilee:
- Emillee has two oval-like structures a few inches apart on the upper portion of her body. These oval like structures have a white background with a blue middle.
- Emillee has two structures that run relatively parallel to the floor that seem to indicate the most vertical portion of the body that’s still part of the body’s base.
- Emillee has two appendages that extend from another two appendages. These seem to be used to grab items. They seem relatively small.
- Emillee measures approximately 1.5 feet in height.
- Emillee involuntarily intakes oxygen and converts it into Carbon Dioxide.
That was a LOT of work to just describe a human’s 1) Eyes, 2) Shoulders, 3) Hands, 4) Height, and 5) Act of Breathing. Notice we had to make almost the exact same observations both times since we had no blueprint to work from. While describing 2 people wasn’t too bad, what if we wanted to describe 100, 1000, a million? There certainly has to be a more efficient way of describing objects that have similar properties: This is where classes shine.
Let’s rethink the previous example using an object oriented mindset. Since we are describing a man and a baby girl, we know they are both humans. So let’s first create a simple blueprint for humans.
Humans:
- Have two oval-like structures a few inches apart on the upper portion of his body. These oval like structures have a white background with a varying color in the middle. We call them eyes.
- Have two structures that run relatively parallel to the floor that seem to indicate the most vertical portion of the body that’s still part of the body’s base. We call them shoulders.
- Have two appendages that extend from another two appendages. These seem to be used to grab items. Their size varies. We call them hands.
- Vary in height depending on age and other factors. We call this height.
- Involuntarily intake oxygen and convert it into Carbon Dioxide. We call this breathing.
So we’ve stated that the properties of humans are that they have eyes, shoulders, hands, and a height. We’ve also stated that these properties may vary. Having defined the blueprint of a Human, and having declared that Rob and Emillee are human, we can apply what we already know about humans to Rob and Emillee.
Rob is a Human.
- Rob has brown eyes
- Rob has shoulders
- Rob has large hands
- Rob is 6 feet tall
- Rob breathes
Emillee is a Human.
- Emillee has blue eyes
- Emillee has shoulders
- Emillee has small hands
- Emillee is 1.5 feet tall
- Emillee breathes
By explicitly stating Rob and Emillee are Human, we take the properties and functions associated with being Human and apply them directly to Rob and Emillee. This lets us avoid redefining all the body parts while also letting us effectively describe the key differences between the two objects.
Here are a few examples of classes and their objects(known as instances of the class) so you understand the relationship between the two.
Class Student
- Properties: grades, age, date of birth, SSID
- Functions: calculate GPA, view absences, update conduct
Class Employee
- Properties: EIN, hourly wage, contact number, insurance
- Functions: set wage, view productivity, pull resume
Class Computer
- Properties: CPU, motherboard, monitor
- Functions: turn on, turn off, restart
So now that we understand the idea behind classes, let’s apply what we know to JavaScript. Unlike languages including PHP and C++, JavaScript does not have the class data type. However, using JavaScripts flexibility, we can easily mimic a class using functions.
Referring to one of our previous examples, let’s use a class to represent students.
When creating a class, there are two things you must do: You must know what properties/functions(also known as methods) the class will have, and you need to initialize the properties with a value.
function Student(name, gender, age, grade, teacher)
{
this.name = name;
this.gender = gender;
this.age = age;
this.grade = grade;
this.teacher = teacher;
}
var bob = new Student("bob", "male", 15, 10, "Marlow");
alert(bob.age); //Outputs 15
var susan = new Student("susan", "female", 10, 5, "Gresham");
alert(susan.gender); //Outputs 'female'
From this example we can see that instances of the class are initiated using the new operator. Properties and methods of the class are accessed using the . (dot) operator. So to get the property age of the instance of the Student class named bob, we simply use bob.age. Similarly, we created an instance of the Student class and assigned that to susan. To get the gender of susan, we simply use susan.gender. The code readability benefits from classes are enormous: You can reason that bob.age is the age of bob without having any programming experience.
However, the previous example contains two detrimental (but easily fixable) flaws.
1) The class properties can be accessed by any statement
2) The arguments must be passed in a certain order
Keeping property values private
Note that in the previous example, we were able to get the value of bob.age by simply calling bob.age. Additionally, we could set bob.age to any value we feel like anywhere in the program.
var bob = new Student("bob", "male", 15, 10, "Marlow");
alert(bob.age); //Outputs 15
bob.age = 9;
alert(bob.age); //Outputs 9;
Seems harmless, right? Well, consider this example.
var bob = new Student("bob", "male", 15, 10, "Marlow");
alert(bob.age); //Outputs 15
bob.age = -50;
alert(bob.age); //Outputs -50;
We have age as a negative number: A logical inconsistency. We can prevent issues like this and preserve the integrity of our data by utilizing the concept of private variables. A private variable is a variable that can only be accessed within the class itself. While once again JavaScript does not have a reserve word for making a variable private, JavaScript gives us the tools to create the same effect.
function Student(name, gender, age, grade, teacher)
{
var studentName = name;
var studentGender = gender;
var studentGrade = grade;
var studentTeacher = teacher;
var studentAge = age;
this.getAge = function()
{
return studentAge;
};
this.setAge = function(val)
{
studentAge = Math.abs(val); //Keep age positive using absolute value
};
}
var bob = new Student("bob", "male", 15, 10, "Marlow");
alert(bob.studentAge); //undefined, since age is privately protected in the class definition
alert(bob.getAge()); //Outputs 15
bob.setAge(-20);
alert(bob.getAge()); //Outputs 20
By using variable declarations as opposed to attributing properties directly to the class, we have protected the integrity of our age data. Since JavaScript utilizes function scope, a variable declared within our class will not be made accessible outside of that class unless explicitly returned by a function within the class. The method this.getAge, which returns the student age to the calling environment, is known as an Accessor method. An Accessor method returns the value of a property so that the value can be used outside the class without affecting the value inside the class. Accessor methods are usually preceded with the word “get” by convention. The method this.setAge is known as a Mutation method. Its purpose is to alter the value of a property and preserve its integrity.
So we see the benefits of using Accessor and Mutation methods within a class to preserve the integrity of data. However, creating an Accessor method for each property creates extremely long-winded code.
function Student(name, gender, age, grade, teacher)
{
var studentName = name;
var studentGender = gender;
var studentGrade = grade;
var studentTeacher = teacher;
var studentAge = age;
this.getName = function()
{
return studentName;
};
this.getGender = function()
{
return studentGender;
};
this.getGrade = function()
{
return studentGrade;
};
this.getTeacher = function()
{
return studentTeacher;
};
this.getAge = function()
{
return studentAge;
};
this.setAge = function(val)
{
studentAge = Math.abs(val); //Keep age positive using absolute value
};
}
var bob = new Student("bob", "male", 15, 10, "Marlow");
alert(bob.studentGender); //undefined, since gender is privately protected in the class definition
alert(bob.getGender()); //Outputs 'male'
My C++ Professor always said “If you find yourself typing the same code over and over, you’re doing it wrong.” Indeed there is a more efficient way to create Accessor methods for each property. Additionally, this mechanism also eliminates the need to call function arguments in a specific order.
Dynamically Generated Accessor methods
This demonstration is based off John Resig’s Pro JavaScript Techniques book (which I highly encourage you to read. The first 3 chapters alone are worth it).
function Student( properties )
{
var $this = this; //Store class scope into a variable named $this
//Iterate through the properties of the object
for ( var i in properties )
{
(function(i)
{
// Dynamically create an accessor method
$this[ "get" + i ] = function()
{
return properties[i];
};
})(i);
}
}
// Create a new user object instance and pass in an object of
// properties to seed it with
var student = new Student(
{
Name: "Bob",
Age: 15,
Gender: "male"
});
alert(student.name); //Undefined due to the property being private
alert(student.getName()); //Outputs "Bob"
alert(student.getAge()); //Outputs 15
alert(student.getGender()); //Outputs "male"
By implementing this technique, not only do we keep our properties private, we avoid the need to specify our arguments in order. The following class instantiations are all equivalent
var student = new Student(
{
Name: "Bob",
Age: 15,
Gender: "male"
});
var student = new Student(
{
Age: 15,
Name: "Bob",
Gender: "male"
});
var student = new Student(
{
Gender: "male",
Age: 15,
Name: "Bob"
});
Inheritance
Recall that throughout this article I’ve used the term “class” extremely loosely. As stated before, JavaScript has no class entity, but the pattern of classes can still be followed. The main difference between JavaScript and other object oriented languages lies in their inheritance models. C++ and Java exhibit Class-based or “Classical” inheritance. JavaScript, on the other hand, exhibits Prototypal Inheritance. In other object oriented languages, class is an actual data type that represents the blueprint for creating objects. In JavaScript, although we can use Functions to simulate an object blueprint, they are just in fact objects themselves. These objects are then used as models (aka prototypes) for other objects.(See Article JavaScript Prototypal Inheritance).
Applying the concept of prototypal inheritance allows us to create “subclasses”, or objects that inherit the properties of another object. This becomes particularly useful when we want to use the methods of another object with some slight modifications.
Consider a class Employee. Let’s say we have two types of employees: wage-based and commission-based. These employee types will have many similar properties. For example, regardless of whether an employee receives income through commission or receives income through wages, an employee will have a name. However, the way the income for a commission-based employee and a wage-based employee is completely different. The following example captures this idea.
function Worker()
{
this.getMethods = function(properties, scope)
{
var $this = scope; //Store class scope into a variable named $this
//Iterate through the properties of the object
for ( var i in properties )
{
(function(i)
{
// Dynamically create an accessor method
$this[ "get" + i ] = function()
{
return properties[i];
};
//Dynamically create a mutation method that parses for an integer and
//Ensures it is positive.
$this[ "set" + i ] = function(val)
{
if(isNaN(val))
{
properties[i] = val;
}
else
{
properties[i] = Math.abs(val);
}
};
})(i);
}
};
}
//The CommissionWorker "subclass" and WageWorker "subclass"
//inherit the properties and methods of Worker.
CommissionWorker.prototype = new Worker();
WageWorker.prototype = new Worker();
function CommissionWorker(properties)
{
this.getMethods(properties, this);
//Calculates income
this.getIncome = function()
{
return properties.Sales * properties.Commission;
}
}
//Expects the following properties: wage, hoursPerWeek, weeksPerYear
function WageWorker(properties)
{
this.getMethods(properties, this);
//Calculates income
this.getIncome = function()
{
return properties.Wage * properties.HoursPerWeek * properties.WeeksPerYear;
}
}
var worker = new WageWorker(
{
Name: "Bob",
Wage: 10,
HoursPerWeek: 40,
WeeksPerYear: 48
});
alert(worker.wage); //Undefined. wage is a private property.
worker.setWage(20);
alert(worker.getName()); //Outputs "Bob"
alert(worker.getIncome()); //Outputs 38,400 (20*40*48)
var worker2 = new CommissionWorker(
{
Name: "Sue",
Commission: .2,
Sales: 40000
});
alert(worker2.getName()); //Outputs "Sue"
alert(worker2.getIncome()); //Outputs 8000 (2% times 40,000)
The most important statements from the previous example are:
CommissionWorker.prototype = new Worker(); WageWorker.prototype = new Worker();
This states that for each instance of a new CommissionWorker or a new WageWorker object, the properties and methods of Worker will be passed down to those new objects. These methods and properties can be overwritten within the “subclass” definition if so desired.
Scope
JavaScript exhibits what is known as function scope. This means variables declared in a function are not initially accessible outside the function from which they originate. However, in blocks (such as coniditonal statements), variable declarations or alterations are made available to the calling environment.
var car = "Toyota";
if(car == "Toyota")
{
car = "Toyota - We never stop...and you won't either.";
}
alert(car); //Ouputs Toyota - We never stop...and you won't either.
car = "Toyota"; //Reset car back to original value.
function makeFord(car)
{
car = "Ford";
}
makeFord(car);
alert(car); //Outputs "Toyota" because car was altered in the function scope.
However, if you want a function to alter the value, you can pass in an object as an argument and alter a property of the object.
var car = new Object();
car.brand = "Toyota"
function makeFord(car)
{
car.brand = "Ford";
}
makeFord(car);
alert(car.brand); //Outputs "Ford"
This is known as passing a value to a function “by reference”. I generally recommend passing by reference only if you are setting up methods within a class and you know what properties the object will contain.
You are now armed with the object oriented basics as applied to JavaScript. Use these principles to simplify your code for projects in the future.
As a web designer you also have to be good at typing. So we have some tools, you should check out.
Learn How To Master Your Typing Skills: 8 Resources
 This section is not really design related, but if Your job demands You to work with computer, then I am sure You will evaluate this information and sites. I listed all of the resources in order to let You check You typing speed, read the basics and then get Your hands dirty ( well just literally) through many exercises, lessons and different typing games. Just don’t give up, train regularly to get results. You can even compete with other typers to find out how good are You comparing to others! Good luck!
This section is not really design related, but if Your job demands You to work with computer, then I am sure You will evaluate this information and sites. I listed all of the resources in order to let You check You typing speed, read the basics and then get Your hands dirty ( well just literally) through many exercises, lessons and different typing games. Just don’t give up, train regularly to get results. You can even compete with other typers to find out how good are You comparing to others! Good luck!
1. A Guide To Typing Basics
Now I found this great article to get the basics and recommendations, how to type faster. Check this out before starting.

2. MyTypeSpeed
At this place You can learn how to type faster – starting from beginning – you learn how to position your hands on the keyboard and using the first five keys that a typer should learn: A,S,D, and F, and backspace until very advanced techniques – 8 lessons together. Also You can participate later in typing challenges with other users like You!

3. TypingWeb
Just signup – and You can train Your skills there completely for free. Only software You’ll ever need to learn to type fast and accurately – and this is one of the places where You can learn it! Choose different skill levels and even content You write while practicing is engaging to keep things interested.
4. Keybr
Good looking typing software, unfortunately to get chart, custom text or text from website/blog, You must purchase premium account for 7$. Anyway as designer myself I loved this clean and light design an how letters are going black or red giving You clear overview about Your speed, errors and gives satisfaction. I surely recommend this one!
5. Fingerjig Typing Game
Fingerjig is a 6 minute game that tests your typing ability. Words are randomly chosen from a dictionary of over 70,000. You must try to type the words as quickly and accurately as you can! This game gives strange satisfaction feeling with cute design, based on flash with nice animation effects while typing.
6. Speedtest
Check out how many words and characters You can type per minute. Also scroll down and read the article learning how to decide for yourself which keyboard supports you typing the best.
7. QWERTY warriors
If You want to get more fun out of learning process, You can try this game – “shoot” the enemies typing their name, detonate them, get Your health back – I couldn’t stop playing this one for a while, game keeps forcing You to type faster and shoot more and more enemies! Fun and training – 2 in 1!
8. Typeracer
Huh, and maybe You know – I like to save the best resources to the end..:) Are You ready for competing online with other typers? I couldn’t stop playing this for an hour – I was so excited to get the first place and stay better writing real texts from movies, books, shows etc. and it’s really exciting. After the race check Your place, speed ( words per minute) and register to see all Your previous “races” and compare Your skill improvement. Return to this resource regularly and be master. My best race for now is 72 wpm and average speed is 64 wpm. Huh, sounds pretty exciting am I right? And how good are You? If this game is too hard for You then just go to previous resources and learn from the basics and don’t stop until You get master typing grade ( comparing to this game – You are megaracer if You type at least 55+ words per minute.

And now I cant wait to see Your results in the comments! This could be pretty interesting!!
Also if You know more cool games or resources to help us improve our typing skills – please share with us improving our community!
Next we are going to talk about how to earn money while you are still learning.
The Secret Of Learning Web Design And Getting Paid While Doing So
Are you a Web Designer or a person who wants to learn Web Design? I would like to know why you want to learn Web Design! Some people like to create great designs and become popular while others will choose it as their career and method of income. What is yours?
Now I am going to tell you something that will make you popular, make you earn money online, and learn web design at the same time. A 3-in-1 method. Sounds interesting, isn’t it?
You must be expecting me to talk about some web design techniques in this article. But I’ll be talking about something completely different which is not a common technique of learning web design.
Do you have any clue about it?
Writing is the 3-in-1 method that I was talking about. I can guarantee that most readers will lose interest just after I said writing. Few unique personalities will take the challenge and turn this opportunity into a career in web design that anyone can dream of.
10 Quality Words Equals 1 Dollar
Keep reading and by the end of this article you will have all it needs to learn web design and earn online at the same time.
Why Are People so Afraid of Writing
Most people will consider writing as a very boring job. Others might be afraid about the language barrier since not much non-native English speaking designers are fluent in English.
If you choose the right path, you will quickly figure out that it’s one of the more exciting jobs being a writer about web design. If language is your problem, keep reading popular web sites and you will definitely improve your English.
Do You Need Web Design Knowledge to Write?
I would say yes and no.
On one hand you should have basic knowledge of at least HTML and CSS (check our free ultimate training course) to write something, and on the other hand you can start by writing the problems you face as a startup designer in learning.
Writing is an exploration. You start from nothing and learn as you go.
E. L. Doctorow Tweet this
So get things moving by writing on the problems you faced in learning web design. Readers will provide similar experiences and experts will guide you to get started on web design.
Choose a topic which interests you most and read as many articles, tutorials, books on the topic as you can. Figure out the missing aspects of the topic in those tutorials and create an article discussing and explaining those aspects.
When you take stuff from one writer it’s plagiarism; but when you take it from many writers, it’s research.
William Mizner Tweet this
So Am I asking you to copy other peoples content?
Definitely No. Don’t steal.
Instead, do proper research, pick up the least explained areas, mix it with something new and practical to create a unique tutorial.
The secret of good writing is to say an old thing in a new way or to say a new thing in an old way
Richard Harding Davis Tweet this
Now you know how to get started on writing. Next I’ll explain how to learn web design, then I will show you how to mix the two.
How to Learn Web Design and Keep Improving
There are thousands of free tutorials to learn web design online. Read and understand the concepts by following the practical examples.
Do You Have the Skill to Learn Quickly?
Most people underestimate themselves. You always have more capabilities than you think you have. Practice helps improve your skills in anything. So put the things you learn into practice by creating various types of designs.
Writing Makes You a Better Learner and Designer
You might be wondering how writing relates to improving your web design skills. It certainly improves your skills at great pace.
Most of you will read a book, article, watch a video or take classes and follow instructions as the method of learning.
Hence we only get to know what the person who teach knows or what we require to complete our project. We never learn the whole concept.
In writing, we can’t just focus on a specific portion of a design topic. We should have a clear understanding and confidence about the topic we are writing. Otherwise we won’t be able to answer the queries by the readers. Hence, we tend to do lots of research before writing on any topic.
So More Research = More Experience = More Knowledge
I can guarantee the results of writing as a web designer since I didn’t have much of a design knowledge when I started. Now I have sound knowledge in the latest web design trends and I’m confident about creating designs using latest technologies and writing about them.
Writing About Web Design can Change Your Life
Now knowing the importance of learning web design and writing, you can combine both to become a successful designer.
People who have very good skills in both web design and writing are very hard to find. Hence others in similar positions will see you as the experts of their profession standing out from the rest.
If you have web development skills to go with both design and writing, it becomes unique and highly noted in your profession.
How to Find Web Design Topics to Write
You can find it everywhere online. Read as many articles as you can and the topics will keep coming to your head. Here are some of the methods I use for finding article ideas.
- Twitter
Search for people who share links to quality and unique articles and follow them. All web design blogs have good Twitter profiles. You can follow 1stWebdesigner on Twitter as well, which is one of the most active profiles I follow.

- Stackoverflow
Find the latest questions in any specific area to create new articles.
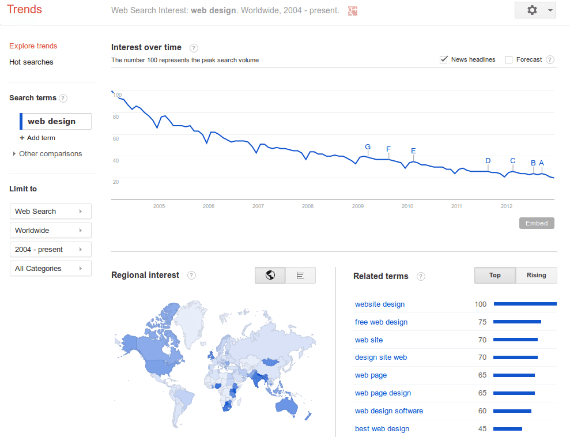
- Google Trends
Select a specific keyword related to web design topic and find the trending keywords for that topic. Create articles based on trending keywords to improve your SEO.

Can You Earn Money Online? How Much?
It depends on the effort and time spent on writing and creating designs. There is no fixed income in writing. It can be considered as both advantage and disadvantage. On one hand your earnings increases as your writing improves. On the other hand, you cannot always write same number of articles every month since you have to depend upon approvals of editors and scheduling of articles.
Earlier I used “10 Quality Words Equals 1 Dollar”. What does it mean?
In tutorial writing on web design, normally there is no pay per word method. It depends on quality, time, and importance of the topic.

Like this infographic? Get more online marketing tips from Expand2Web.
Considering the experience I have, we can earn 1 USD per 10 words on average. A 1,500 word article gives you 150 USD. Given that your learning curve for new topics is very short, it is possible to write 6-7 tutorials per month while just working part time.
1,000 USD Per Month While Learning
Ok now this figure might not impress everyone. Just remember this is the start. Once you make a name online by improving your reputation, the income increases leaps and bounds. Take a look at this opportunity provided by one of the biggest network of sites.
Writing on Web Design
Once you have chosen a topic and completed your research you will be tempted to write about the theories you just learned. Never write something that you haven’t practiced.
Instead, think about a practical application of the theory and write about it. You don’t need to know everything about the topic to write such article. Let’s assume you just learned about CSS animations. Create a cool CSS animation and write a tutorial on how to create such animations.
Once you practice the concept and get enough experience, move on to writing theoretical aspects of CSS animations.
Additional Benefits of Writing on Web Design
In the beginning you get to learn web design and earn very good income. Is that All?
This is just the start.
There are much more amazing things coming your way. I have heard of many additional benefits of writing. But I’ll share what I have personally experienced in my writing career.
- Freelancing Opportunities. Writing helps you increase your reputation as a web designer. Millions of people will be reading your articles. So there is every chance you might get freelancing design projects if you can create awesome design tutorials.
- Writing Opportunities. When you write for popular blogs, everyone will consider you as an expert of the field. So there will be lot of potential clients who are willing to pay you to write for their websites or company blogs. Never think about the amount paid for an article. You will get higher rates with experience.

An advantage of this kind of writing is that you can decide the payment rate instead of writing on a fixed rate.
- Marketing Yourself for Free. It’s difficult for new blogs to get high traffic. Even if you have great content and great products, no one will probably notice. But if you write on popular blogs, people will find you and visit your website through your author profile. So, you can market your site for free and sell your own products since you have a good reputation. Selling themes is the most productive method as a designer.
- Writing Books. E-books are very popular and you can make lots of money out of them. Once you have enough experience, you can write e-books on design-related concepts. Also, book publishers will contact you to write even printed books if you have good reputation and writing skills.
These are some of the benefits I have got writing online. there are plenty of other opportunities you can create as a Web Designer + Writer.
You have reached this far, spending your valuable time reading this article and willing to start as a writer on web design. When you started, you didn’t have any clue about what you will get at the end.
You will definitely have lots of questions. So feel free to clear your concerns by asking me using the comments section.
Best of luck for the next generation of awesome writers on web design.
This post may contain affiliate links. See our disclosure about affiliate links here.