This article is going to cover the importance website planning and developing your very own website blueprint. Building a website is a BIG undertaking for any person and/or business.
It doesn’t matter if you’re building a 4-5 page website or a 15-20 page website, you want to make sure you put the time in to make the site the best it can possibly be. I liken a website to my online real estate. It’s your personal web property.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
When building a house it’s important to plan things out before you start hammering any nails. The same is true when building your website. So, how to plan a website? Continue reading and find out! Enjoy!
Table of Contents:
- The Importance of Website Planning
- Creating Your Own Architecture, Content, And Design Document
- Website Planning Tools – Every Designer needs it!
- Preparing For a Web Design Project
- Essential Factors to Consider When Designing a Website
- Checklists: Why are They Important in Getting Things Right
- Beginner’s Guide to Wireframes and Tools to Create Them
The Importance of Website Planning
Too many individuals and businesses simply start hammering nails without taking the time to create the proper plan. I like to say that anytime you undertake a task like building a website, building a house, or starting a marketing campaign, etc. it’s important to spend two-thirds of your time planning and one-third of your time executing.

Far too often people skip the planning phase in order to “save time”. Unfortunately, what they come to find out once they get into their project is that without taking the time to plan for executing the project unforeseen obstacles pop up and the builders usually have to redo some of their work.
When you take the time to think through your project prior to starting the build you can usually foresee some of these obstacles and come up with a plan for avoiding them. This will actually save your time (and money) in the long run.
5 Keys to a Great Website
When it comes to planning there are at least five key items to consider when coming up with your website blueprint. If you make sure to take time to think through these five things your chances for creating a successful website increase exponentially.
- Determine the goals for your website. What are you trying to accomplish?
- Pinpoint your target audience and try to understand what their interests are. How can you provide them with the valuable information they are looking for?
- What will your call-to-action be? Determine what you want your website visitors to do once they land on your site.
- Figure out how you will get your readers to easily navigate through your site in order for them to complete your call-to-action
- Create a list of keywords that you will use throughout your site in order to move your web pages up the ranks of search engines like Google, Bing, etc.
There are obviously more things that you need to think through when developing your website, but many of those have to do with your own personal objectives. The five keys above are universal to all websites.
If you take the time to think through these items you will definitely set yourself (or your business) up for success. Now let’s take a look at each of these five items individually.
Determining Your Goals for Your Website

Anytime you undertake a project of this magnitude it’s critical that you set goals prior to anything else. Without setting goals before building a website you are unable to determine what you’re looking to accomplish.
Without knowing what you want to accomplish you will end up building a site that has either too much information, too little, or possibly even the wrong information. Setting goals for your website will allow you to be efficient in your website build.
It will also allow you to come back periodically after the site is live and determine your return-on-investment. If you don’t set goals, how will you know if your website is successful? Setting goals doesn’t take that much time. Make sure you don’t skip this step. It’s important.
Identifying the Target Audience for Your Website
Who are you building your website for? What are their preferences for reviewing information? Do they like to read content? Would they rather watch videos? How do they like to receive content? Via a RSS feed? Via email? These are the types of audience-related questions that you need to ask before you can determine what shape your website will take.
It’s important that you understand your audience, this way you can make sure you can tailor your site to jive with their preferences. Doing this will push your website to the top of their list of sites to visit when they want information on your topic. It will keep your target audience coming back to your site, as well as, entice them to share it with their friends.
That’s what it’s all about, right?!
Developing a Call-to-Action for Your Website
The most successful sites have a prominent call-to-action within their pages. If you don’t ask your audience to take action, how can you expect them to do what you want them to do. Without a call-to-action you cannot expect to accomplish your goals.
If one of your goals for your site is to get an e-book in the hands of your website visitors then one of your calls-to-action must be “download our e-book”. If one of your goals is to grow your website traffic then perhaps another call-to-action is “share this page with a friend”.
You cannot expect that your website visitors will know what you want them to do if you don’t ask. Be sure to include one or a few calls-to-action within the pages of your website. Having clear CTAs will help you accomplish your goals for your website.
The Importance of Website Navigation
Too many sites are created without thinking through their navigation. Far too often you land on a web page and have no clue how to get access to the information you’re looking for. Why do so many people love Apple products? It’s because they are intuitive.
Users can look at an Apple product for the first time and quickly understand how to use the product. If you take time to think through your navigation before putting your website together you will find that your website visitors will navigate to the pages you want them too. Let’s go back to the e-book example. If your call-to-action is “download our e-book” you need to make sure that you make it very apparent how visitors can find the e-book and download it.
Be sure that you don’t include too many different pathways all leading to the same page. This can confuse people. Usually a top, left, or right navigation bar for your main pages is sufficient. You can then interlink pages within the content of your site. If you want visitors to go from your blog to your ‘Services’ page, then be sure to use the content within that blog post to link it to your ‘Services’ page.
When choosing the words to hyperlink to your ‘Services’ page, it would be smart to use the keywords from your keyword list.
Create a Keyword List for Your Website

Search Engine Optimization is critical in attracting quality website traffic. I say quality website traffic because who cares if you have 10,000 visitors to your site per month if none of them follow your call-to-action. You are creating a website to accomplish specific goals.
You can only accomplish those goals if you attract the right kind of traffic (ie. your target audience). In order to attract quality traffic to your site, it’s important to put together a keyword list. There are a lot of great tools out there to help you determine what keywords to use.
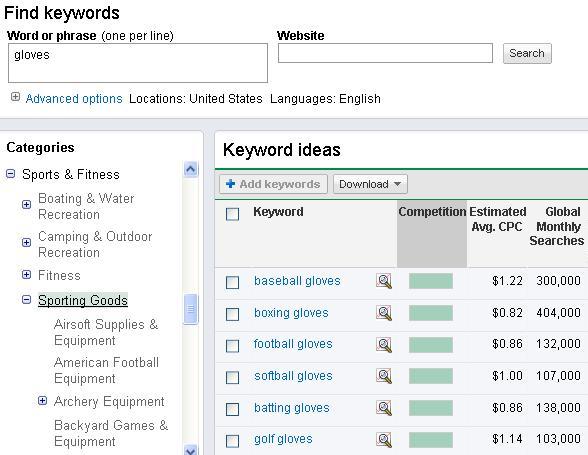
Google Keyword Tool is one of the best tools out there. You can enter words or phrases that represent the content/theme of your site. You can find other similar websites and enter those URLs. Google will then provide you with a list of the most relevant keywords and how many sites are using them.
It’s important to select the keywords that make the most sense for your website and your audience, but also choose keywords that aren’t being 100% used by a bunch of your competitors. By carefully choosing the right keywords you will set your website up for success in driving quality website traffic to it.
In the next installment of this ‘Site Planning’ series we will review how you can take all of this “pre-work” and turn it into a functioning website blueprint, a document we refer to as your ‘Content, Design, and Architecture Document”.
Now let’s go ahead and see the developing of your website blueprint.
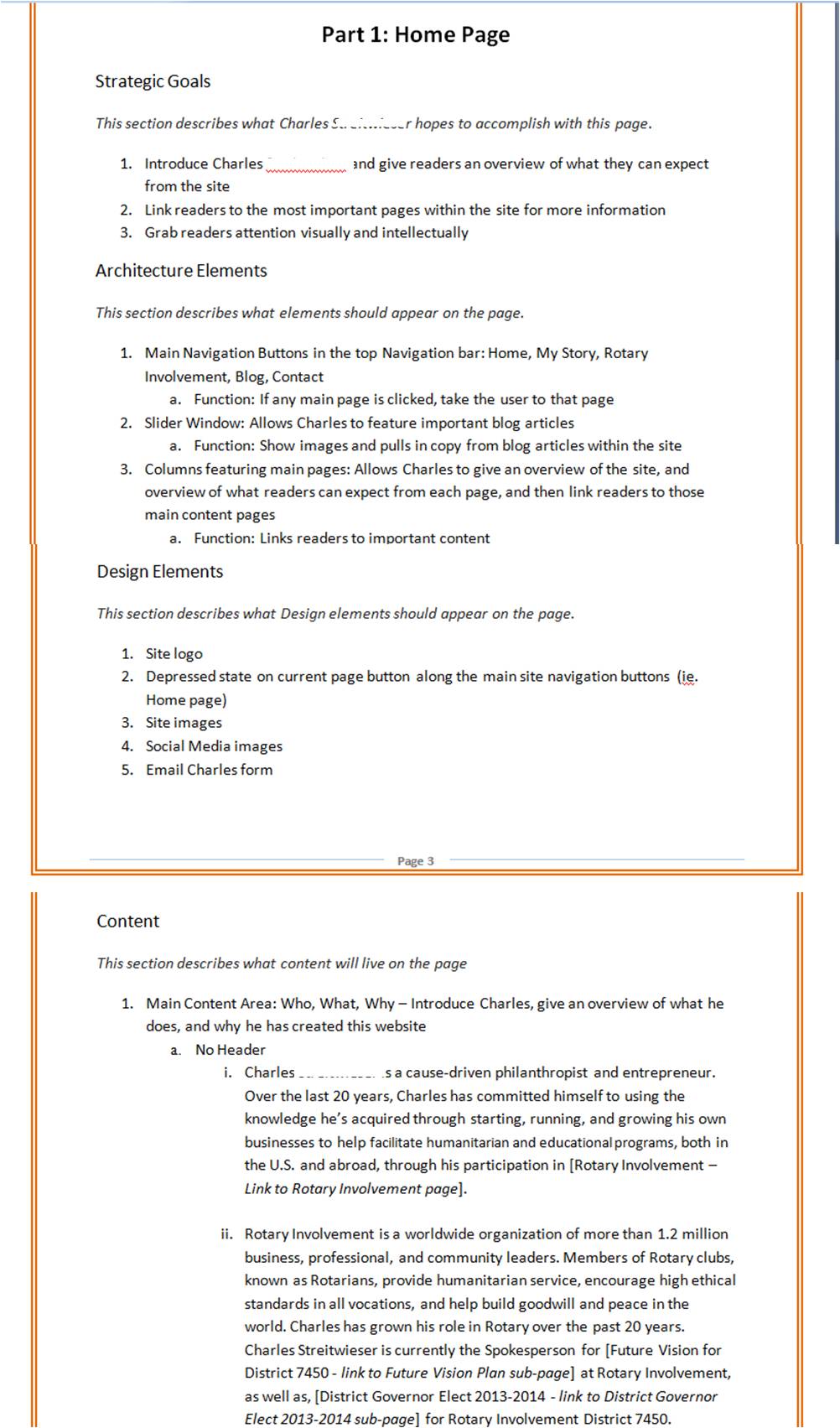
Creating Your Own Architecture, Content, And Design Document
Before undertaking the website build individuals and/or businesses should set clear goals for their website, identify the target audience with whom they want to communicate, set a call-to-action to ensure website visitors take the action you want them to, think through site navigation to ensure visitors know where to go and how to get there, and establish a list of keywords to help with SEO.
By following these 5 steps you will have all that you need for developing your own website blueprint.
What Is a Website Blueprint?
A website blueprint is similar to a blueprint for a house, it’s a set of plans that allows the builder to easily construct the website while limiting the unforeseen obstacles that could arise if one doesn’t think through the website build prior to getting started. Your website blueprint should contain:
- as much information about your website as possible
- plans for every page within your website. From the Contact us page to your major information pages, all should be flushed out in detail so that the builder can simply plug-in the information during the build.
What Are the Main Components of a Website Blueprint?

Developing a proper website blueprint definitely takes time. With that said, it’s going to save your website builders much more time during the build because they’ll have plans to work off of and not just notes or email messages from you/the client.
All websites contain three critical pieces. Each piece works together with the other two pieces in order to create a seamless web experience for the reader. The three main pieces that must be worked through for every page within your website are:
- Architecture
- Content
- Design
Each web page within your website needs these 3 elements in order for it to function properly. I liken the Architecture , Content, and Design of web pages to the human body.
- The Architecture of a web page/website is similar to the bone structure in the body. It forms the overall shape of the website.
- The Content of the website is like the internal organs. The “heart” of the site so to speak ;).
- The Design of the website is similar to the skin of the body. It’s the outward appearance that the website displays to others.
If a person is missing any of these elements or if any of these elements are not functioning properly the entire body/person is affected. The same is true for a website. If the architecture is broken then the Content and Design suffer and vice versa.
Now that we understand the three main elements that must be flushed out within every web page within your website in order to create a strong website blueprint, let’s go ahead and break each of these elements down and explain how they fit into the whole of the website blueprint.
Website Architecture
As stated above, website architecture is similar to the skeleton of the human body. It’s the layout of your website. Not to be confused with the design of your site, which we will get into later in this article, the architecture is how the website and each individual page is laid out.
Some of the main architecture elements of your web pages are:
- Main Navigation Buttons – Are these located along the top of the site? Is there a left navigation system? Perhaps you want to have a drop-down list from some of the main navigation buttons.
- Main Content Area – Where will the main content area be? Is it centered within the page? Does it encompass the entire page?
- Right/Left Sidebars – Will you have a right and/or left sidebar within the web page? Will there be plugins or navigation buttons within the sidebars?
- Image Slider – Some websites now have image sliders somewhere within the page. Will your site have a slider? Where will it be positioned?
- Footer – The footer is an important part of a website, but one that is often overlooked. Will you include navigation buttons in your footer? How will it be positioned and displayed?
By thinking through these architectural elements within your site prior to the construction of the site you will save a lot of time during development. It’s also a good idea to keep these architectural elements the same for all pages of your site.
Obviously there could be a few pages where these elements may differ, such as if you have a blog on your site, or an e-commerce store, etc. For the most part though, as you work through each page of your website within your website blueprint, these architectural elements will be fairly consistent.
Website Content
Developing your website content is one of the most important pieces to creating a successful website. Successful content must:
- tell your story in a way that’s both educational and engaging
- be optimized for search engines
- written in such a way that naturally leads your reader through your website
- structured in a way that allows your readers to understand whatever information you are trying to convey
- leads readers to your call-to-action
- encourages readers to click deeper and deeper into your site
Include Keywords in Your Website Content
Back in part 1 of this website planning series we discussed the importance of developing a list of keywords that would help your website rank highly on search engines and attract quality website visitors. The content within your web pages is where those keywords should be inserted. When optimizing your content, be sure to:
- sprinkle your keywords throughout your web pages
- not to “stuff” your pages with keywords whereby your content no longer makes sense
- link the proper keywords when driving your readers to other pages within your site. Instead of linking the words “click here” for more information on website design. Link the words “website design tips”.
By taking time to write your content now, during the website planning phase, you can make all of the necessary changes before the site actually goes live. Remember that the content of your site is like the organs within your body. It’s what keeps the site functioning over time. Be sure to take as much time as you need to perfect the content within the pages of your website.
Website Design
It used to be that people didn’t take much time or put much effort into the design of their website. However, over the years people have begun to realize just how important design really is to creating a successful website. Just like your outward appearance is the first thing most people notice about others, the design of your site is what catches the reader’s attention first.
Some important design factors to keep in mind are:
- Design the site within the theme of what you’re try convey to your audience. If you’re writing about plants or flowers you probably don’t want pictures of cars on your site.
- Identify the main design elements within each page of your website
Here are some of the other design elements that you should think through for each page of your website:
- Navigation Button Colors – Should a button change color while in a depressed state in order to help the reader identify which page he/she is currently on?
- Site Logo – Where will the site logo be positioned within the site?
- Content Images – Within the content of your pages images should be used as visual supports for the information being discussed. Determine what images can be used within the content of each page.
- Site Colors – What colors make the most sense for your website? Choose background colors and font colors that appeal to your target audience and support the theme of your site.
Design is a critical component to the success or failure of a website. It’s important to go through each web page and determine what design elements make the most sense for that specific page. All design elements should reflect the overall theme of your website in order to give the appearance of a cohesive website. Remember, design is the first thing readers notice. Be sure to choose a design that encourages visitors to dig deeper.
Creating Your Own Architecture, Content, and Design Document
 Taking time to create your own Architecture, Content, and Design document will be the best investment you decide to make for your website. This document will act as your guide when building your website. Be sure you list all of the pages within your site, go through each page and fill in the architecture, content, and design elements. By thinking through each of these three key elements for each page you will ensure that you create a website that’s educational, easily navigated, and one that attracts visitors to complete your calls-to-action.
Taking time to create your own Architecture, Content, and Design document will be the best investment you decide to make for your website. This document will act as your guide when building your website. Be sure you list all of the pages within your site, go through each page and fill in the architecture, content, and design elements. By thinking through each of these three key elements for each page you will ensure that you create a website that’s educational, easily navigated, and one that attracts visitors to complete your calls-to-action.
The next installment of the ‘Website Planning’ series will discuss the benefits of creating your own website blueprint and explain why it’s worthwhile to spend the time doing so.
In the next section you will see some awesome tools that can help you with your planning.
Website Planning Tools – Every Designer needs it!
will keep repeating how important is to plan your webdesign with website planning tool. You need to plan everything, from sitemaps, draw flowcharts, wireframes before you even start to do actual functional and design planning! Since I am deeply researching this topic myself, this time I found the most popular wireframing software available. Just 3 of tools I found were free, but every tool has free trial or basic plan so you can definitely try and test it yourself for one time projects.
Website Planning Tool Can Be a Time Saver
For me – I don’t do redesigns too often, so I don’t need such tools daily, but for design companies I think one of these tools will be life and time saver from drawing, planning and collaborating view – worth spending some money for! To get started I suggest to read also previous planning article I did – Know How To Plan Your Website Redesign & Get Inspired.
1. Lovely Charts
- Desktop
- Ipad
- Online application
- Create flowcharts, sitemaps, wireframes easily!
With Lovely Charts’ extremely simple and intuitive drag’n drop drawing mechanism, you’ll be able to focus on what really matters. You won’t have to draw boxes or arrows, and you won’t have to worry about what symbol to use. Unfortunately the Lovely Charts is not a free software any more. Pricing starts with $3,99 for an iPad version.
Lovely Charts’s biggest strength lies in its innovative workflow and in its ability to generate lovely diagrams in minutes, with no effort.

2. Pencil Project
- Completely free tool
- Option to use it as Firefox addon
- Linux/PC/Mac support
- Lightweighted
The Pencil Project’s unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use.
Top features:
- Built-in stencils for diagraming and prototyping
- Multi-page document with background page
- Inter-page linkings!
- On-screen text editing with rich-text supports
- Exporting to HTML, PNG, Openoffice.org document, Word document and PDF.
3. Serena Prototype Composer
- Completely free software!
- Get Business Requirements Right
- Build Usable Applications
- Move Seamlessly From Prototype to Coding
Prototype Composer is a completely new way of gathering requirements. Prototype Composer makes it possible to see how an application will look and function before any code is ever written. Instead of endless text documents, Prototype Composer makes it easy for business users and business analysts to collaborate on requirements by building simple, high-fidelity prototypes that simulate a working application.
View product demo screenshots

4. MockFlow
- Has free basic pack with limited options, but still free!
- Modern interface
- Premium version costs 59$/year
MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups.
Can be used as desktop application and one more great thing you can collaborate real-time with fellow collegues and discuss development process right in the application if you use premium account.
Little video demo about this software:
5. Axure RP
- 30 days trial version
- They offer a perpetual license and license renewal (No lite or premium versions). The price for a license of Axure RP is $589 which includes 12 months of maintenance.
- Works on PC/Mac
Axure RP enables application designers to create wireframes, flow diagrams, prototypes, and specifications for applications and web sites. It provides the features you need to get started quickly whether working alone or collaborating with your team.
Used by user experience professionals, business analysts and product managers in over half of the Fortune 100, leading agencies and thousands of small and medium businesses around the world. Axure RP has become an essential tool for successful application design.
Watch video tour about Axure RP
6. Balsamiq
- Looks handrawn and sketchy
- Easy to use in team as collaboration tool
- Premium desktop version costs 79$, which is one time payment
- Online and desktop application
Using Balsamiq Mockups feels like you are drawing, but it’s digital, so you can tweak and rearrange controls easily, and the end result is much cleaner. Teams can come up with a design and iterate over it in real-time in the course of a meeting.
Mockups is designed to help you and your team or clients iterate on wireframes as early in the process as possible, when it’s cheapest to do so.
Watch video demo about this software:
7. HotGloo
- A lot of tutorials to help you get started
- Online application
- Modern and user friendly interface
- Chance to test app using free plan
- 14$/month
Great application, with a lot of tutorials, forum, active twitter account and Faqs/Help section! Interface is very modern as well, one of my favorite applications by far.
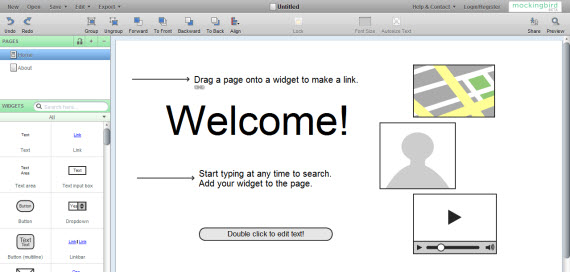
8. Mockingbird
- Lot of great features
- Modern design and interface
- Powered by Cappuccino: no Flash needed.
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
9. ProtoShare
- Online Application
- Modern interface
- 30 days free trial
- $29 per user/month
ProtoShare is an easy-to-use, collaborative, Web-based prototyping tool that helps teams visualize requirements for interactive projects and work together in real-time.
Big or small, the key to successful projects is getting people talking and cooperating early. ProtoShare helps all stakeholders — Web developers, account execs, management, marketing, and clients — get on the same page before money and time are sunk in various development dead ends.
Check out the interface of this product.

10. Gliffy
- A lot of features built in this online software
- Free basic plan with no time constraints!
- 5$ per month premium account
You can use Gliffy to build almost everything, I don’t like though there are too much features. If I would need tool just for wireframing I think I would choose different one, because there I have too many distractions and options I don’t need.
With Gliffy online diagram software, you can easily create professional-quality flowcharts, diagrams, floor plans, technical drawings, wireframes and more.
11. Justinmind Prototyper
- Mac,Pc support
- $495 one time payment license
- Free 15 day trial
- Pretty expensive and short trial
Wireframes and mockups have been used to think and define websites or applications before their implementation. But with the coming of the web 2.0, dynamic websites and RIA, you need to think everything from UI to conditional navigation or the type of interactions you want to use. Mockups or even clickable wireframes aren’t enough anymore.
Justinmind Prototyper 3.0 is a powerful wireframing tool designed to build fully functional dynamic prototypes without any coding, both on Windows and Mac.
See also short video demo:
12. JumpChart
Different than classic wireframing tools, because of functions, you can change less hierarchy, but it’s very easy to build sitemaps and separate content in categories there.
Use Jumpchart to quickly plan out the navigation of your site by adding pages, and sub-pages. If you change your mind, easily drag pages to new spots within the site hierarchy. There is no better way to organize the content for your website.
13. Pidoco
- Clickable Wireframes
- Fast and easy Prototyping
- Easy Remote Usability Testing
- No Software Installation
- 31 day trial, 3 plans – lowest 7 eiro/month
Integrate usability testing into your production cycle by making use of pidoco°’s easy-to-use testing module. You will be developing applications which will work with the end-user as well as your clients whilst increasing the turnover!
Real-time collaboration with several co-workers will optimize communication patterns and will decrease expenditures in many areas within your production team!
14. iPlotz
- Free demo
- 15$ per month premium plan
With iPlotz you can create clickable, navigable wireframes to create the experience of a real website or software application. You can also invite others to comment on the designs, and once ready, you can then manage the tasks for developers and designers to build the project.
Check out video tour.
15. FlairBuilder
- 24$ per month
- iPhone prototyping
- 15–day free trial
FlairBuilder is built such that you will feel comfortable with the application’s user interface and complete each task fluently and efficiently. That is why you will find many common elements such as the toolbar, the menu, a component palette, a context menu for common tasks and a set of handy keyboard shortcuts. All these to simply let you focus on you job and get it done as fast as possible.

16. GUI Design Studio
- Free 15 day trial
- Built for Microsoft Windows
- One user license – $99
GUI Design Studio is a graphical user interface design tool for Microsoft Windows that you can use to rapidly create demonstration prototypes without any coding or scripting.
Draw individual screens, windows and components using standard elements, connect them together to storyboard operational workflow then run the simulator to test your designs. Watch video demo overview.
17. OmniGraffle (Mac, iPad)
- 14 days trial
- License costs $99.95
- Work only fro Mac, iPad
Need a diagram, process chart, quick page-layout, website wireframe or graphic design? OmniGraffle can help you make eye-popping graphic documents quickly by keeping lines connected to shapes even when they’re moved, providing powerful styling tools, importing and exporting Microsoft Visio files, and magically organizing diagrams with just one click.
Whether you need a quick sketch or an epic technical figure, OmniGraffle keeps it gorgeously understandable. Watch introduction videos and tutorials here.
18. Microsoft Visio
- Free 60 day trial
- License – $299,99
- Available just on Windows platform
- One of the most popular and comprehensive prototyping tools
Microsoft Visio Standard (or Microsoft Visio Pro for Office 365) makes it easy for IT and business professionals to visualize, explore, and communicate complex information. Go from complicated text and tables that are hard to understand to Visio diagrams that communicate information at a glance. Instead of static pictures, create data-connected Visio diagrams that display data, are easy to refresh, and dramatically increase your productivity. Use the wide variety of diagrams in Office Visio 2007 to understand, act on, and share information about organizational systems, resources, and processes throughout your enterprise. View video tour.
Did you make your pick? Which was it? Let us know in comments!
Now we will learn how to correctly prepare for your web design project.
Preparing For a Web Design Project
There are several stages during the process of a web design project, and every stage is important to achieve a positive end result. In order to proceed to the research phase, you need to gather information and know what the project is about, which technology is required, the target audience, goals, content, etc.
Do you ever felt curious about how other designers build their web sites? How do they organize things while working? What tools do they use beside Photoshop?
Every professional designer or developer work in different ways, however, the goal is to give you good insights about how you can prepare and deal with some practical aspects of a web design project.
The points that you will read about are:
- Folder Structure
- Inspiration
- Wireframes/Structure
- PSD
- Layers
- Tools
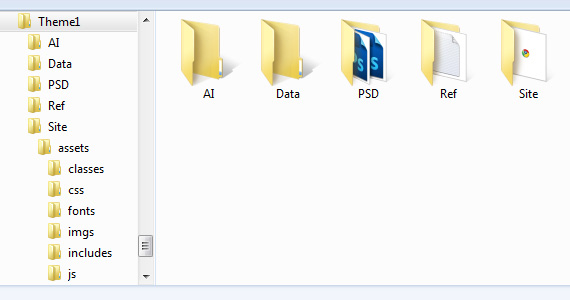
Folder Structure
So you have 150 projects on your hard drive, and most of them have a folder structure that you decided to use according to your mood, so some have PSD files mixed with AI files, and you have 3 CSS folders named “CSS_old[1]”.It will take some time to organize, now that some of those clients are interested in a redesign process.
Having a nice and organized folder structure, and getting used to it in every project can really speed up your work flow, you also receive positive points if you start working with a team, and it keeps your sanity intact.

I like to have my folders named correctly and everything separated.
Site – Everything related to the web site implementation. It contains assets folder described below and HTML/PHP files, or other type of files depending on the language it is being used.
Assets – Contains “css” folder for stylesheets, “js” for JavaScript files, “imgs” for images, “classes” is used usually for PHP classes, “includes” for some other PHP files, and “fonts” are used for @font-face purposes.
PSD – It is pretty self-explanatory. It will contain all PSD files of your project.
AI – Same thing as “PSD” folder but for Illustrator files.
Ref – I always like to have a “Ref” folder, which I use to store Image prints of web sites that will later be used for inspiration and brain storming.
Data – I use this folder to store documents, old logos or other files that will be needed for the project, usually the ones provided by the client.
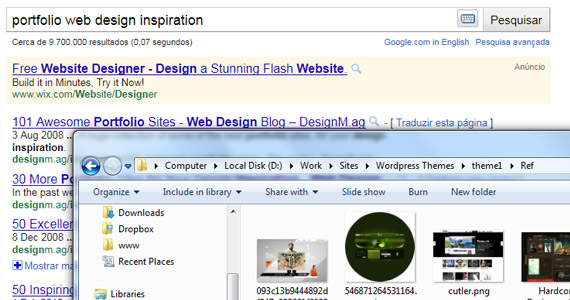
Inspiration
Inspiration is mandatory and a key factor for every project, no matter of what nature. However, since this is a practical article, the goal is to give you work methods and not theoretical points, so let’s get started.
Now that you know how I organize my folder structure, you can see that I have a folder called “Ref”, which is where I store all the references I like and consider important for the project I’m currently working on. First thing is to open your favourite showcase galleries, and google keywords related to the work you are looking for. Let’s assume you are looking for nice portfolios, in this case I would do a google search with keywords like “portfolio web design inspiration“, and if you try it you will see hundreds of expected results showing up. Keeping my folder “Ref” open, I just need to take a screen print or drag (if available) the web site image to my “Ref” folder.

I usually dedicate 30min or more to research and inspiration, no distractions allowed. This is something I always do, even if I already have the design in my mind. Storing your favourite designs on your “Ref” or “inspiration” folders, can also give you a great collection of layouts and ideas for your future projects.
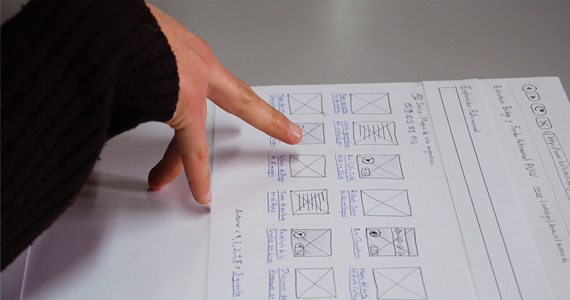
Wireframes/Structure
Most designers care less than they should when it comes to wireframes, which I consider underrated. A wireframe illustrates the layout of a web site, representing its structure in terms of content and usability. If you’re dealing with clients, wireframes can be particularly useful to communicate and define some ideas.

Personally, I love to create wireframes in my Moleskine, however, when needed, I also like to use iPlotz which is a nice and very complete web application, but I am pretty sure that there are dozens of other great tools out there.
Last year, Dainis wrote a very useful article where you can find useful tools for Wireframing – 18 Wireframing, Mockup And Prototyping Tools To Plan Designs
Advantages
1. Save potential time lost
2. Easily revised
3. Fix and study usability flaws
PSD
For the sake of simplicity, let’s assume you use Photoshop, as most of us do, if not, the general idea is the same.
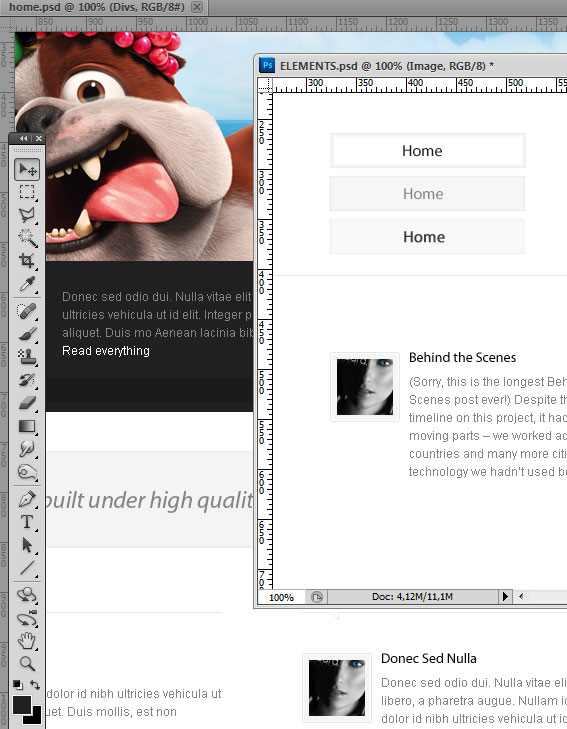
When I am designing and creating a project’s layout, one thing I do is having an extra PSD file open. This PSD file is essential in big and small projects, and can increase your work performance tremendously. I usually call it Elements.psd, and it’s where I store common elements of every layout page, like text, colors, buttons, lines, and all the other graphic elements which can be of common use. It becomes easier to edit, especially if you have more than one template color in your project.

When you start designing a sub-page and you have every element organized in your Elements.psd file, than you just need to drag the layer you want to your sub-page, instead of having to open the homepage to look for the file and copy to the new sub-page.
Layers
This is probably the most time-consuming mistake that beginners, and some advanced designers, still do. The reason is because designers immediately start creating their concepts keeping their focus on the design, and nothing else. Believe me when I say that having three layers named “Layer 1 copy” among ten other layers named “layer 2 copy”, isn’t very helpful for future edits.
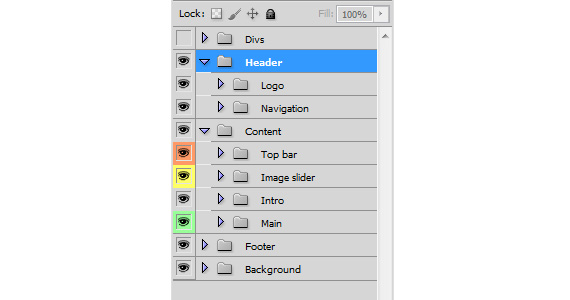
Before start designing the layout, I like to organize my layers by folders and colors.

I do not use colors on all projects, however, it only takes a few seconds to make and can be useful later on. Every designer have different uses for colors, so if you are going to use colors, be sure you find a good use for them or don’t use them at all.

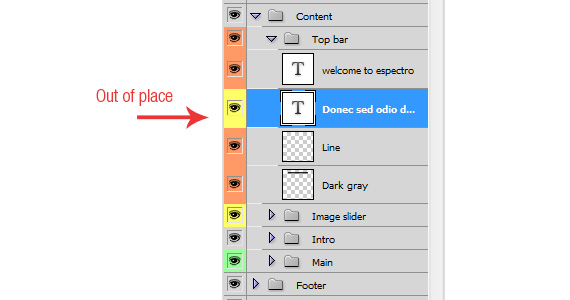
Let’s say you have colors for different sections of your Content like I have on the image above, if I drag by mistake a layer from “Image slider” inside “Top bar”, I will have a yellow layer between orange layers. This is particularly useful for big projects where you need to have your layers in order.
Tools
This is one of those topics that could generate a new article. I will tell some tools, web applications, and frameworks that most designers and developers (including me) use for their projects. If you any have suggestions, feel free to comment.
Adobe Suite
No need for introductions.
URL: Adobe

Coda (Mac Only)
URL: Coda
Top Web development application for Mac OS X.
jCodeCollector
jCodeCollector is a multi-platform application that helps you to manage your code snippets.
URL: jCodeCollector

EasyPHP
EasyPHP is a WAMP package including the scripting language PHP, the web server Apache, the SQL server MySQL, as well as easy development tools such as the database manager PhpMyAdmin and the debugger Xdebug.
URL: EasyPHP

Adobe Kuler
Web-hosted application for generating color themes.
URL: Adobe Kuler
Typekit
Gives designers and developers a subscription-based library of hosted, high-quality fonts to use on their websites.
URL: Typekit
iPlotz
With iPlotz you can create clickable, navigable wireframes to create the experience of a real website or software application.
URL: iPlotz
jQuery
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
URL: jQuery
Next section is about things you should consider when estimating for a web development project.
Essential Factors to Consider When Designing a Website
Appearance is the first thing that makes an impression. The first thing we notice when we come across anything is the ambiance that is why the design of a web page is so important. From the beginning, web design trends have evolved and followed changes in technology and consumerism. We now talk about ‘mature’ technology. The technology of the late 90’s is history now.
Gadgets like iPhones, iPods, touch screen cell phones and note books are some of the highlights of the fast development in this world. Social websites are the new trend in the world of web design. People have higher demands and shorter attention spans, in order for a site to be effective it either has to be, or at least appear, effortless and usable. Along with these rapid developments, the essence of web designing is also groomed. A lot of researches have been taken to acknowledge the development in web designing which found some points that are essence of web designing. In this article, I elaborate them to show you their importance.
Psychological Effect
People are more aware of things that are happening around the world than ever before. It’s very easy to find information of almost any kind on the internet. There’s a trend in development and technology to make things act or appear more like their physical counterparts. According to psychological studies, humans naturally accept those thing that are relevant to their real life, rather then fantastical or imaginary things. Based on this theory, the following points should be kept in mind when designing websites.
- It’s important when creating a website to implement a realistic approach in the usability to make it more accessible.

- Colors effect the human psyche. The color scheme should be selected according to the taste of the website visitors.

- In some societies ‘the customer is always right’ also means ‘the client is always right’. It is important to know the demands of your client and what the requirements are for the website. On the basis of this information, the designer has to develop a webpage which is suitable for the profile of its visitors.
Evoking Emotion
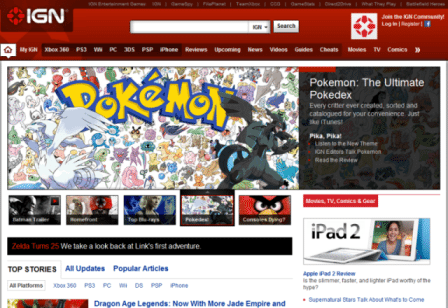
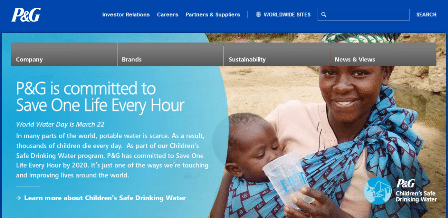
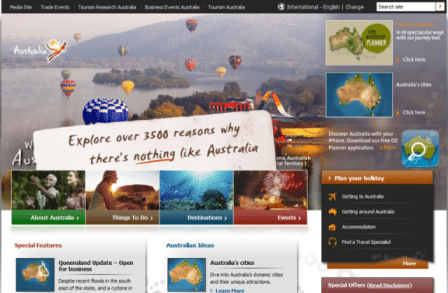
The idea that a website had to evoke an emotion of the visitor is a relatively new concept within the web design industry. With the emergence of e-commerce, marketing through websites has increased. All the well-known brands and companies are striving to gain as many viewers as they can through smart web designs. The websites that promote tourism or provide property guidance are the best examples of it.
- The design of the websites has to be developed with a proper sense of emotion for the targeted audience. Grab your audience’s attention through their emotions.
- Catch your audience through enhanced presentation. This is valid for web designing as well as for marketing.
- Web design is a modern form of art and the spirit of any art has to be a part of this contemporary art.

Simplicity
At the beginning of this new decade, a trend towards simplicity or minimalism has started to become more dominant within web design. Some scholars say the difference between a successful and an unsuccessful website lies in its simplicity. Jakob Nielsen stated simply
“Design is done for a reason, and if you do it well it will prosper. If you do it poorly, people will leave your website.”
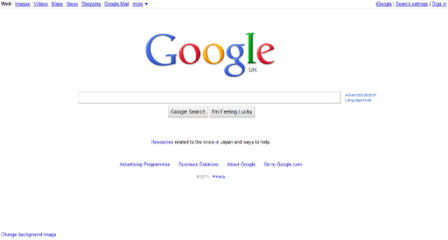
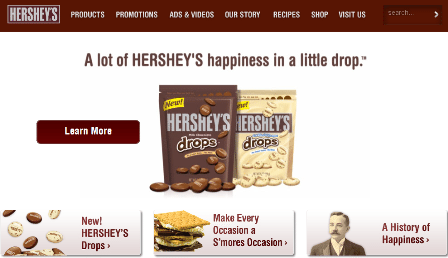
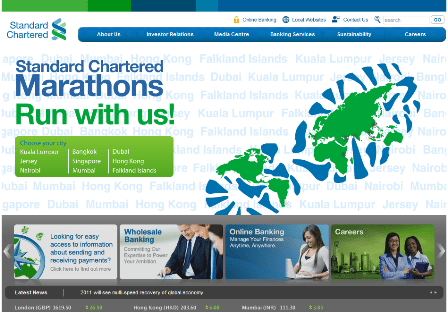
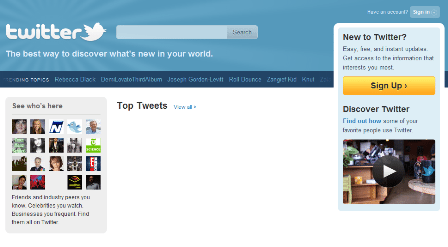
Here are some good examples of websites that showcase usability:
- “KISS- Keep It Simple, Stupid! Or Keep It Simple and Straightforward” is at the core of a lot of great design.
- Make it effortless, the less people have to do to achieve their goal, the happier they’ll be and more often they’ll return.

- Organize the content in a logical way and create visual hierarchy where necessary.

- Simple websites load faster, something everyone loves.
- It is also economical to keep the web page simple. It requires less time to design, it’s easy to redesign and it uses less disk space and bandwidth.
- The paramount benefit of simple web design is that the website faces less trouble when it comes to compatibility with different browsers and platforms.
 A simple web design can be accessed easily from anywhere whether you’re on a computer or using your mobile phone. In a world where people demand internet speed in Giga hertz, it is intelligent to have a website with a simple design.
A simple web design can be accessed easily from anywhere whether you’re on a computer or using your mobile phone. In a world where people demand internet speed in Giga hertz, it is intelligent to have a website with a simple design.
Design for the User
Websites should be designed for the users of the website. The website’s audience plays an important role in the selection of graphics and color scheme so that the site can have a great impact on its visitors. If the design is distracting or irritating for the users it is of no use.
- A survey is the weapon of choice for most people to collect information about the likes and dislikes of the target audience.
- Create a profile of the users of the website and design the site according to the profile.
- Add responsiveness when designing a webpage for social communities as it is the demand of users to get connected.
- Interactivity and fun are the core reason for the success of many social networking sites.

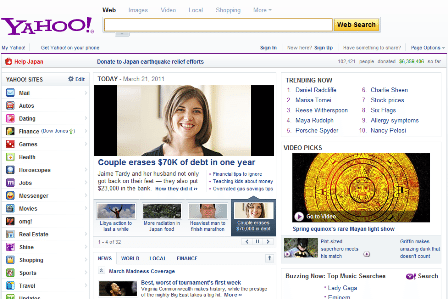
- Facebook is a great example; this site is specifically designed to include responsiveness and communication. It is a very simple design to integrate portability so that it can be accessed easily by almost any device, anywhere, anytime.

These are some factors that I find essential to consider when designing a web page. All the websites I have included as examples are very popular because of the proper mix of design, responsiveness, interactivity and simplicity. They will surely help you design a modern web page that will leave a lasting impression.
When planing for a website, checklists can be of high importance. Therefore we have included this in the section below.
Checklists: Why are They Important in Getting Things Right
What’s the one single thing that contributed to lowering major complications in surgery by a third and cutting death rates (also in a surgery) in half? Was it a new drug? Not really. But if it was, there would certainly be an incredible amount of media attention, with the company/organization who invented it receiving incredible recognition. That single thing that contributed to lowering complications and death rates was…a checklist. It was a 19-point checklist that was used before beginning surgery that made sure people did the essential things, like give anesthesia and check for other basic problems before operation.
What most people often assume when dealing with complex procedures (like a surgery) is that we often get the basics right. This is not true. There is a worrying rate of doctors/surgeons forgetting about some basic things that need to be done, things that contribute to some major complications in the long run (like we’ve seen above). A simple list of things to-do solves this problem.
But are checklists limited only to the medical industry? Checklists are used everywhere to avoid errors. Take the aviation industry. Before takeoff, they have a simple, easy-to-understand checklist which makes sure the essential things are being done (essential = if they don’t get done, there could be a big chance for a crash).
Checklists and the Web Design Industry

The web design industry is getting more complicated every day. We must make sure small, but critical things are being done, like making sure the right conditions are set depending on the client we’re dealing with, then also be certain we’re doing everything our client requires during the project and so on.
Have you had a time when you missed something while designing a project for a client? Yeah, I thought so. It was usually a mistake where you thought ‘Gosh, I can’t believe I missed that!’ The truth is, our memory is limited. We can’t possibly remember every single detail. Even doctors, as we’ve seen in the previous examples, make some basic mistakes and need a checklist to remind them to do the essentials. I think web designers can do the same and dramatically decrease the rate of errors they make.
The “essentials” are the foundation of the whole project we’re trying to get done. The thing is, we usually get bored if we do a particular thing for a prolonged period of time. And essentials are the things we need to do all the time. So our mind starts considering them as boring and focuses on other, more ‘fancy’ things, thus hindering our progress in the longrun.
In his book, The Checklist Manifesto, Atul Gawande describes also how checklists are also being used in the building industry. He says that everything those people do is made into one enormous list of items that are being checked after they get done. That way they keep the failure rate at below .1%.
Types of Checklists

There are basically 2 types of checklists you can use:
a) DO-CONFIRM checklist
With the DO-CONFIRM checklist you do the job from your memory or your experience. But after a certain period, you stop. You pause, take the checklist and confirm everything was done as supposed.
This type of checklist is often used in the aviation industry in procedures like handling a disaster. When you’re handling something unexpected, you’re usually in ‘fight or flight mode’ so the chances of missing something are pretty big. Using this type of reminder checklist is a great way to make sure everything is being done in the right order.
b) READ-DO checklist
What is a READ-DO checklist? It’s the typical checklist when you first READ what you have to do, and then you do it and check you’ve done the task. Or read what you do, check the task and start doing it. You don’t go through a series of tasks and then use the checklist to see if you’ve done those tasks in the proper order like with the DO-CONFIRM type of list.
Many checklists don’t need to be done in the proper order. You can do the things you’re supposed to do in random sequence. It really depends on your situation. But please know that the tasks on the checklist aren’t always required to be done in their proper order.
There is not a universal approach to creating checklists so try out some of the ideas above (plus, make your own depending on your situation) and see what works for you.
Ideas for Web Design Checklists

You can try and use a checklist when you’re dealing with a client. For example, after you’ve finished the deal and are ready to start working you can use the DO-CONFIRM checklist and see if all things are done as needed. Price point? Checked. All terms clear? Checked. Discussed what will happen if client is not satisfied with the end design? Checked.
Another idea is to use a READ-DO checklist when starting to work. There might be several things you need to do before you start working like checking all suggestions the client gave you are being put in place. Or whether you’ve checked the websites the client gave you for ideas.
Checklists can also help in emergency situation. For example, if something urgently came up, you may want to make sure your client and co-workers are notified etc. Remember out example with the aviation industry?
You don’t need to make a checklist for everything though, that would be stupid. First, try to identify things where you consistently make 1 or more errors, skip 1 or more things before or after starting work etc. Then try making a checklist for a week. After a week, reflect and see if that list helped you in reminding you of some of the things you used to forget. If yes, continue using it. If no, ditch it.
Is There Any Good Software for Creating Checklist?
So far TaDaLists is the simplest one/best I found. It’s a free online application and makes the process of creating/organizing checklists very easy.
To create a new checklist in TaDaLists, just click on “Create a new list” and enter the name:

You can then add the necessary items to that particular list. To remove an item from a list, just click on ‘Edit’ and then on the X sign next to each item.
If you want to make checklists offline, you can try and download a template for the office application you use like Microsoft Word or Excel freely available on office.microsoft.com.
Have you found this post to be useful? Please let me know in the comments section below.
Below you will find a beginners guide to Wireframing.
Beginner’s Guide to Wireframes and Tools to Create Them
Wireframing, or prototyping, while designing, costs almost nothing, but can give back so much. While many designers start with a sketch in their mind and then just put it into Photoshop or even code it right away, some others start on paper. Yes, paper, that (most of the time) white thing we write on with our hands. Sounds very 2000-ish, but even today the best designers out there use this technique to their advantage.
Web prototyping saves lots of frustrations later on during the project development phase, as it makes sure there are no things to undo or redesign. If you prototype correctly, you can be sure about the fact that redesigning will never be something you will have to think of.
What wireframing basically means is putting your design ideas on paper – for each of the multiple pages of a website. All pages will probably share some elements, therefore the first one will be a bit more challenging to do, whereas the rest of them will be a bit less difficult as you already have a basic idea over the general design patterns.
Keep in mind that these common elements are a must for any design. When switching between pages the user will have to immediately recognize the fact that he is on the same site and not somewhere else. Always keep the navigation and the important sections (content, sidebar, footer) in the same place. But this tends to become a novice guide to web design, so let’s move on.
General – the wireframe
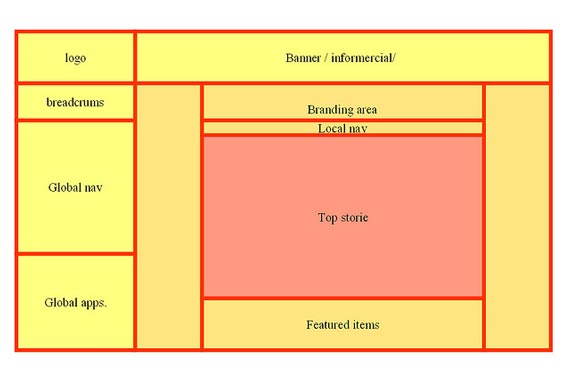
In order to be able to use a wireframe, you need to know how it actually works. What this does is simple – it illustrates the layout of a website and its main components on paper. You can use different shapes, such as boxes and ovals to draw content, navigation and other functional elements. You might ask yourself why do we use shapes? The answer is simple: because it allows us to focus more on the design and forget about coding, cross-browser compatibility, images and so on. It’s pure and basic design.

Image by Zach Hoeken.
Wireframing or Photoshop design?
The alternative to paper web prototyping is creating the visual design in Photoshop first. While it has advantages to some extent, creating the layout in Photoshop is not as effective because it does not allow you to focus on the basic design elements. If you start designing in Photoshop you will probably also start thinking about colors, images and fonts. There is no need for this if done on paper. And the process is way faster on paper as well, so why not go for it? You can obviously start designing in Photoshop at a later stage, but I wouldn’t recommend doing it before you have a clear idea of what you want to get out of the project. The only way to achieve this is to start on paper.
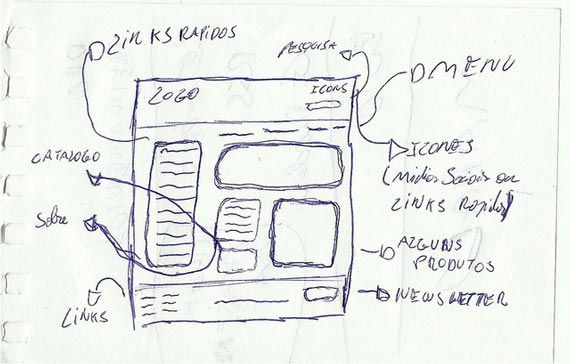
You can call a wireframe a sketch if you want to. As a matter of fact, a wireframe is a basic, simplified sketch of a website. It communicates some ideas to the client which he can accept or not. If he doesn’t, it is quite easy for you to take another sheet of paper and draw other ideas from the top. The main reason behind a wireframe is to let you focus on what is really important on a website: how each page looks, where the most important elements go and how to achieve the overall positive balance you need.
After you get the idea to the client and he accepts it, you are welcome to evolve the basic sketch into something more detailed. Now it is maybe time to start thinking of fonts, colors and images.

Image by Denkbeelhouwer.
The Prototyping Stage
It is crucially important for designers and clients to work together during this stage of the project. While a client doesn’t have too much to say during the coding phase, this is where he usually gives a lot of input you should consider. Remember that once he accepted the design, he will gladly give into your further ideas – at this point in time he already believes in you and your skills. It will be a tough and long project if you don’t get the acceptance on the basic wireframe from him.
If you are a client remember not to stress a lot about the lack of colors, images, fonts and other styles. The job of a designer for now is to give you a basic idea of what he thinks is good for you. If you ask for more detailed wireframes from him and reject them three or four times, it will cost you lots of money. On the other side, if you ask for basic wireframes and reject them, it won’t cost you as much, because they are easier to draw and think of.
Tools for web prototyping
Here is a list of some tools I recently tested in order to see how much designers can trust them in building wireframes. If paper is not good enough for you then, in any given order, here are the other possible solutions:
1. iPlotz
This tool allows you to create wireframes which you can click on and navigate through. This helps creating the experience of a real website. While you can get a free account on iPlotz, I recommend one of the premium ones if you are serious about starting with web prototypes from now on.
2. Balsamiq
If you like drawing, then this tool will give you the feeling of it, only now it is digital. The elements can be tweaked and rearranged easily and the control over them is quite easy as well. The results are clean and one of its advantage is that everything can be reiterated in real-time.
3. Pencil Project
This tool can easily be used to make diagrams and GUI prototyping.
4. templatr
Although it will not allow you to draw anything, this tool lets you create individual designs for your website on the go. You don’t need to know any HTML and you can download the template in the end with a single click.
5. Flair Builder
This is a tool capable of creating interactive wireframes very fast. It is quite easy to use and comes with a palette of functional components which will ease the process of creating prototypes. Flair Builder is also interactive and will improve your experience a lot.

Image by Michael Lancaster.
Bottom line
Wireframes, or web prototyping, is a process known to many designers, although just a handful of them use it. While it might seem that it takes a lot of time, on long-term it will help you a lot. If you know how to properly communicate and closely work with the client during prototyping, the rest of the project will go smoother than expected. I totally encourage you to prototype your designs before actually starting to code or to create the whole visual design in Photoshop. It will make the process easier for you and will spare you frustrations down the road.
Until next time, let’s spark some discussion here for my 50th article on 1WD. How often do you prototype your designs? How effective has it been for you? If you don’t do it, why is that?
This post may contain affiliate links. See our disclosure about affiliate links here.