WebGL(Web Graphics Library) was released a couple of years ago. Its ability to use HTML5 Canvas elements to generate graphics dynamically made it easy for web designers and developers to create smooth 2D and 3D effects. Here are some WebGL examples and demos you should look at.
WebGL is a branch of OpenGL based on OpenGL Embedded Systems (ES). It is a JavaScript API for drawing 2D and 3D graphics in a compatible web browser of an HTML5 canvas without the use of plugins.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
This Javascript API is managed by the consortium of non-profit technology Khronos Group and work together with the Mozilla Foundation. Since early 2009, they’ve developed prototypes and deploy such technology.
WebGl is still growing, although most of the modern browsers support it, it may need to work on old browsers, too. In this article, I’ve come across quite a lot of examples and demos of WebGL that can enhance your understanding of this new technology.
So sit back and relax, pull up your latest browser, and check out these stunning WebGL demos.
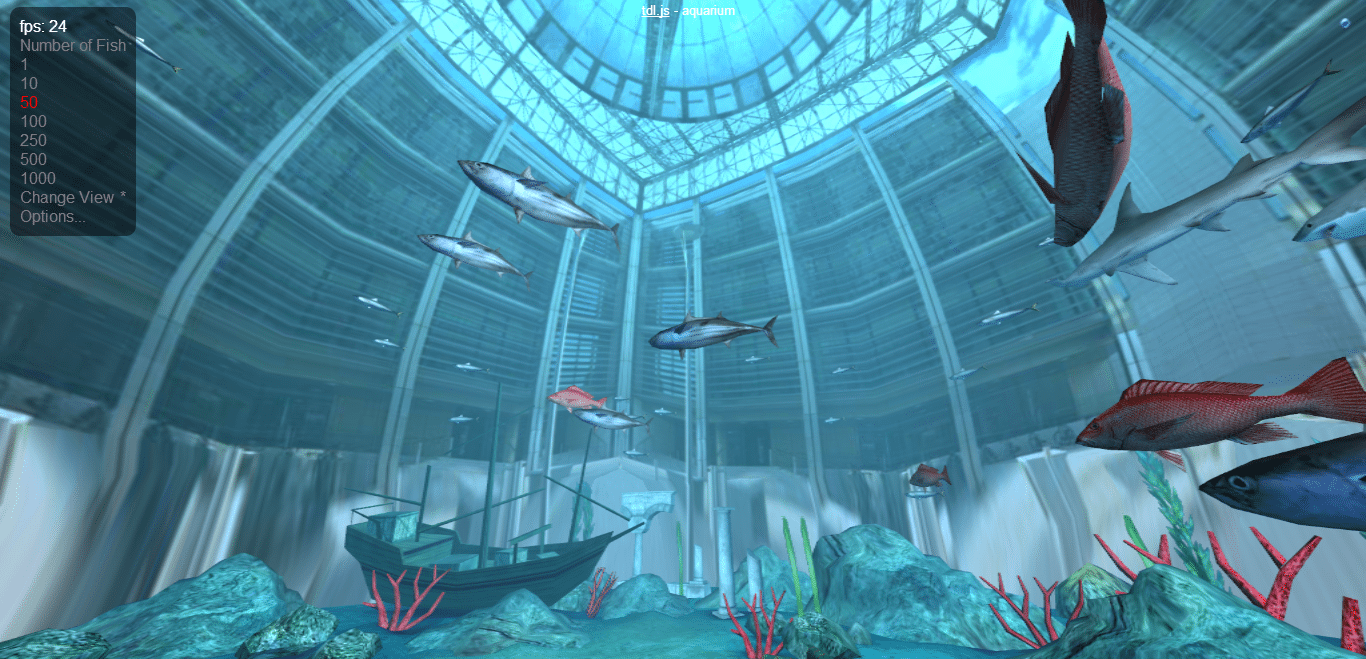
Aquarium

Created by Greggman and Human Engines. The aquarium runs almost entirely based on a clock. That means the position of the camera and every fish will be the same across machines if their clocks are in sync. When in networked mode, each machine keeps its clock in sync by periodically asking the server for the current time.
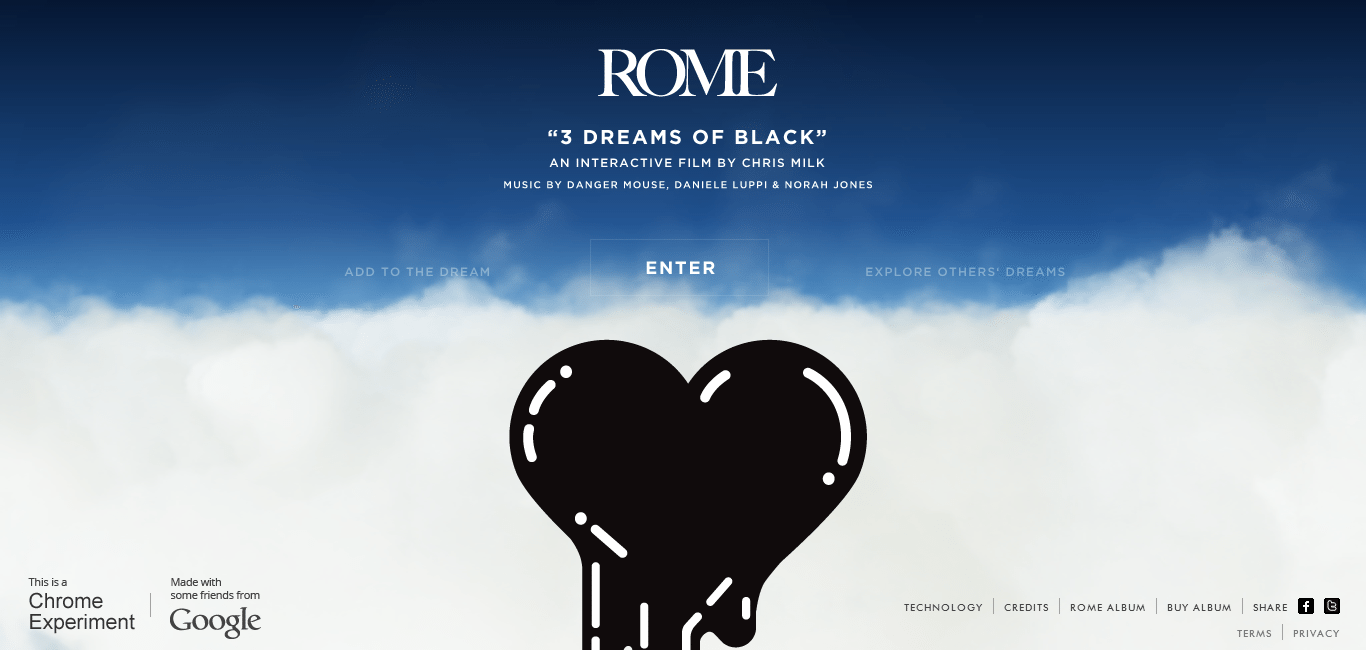
3 Dreams of Black

A semi-interactive film authored by Chris Milk. It was created using technology developed by Google. It works with Chrome, mixing 2D and 3D computer graphics, showcasing the song “Black” by Danger Mouse and Daniel Luppi with Norah Jones and Jack White.
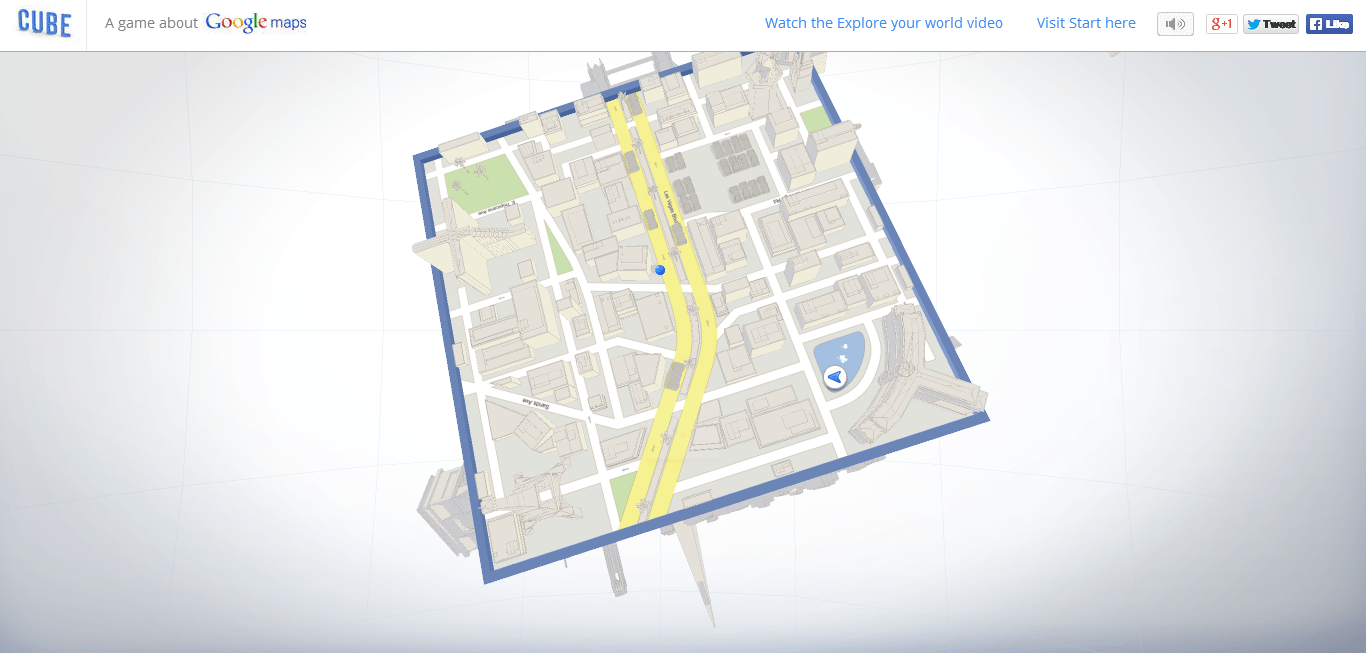
Cube

A WebGL innovative game inspired with Google maps technology. It consists of elements you see in Google Maps and analog labyrinth games, combined with amazing controls that can break an experience.
Flight of the Navigator

A non-interactive music video rendered in real-time JavaScript and WebGL with Flickr and Twitter integration developed by the Mozilla Audio API team.
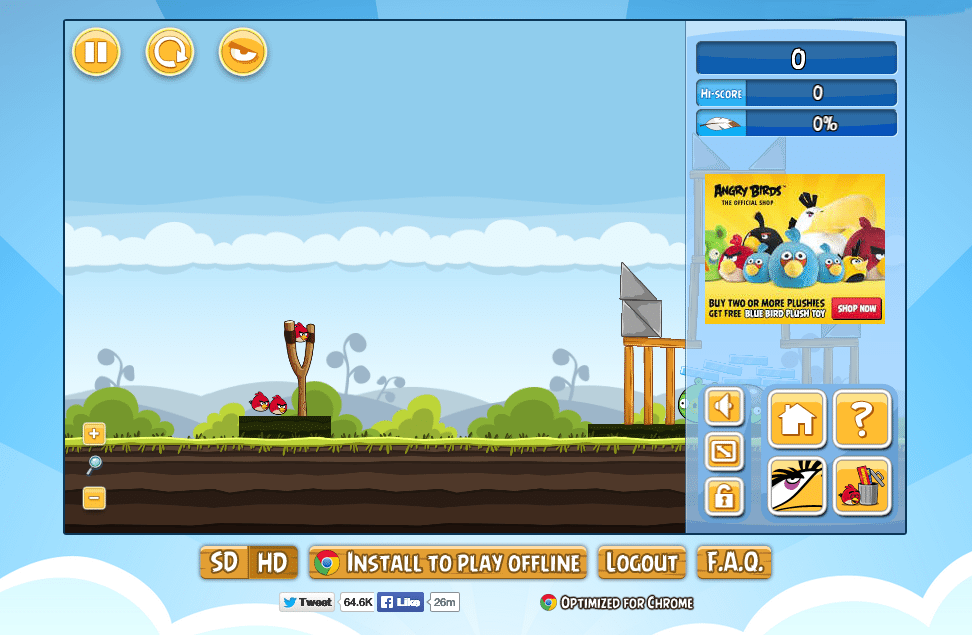
Angry Birds

A web version of Angry Birds created by Rovio. It is a low-resolution (SD) version based on the non-hardware-accelerated 2D canvas game.
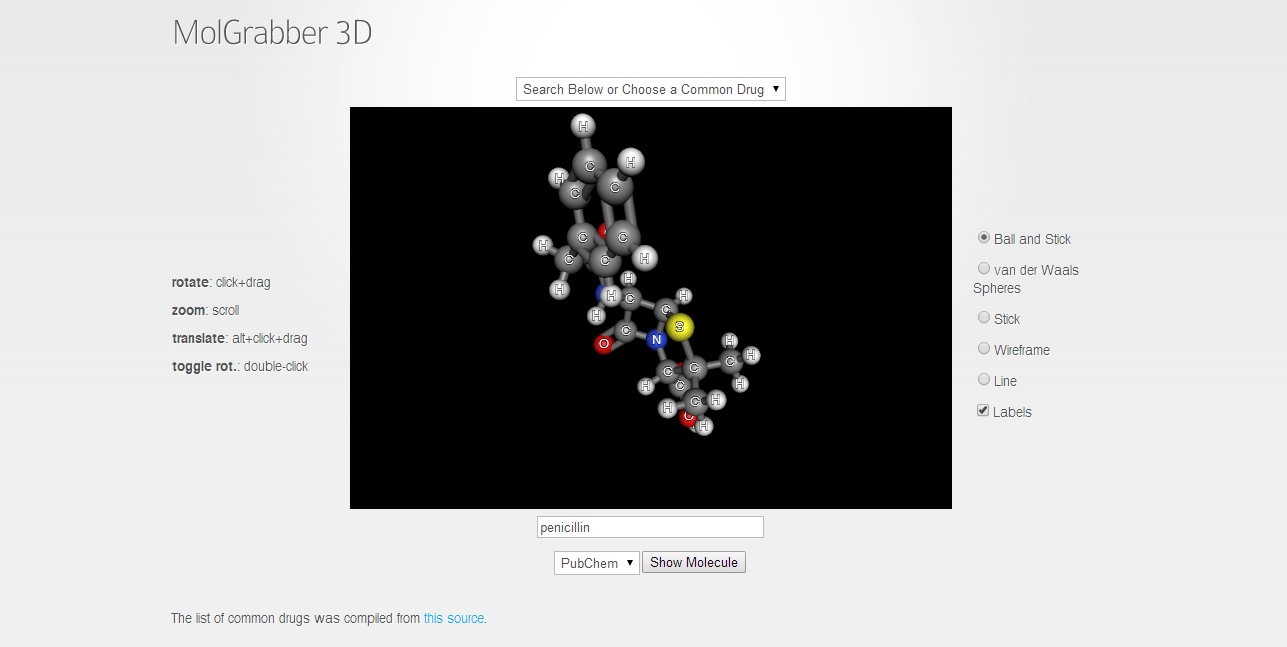
Chemdoodle

Chemdoodle is a scientific visualization which lets you pick one among a number of medications and see a 3D display of its chemical structure on compatible browsers, developed by iChemLabs.
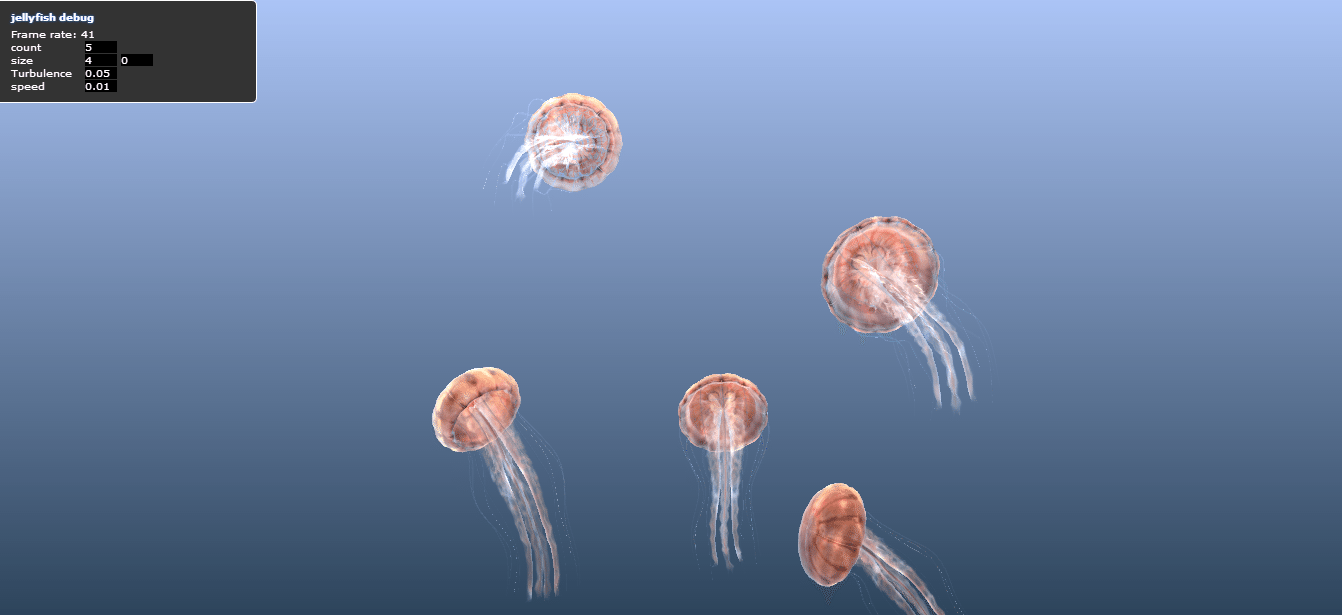
Chrysaora

A dynamic Jellyfish WebGL demo built with Vladimir Vukićević’s mjs matrix library. It showcases simulated skeletons, partial server-side simulation and synchronization with WebSocket and camera facing a particle system and volumetric light effect.
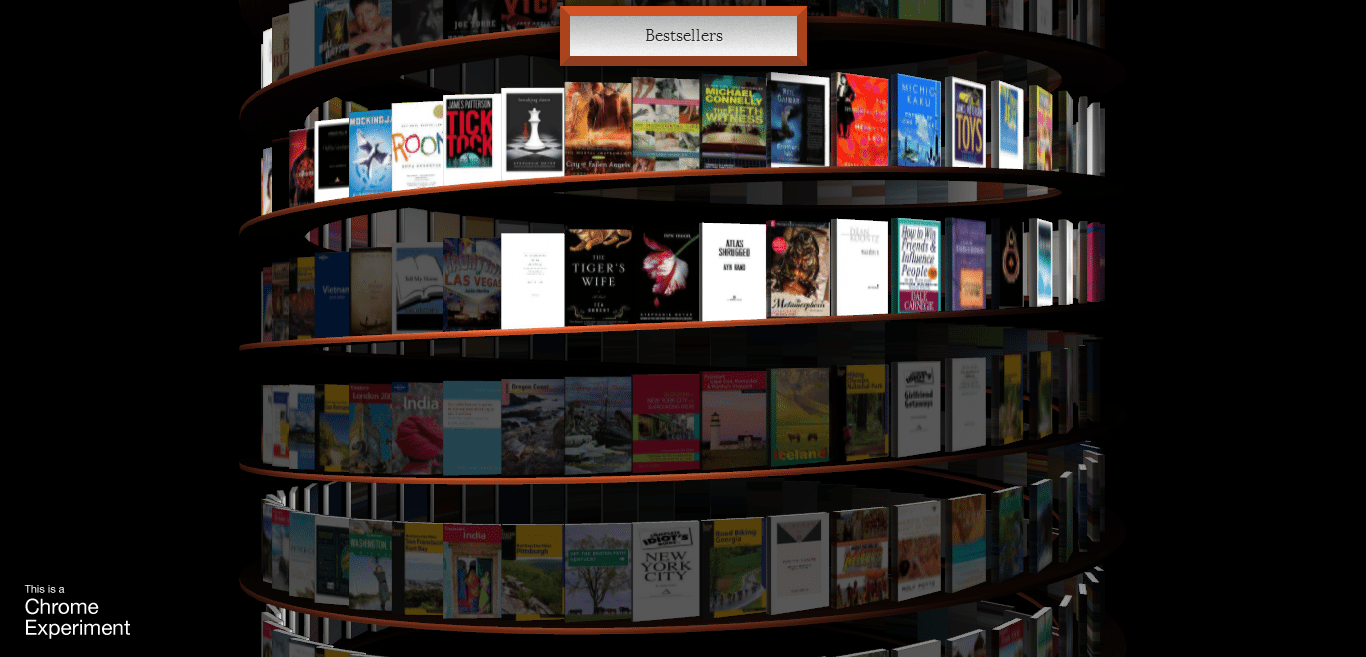
WebGL Bookcase

Google Books’ new flashy interface styled after the helix. Within the spiral, books are sorted by subject. Clicking on any book takes you to the entry in Google Books.
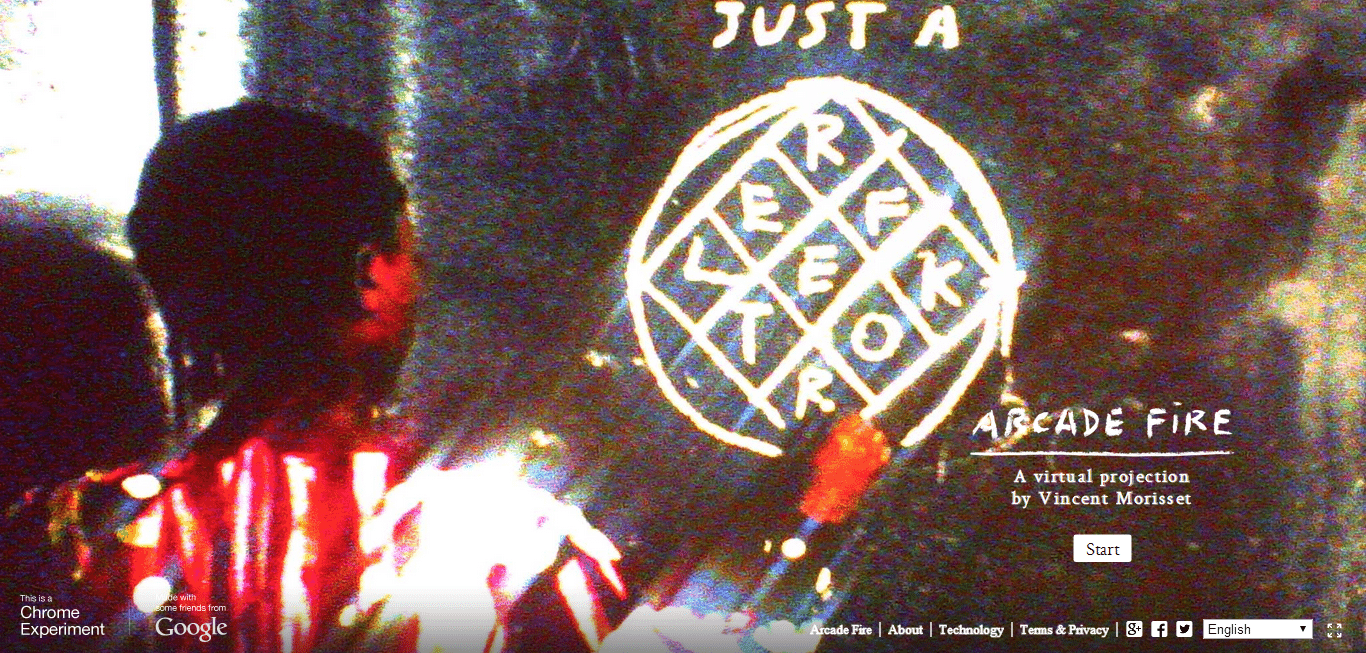
Just a Reflektor

Just a Reflektor is the band, Arcade Fire’s music video which was collaborated on with Google. Using your mouse, you can adjust various real-time filters and effects. This WebGL will require a webcam or simply your mouse.
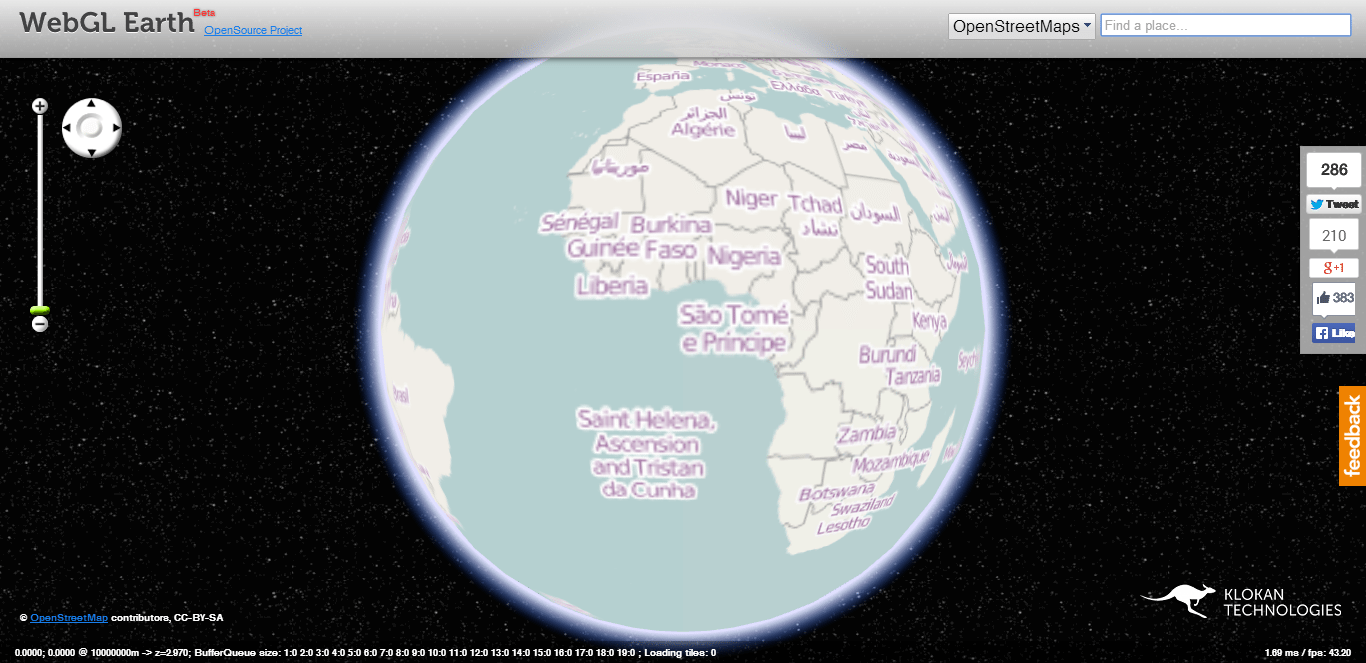
WebGL Earth

An open source software enabling exploration, zooming and “playing” with the 3D globe in a web browser. The project is sustained through the support and cooperation of the web developer community.
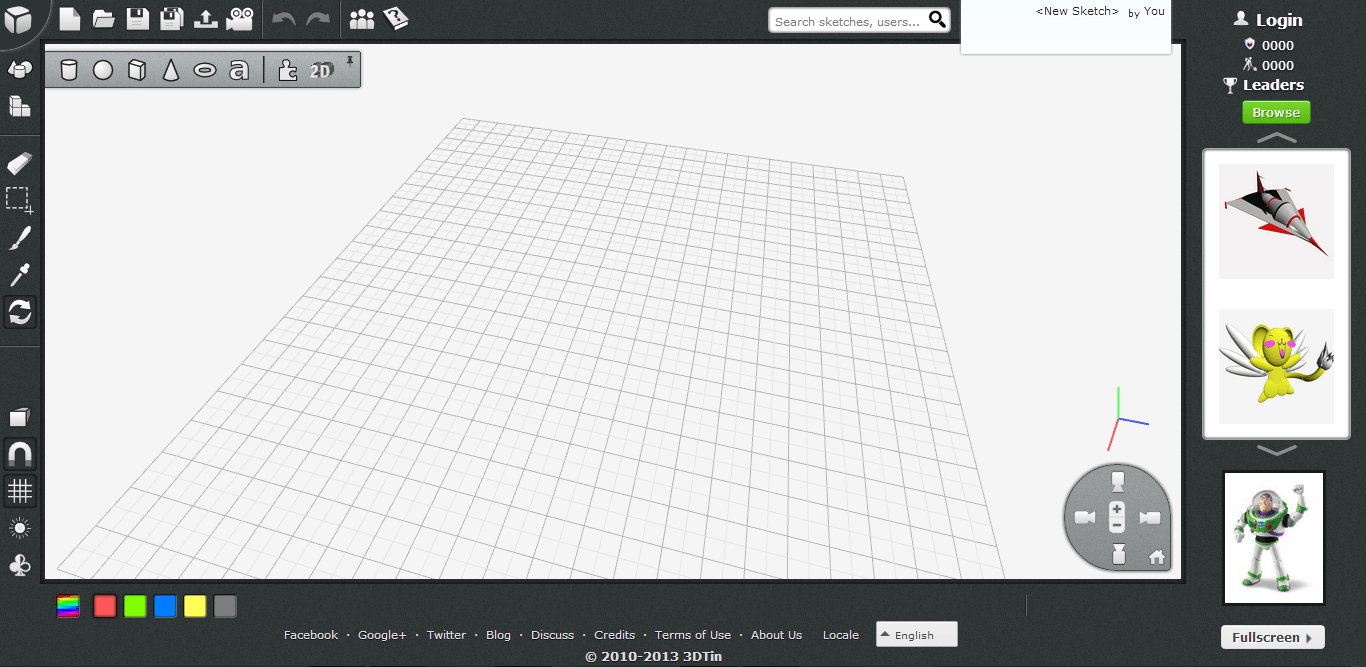
3Dtin

3Dtin is an easy-to-use tool for creating shapes with a natural voxel-oriented 3D pixel approach with the feature to export your project in 3D printing services.
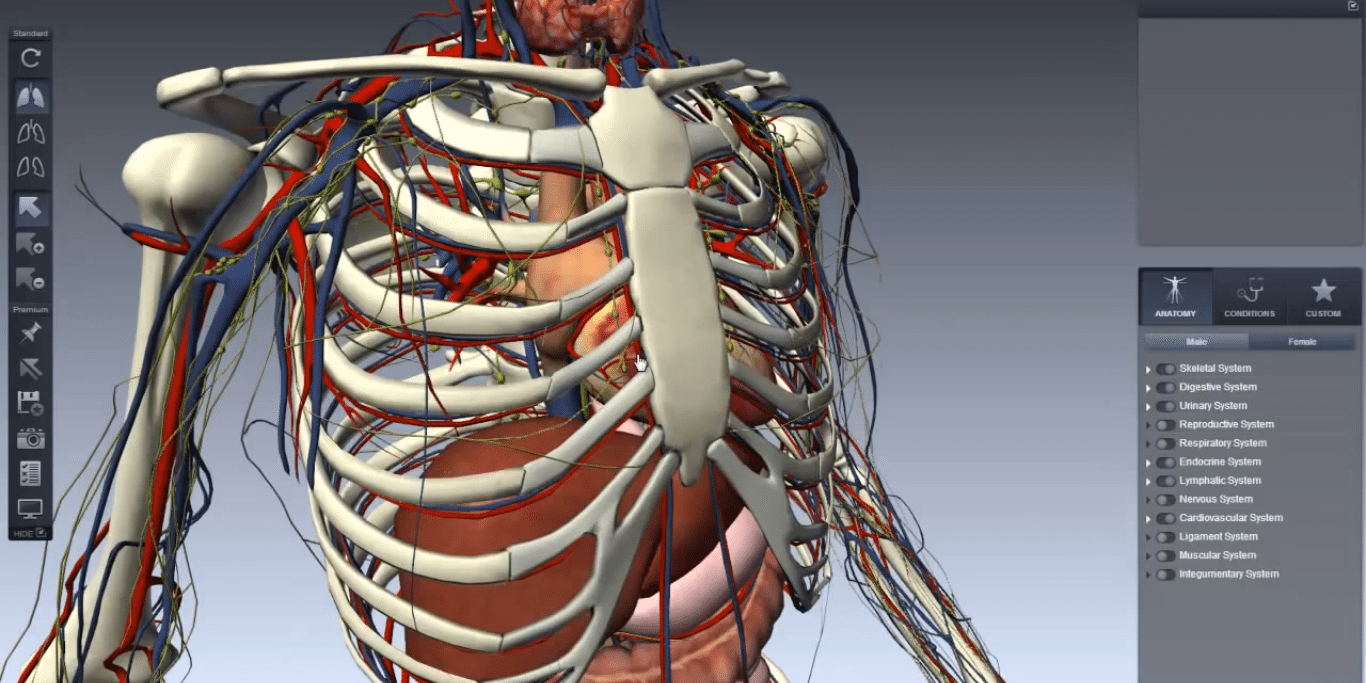
The Biodigital Human
The BioDigital Human is a virtual 3D body that brings to life thousands of medically accurate anatomy objects and health conditions in an interactive Web-based platform.
WebGL Rubik’s Cube

A Rubik’s Cube applets from Java to WebGL developed by Werner Randelshofer. Parts of the code are from the WebGL demo repository. Codes used in this WebGL are copyrighted by Apple Inc. and by Google Inc., and is used under their permission.
VideoFX

Developed by Daniel Patterson using Google’s code. It enables you to play around with the color of the video such as contrast and tint.
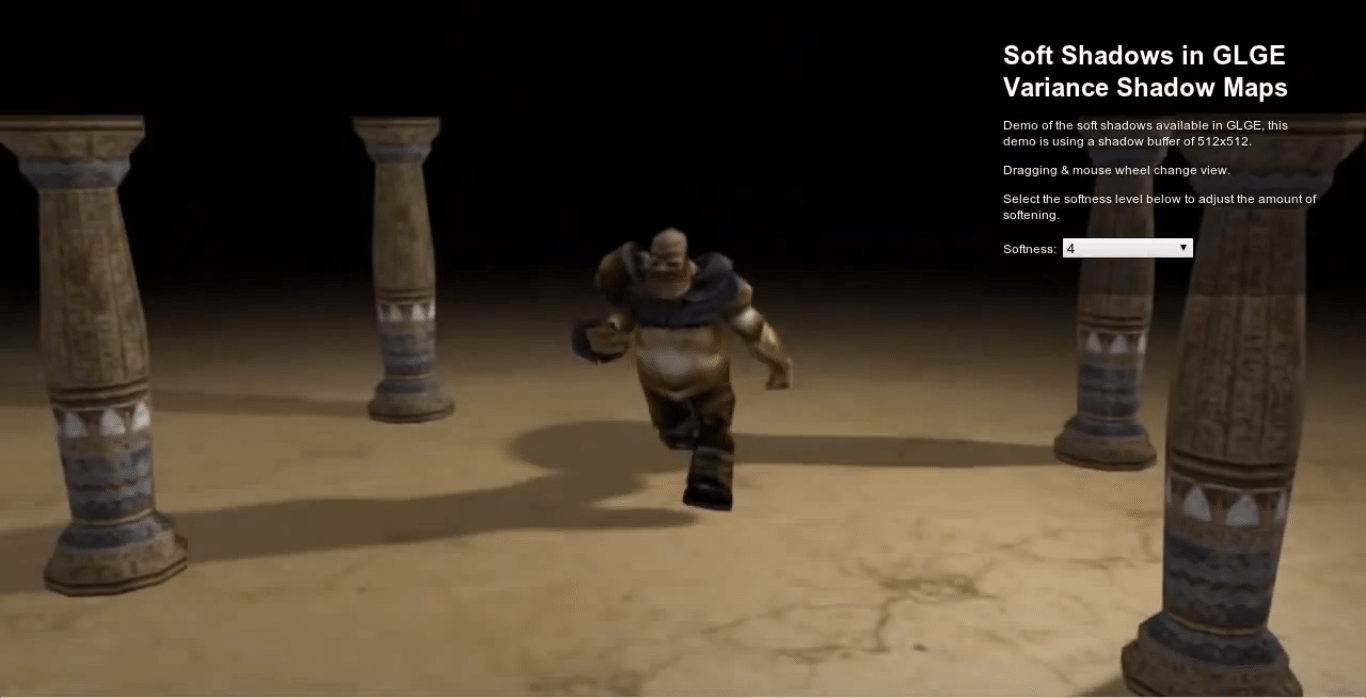
GLGE

Developed by Paul Brunt and used as a framework for making WebGL, this is a JavaScript library intended to ease the use of WebGL, allowing for the use of hardware accelerated 2D/3D applications without having to download plugins.
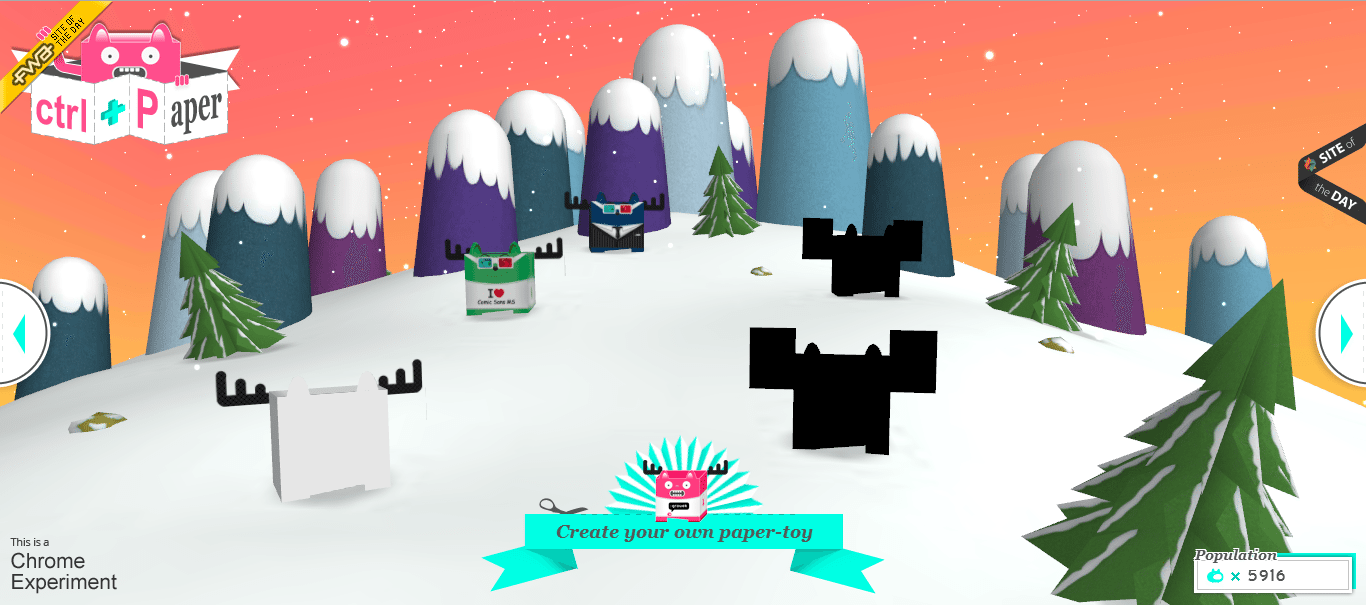
Ctrl+[P]aper

Digital studio Grouek designed this Web GL website that allows anyone to create a paper toy in 3 easy steps. Once you’re done, print the PDF, cut, fold and glue by following the instructions. In less time than you think, a beautiful, unique, self-created paper toy will proudly stand on your desktop.
A Holiday Message

Developed by @thespite and @mrdoob. It will first require you to put on your address before proceeding. Once entered, you’ll see a beautiful 3D scene that has holiday greetings on it where you can move a long using your mouse to view the whole 3D models.
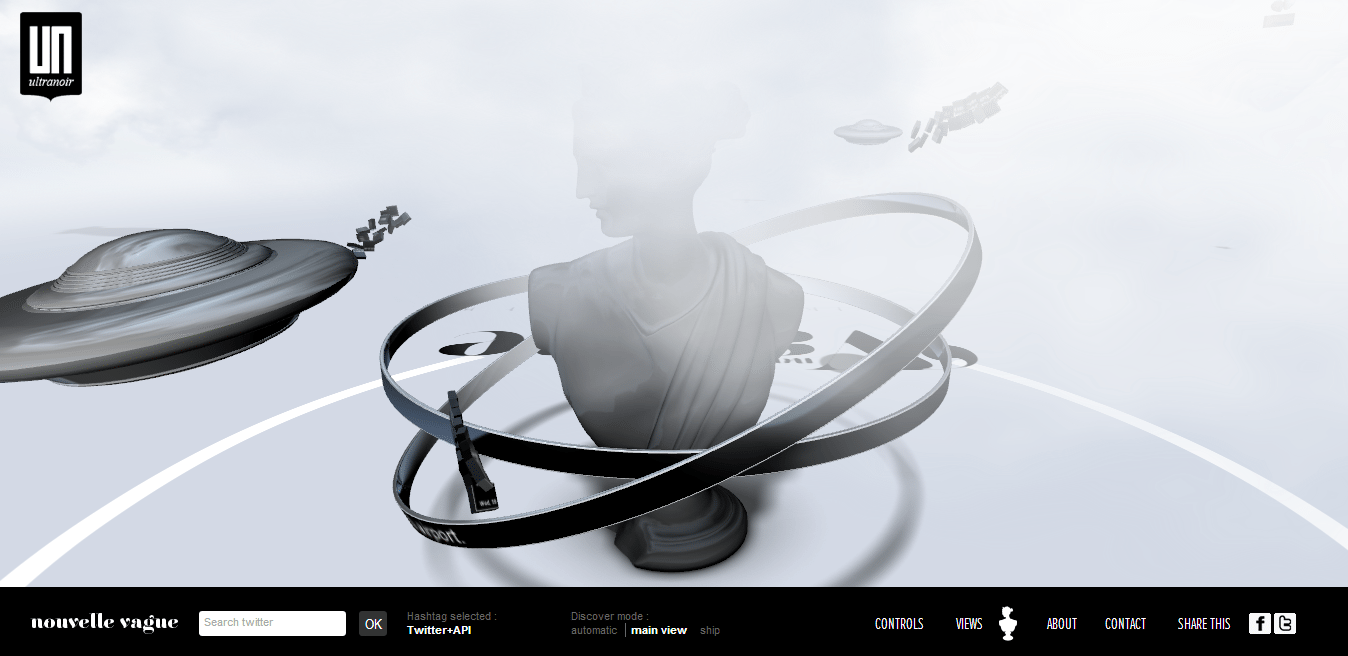
nouvelle vague

Nouvelle Vague offers a poetic and interactive real-time 3D WebGL experience based on Twitter. In a minimalist and strange world. Tweets are being carried out with different flying objects from borders of the scene to the center.
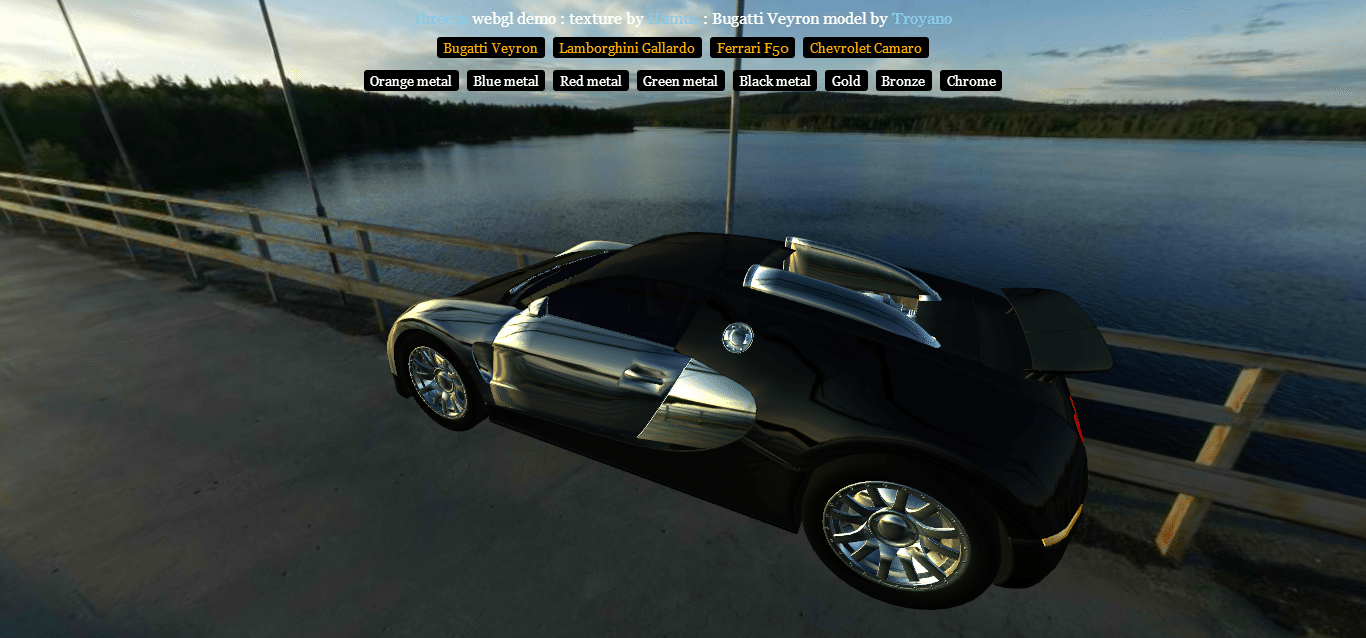
Materials: Cars
With this WebGL, you can choose to view the 3D looks of Bugatti Veyron, Lamborghini Gallardo, Ferrari F50 and Chevrolet Camaro in your browser. Pick your ride and enjoy the view. Guess what, you can even choose their colors.
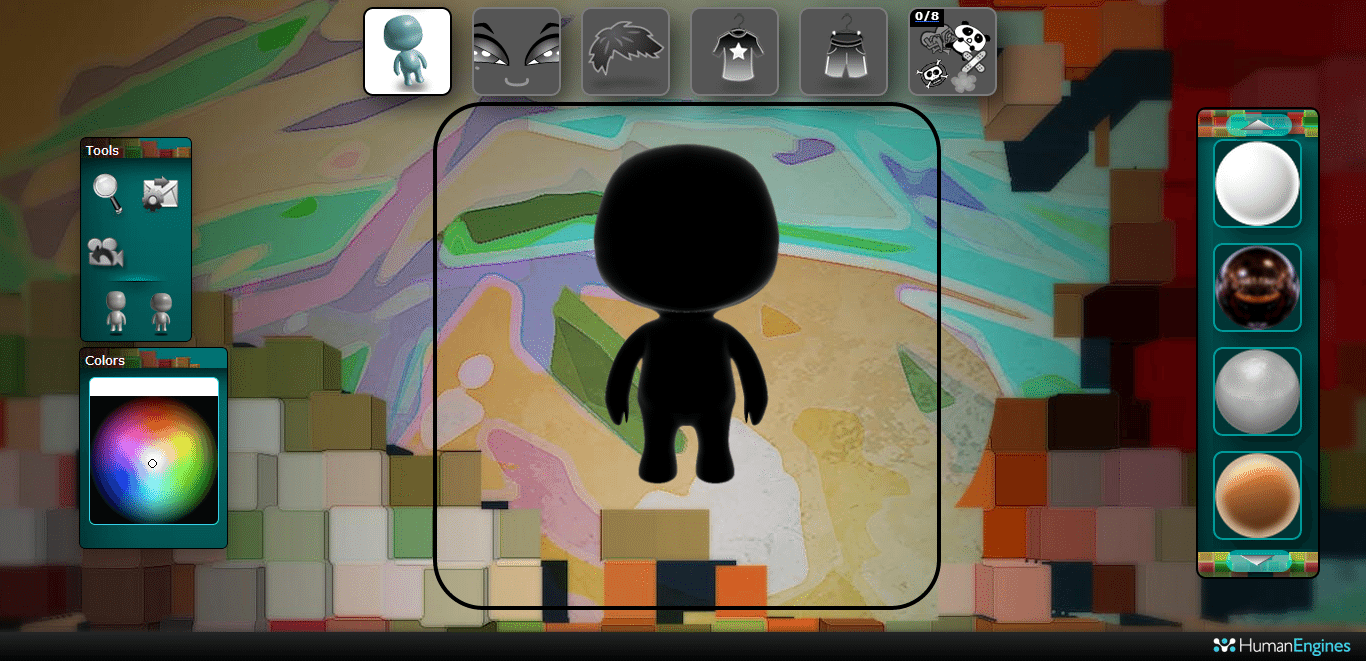
Collectibles Painter

Collectibles Painter is a WebGL-based collectible figure designer that allows you to create your own personal toy collectible with paint, decals, and materials. You can then share your favorite creation with your friends. Choose from 10 different skin tones, faces, hair styles and the like. Graphic effects include:
- Environment-based lighting
- A single-pass shader effect
- Soft shadows using PCF filtering
- Texture based projection for stickers.
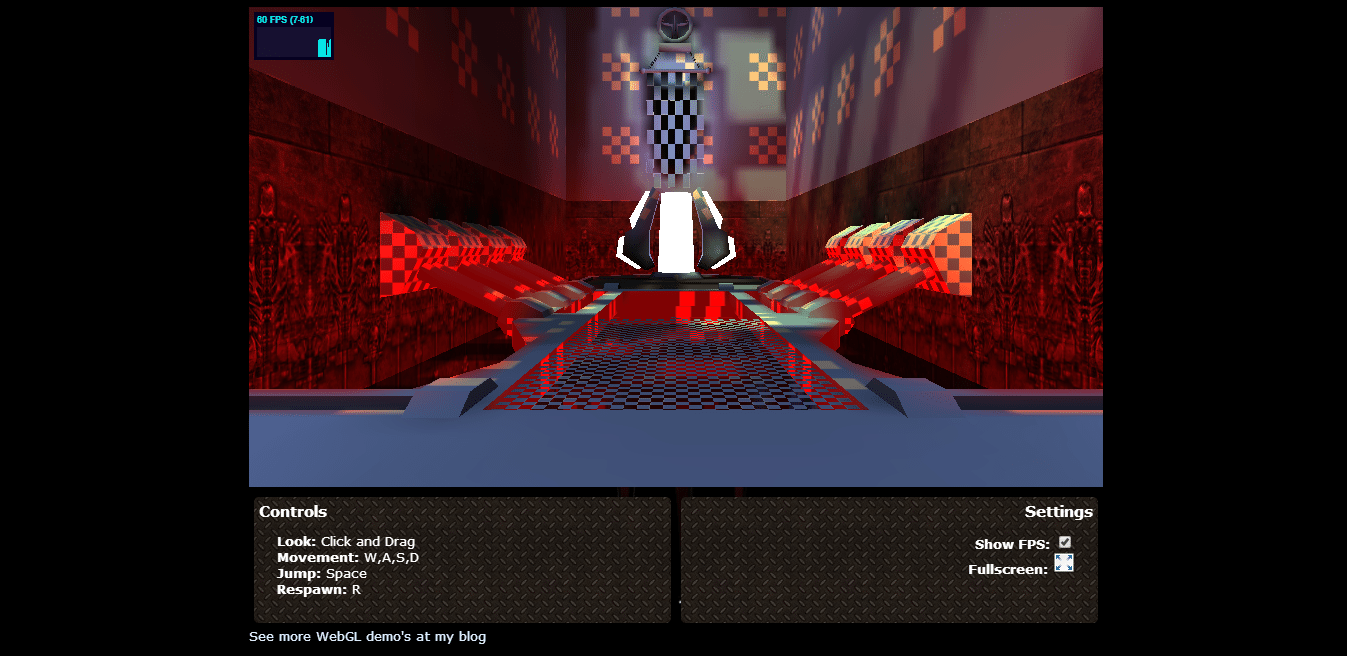
Quake 3

Developed by Brandon Jones, it is an impressive WebGL game demo complete with music. You can play it by using your keyboard and mouse.
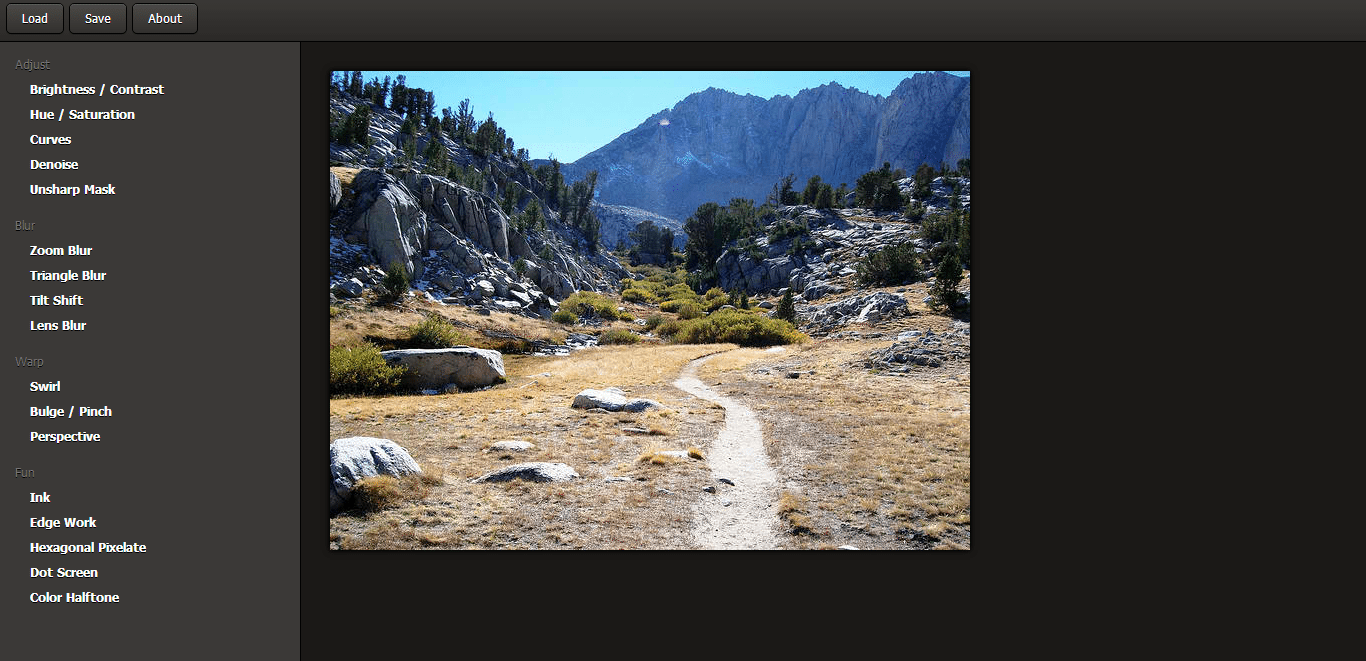
WebGL Image Filter

A WebGL graphic editor application by Evan Wondrasek with a smooth and fast interface. You can play around with filter effects like the brightness and contrast similar to the features you see in Photoshop.
From Dust

A WebGL game originally released a couple years ago on some traditional gaming platforms. Ubisoft has ported this game to WebGL. It contains amusing and amazing effects and controls.
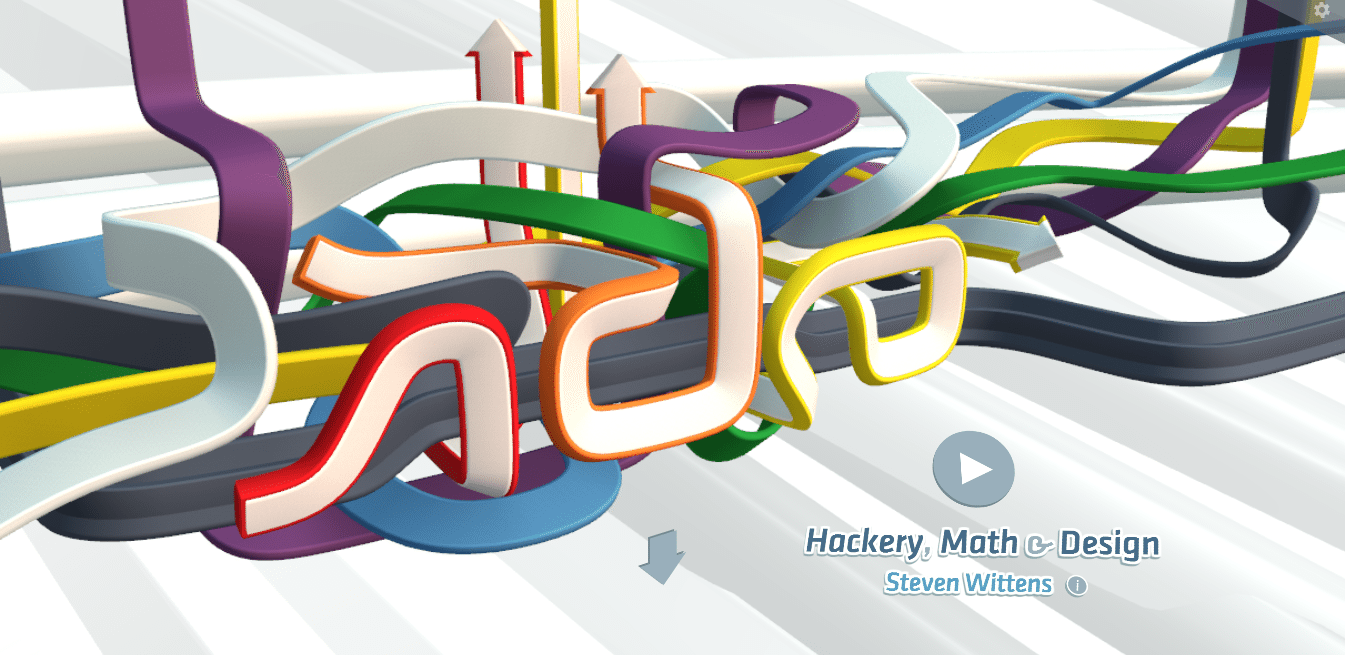
Acko.net

A WebGL that offers a 3D logo on the header with basic settings when the user scrolls down. It offers the possibility that WebGL can be used as a practical addition to a website or software application.
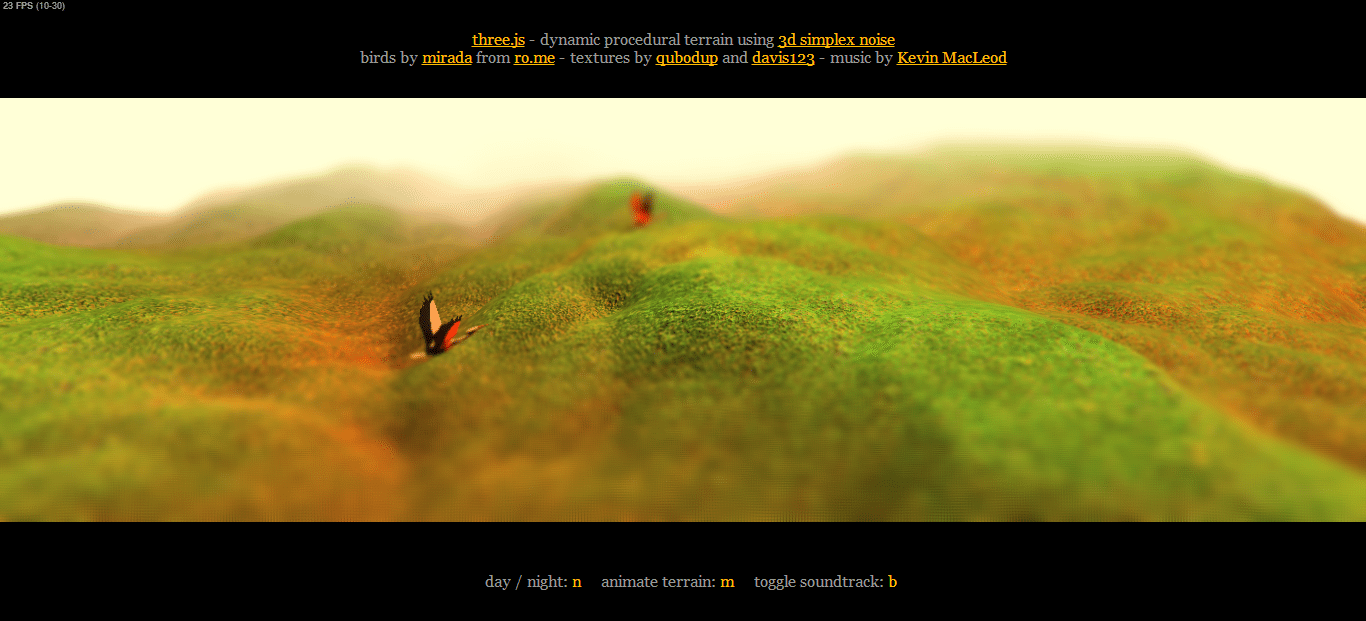
WebGL Terrain

A WebGL demo with dynamic procedural terrain using 3D simplex noise. It features birds from ro.me and the background sound is by Kevin Maclead.
Songs of Diridum

This WebGL demo offers a true web hi-fi jazz experience in a 3D magic voxel world with WebGL and WebAudio. Use WASD keys, the most common configuration of arrow keys to navigate. Use the control panel to remix the jazz-band. It was developed by Goo Technologies.
Fireworks

A simple fireworks show using WebGL and Web Audio API developed by Jaakko Rinta-Filippula.
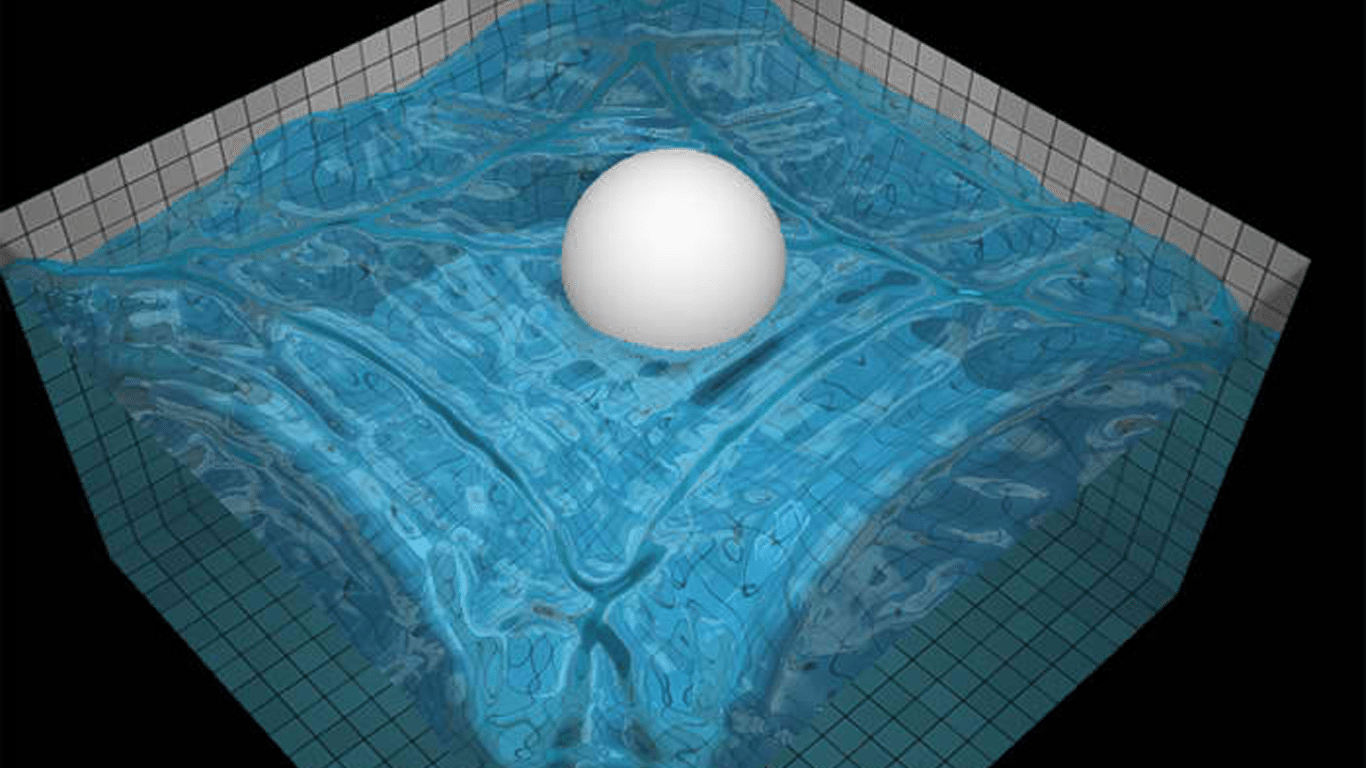
WebGL Water

An experiment by Evan Wallace which features an interactive scene of a ball in a pool with reytraced reflections and refractions, analytic ambient occlusion, caustics and soft shadows.
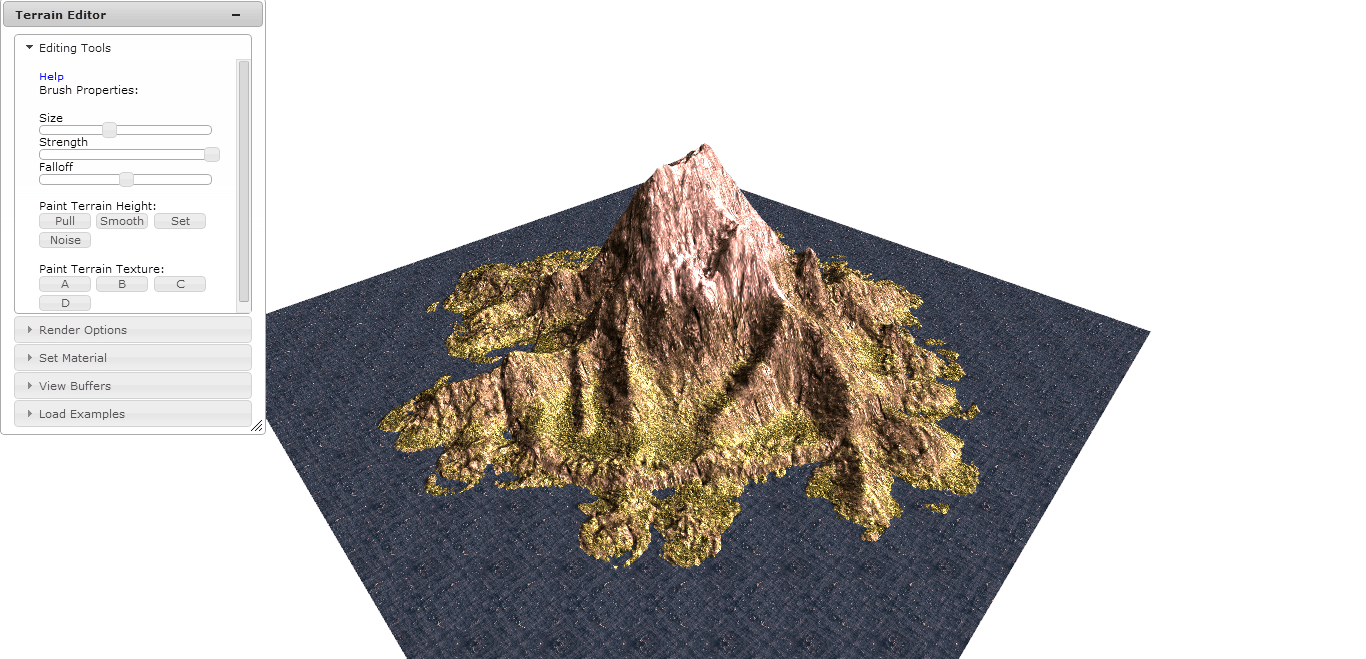
WebGL Terrain Editor

WebGL Terrain Editor, created by Rob Chadwick, is an amazing WebGL built with technical features that allow you to craft your own landscapes in real-time. It features some stunning effects such as ray-traced soft and volumetric shadows.
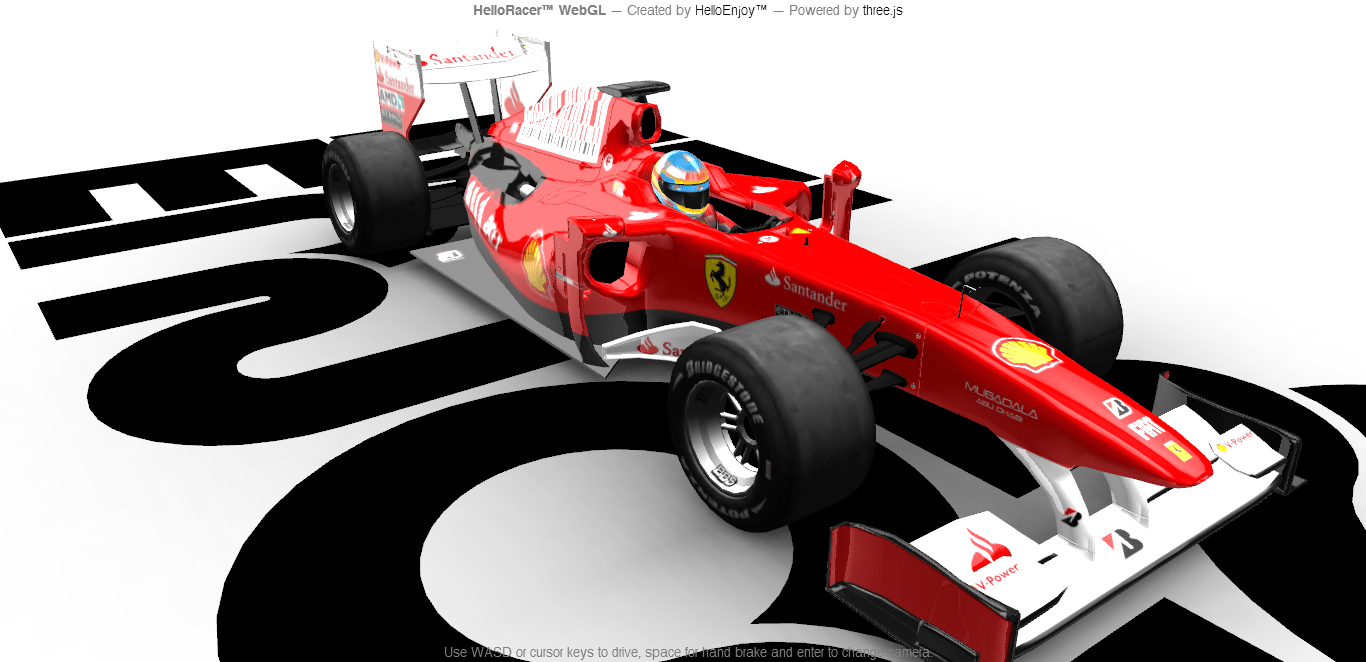
HelloRacer

A WebGL created by HelloEnjoy, is an interactive 3D toy car that you can drive around your screen. You can tilt to steer, touch right to accelerate and left to reverse. Swipe right or left to restart if you get lost.
Wrapping Up
WebGL offers a great 3D Javascript display; however, some of them require a modern GPU to get it running and a powerful one at that. There are also some warnings that WebGL contains multiple possible security issues which might lead to random execution of codes or even cross-domain attacks.
There are a lot of suggestions coming from Mozilla and Google to strengthen security, which might help in the future development of this technology.
This post may contain affiliate links. See our disclosure about affiliate links here.