One of the amazing effects you can do with today’s modern web design is to create an image reflection effect
However, creating an image reflection effect using CSS alone for your site can be time-consuming. This might work for awhile; however, when you need to modify the images on your site, you also need to change some parts of your CSS that may take some time to be done. Another problem you might encounter is that it might not work on all browsers.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Good thing there is a new JavaScript utility called Reflection.js available for both jQuery and MooTools. This creates reflections for your site much easier and faster.
Ok let’s get started.
Resource you need to complete this tutorial
- Any Image you want to use
- Reflection.js
- Time and Patience
[demo source=”https://1stwebdesigner.com/demos/reflection.zip” demo=”https://1stwebdesigner.com/demos/reflection/css_version.html”]
The CSS3 Version
The Markup
For our HTML, we will simply add an image and wrap it on an HTML5 element figure.
<figure>
<img align="center" alt="rocket" src="img/rocket.png">
</figure>
The CSS
For our CSS, we are going to do the following:
1. Add a 60px margin on the top and center it on the screen using the value auto.
2. Next, we will use -webkit-box-reflect CSS property to reflect the image downward.
3. Then, we mask the image using -webkit-gradient to fade out the image at the bottom, displaying only a part or less of the image.
img{ margin: 60px auto 0 auto; -webkit-box-reflect:below -1px
-webkit-gradient(linear, left top, left bottom, from(transparent),
color-stop(67%, transparent) , to(rgba(250, 250, 250, 0.5))); }
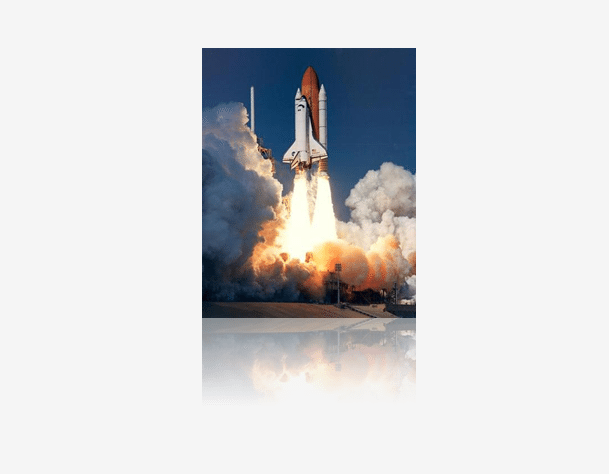
Using the codes above, you have a nice reflection figure similar to the image below.

The CSS Reflection Effect Drawbacks
According to Mozilla Developer’s site, -webkit-box-reflect CSS property is currently working only on Chrome and Opera. Although there are other ways to get similar results using CSS3, the bottom-line is, there are still issues to resolve and will take a lot of time to build.
There is a silver lining, after all. Reflection.js will free you from stress of creating reflection effects without worrying about browsers compatibility. Let’s now check how we can easily get the same result using Reflection.js.
jQuery Version
Setting Up
Before we begin with the markup, download first the reflection.js along with mootools.js here. Then, we need to add the links to our reflection.js and mootools.js on our head section.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to Create a Reflection Effect using CSS3 and Reflection.js for
MooTools</title>
<script src="js/mootools.js" type="text/javascript"></script>
<script src="js/reflection.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
The Markup
For our HTML, we will still add an image and wrap it on an HTML5 element figure, but, this time, we will add a class reflect. This class will be used by reflection.js to create a nice and smooth reflection effect to any image that has this class.
<figure>
<img src="img/rocket.png" align="center" class="reflect" alt="rocket"/>
</figure>
The jQuery
The MooTools version of reflection.js will use the reflect method to create a nice and smooth reflection effect. You can also play around with its opacity, for example, how bright you want the reflection to appear.
document.ready(function() {
var options = {
opacity: 0.73
};
$('.reflect').reflect(options);
});
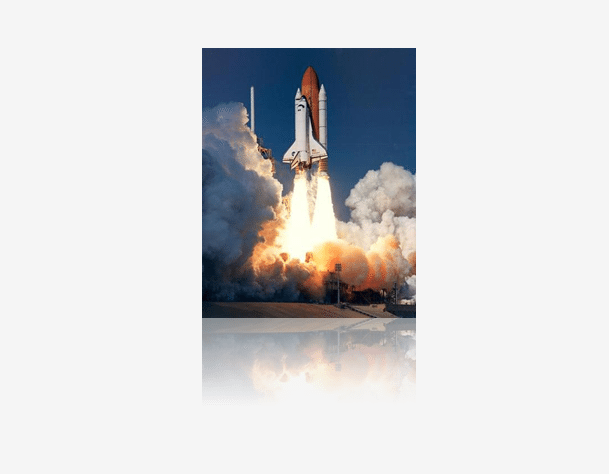
And that’s it! That is how easy and amazing this tool is. If you will run this on your browser, you will get similar results, just like the image shown below.

While Photoshop and CSS3 have a good way of creating a nice reflection effect, there are still issues to resolve and may take a lot of time to be build. Christophe Beyls’ Reflection.js code is a great JavaScript tool to implement this reflection effect. Instead of doing this in Photoshop or using CSS3, I would recommend using this JavaScript tool to make your work easier and faster.
So how do you like the reflection effect created in this tutorial? We have one more thing to show you. The following chapter is about designing an awesome product page with some crazy CSS background effects.
This post may contain affiliate links. See our disclosure about affiliate links here.




