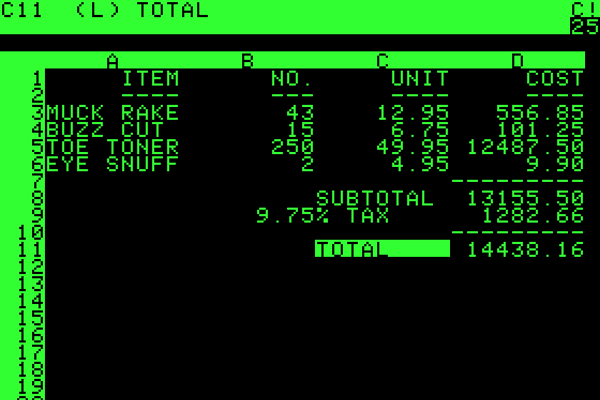
Do you remember VisiCalc? If you do, you’re like me: old. VisiCalc was a big deal (way) back in the day. It was the first spreadsheet program for personal computers. I don’t mean in a GUI like Excel either, this was the early 1980s after all.
VisiCalc was transformative, a milestone in personal computing. In many ways, it took the novelty out of personal computing, which at one point was seen as exactly that. Nearly 40 years later VisiCalc is still thought of as a watershed moment, one of many more to come in the annals of personal computing history.

VisiCalc on the Apple II
Jumping ahead to the current millennium, it wasn’t even 20 years ago that most websites were built by hand coding HTML. Some alternatives to hand coding included highly proprietary, often WYSIWYG, tools like Microsoft Frontpage, Amaya, SiteSkins, and arguably the original ColdFusion.
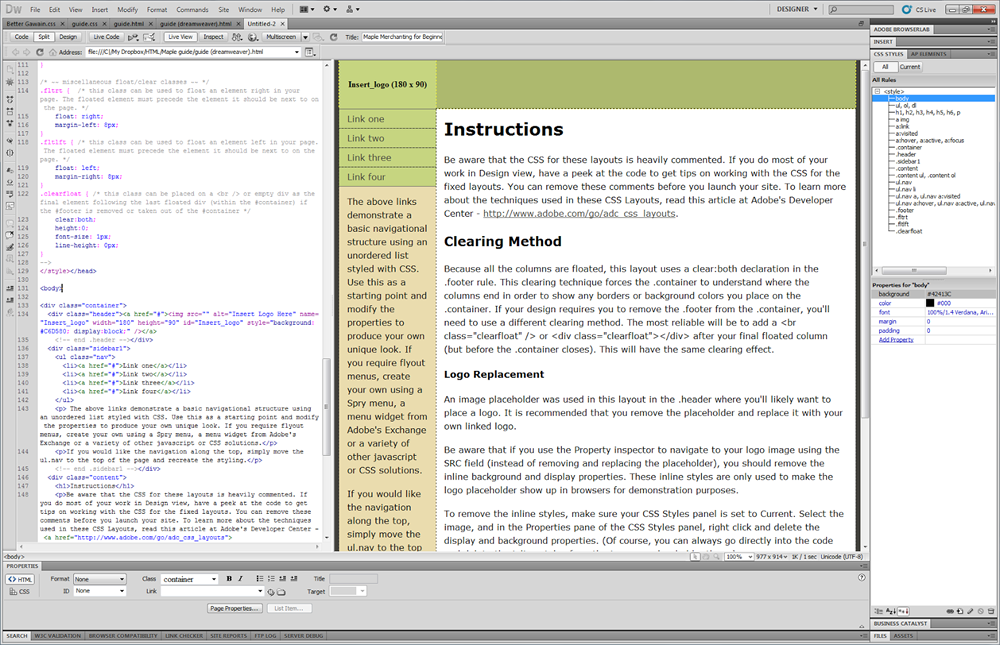
That too quickly changed, as websites grew in sophistication, as web standards evolved, and as a variety of desktop applications, like Dreamweaver, made it easier to build websites in ways that conformed to those web standards that were taking shape during those formative days of the modern internet.
Eventually we saw the first modern CMSs, content management systems like WordPress, Drupal, ExpressionEngine, Sitecore, and others. Nowadays with the likes of Squarespace, Weebly, and Wix, creating a website is far from what it was in the days of manually writing code, making it easy for everyday people (i.e., non-developers) to make their own website.
We’ve come a very long way, and these transformations, along with the standards that get defined in parallel, only continue today. While this all may seem like a straightforward narrative, it’s far from a neat and tidy story. These evolutions, in hindsight, look modest and even intuitive, but they took place on battlefields between open standards and proprietary tech.
History has a way of repeating itself and, in 2017, with the ubiquity of smartphones and mobile apps, we’ve found ourselves in a similar place. An article from 9to5Mac, back in August of 2016, puts it simply: “Latest Gartner data shows iOS vs Android battle shaping up much like Mac vs Windows.” Apple and Google have a stranglehold on the global mobile operating system market, with a combined 96%+ share worldwide. We’ve seen this movie before.
Adapting to these changing environments is critical for developers to thrive now and in the future. So what’s a web developer, who hasn’t made the leap to mobile app development, to do? Assuming you have ruled out building with, or sticking with, responsive web apps, what should you consider in your first steps into mobile app development?
With innovation happening so fast, with the tech du jour keeping developers jumping from one foot to the next, the first decisions any developer makes in their transition to mobile development are the most critical, if they’re to get on a stronger footing:
1. Understand the Lingo
There is a language barrier between web developers and mobile app developers. Native apps, native functionality, native code, progressive web apps, semantically speaking, there is a difference. The very definition of ‘native’ seems to be constantly evolving, and inviting debate in parallel.

Credit: http://www.languageoasis.com/
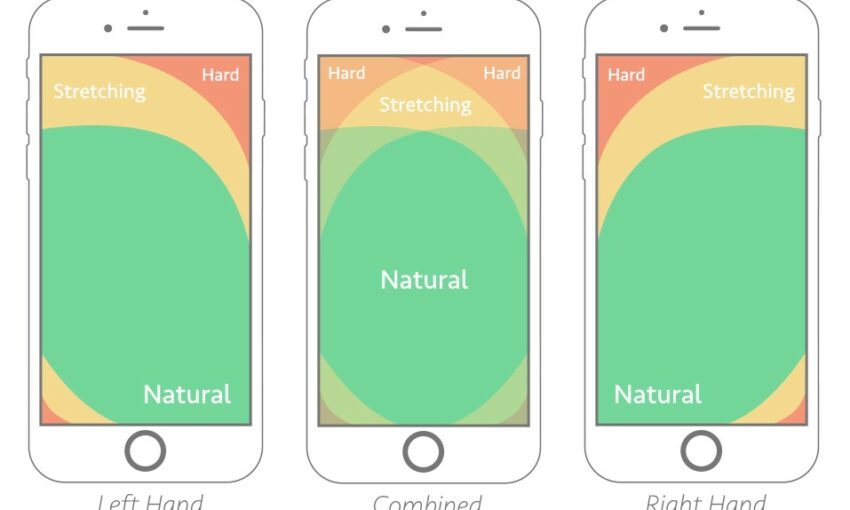
Progressive web apps blur the lines of what has historically been considered a “native functionality” and what isn’t. Furthermore, web developers have grown accustomed to certain best-practices that have their mobile analogs, but not in all respects. There is no CSS for mobile, there is no Bootstrap for mobile. That won’t likely remain the case for too long as we start to see more frameworks arrive on the scene.
2. IDEs Versus Frameworks
This may seem intuitive to most web developers, but it’s worth noting that there’s a big difference between an IDE and a framework. An IDE, in this case, can best be thought of as the software used to develop a mobile app, most often installed on a desktop.

Credit: http://www.theopensourcery.com/
Frameworks are the libraries and the best practices that help you develop mobile apps and that provide a set of guidelines on how to develop them. Frameworks can sometimes have companion IDEs, such as Ionic and Xamarin, though not always. React Native is a framework, exclusively, whereas Xcode is an IDE.
3. Visual Development Tools
The best visual mobile development tools provide many of the benefits of frameworks with many of the benefits of an IDE, but without all the complexity. Much like there was a stigma using CMSs back in the day, there are stigmas with using visual development tools for building mobile apps, and some of those stigmas are legitimate.

First, not all visual tools are the same – some are much more powerful than others – and it all comes down to what you need in an app. AppMachine or GoodBarber, two popular visual development tools, are just fine for those looking to build simple apps that don’t need to be data-driven or don’t require native functionality.
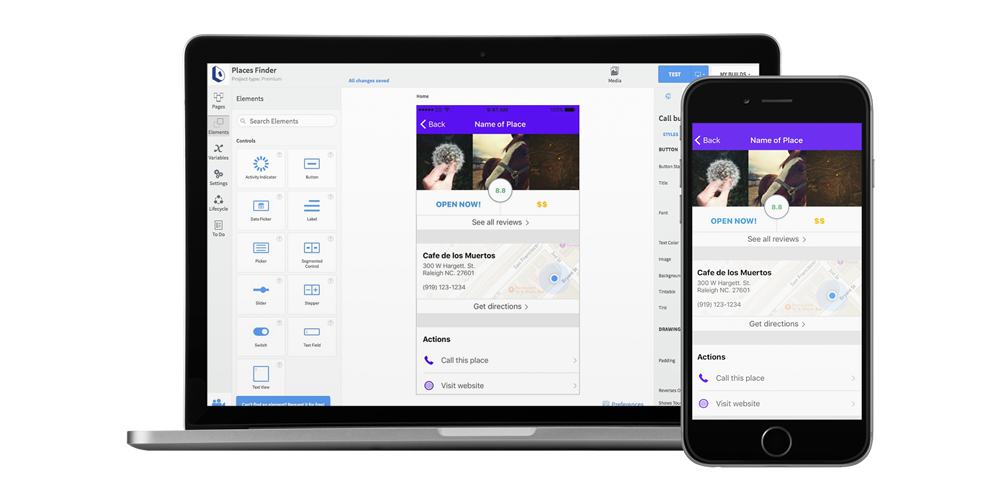
The same can be said for many visual development tools. Some visual development tools are installed, like an IDE-lite, others are browser-based. Dropsource is in a league of its own, providing the benefits and control of many IDEs, but without much of their complexities, with the benefits and elegance of some visual tools, and provides you with the ability to build powerful data-driven apps (with any REST API), native functionalities like geolocation, push notifications, and also provides its users with the ability to download Swift code for iOS and Java code for Android.
4. Just Jump In
Many web developers got started in the best way – by diving right in. The best way to learn is by trying, building a prototype, learning how to get to the desired result, and ultimately finding ways of realizing their vision.

Credit: http://howsyourrobot.com/
Sure, you could study and become proficient in Swift or Java, but with most apps taking many months (too many months) to develop, time-to-launch is critical. In 2017 there’s no excuse for taking many months to build and launch an app, the best way to get an app done is to quickly get to a prototype, an MVP, get users, and iterate from there. You need to move fast in today’s fast-paced world of mobile apps.
Whether you choose an IDE, a framework, or a visual tool like Dropsource, your selection criteria is multifaceted. Chief among that criteria should be getting to market, getting something into your users’ hands. Whichever solution removes the barriers between your idea and its implementation is the right decision.
Want to learn more about how Dropsource’s new mobile app development platform can help take your mobile development efforts to the next level? Click here to get started for free or contact us.
This article has been sponsored by Syndicate Ads.
This post may contain affiliate links. See our disclosure about affiliate links here.