Navigation is one of the most important elements of web design. Poor navigation will always take away from great content. Good navigation must possess both aesthetics and usability. That’s where jQuery and CSS3 navigation menus come handy.
With the features and customisation level that jQuery and CSS3 offers, you can easily create the perfect navigation for your website. Yet it’s kind of difficult if you aren’t familiar with these. Fortunately there are people who have already written the code for you.
For this roundup we’ve prepared 35 fresh, beautiful and straight away usable jQuery and CSS3 horizontal navigation menus. All you have to do is customise them for your specific needs!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
What Are The Best Horizontal Menu Bars Available?
Are you ready to dip your hands into this amazing roundup? So are we! Let’s have look at the best and most beautiful menu bars.
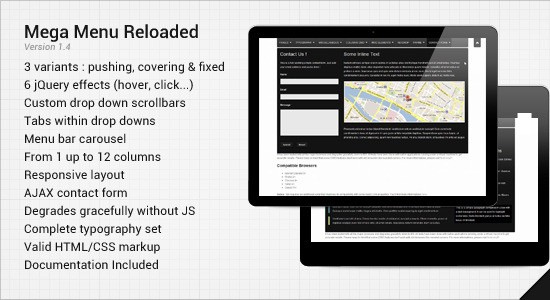
Editors Choice: Mega Menu Reloaded
What if instead of going through the hassle of creating navigation menu by your own, you could get super functional and supported menu system for cheap?
Think of the time saved.. Time you can spend relaxing now, because you have this super functional menu in your toolbox you can use over and over again!
It’s no brainer, yes this is a premium menu, but it costs only $6 and you’ll get the most powerful menu you can imagine! How cool is that! This is only an example, you can pretty much buy any menu you want for $5-10$ on CodeCanyon.
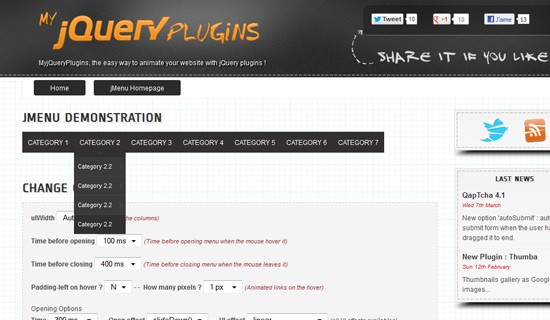
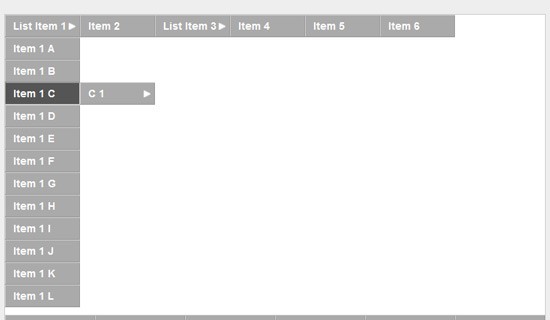
1. jMenu

jMenu is a jQuery plugin that enables us to create horizontal navigation with unlimited sub-menus. Besides jQuery, it also requires jQuery UI and supports all the effects of this library (like fadeIn or slideDown). The markup of the menu is pretty clean as it makes use of nested lists.
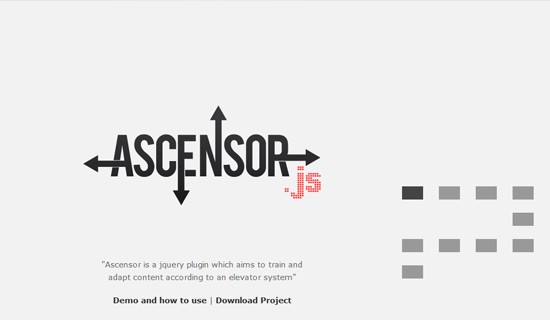
2. Ascensor

Ascensor is a jQuery plugin which aims to train and adapt content according to an elevator system.
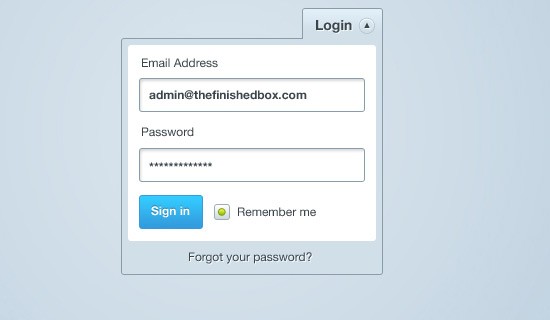
3. jQuery Dropdown Login Form

A simple jQuery dropdown login form, it’s easy to implement and lightweight and does everything you need it to.
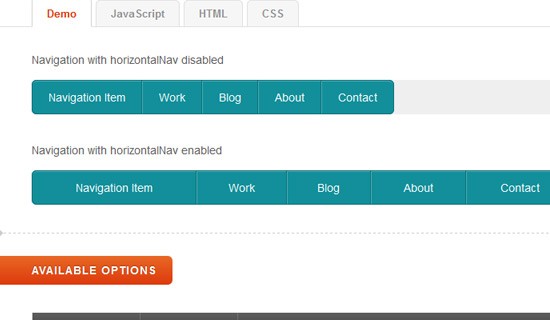
4. HorizontalNav

HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect, you’ll know it’s pretty annoying to do. This plugin makes it easy, even if you’ve created a responsive design.
5. jQuery Navigation Plugin

A simple jQuery navigation plugin with two possible nav effects so far: ‘fade’ and ‘slide’.
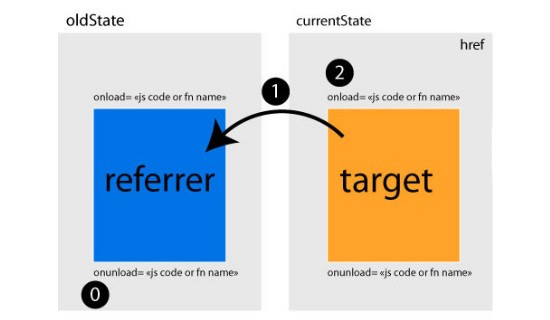
6. Automatic Ajax jQuery Navigation

The goal of the jQuery plugin Ajax-Navigation is to automatically transform regular links into Ajax calls, for mobile browsers, avoid showing address bar on link clicks, improving the user experience, enable onLoad and onUnload function for each “page” navigated for having cool transition and more.
7. Kwicks Extended Navigation

Kwicks for jQuery started off as a port of the insatiably attractive Mootools effect, but has evolved into a highly customizable and versatile widget.
8. CasperJS

CasperJS is an open source navigation scripting and testing utility written in Javascript and based on PhantomJS — the scriptable headless WebKit engine. It eases the process of defining a full navigation scenario and provides useful high-level functions, methods and syntactic sugar for doing common tasks.
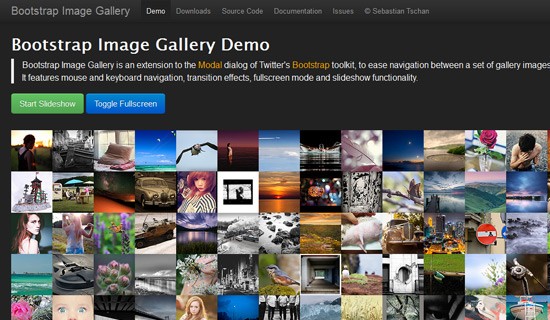
9. Bootstrap Image Gallery

Bootstrap Image Gallery is an extension to the Modal dialog of Twitter’s Bootstrap toolkit, to ease navigation between a set of gallery images. It features mouse and keyboard navigation, transition effects, fullscreen mode and slideshow functionality.
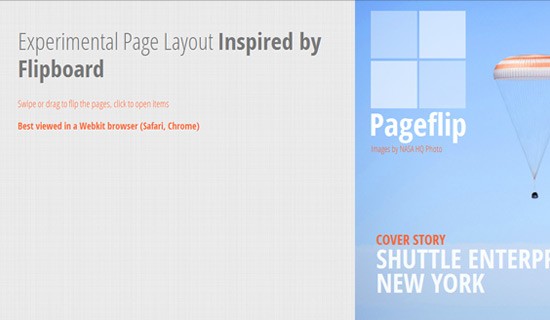
10. Flipboard Layout

Flipboard Layout is an experimental page layout that let’s you navigate pages by swiping or dragging as in a booklet, inspired by Flipboard.
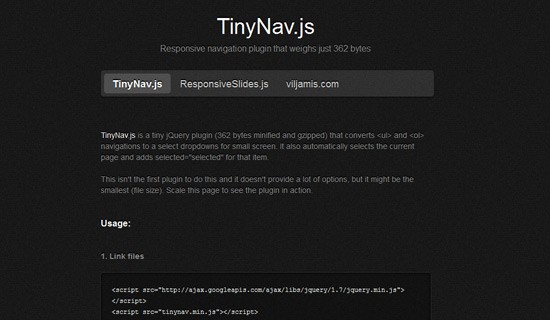
11. TinyNav

TinyNav.js is a tiny jQuery plugin (362 bytes minified and gzipped) that converts <ul> and <ol> navigations to a select dropdowns for small screen. It also automatically selects the current page and adds selected=”selected” for that item.
12. stack.js

stack.js is a presentation library with intuitive, scroll-based navigation.
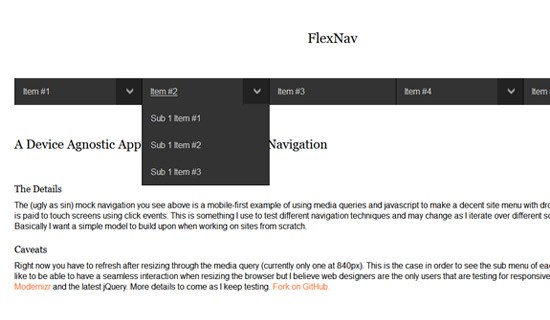
13. flexnav

flexnav offers a device agnostic approach to complex site navigation.
14. jQuery Keyboard Navigation Plugin

The jQuery Keyboard Navigation Plugin provides the capability for elements on a page to be navigated and activated via the keyboard’s up, down, right and left arrow keys.
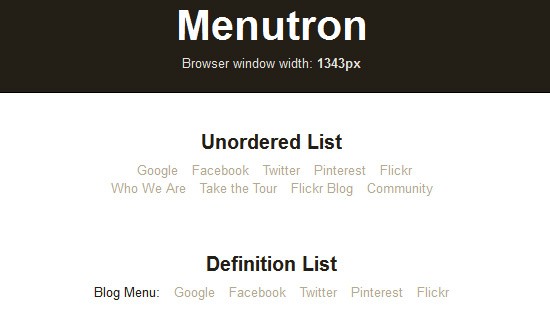
15. Menutron

Menutron is a jQuery plugin for responsive navigation menus.
16. jlnav

jlNav is a jQuery plugin which creates a nice little CSS-driven navigation menu from nested unordered lists.
17. Simple Responsive jQuery Navigation

A framework that is both small and simple to use, jQuery plugin for responsive (and multi-level) navigation.
18. Scrollpath

Scrollpath is a plugin for defining custom scroll paths. It uses canvas flavored syntax to draw lines and arcs.
19. filtrify

Filtrify is an advanced tag filtering plugin, inspired by Chosen multiple select feature and Orman Clark’s Vertical Navigation Menu. Advanced because you can search tags within tags and filter items by multiple tags from different categories and get live feedback on the number of items containing related tags.
20. Curtain.js

Curtain.js transforms your website into an animated scrolling masterpiece.
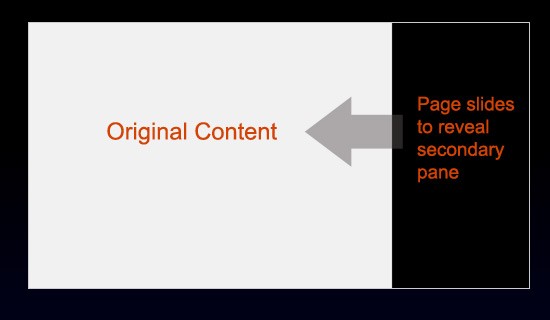
21. PageSlide

PageSlide is a jQuery plugin which slides a webpage over to reveal an additional interaction pane.
22. Smooth Div Scroll

Smooth Div Scroll is a simple jQuery plugin that scrolls content horizontally left or right.
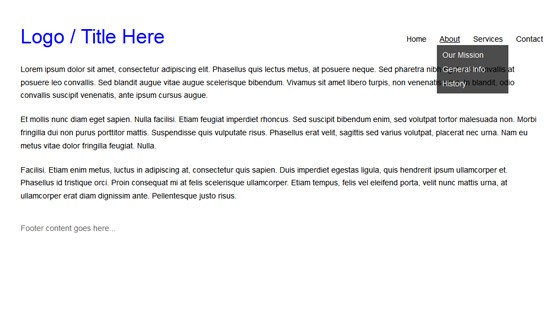
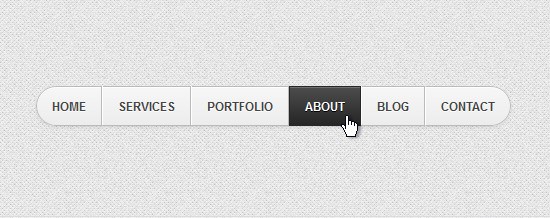
23. HTML5/CSS3 Gray Navigation Menu

A simple HTML5 and CSS3 navigation menu.
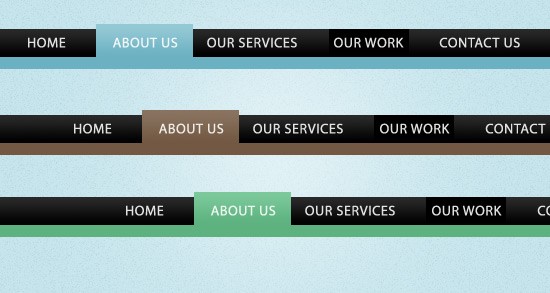
24. Responsive CSS Navigation Menu

This responsive CSS navigation menu uses media queries to achieve a fluid, responsive design that easily adapts to any size viewport and device. Three color variations are included, each with animated hover styles.
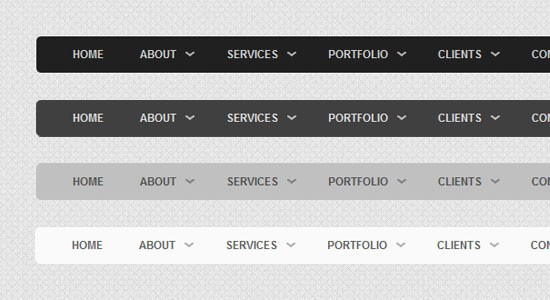
25. Pro CSS Menu

Pro CSS Menu is a versatile CSS menu, ready to be dropped into your own design. Coming in a number of different colour schemes, it’s also very easy to customize with a few CSS tweaks.
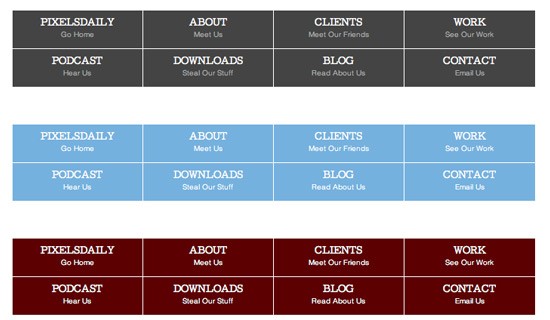
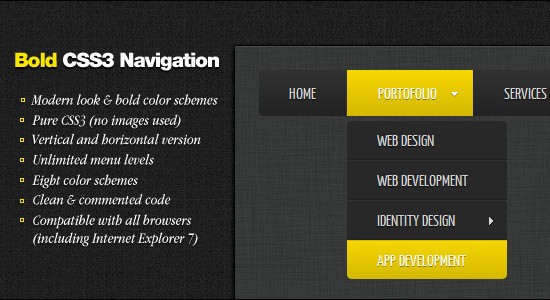
26. Bold CSS3 Navigation (premium – $4)

Bold CSS3 Navigation is a modern looking menu with beautiful typography and some really bold color combinations. It has two versions (horizontal and vertical) and eight color schemes which will make your page stand out. It is simple and really easy to use thanks to its semantic markup.
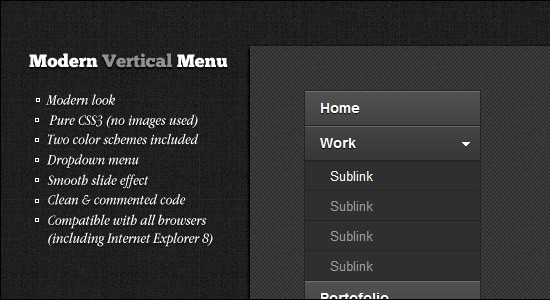
27. Modern Vertical Menu (premium – $2)

Modern Vertical Menu is a clean looking navigation coming in two colour schemes. It can handle dropdown menus and it uses smooth slide effects to display them.
28. Modern Menu (premium – $2)

Modern Menu was designed and developed to be a modern, flexible, easy to use and customize menu. It is perfect for creating a quick and dynamic menu to use for your site.
29. Metro (premium – $3)

Metro is a CSS3 Menu inspired by the new Microsoft Metro UI. It comes with 4 different “box” layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery.
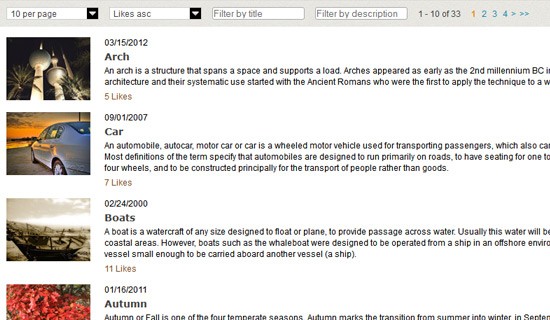
30. jQuery jPList Plugin (premium – $5)

jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure (DIVs, UL/LI, tables, etc).
31. Mega Menu Reloaded (premium – $5)

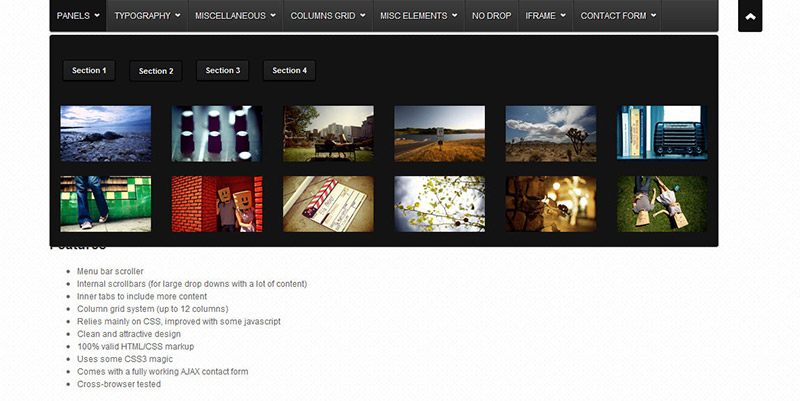
This Mega Menu Reloaded comes with awesome options and is the most complete solution to build mega menus. It also works without JavaScript and when disabled most of the content remains accessible. Optionnal features like the contact form or the tabs can be safely removed.
Tutorials
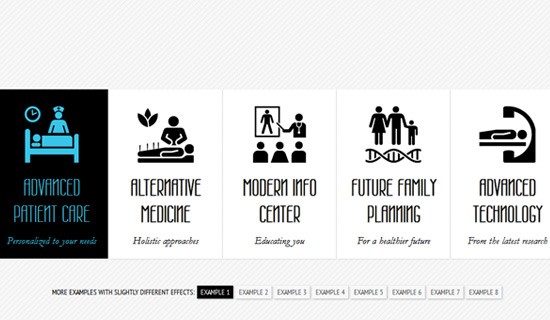
1. Animated Text and Icon Menu with jQuery

This tutorial is going to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
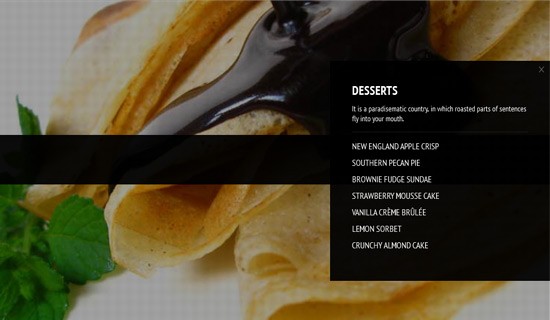
2. Animated Content Menu with jQuery

This tutorial is going to show you how to create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, the background image is going to change according to which menu item was clicked.
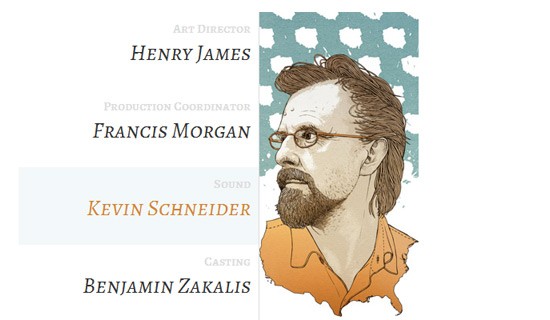
3. How to spice up your menu with CSS3

Quick tip on how to spice up your menu with CSS3: add an image to every menu item and slide it out on hover.
This post may contain affiliate links. See our disclosure about affiliate links here.