The creative spark of an idea is something every designer looks forward to. What makes the whole experience even better is taking that idea and turning it into something you can share with the world. But you’d better hurry, because ideas can vanish if they’re not put into motion. You need an advanced, yet easy-to-use tool that will help you build upon your ideas.
Mockplus is here to bring your ideas to life in short order. In giving it a try, I found that whether you’re working on a web or mobile project, this is the tool you need.
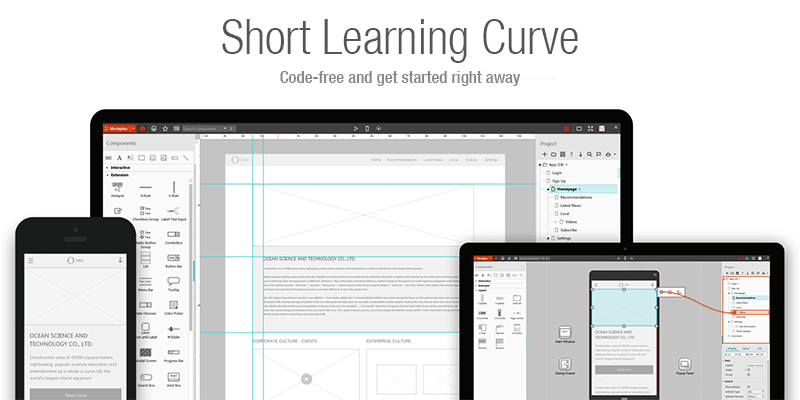
A Truly Code-Free WYSIWYG Prototyping Experience
The simple drag-and-drop interface of Mockplus lets you effortlessly build prototypes for websites and web or mobile apps. What’s more, you don’t need to deal with any code. That results in an incredibly short learning curve – which means you can get up and running much faster.
Plus, the included collection of pre-designed components brings great visuals and top-notch functionality to your prototypes. With over 3,000 icons and 200 components built right into the app, you’re sure to find exactly what you’re looking for.
Essential functionality such as Pop-up Panels, Stack Panels, Scroll Boxes, Sliding Drawers and Image Carousels are just a click away. Components will save you precious time that you can better spend creating the perfect design.
Once I installed Mockplus on my PC, I was amazed at how quickly I was creating a prototype. All I had to do was create a new project and select from the available project types (Mobile, Tablet, Web, Desktop, Whiteboard or Custom). I selected Mobile and immediately began dragging various elements onto the canvas.
It’s quite easy to position elements exactly where you want them. There’s no mystery when it comes to centering something on the screen because elements will snap to a guide. More detailed tweaking can be done in the Properties panel.
Overall, I found the experience of creating and customizing a prototype to be intuitive. Anyone who’s used a WYSIWYG editor should be able to pick up on Mockplus in no time. If you do need help, there are some handy tutorials available on their website that will fill you in.
Constantly Improving
The recently released Mockplus 3.2 adds features that bring you even more convenience and efficiency, including:
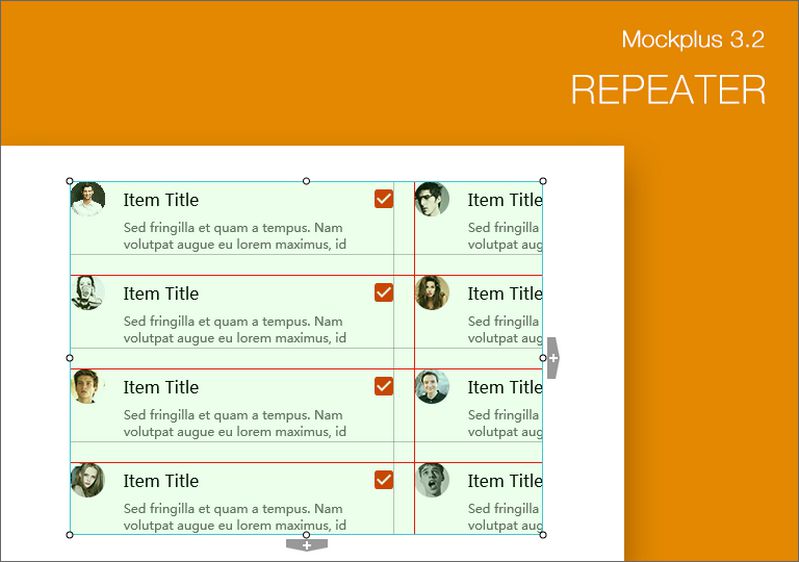
Repeaters
The new Repeater capability will save you from having to make the same adjustments over and over. Any component in the app can easily be duplicated with just a click. For example, I was able to style a Group Box element and create several duplicates in under a minute.
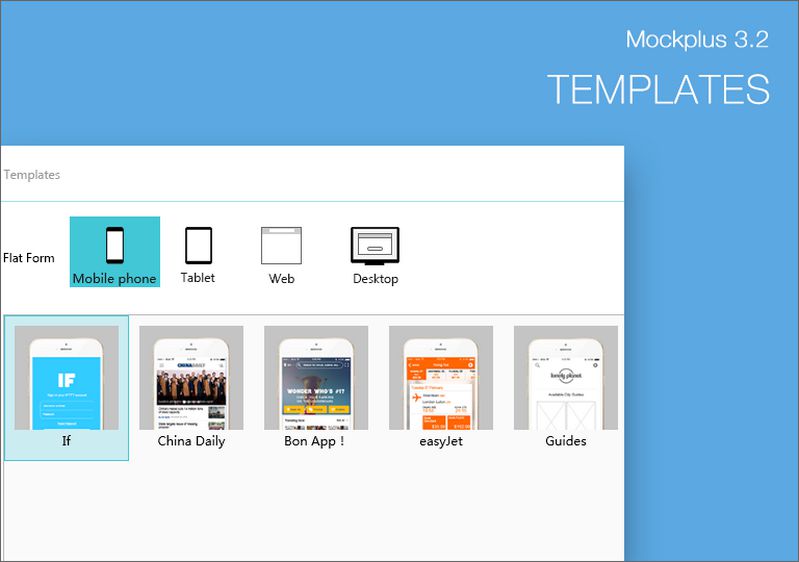
Templates
Templates make life easier, and Mockplus 3.2 allows you to easily import them directly into their desktop app. With over 20 types of templates available, you can get a great head start on your project.
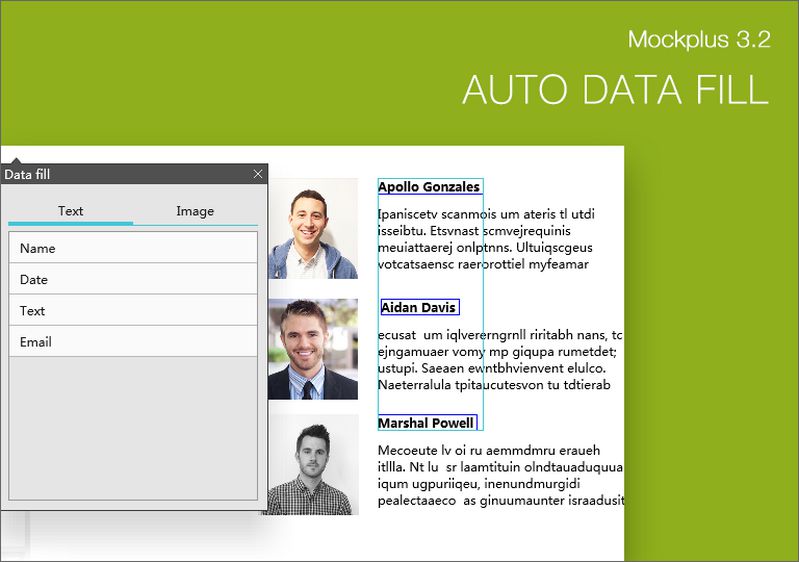
Auto Data Fill
This time-saving feature can be applied to any text or image in your project. It’s compatible with Repeaters and will make quick work of repetitive tasks that require similarly formatted content.
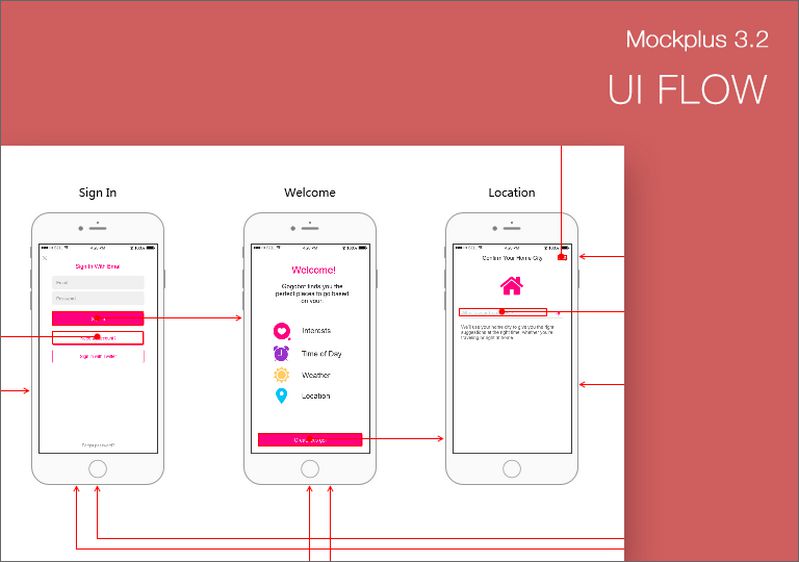
That’s not all. You can also take advantage of the new UI Flow view to get an overview of your project’s pages. Sketch Import enables you to quickly import Sketch files and begin adding interactivity. Mind Map Design Mode helps you plan out the flow of your project.
Advanced Capabilities
Mockplus is about more than just the design and functionality side of prototyping. It also includes features that will improve your workflow.
Native Device Testing
Testing your prototypes on a mobile device couldn’t be any quicker or easier. All I had to do was click a button on the toolbar and scan the provided QR code. From there I was able to test on my phone. No need for pesky USB cables or other workarounds.
Plus, you can publish your project to the cloud and share the link with team members. You can even export your project to HTML for offline viewing. It’s testing that works around your needs – without the runaround.
Collaboration Made Easy
Teams will love that Mockplus enables collaboration throughout the entire prototyping process. Multiple users can work on the same project and sync their changes to the cloud. Page States let you see who’s’ editing a particular page, so you won’t have to worry about overwriting each other’s changes.
When it’s time for review, Mockplus has you covered with one-click notification emails. Team members can easily add comments where appropriate. Collaboration makes for a better result and Mockplus provides an intuitive way to make it happen.
Download Mockplus for Free
Mockplus is a must-have tool for web and app designers. Being completely new to the software, I was impressed with how intuitive everything was. There really wasn’t anything I couldn’t figure out within a minute or two.
It really takes the pain out of prototyping with features that will enable you to turn your creative energy into outstanding results. Whether you’re working solo or as part of a team – you’ll have everything you need to create beautiful and functional prototypes.
Mockplus is available as a free download for Mac, Windows, Android and iOS. Install it today and start creating advanced UIs in no time.
This post may contain affiliate links. See our disclosure about affiliate links here.