You can build some incredible stuff with Bootstrap. If you search the web, you’ll find hundreds of code snippets, addons, and starter templates to help you craft amazing layouts.
But the default Bootstrap design is dull and overused. Why not add a custom UI kit into the mix?
You’ll be running on Bootstrap while also re-styling your site with a unique look. This collection should get you started with some kick-ass open source Bootstrap UI kits for that custom aesthetic you always wanted.
UNLIMITED DOWNLOADS: Email, admin, landing page & website templates
1. Material Design for Bootstrap

If you’ve been keeping up with design news then you’ll know material design is huge. And what a better way to use material design than by combining it with Bootstrap?
Thankfully other designers had the exact same thought and built Material Design for Bootstrap.
This open-source toolkit lets you quickly prototype material web apps using HTML, CSS, and JavaScript all running on top of the Bootstrap foundation.
You have full access to BS3 Sass mixins, custom code libraries, and components, all of which are restyled for a material design slant. Pretty cool if you’re into Google’s design patterns.
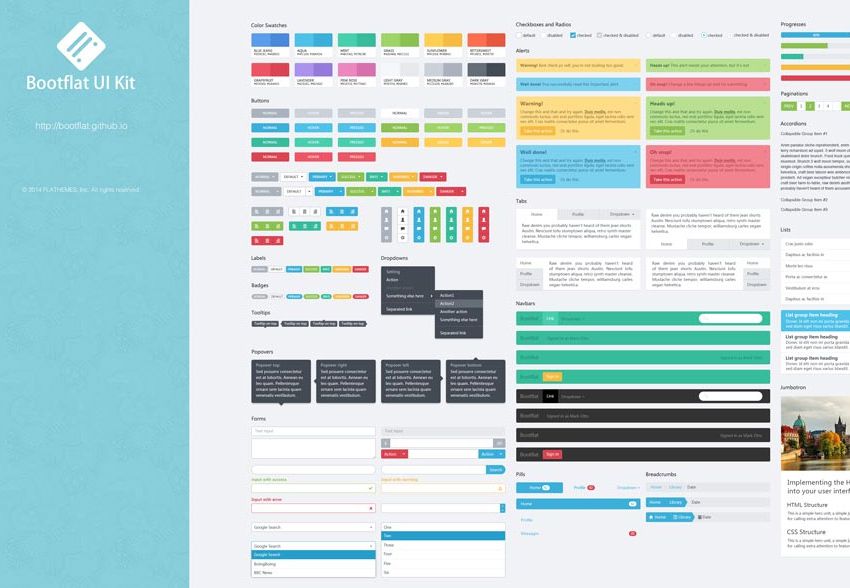
2. Bootflat

Here’s a UI kit similar to material design but without all the material-y UX stuff.
Bootflat is quite possibly the cleanest CSS kit you’ll find. It works on top of the latest version of Bootstrap 3.x and may be updated for the newer BS4.
With Bootflat you have full access to all page elements & components, plus this works in all major browsers with legacy support dating back to IE8.
Also this comes with a free PSD of all the Bootflat elements. You can use this to mockup a design in Photoshop before ever touching a line of code.
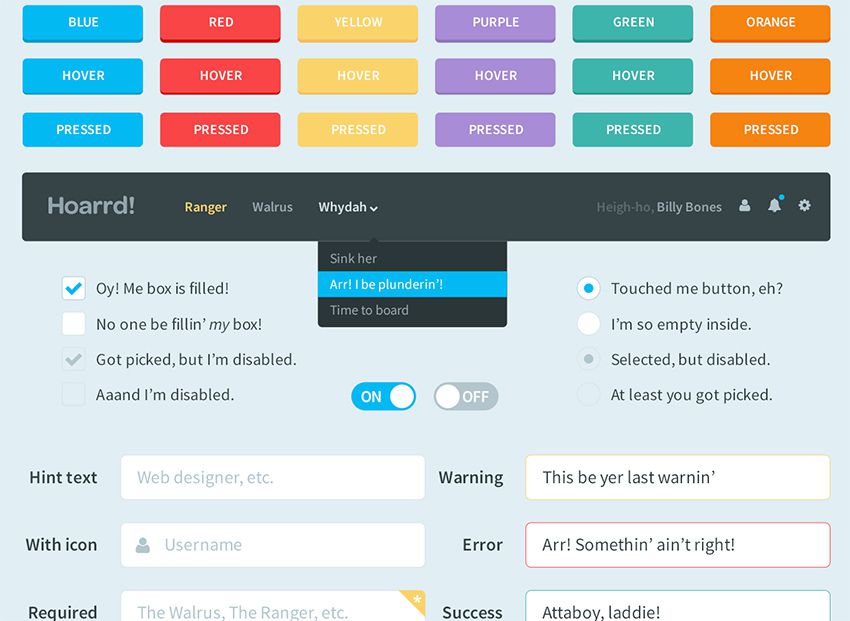
3. Drunken Parrot Lite

With a name like Drunken Parrot you may not know what to expect. But this free Bootstrap theme is actually pretty cool with loads of incredible components at your disposal.
This also comes with a free PSD kit along with the HTML/CSS code so you can mockup your layout first. I definitely like the aesthetics because they feel so natural. I’d say they can work on basically any website.
Only downside? Drunken Parrot is a freemium kit meaning it offers a free version with fewer features, and a pro version with everything. But don’t let this stop you from testing the free version. It’s got a beautiful design that’s hard to find elsewhere.
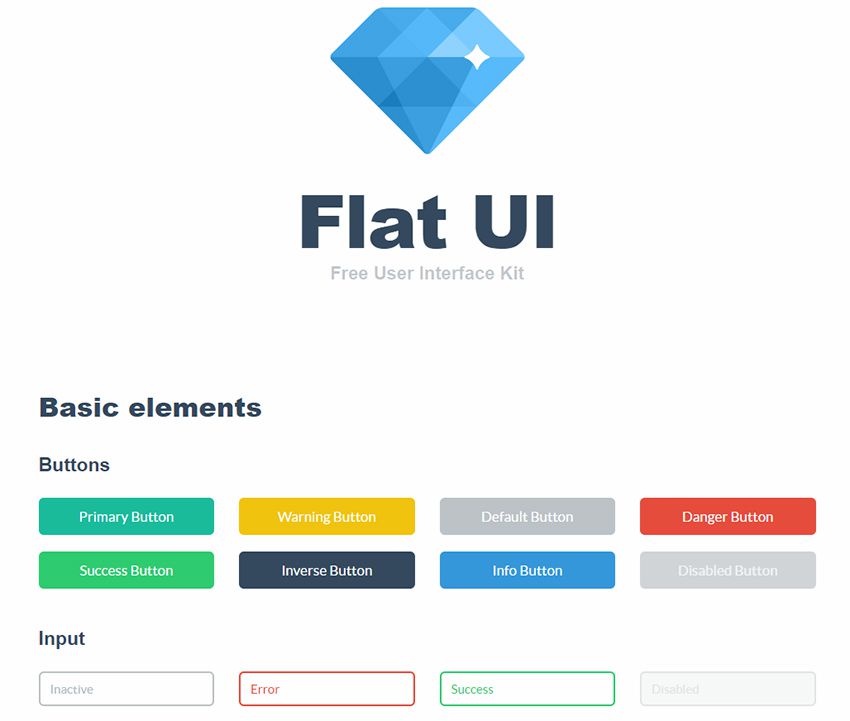
4. Flat UI

Designmodo’s Flat UI kit offers a unique take on flat design with Bootstrap. This comes as part of Designmodo’s library of resources, many of which cost money. But Flat UI is their freebie release.
You’ll find custom design styles for everything: on/off switches, tabbed widgets, dropdowns, checkboxes, form fields, you name it.
The demo page has everything in the kit so you can see how it looks. To grab a copy for yourself just visit the GitHub repo.
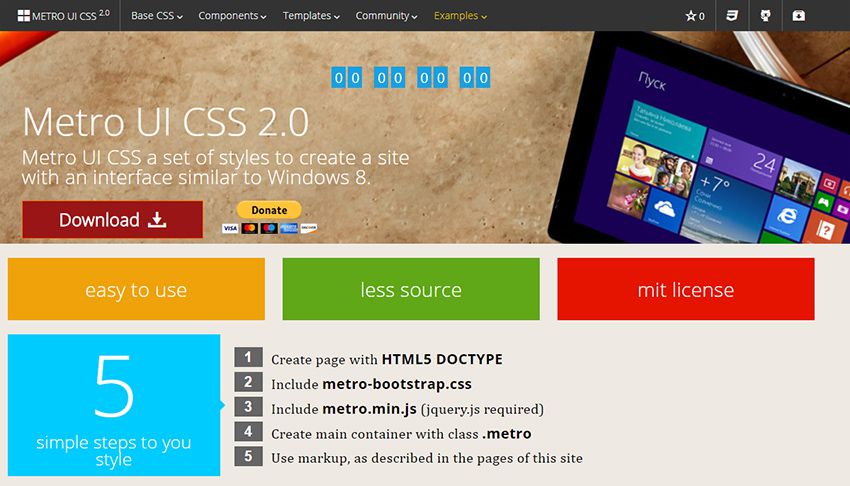
5. Metro UI

Along with Google’s material style is the Microsoft metro style. It’s another newer design language that works on the typical “windows” design with flat panes for interface elements.
With the Metro UI library you’ll have full access to a customizable set of components for your Bootstrap layouts. These can work for practically any page, and they’re super easy to use.
Take a peek at the examples page to see how this looks. You’ll also notice the project’s navigation mimics the traditional Bootstrap nav with pages for components and base CSS styles.
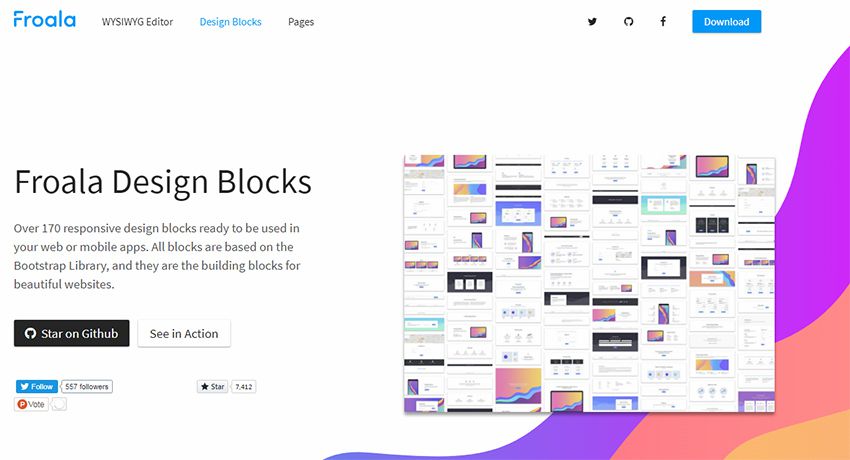
6. Design Blocks

The Froala Design Blocks kit works a little differently than most. This works on little block elements for pages that use Bootstrap, so it’s like an open source library of BS3/BS4 code components.
These “blocks” are really just custom page elements with different styles. Footers, headers, navigation menus, forms, plus a bunch of other categories.
This works well for building a widgetized Bootstrap layout, but it’s not a cohesive theme.
Still an awesome project and 100% free for life.
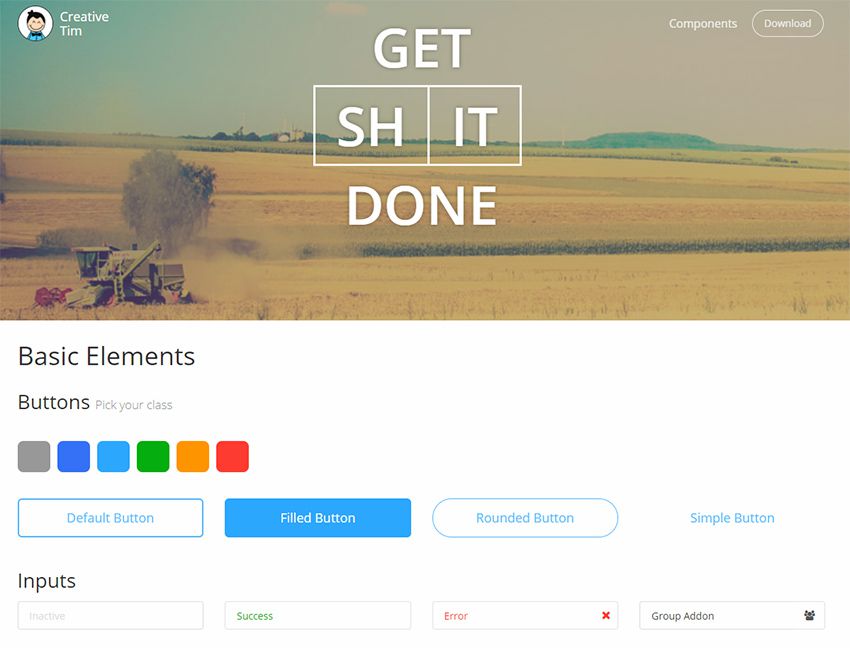
7. Get Shit Done

The team at Creative Tim often release crazy freebies for the design community. One of the best is the Get Shit Done UI kit designed for Bootstrap.
It currently sits at over 40,000 downloads and gets infrequent updates to go along with changes to the Bootstrap library.
Take a peek at the live examples page to see how all the components look together. It’s a beautiful design that feels so far away from Bootstrap it’s almost like a completely custom UI kit!
8. Now UI Kit

Here’s another gorgeous UI kit designed by the folks at Creative Tim. With the Now UI Kit you get a bunch of awesome features and a stellar aesthetic, but this one’s designed specifically for BS4.
I haven’t found a BS3 version of this kit, so it’s pretty much solely for the newest version of Bootstrap. You can tell it’s already got quite a following with 20k total downloads in less than a year.
Again this has a live preview page showcasing all the custom elements like on/off switches, checkboxes, radios, tabs, nav menus, everything.
Note Creative Tim does run this as a freemium kit, so it has a pro version with hundreds of extra components. But if you don’t need all that extra stuff you can totally get by with the free version.
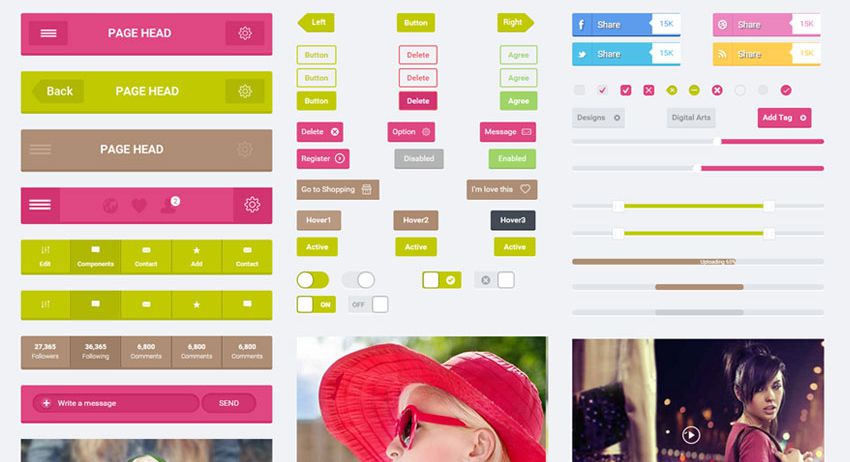
9. Flatto UI Kit

I rarely find UI kits for the web that support mobile interfaces. But the Flatto UI Kit is one such example that’s absolutely phenomenal.
If you take a look at the preview page you’ll find a bunch of custom mobile UI elements like title bars, back buttons, and sliding hamburger menus.
The flat design style is really cool and feels unique compared to the other flat UI kits. Check it out if you’re looking for a mix of mobile and web styles all running on Bootstrap.
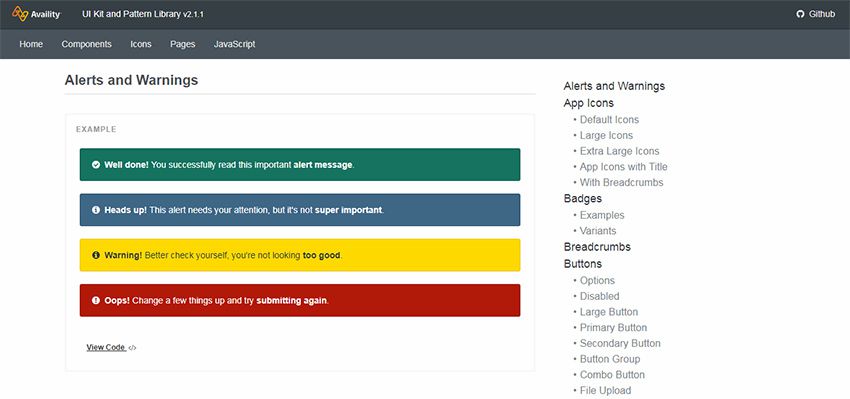
10. Availity

Currently the Availity UI kit is made for all BS3 layouts. But with the beta release of Bootstrap it’s likely that Availity will be updated to support BS4 too.
It’s a pretty small framework, and it comes with a unique design. It mimics a lot of Bootstrap traits like gradients and semi-3D styles on buttons, while also restyling them for a refreshing twist.
You can see more on the components page inside the Availity documentation. This even comes with extra icon webfonts and custom JS scripts all packaged together.
Availity isn’t the prettiest UI kit for Bootstrap, but it is one of the most comprehensive with support for every page element you can imagine.
This post may contain affiliate links. See our disclosure about affiliate links here.




