The debate about Sketch vs Photoshop keeps on raging. There is no denying that, to this day, Photoshop is still the most commonly used tool for making mockups both for mobile and web designs.
While it is true that Adobe Photoshop was primarily meant as a tool for photographers to edit their captured images, its compelling features empower web designers to come up with striking and useful websites, too.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!

A lot of web designers still favor Photoshop
Photoshop: A Designer’s Hammer
For the longest time, Photoshop has been a canonical tool for designers. In fact, many designers still consider this tool as their “hammer”. Many clients of web designers are aware of what PSD is. These native files made in Photoshop are composed of layers that can be unraveled and manipulated.
Clients usually request for them to be used for references, while front-end developers know how to apply them.
They’re very easy to share and update with other members of a design team. However, since the arrival of Photoshop CC 2014, Photoshop, since then, has proven that it is more than just a photo-editing tool as it can be a friendly tool for web designers, too, who work on digital designs.
The following are some of the features of Adobe Photoshop that make it a useful tool for web designing:
- Libraries. The assets are synced to a Creative Cloud account that can be used again in other Adobe software, files, and future projects.
- Smart objects. Just like its libraries, the smart objects can be reused in several situations, whether in a single file or with other files.
- Extract assets. These days, Photoshop has made it possible for web designers to extract objects, elements, and images for web and mobile elements after integrating more comprehensive features. With the help of plugins such as Cut&Slice and DevRocket, exporting these assets is way easy.
- Layer comps. Layer comps enable a designer to make variations of a design by tweaking attributes, positioning, and the visibility of elements without the hassle of making multiple files.
Let’s face this fact: Photoshop is still the number one design tool that a designer should master. I consider Photoshop as the mother of all Adobe and web deisgn software. Everything you need (well, almost all) is in there. You just have to stretch your creativity a wee bit. But being imperfect too, Photoshop has its limits at times. Sometimes, it cannot seem to perform the way we want it to be.
Designers often have problems with Photoshop functions that are non-existent. This predicament calls for additional software. So what designers do is search, download and open another software just to fit the needs of their imagination.
Now, you, as a designer have two choices: Either you get rid of Photoshop and look for a more versatile software (which I think would be very difficult, if not impossible), or look for solutions that could make Photoshop better. Hence, plugins.
Plugins are extensions that you can download and install within a program. They save time, problem-solve, and in the long run, money for designers and this also allows them to stretch their creativity more.
Because I love Photoshop very much, I looked for plugins that might help designers in their design needs. Here they are:
24,500+ UI Kits, Website Templates, Sketch Templates, Photoshop Actions and Fonts are now available for just $29 per month with Envato Elements
By joining Envato Elements you gain access to plenty of assets for Sketch and Photoshop, as well as many other useful design elements. All of this is available for a single monthly subscription to Envato Elements. Join today, and gain access to a massive and growing library of 24,500+ creative assets with unlimited downloads.

Sketch has been aggressively making its way to the top
The Rise of Sketch
“I love Sketch. I made the switch some time ago and I haven’t looked back. I was a Photoshop advocate for my entire working life until Sketch came along, and within a week, I was a total convert. No regrets whatsoever. I know lots of designers who’ve made the switch, but actually a lot of the designers I speak at conferences with, are still 50% Photoshop and 50% Sketch – that’ll change, they’ll see the light soon!” – Sarah Parmenter
After reigning supreme for more than two decades, Photoshop’s supremacy is finally challenged with the arrival of Sketch. Sketch has become one of the favorite topics for discussion by those who belong to the web and UI design community. But, what has made Sketch keep the web design industry abuzz lately?
You Have All You Need
Compared to Photoshop, organizing all the documents that you have and making revisions on Sketch is a great deal easier, thanks to Sketch’s clean and simple interface. Nonetheless, this app only comes with tools that can be tweaked using CSS3 and HTML.
Unlike Photoshop, it doesn’t have 3D tools, irrelevant photo filters, and other features that can affect your designing speed. In short, Sketch only offers the things that are vital for your web and UI project, enabling you to finish your work at a much faster pace.
Of course, not all web designers like this. To compensate for its lack of tools, Sketch has a lot of plugins which are comparable to that of Photoshop’s tools, and they have everything covered: from a simple plugin that enables you to swap the border color and fill color to a wide range of content generators.
Artboards
Making multiple artboards is a piece of cake with Sketch. Simply press A and voila, you have an artboard! Then, Sketch will show a list of the 28 most common screen icon sizes that you can choose from. This is downright helpful when creating a responsive design because getting the right dimensions when creating a mockup is a breeze.
Moodboards
Sketch also makes mood boards simpler to create and a better project resource. First up, note that all of your files can live in one document.
Sketch contains a page drawer in the artboard sidebar that allows you to quickly scroll between files. For large projects like this one, it was particularly nice to be able to quickly jump back and forth between the site tree, your mood board, and your mockups as you design or make changes.
Sketch Toolbox
Before using Sketch, it is highly recommended that you download the Sketch Toolbox first. This is a plugin manager that enables you to browse directly and install the plugins you want.
Toolbox is also a great help for you to properly monitor what other plugins you are using.
Vector-Based
We are now in an era of responsive design, and the key to achieving this is to use vectors in creating one. Designers need to consider high-definition versus normal definition displays, narrow screen versus wide screens, and many other things when coming up with a design.
Obviously, working on a design that rescales all of the formats is of utmost importance. However, coming with a separate mockup for each set of dimensions is a meticulous process, demanding much time. With Sketch, though, this is not a problem because of features which enable you to freely resize objects. Imagine the time and energy that you can save just with this feature alone.
Sketch Mirror
In contrast to other vector-based programs, Sketch is also pixel-aware. Since the shapes that you create always come to the nearest pixel, there is no need for you to worry about blurry lines and images.
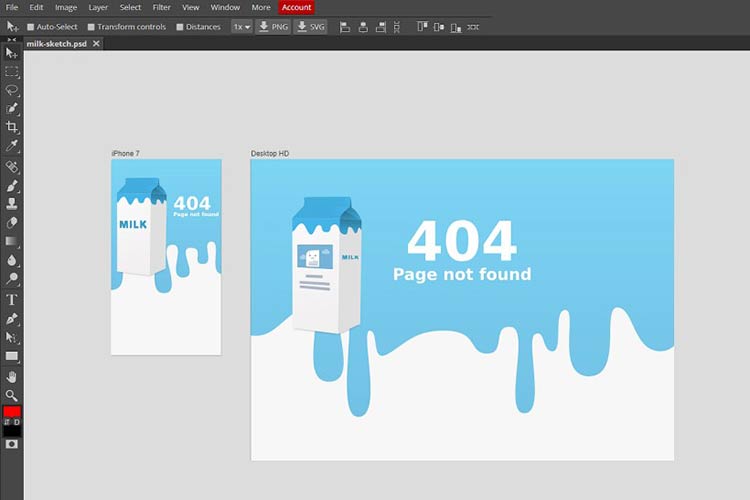
With the Sketch Mirror plugin, you can easily open your documents and see how your design would appear on an iPad or an iPhone. The plugin also allows you to immediately preview the changes you’ve made, helping you make final tweaks based on what your client wants, especially if you are face to face with each other.
AEFlowchart Plugin
AEFlowchart plugin is what you need to create sites for the websites that you are working on. It can help you monitor a website’s new organization. This provides a great deal of ease for reference in the design that you are working on, without having to create another program that will consume much of your time.
Text Styles in Sketch App
One interesting thing about Sketch is that you can easily make typographic elements. For example, you can come up with text styles that you can use in inline styles, such as heading blocks and headings. Later, you can apply what you have created in other documents.
If your client does not like the font you have made, all you need to do is to update it once, and the style in all your project will be automatically updated. What is more impressive is Sketch’s use of native text rendering. This means that the text you used in the design file is exactly the same in the browser.
Ease of Color Management
Managing the colors of the project you are working on is also a walk in the park with Sketch as you can simply make a color palette on the mood board. The most common colors you use will be pulled out above your references so that you can easily use them in the future when you work on another project.
Furthermore, since Sketch allows you to access all your files in a single document, it is a lot easier for you to copy and paste objects and object styles, including color gradients and color fills, from all your files. This is something that Photoshop is clearly missing, probably not realizing the ease this feature provides.
Built-In Layout Grid
Another standout feature of Sketch is its built-in layout grid. Unlike Photoshop, you don’t need to rely on a plugin or a series of guidelines or separate layers that have a makeshift grid, which is not really easy to edit. With Sketch, pinning a transparent layout guide and changing the column and gutter sizes is a piece of cake.
If you want to tweak the layout grid, you simply need to go to “View”, then go to “Layout Settings”. If you want to turn off the grid, what you need to do is hit Control +L.
Unlimited CSS Possibilities
“I also really like how Sketch has incorporated CSS logic into the app. This makes converting your designs into CSS much easier, as you have to use CSS logic when applying styles. Another feature which is really handy for speeding up the design/development crossover is Automatic Slicing.” – Dan Edwards
As mentioned in the earlier section of the article, you can do almost anything in CSS using Sketch. If you click the object and adjust the radius in the sidebar, you can easily come up with rounded corners on the action button.
If you want gradient overlays on images, it just takes one click to add. While it is true that stylish CSS3 tools are not exclusive to Sketch, this app raised the bars higher by empowering the designers to accurately copy CSS styles for various elements. It only takes a right-click of any object for you to copy the styles and the layer’s name as a comment above the specific code.
This establishes a seamless connection between designing and developing. Additionally, Sketch enables you to convert a group of objects into a symbol that can be copied, repeated, and synced to all situations the changes made to the object. Certainly, making and duplicating CSS styles and designing replicated content is stress-free with Sketch.
“Symbolic” Sketch
It is a lot easier to play and experiment with the size of the images, text, and colors at the same time with the use of symbols. They simply make life a lot easier. Even between templates, symbols work better.
Hence, if you want to use the same layout on a blog’s page listing post, for instance, all you have to do is to replicate the instance of the symbol there, and the changes you make will be automatically synced in all of them.
If you want to add real content, such as a headline or an image, what you need to do is right click and remove the object from its first symbol. Cool, isn’t it? Surely, Sketch’s symbols can ease your workflow by cutting your work time short.

Dynamic buttons are one of the most notable features of Sketch
Sketch’s Dynamic Buttons
Although it is true that symbols are great for product listings and blog posts, the Dynamic Button plugins are great for the buttons on the page. This plugin is primarily meant for creating a symbol for the button.
However, the padding of the sides are also adjusted automatically based on how long the text is. This will save you a lot of time working on your design, especially if you are working on pages that have multiple buttons.
What you need to do is just create a text layer bearing the initial button text, choose the plugin, and enter Command +J. The result? A dynamic button that you can use over and over again throughout the design if you edit the text of the button.
Day Player Plugin
Filling in the placeholders from different image services is without sweat if you use the Day Player plugin. Doing so will even be a lot easier if you use Lorem Pixel to get the specific images that you want.
Pick the plugin and the image service that you are considering, edit the options for the placeholder, and insert it in the object group of the product. Imagine how easy carrying on a task is with this plugin compared to searching images on the web for placeholders!
Content Generator Plugin
The Content Generator Plugin is what you need if you want to add more filler content. With this plugin, all you need to do is to select the image placeholder boxes of for every team member and select a male or female avatar in the plugin options.
Built-In Generation of Bulleted Lists
Another impressive feature is the built-in generation of bulleted and numbered lists. This is one important feature not found in many design programs, including in the widely-used Photoshop.
With this feature, there is no need for you to subject yourself to a time-consuming and tedious process of creating a well-formatted text that appears great in a browser.
Support for Multiple Artboards on One Canvas
With Photoshop, you need to make numerous PSD files and switch between windows as you work on many mockups. Luckily, Sketch has a feature that supports several artboards on one canvas. You can see your desktop, tablet, and mobile mockups in just one view. This allows you to work on all your mockups simultaneously.
If you are editing the symbols, colors, or text styles, you can be aware of the effect of the changes that you make in all mockups. With this, you can easily become mindful of the content flow and the connections happening between the different devices.
Exporting Assets
“Exporting is a common task, but Sketch 3 improves the process by allowing you to specify various resolution levels for your sliced components. That means you can save the same slice into several files that support different screen resolutions in one stroke.” – Geoff Graham
One of the most interesting things about Sketch is that it makes exporting of all the files a great deal easier. For instance, if you want to export the icon buttons used in mobile navigations, all you have to do is click a group of layers and click the “Export” button located at the bottom-right corner. You can then save these icons for web either in SVG or PNG format. This includes everything in relation to displaying the assets on different devices.
Sketch Style Inventory Plugin
With the Sketch Style Inventory plugin, creating an inventory of all the HEX codes of colors and swatches used on the page is a breeze. However, this is not only limited to colors; you can use it on text styles, too.

Both tools have their own pluses and minuses
Sketch VS Photoshop: What’s Best for You?
So, what should you go for: the ever-familiar Adobe Photoshop or the unstoppable Sketch?
Here is the list of the basic difference between these two:
- Rendering. In terms of rendering, Sketch has one that is close to web. Unfortunately, the same thing cannot be said about Photoshop.
- Shortcuts. Photoshop wins this round as it has a lot of shortcuts. Sketch clearly lacks shortcuts that can contribute to the further ease of work.
- Documents. Sketch has tiny documents whereas Photoshop has large ones. This tiny document file size is what you can expect from a vector app. Since most files created using Sketch is lower than 4mb, they are not only easy on your hard drive but they are quick to load up and work on.
- Library. Photoshop has one library, Sketch has none.
- Grids. Sketch has built-in grids, while, with Photoshop, you have to make your own grids.
- Color Management. Adobe Photoshop has an excellent color management. This is in contrast to that of Sketch.
- Application. Sketch wins this round again because it enables faster application as compared to Photoshop, which is slow.
- Symbols and Objects. Symbols are to Sketch, objects are to Photoshop. Looks like it’s a tie, huh! However, Sketch symbols come in the same size whereas the objects of Photoshop come in different sizes.
- Artboards. Sketch has a clear advantage as it comes with multiple artboards. This is in contrast to the single artboard of Photoshop.
- Measuring. Clearly, Sketch wins this one. With a marquee tool, you open the info palette, draw the distance between 2 objects, and you can already check the results. This is, indeed, an advanced measurement that only Sketch can provide. Clearly, Sketch’s approach is not only more direct but easier, too. If you use Photoshop, this is just not possible as the ruler that it provides is cumbersome.
- Zoom views. This round goes to Photoshop as it has multiple levels of zoom. Sketch has only one.
- Tweaking. With its nondestructive tweaking, Sketch has the upper-hand. You simply have to type a number into the radius, and you’re good. In the case of Photoshop you need to plug in a new radius and redraw your shape, and you need make sure that you copy the exact dimensions
- Weight. Sketch is lightweight while Photoshop weighs a lot heavier.
- Photo editing capabilities. Well, this round goes to Photoshop as it was primarily created for this purpose. However, Sketch makes up for this with specific features that can deliver digital designs that are well-designed.
- Usability. Sketch is an app that is only exclusive for Mac. However, Adobe’s Photoshop Creative Cloud can be used by both Mac and PC users.
Sketch: A Real Threat to Photoshop
“I’m convinced that Sketch, at the moment, is the best tool for designing websites, user interfaces, and apps.” – Brian Hoff
Clearly, with the many advantages of Sketch, it has upstaged Adobe Photoshop. Does this mean, then, that you should go for it, especially if you are just a beginner in terms of web designing?
Well, that’s going to be a pretty tough question to answer. It is true that many designers are already making the switch to Sketch because, for one thing, it only costs $99. On the other hand, Adobe Photoshop’s Creative Cloud can make you spend $49. 99 for a monthly subscription.

Loyalty plays a big role why Photoshop still reigns
Sketch is Great, But Many Are Still Loyal to Photoshop
“I can see problems swapping files with other designers if one or more of them haven’t yet switched to Sketch. However, the beauty of the web stack is you can generate the assets however you like, so from that perspective Sketch can output your PNGs or whatever just like Photoshop can.” – Khoi Vin
At this point, however, it seems that a complete exodus to Sketch is unlikely. For one thing, people, on the whole, are resistant to change, no matter how great and promising that change may be.
Unfortunately, many companies aren’t ready to get rid of the comfort of using Photoshop for UI design projects. Switching to Sketch will demand time for everybody on a team to understand how this app works until they can finally become comfortable using it.
With this, it can be said that it is still safe to stay with Photoshop. Once you have mastered using the “reigning king”, Photoshop, then you can start learning Sketch. After all, it is your responsibility to continuously learn new tools and adapt to their use whenever it is necessary.
We really hope you got a better idea of both great tools, now we want to share some awesome cheat sheets.
Conclusion
So what do you think about Adobe Photoshop and Sketch, which one are you using and what is your experience with them? Did you try any of the web apps? Tell us in the comment section.
This post may contain affiliate links. See our disclosure about affiliate links here.