I managed to gather a collection of eye-popping and most beautiful websites that would surely give you inspiration for the next project you’ll be working on.
These sites are, in my humble opinion, well-designed for their cleanliness, usability, cleverness and aesthetics.
You might also like this collections of Inspirational Flat Websites or these Beautiful Clean Web Designs.
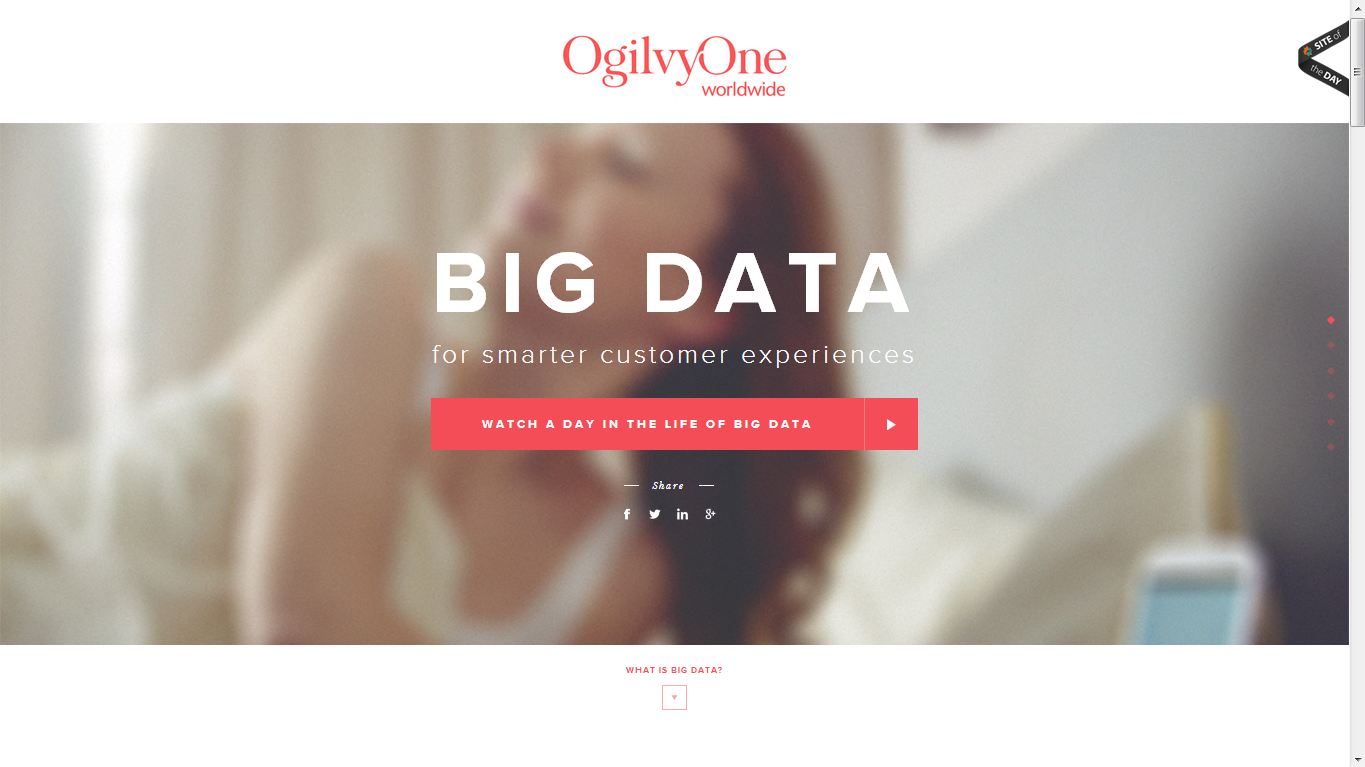
Ogilvy One Worldwide
When I first came across this site, my eyes figuratively popped out of their sockets. The simplicity of the design is amazingly shown while it focuses on the main use of the website. It does not involve any 3d images or skeumorphic design. It focuses in the content and how is it delivered in the simplest yet prettiest way.
As you lay eyes on the site for the first time, a beautifully shot header image will welcome you. It’s purposively blurred to emphasize on the tag line of the company. The designer did not use any fancy 3d scheme or used drop shadows. He was content in superimposing the text as it is and it produced beautiful results.

Then, as you scroll down, you will be awed at how each item just fades in. They appear as if you are literally taking a walk in their office, or watching a very expensive TV ad.
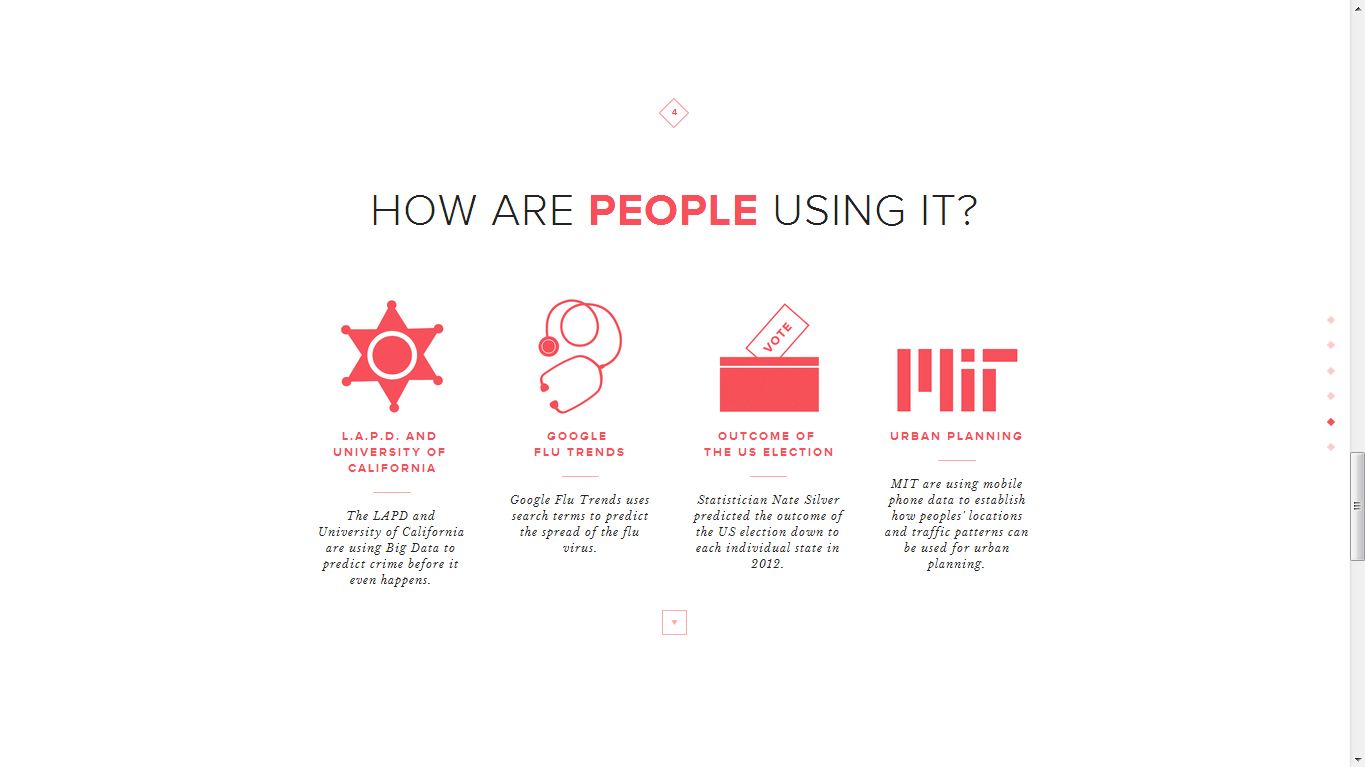
In addition, the content is presented in a readable and logical way. How it is easy to navigate makes it better. You can browse each segment of the page by clicking on the diamond shaped bullets found of the right edge of the screen.
This ensures sure that the content is surely delivered and understood by the reader. It also used flat design images and a minimalistic approach in arranging the data. Ogilvy’s site is also responsive; meaning any given size of the browser will not affect its scaling and positioning. This made it more beautiful and trendy.


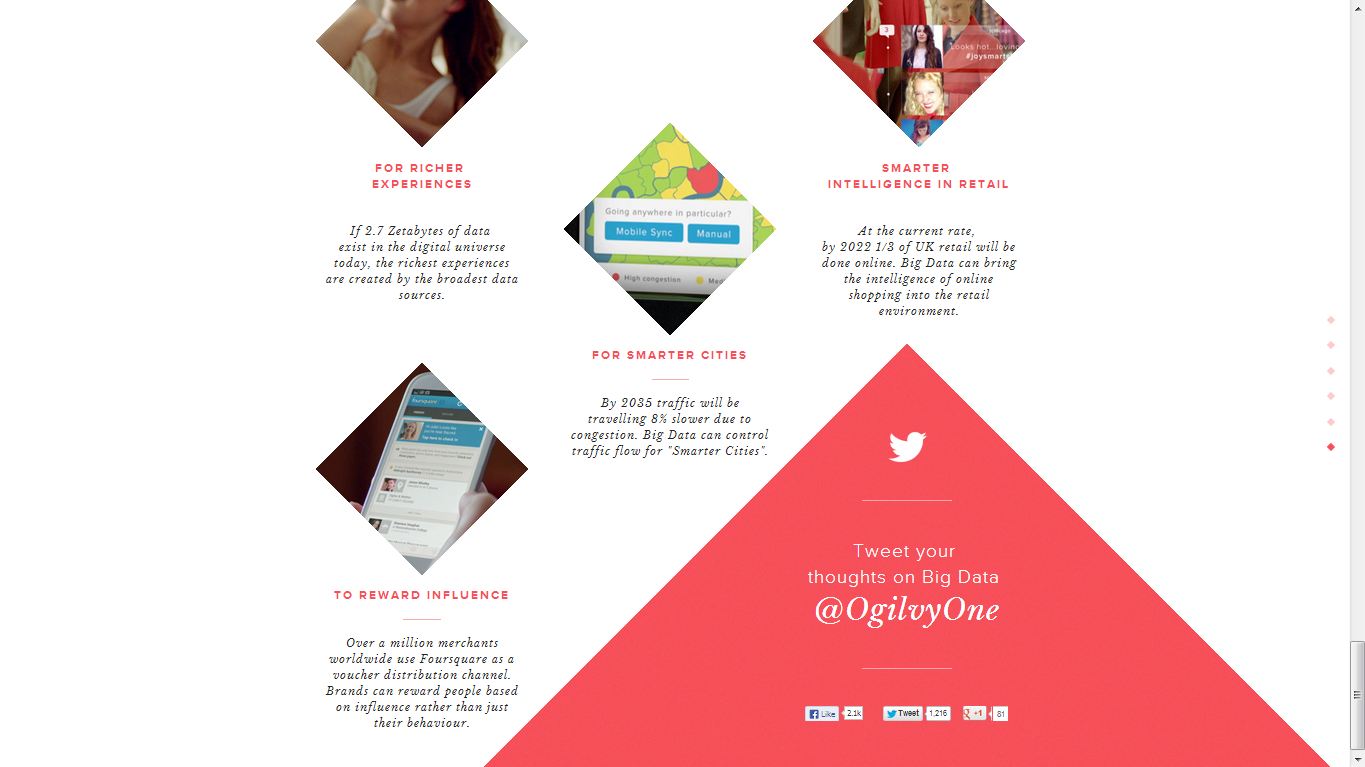
What I love the most about this is the footer area (or the most-bottom part of the page). Triangular and diamond-shaped images appear and are arranged in a good way. It just gives a sharp and intelligent feel in the whole site.
Juliana Bicycles
If you prefer to pop eyes with photography-infused web design, this site is a good candidate. The owners invested on photography as their slideshow. This site is a good inspiration for people who are good in both photography and web design. The photos they took are exquisite and truly manifests majesty in the simplest way imaginable.

It also has a trendy navigation button. This is located at the top left corner of the page. This is very good thinking because it does not, in any way, block any image in the header section because it is hidden in a button. Also, like Ogilyv’s page, this one is responsive, which makes it good for touch phones and tablets too. (I loved it!)
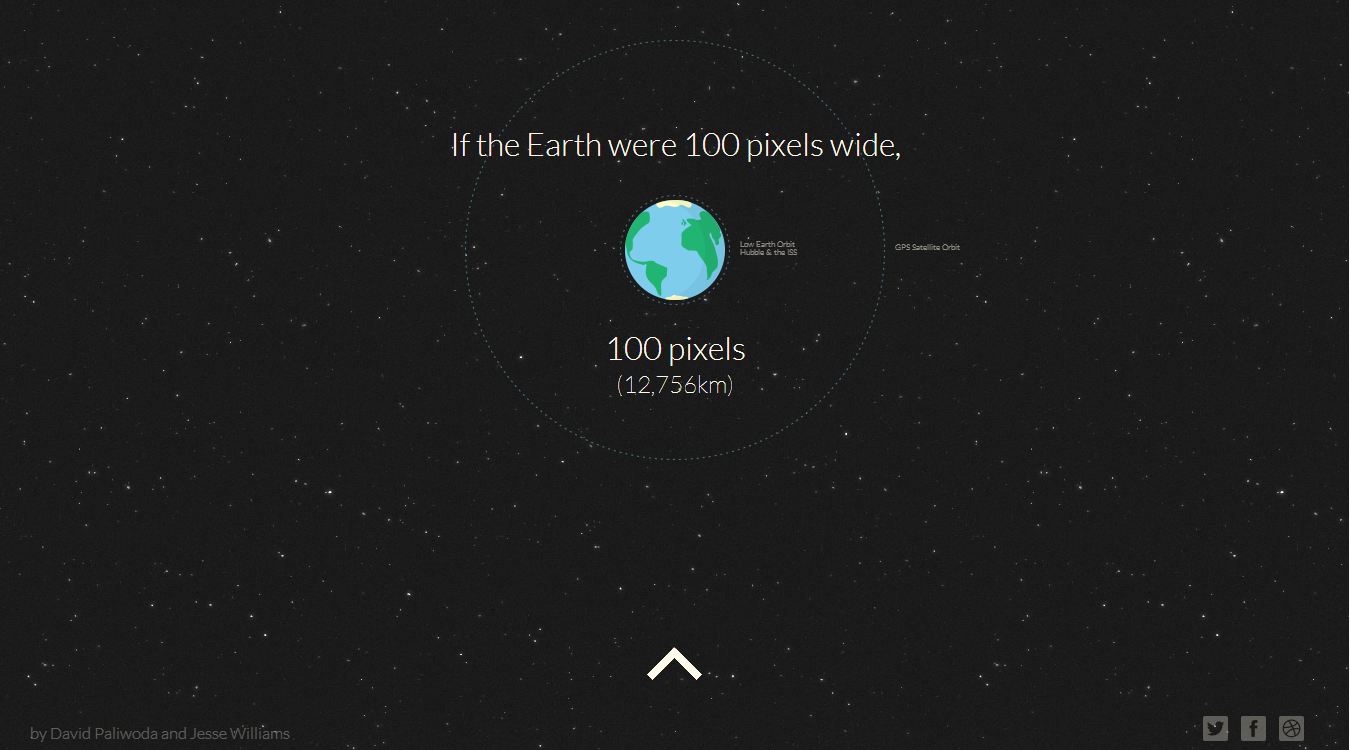
How far is it to mars?
All that I could say with this website is it’s clever. It used pixels to measure the distance of the Earth to the moon and to Mars. Well, it’s pretty geeky for someone who loves the outer space. But for web designers? Well, it’s a good wake up call to use the theme of the website to produce clever designs. It’s a wakeup call to think more and think beyond the design. The designs that will make your viewer go like, “Oh my goodness! Why didn’t I think of that”.

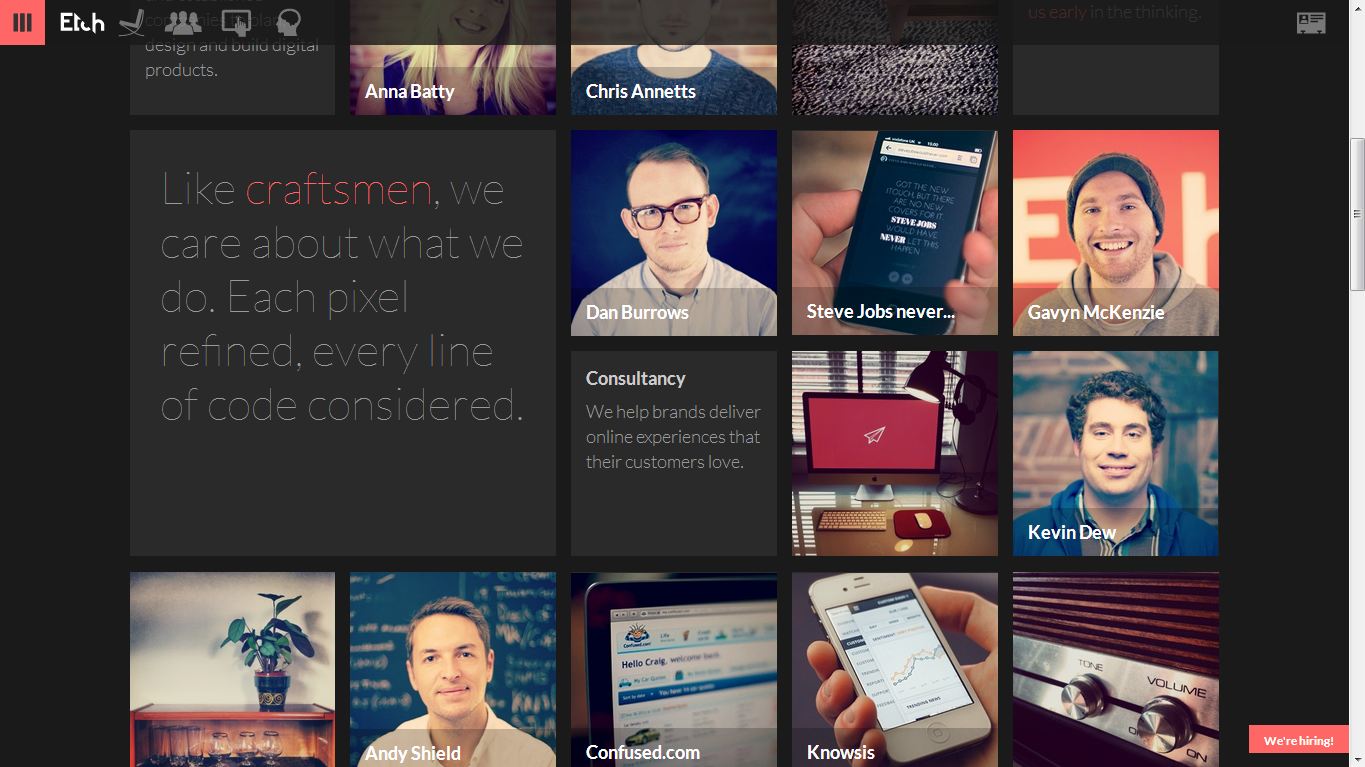
Etch Apps
Etch apps is my personal favorite. It’s uniquely designed. The website is influenced by the Metro style. This mainly popularized by Windows 8 and is derived from the Swiss-style design. It is usually characterized by square blocks acting as containers for menu and content.

In this website, the principles of simplicity and minimalism are very much reflected. The whole layout suggests organization of data and the website’s function to bring content. It focused more on directing the flow of information rather than using complicated images. It also used eye-relaxing images to sustain readership even for a long time.
What I like about this website is how everything fits in a single web page. Unlike the conventional home pages, which mainly act as a portal to different links within the website, Etch’s home page presents all elements at once. As you scroll through the page, you will be amazed at how they managed to place all content in the shortest and artisitic way possible.
Bonus: that contact icon located at the upper right corner of the page rocks!

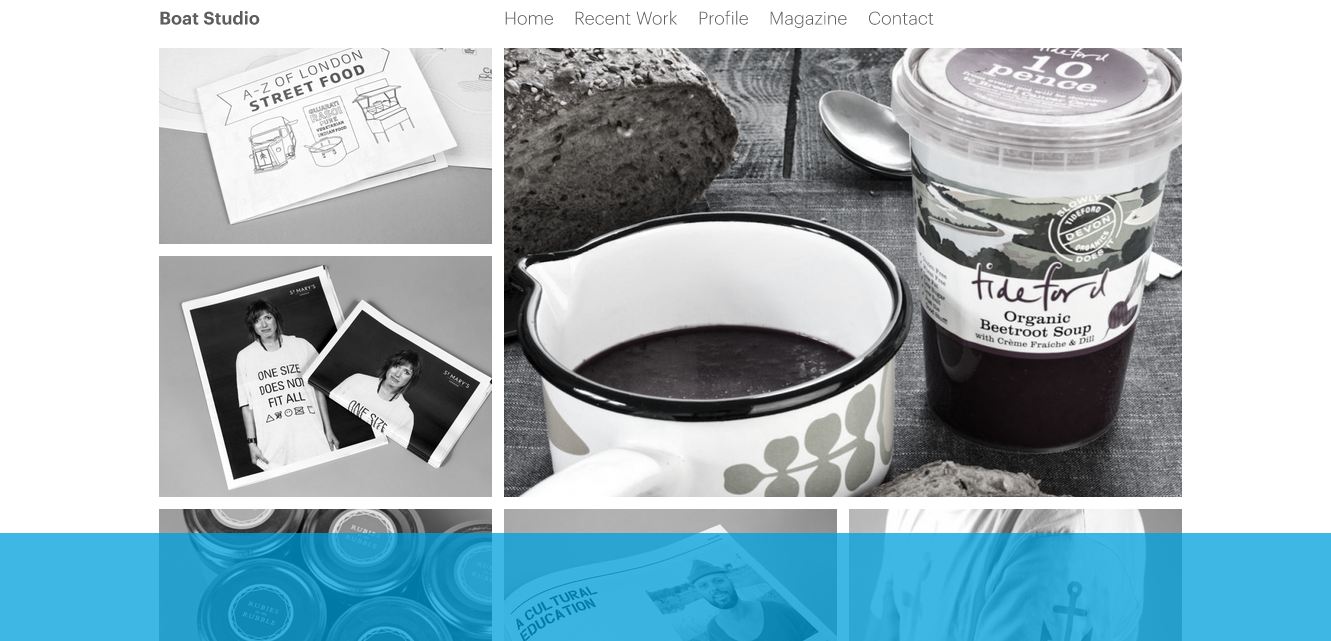
Boat Studio
This page literally brings color to toneless images. The website also showcases amazing photography in their layout. These images are arranged in the Metro style like etch. The only difference it has is that it used the hover option very ingeniously.
As the website loads in your browser, you will be able to see monochrome images arranged in block. They may seem boring, except that they are taken artistically. But they still could be boring because of their lack of color.

Not until you hover them. You’ll see the pictures breath life. They will slowly have colors and be more beautiful.
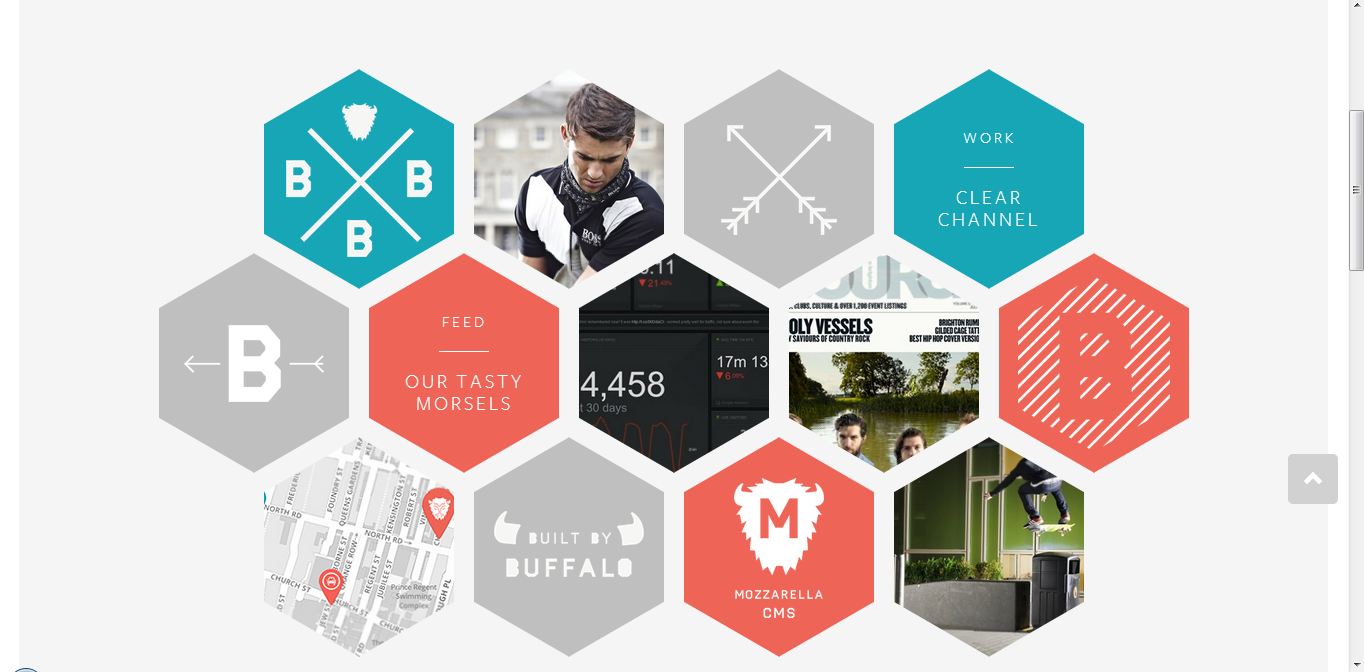
Builtbybuffalo
When the world goes for circles, squares and triangles, builtbybuffalo used hexagons. He tried to be different with his flat design principle. The designer tweaked the design making it a more attractive page. It did not go mainstream with the conventional shapes used in web design but explored it at took it to a better field.

I also like how the site displays its stats! The use of circular data panels gave touch and a creative pinch to the whole page. It’s like seeing a car dashboard where you could see if how fast you are going, the fuel rate of your car and the like.
Lorenzo Verzini
This sign is drawn in flat all over. It manifests how a designer is able to use flat design to his advantage. In this website, Lorenzo was able to apply all the elements of the flat design. He had used simple images with no 3d settings or so.
This was manifested on how the images look simple and easy to make. It also was able to use the colors well as they blended perfectly, producing a sense of consistency in the whole site. Spacing was not a problem as well because the site is clearly able to breath because of the ample white space it gave.

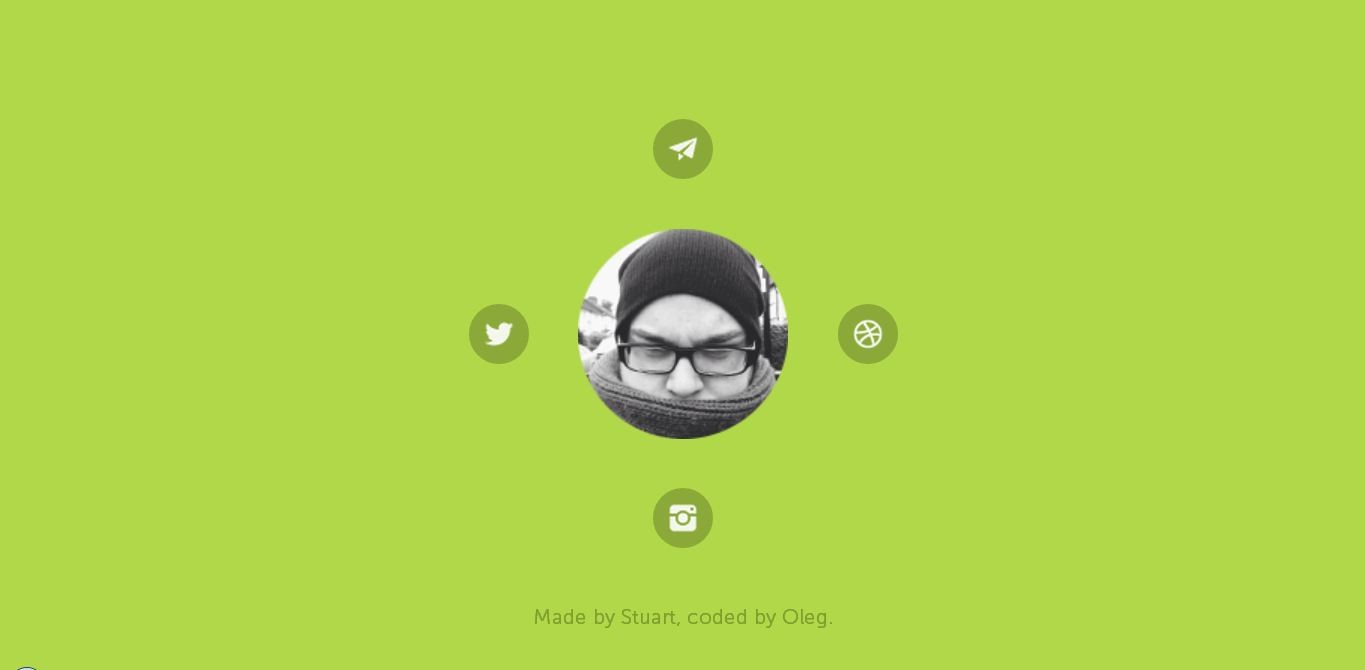
Stuart Regan
If you want simple, this is the perfect guy. His site is built to manifest extreme simplicity as the menu is located within a few pixels of space. It also gives you a very minimalistic feel as not all the space was bothered to use. This just proves how this site is simple, both in design and in purpose.
TIP: click on the center image on the web

These designs should always act as guides to improve your own projects. Sometimes, all you need to make that creative brain of yours work is some inspiration!
This post may contain affiliate links. See our disclosure about affiliate links here.