The fold, also known as the scroll, is the position on a website where the browsers will begin to scroll down. Elements that can’t be seen without scrolling down are “below the fold” and some people believe that it is smart to keep the important information above the fold and don’t force the user to scroll down to view it.
The whole space below the fold is for less important information and, depending on the resolution of the screen, this can be at around 600 pixels down on a 1024 x 768 screen, 850 pixels down on a 1200 x 1024 screen and around 1030 pixels down on a big 1600 x 1200 screen.
The term of “above the fold” comes from the newspaper industry and is used today for both papers and websites. For example, most papers are delivered or displayed folded up, meaning that only the top half of the front page is visible at a first glance – therefore the most important information has to be placed above the fold.
Advertisers also prefer the visible part of a newspaper or web page, therefore an advertiser will pay much less for an ad space in the footer than in the header.
Does the fold really exist?
Well yes, it seems it does, because many people know about it and it is taken into consideration by designers, both for online and offline work. There is a clear advantage of being visible on top of the page, no doubt about it.
There is also an advantage of being visible at a quick glance. And it is also rather normal to pay more for an ad box there. There are books and design cases written about the fold, so there must be something to it.
What is interesting about the fold is the fact that users have lots of different screen sizes and the visible content is not the same on every computer. This makes the job harder for a designer or developer, because if an advertiser pays for a spot above the fold, this might be difficult to make for small screen sizes if the design does not allow for it.
So yes, the fold exists and it was a problem a few years ago (more about this right away), but I am wondering if we should still pay attention to it, in the conditions we have today, when small screen sizes – mobile devices, tablets – have taken over computers with big screens.
Where does the concept come from?
Well, if we take a look 16 years back, we can find research by Jakob Nielsen (source) which says that only 10% of his test participants scrolled during normal browsing. Sure, that was back in the beginning of the 90s, while in 1997 his new usability test showed that users learned to scroll, but it still reduces usability. In 2010 he did a follow-up and presented totally different data, such as people spending around 80% over the fold, while attention to content under the fold dramatically decreased.
We’ve heard about the fold from ClickTale as well, which published a study six years ago, finding out that 91% of the users have a scrollbar and only 75% of them scrolled. Only 22% of them scrolled to the bottom of the page, which explains why an advertising space in the footer is not so expensive compared to the space on top.

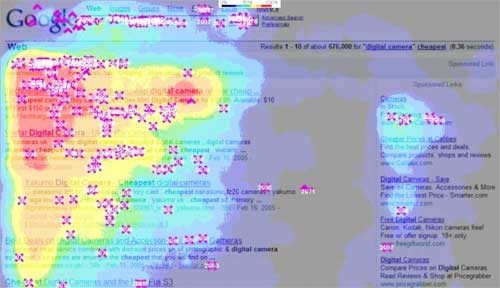
Example of eye tracking on a Google page
The same company followed up with a study one year later and showed results through eye tracking and mouse heatmaps analysis that made clear the following: the top and bottom content are in focus, while the attention dropped somewhere in between.
This means the header and footer are the most important parts of a website, although the header was 17 times more likely to be seen by all visitors than the footer.
In the same year of 2007, a spectacular article by Milissa Tarquini (source) was released and revealed that people actually scroll down and not only view, but also interact with the bottom of a page, unlike what the other studies showed.
What about advertising?
The content is the most important part of a web site, but today there are examples of successful web pages with not a lot of it, but with lots of advertising. Money rules the world today so advertisers actions have to be considered in this controversy. As mentioned several times before, the prices for advertising space differs from site to site, but moreso from position to position.
Chitika has a very interesting point of view, based on different tests, which say that from over 22 million impressions analyzed, ads placed over the fold have a 44% higher click rate than those placed below.
But as said before, this is very difficult to control because of the many different screen sizes – what’s high above your fold could be under the fold of your teacher’s screen.
A more in-depth analysis was made by Casal Media. Two billion impressions were followed (source) and this showed that ads placed over the fold are seven times more likely to be clicked, while MarketingSherpa’s study showed that ads below the fold were not even noticed by 75% of the visitors.
When talking about advertising in particular, the results are clear: what is placed over the fold is more visible and has a higher click rate than what is placed below – but really, didn’t you expect this? We didn’t need studies that cost, probably, tens of thousands of dollars to tell us that. We knew it anyway and the proof is that everybody knows the prices in advertising – or, at least, the approximate fees for every single section.
So there is a problem…
Well yes, after reading the first part of the article it seems there is – and I totally agree with this fact. Everybody ignoring this obvious issue “doesn’t know internet“, so to speak.
The problem comes from people in the business such as project managers, developers or even clients who don’t want to make critical mistakes on their web pages, like placing the advertising space somewhere not profitable or visible.
Some of them go so far that they want everything important above the 600 pixel mark (they heard somewhere this is the common line of the fold) and this annoys designers and developers, because not only there is no default line, but it all depends on the screen and it is purely impossible to make it work on all the sizes and resolutions. Even though the width can be set to 100% and be flexible, the height is not as easy to manipulate.
And even if we manage to, the problem would be the same, because the content will be extended horizontally instead of vertically and we will still have a fold, only a different type.
The place below the fold is not No Man’s Land, unlike what many business executives think. Usability tests show that there is nothing wrong with the content below the fold, because most of the sites have a scroll bar today and the user is educated to scroll down.
Placing advertising there is no problem either. They still have a conversion rate, a click rate and you can still make money.
And if there is a problem, how do we solve it?
Well, there is no real perfect solution, so I will have to throw some ideas out there, but with some things to take into account. We can’t control how the user accesses and views our webpage, therefore we have to focus on improving the things we can control.
Keep in mind that if you are not too interested in this subject, you don’t need to change anything in the way you design, but if you’ve already read this far, it’s very likely that you’re looking for some answers. So, here you go…
Design Intelligently
It is not very smart to lead the user into thinking the site finishes where the content box ends, like many designs do today by using a bottom border. Many users think the site ends right after the content and do not even see the footer anymore because of this – you want to avoid this.
It’s difficult to make a website work for more resolutions and designing for the majority is not a solution either. Even though the browser statistics show 1280 x 1024 and 1280 x 800 as the most popular displays, this is a total of less than 30% of the internet users.
What about the rest? Try to use design techniques that are common to different displays at the same time (such as flexible width). You need to provide the same experience to all the users, regardless of their screen resolution.
Focus on Content
As said before, the most important thing on a web page is still the content, therefore it’s the first element you should think about. People don’t look for advertising first, but for content that seems relevant to their interests at the moment.
If they are interested in the content, they will have no problem scrolling down below the fold, so don’t worry about it too much if you know users come to your webpage for content. If you have a high return rate of visitors (check it with Google Analytics), they definitely come back for content, so you are on the right track – don’t worry about the fold.
Just continue doing what you do and this problem will never be something you have to think about.
One of the few issues that might appear for you, however, is the fact that the scrollbars are decreasing as indicators. Apple’s new OS X Lion doesn’t feature a visible scrollbar by default, although you can make it visible by changing your options.
This happens because of the mobile approach and Apple’s interface is already beginning to shift gears in this matter.
Think About What’s on Top
“With great power comes great responsibility” is a well-known quote from a huge American writer. With the power you have as a designer, you have a great responsibility of designing things right. You need to spend a lot of time thinking about what is worthy enough of being on top.
This takes a lot of time and research, but it will pay off in the end. Also, think of the advertising spaces you want to have and position them strategically.
In my opinion the beginning of the content has to always be over the fold. When you design, test on small screens and check if the beginning of the content is visible. Otherwise, go back in the code and make it visible.
If the content (which is the most attractive element on a web page) is not visible, how do you expect to keep the attention of those 25% of the people in ClickTale’s research that do not scroll at all?
Conclusion
So yes, the fold exists even though many people deny it; and the fold is a problem as well, but only if you make it one. There are designers out there who don’t care about it and they still earn money and provide good results. But if you think of the fold too much, then I hope the tips above will help you get over it.
It is really not that big of a deal if you don’t turn it into one.
This post may contain affiliate links. See our disclosure about affiliate links here.