Adobe Photoshop is the most powerful image editing software, having a great variety of tools to do your desired actions in order to create astonishing graphics and making your images look amazing.
It is the best photo editing software currently available, but it is not easy to learn. It takes time and guidance to even learn the basics. If you’re just getting started with the application, then you have found the perfect article!
24,500+ Photoshop Actions, Photoshop Brushes, Print Templates and Fonts are now available for just $29 per month with Envato Elements
By joining Envato Elements you gain access to plenty of Photoshop Actions, as well as many other useful design elements. All of this is available for a single monthly subscription to Envato Elements. Join today, and gain access to a massive and growing library of 24,500+ creative assetswith unlimited downloads.
1. Getting Started with Photoshop
If you are just getting started with Photoshop then this article is worth a read, it discusses Photoshop and Fireworks interfaces and common tools, and explains few basic tasks such as creating new documents and saving files for the Web. If you go through it whole article you will have basic knowledge of all tools you will need to work with.

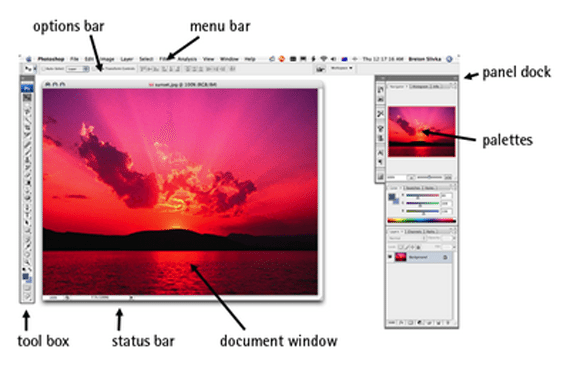
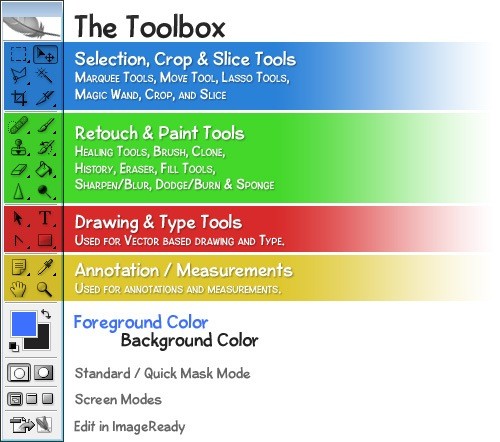
2. Photoshop’s Toolbox
In this tutorial, Photoshop’s Toolbox will be introduced to you, describing the basic functions of every tool present in Toolbox.

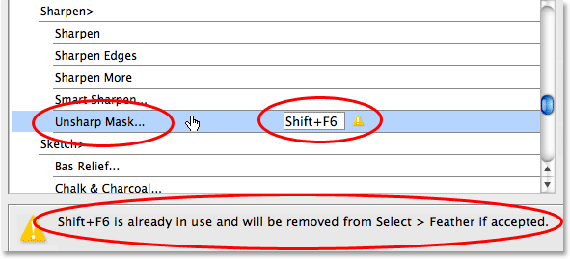
3. Create Your Own Custom Photoshop Keyboard Shortcuts
Using Keyboard shortcuts is a great way to speed up your workflow and make both you and Photoshop much more efficient. In this tutorial you will learn how to create custom keyboard shortcuts in Photoshop.

4. Photoshop Secret Shortcuts
This list provides you 30 secret Photoshop shortcuts. “Secret” because they are not mentioned in the menus. They will surly help you in boost your productivity.

5. Working with Layers in Photoshop
Learning Photoshop Layers should be very important to learn Photoshop. Layers are like parts of an image, working on different layers will make it lot easier and will not effect other parts on the image, we can also say that layers are like colorless papers arranged on top of each other, on which we can work separately without making any changes to other papers.

6. Photoshop Pen Tool Guide
Pen tool is very important as it is used in drawing shapes and objects. This guide will teach you to create simple shapes using Pen tool.

7. Making Selections With The Pen Tool
If you don’t want any conflicts in making selections in Photoshop then you should know how to use Pen tool as a selection tool. It is the best practice to use Pen tool for selection and this basic guide will help you if you don’t know how to use Pen tool for making selection.

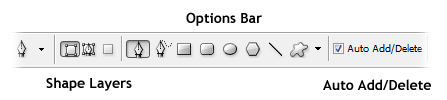
8. Photoshop Shapes
In this Adobe Photoshop tutorial, you will learn everything you need to know to create and work with custom shapes in Photoshop.

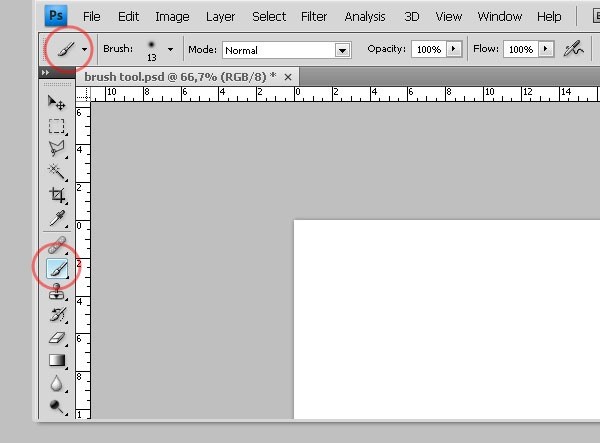
9. Photoshop Brush Tool: A Basic Guide
Mainly Photoshop Brush Tool is used to fill colors in pictures, but it has many other uses also, in fact you can explore this tool in endless ways. This comprehensive article will make you understand the Brush Tool and its main features.

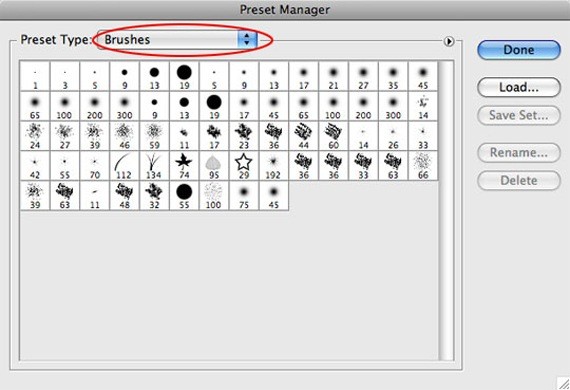
10. Installing And Managing Brushes
This basic Photoshop tutorial will demonstrate how to install brushes and few techniques that will help you keep your additions organized and safe.

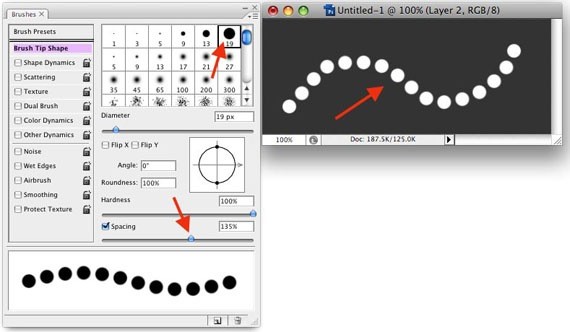
11. The hidden power of Photoshop brush tool
Discover the hidden power of Photoshop Brush tool with this guide.

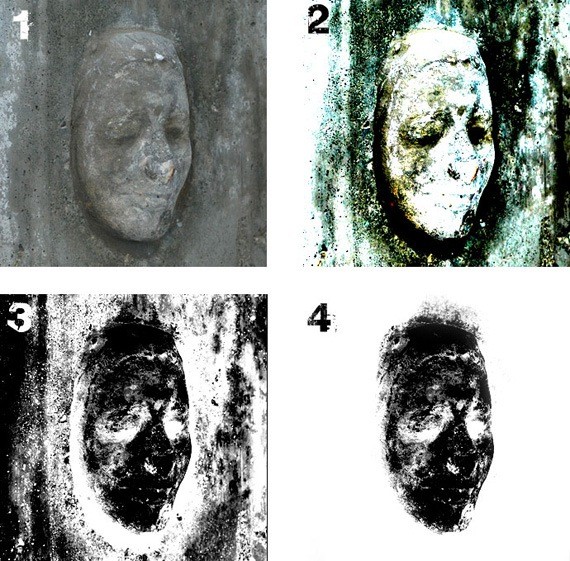
12. Creating your own Custom Adobe Photoshop Brushes
If you want some creativity and don’t want to use same brushes which are used again and again by other people then you can create your own custom brush. This tutorials will help you in doing so.

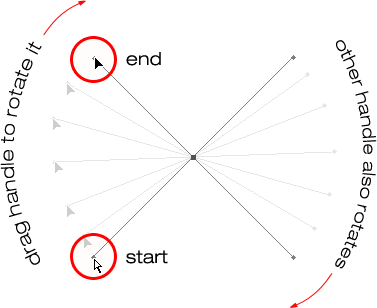
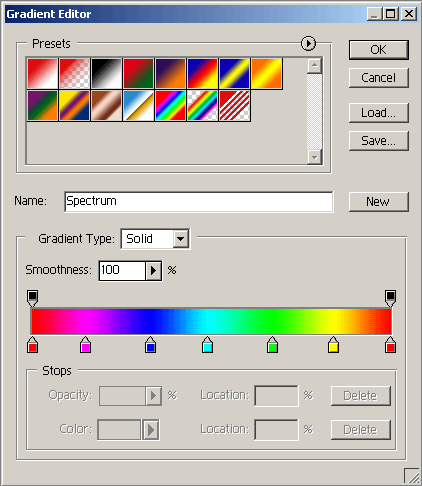
13. Photoshop Gradients
A gradient is a fill consisting of two or more colors blending together. In this guide you will learn how to create and use Photoshop Gradients.

14. A Comprehensive Introduction to Photoshop Selection Techniques
If you are facing any difficulties in making selections in Photoshop then this comprehensive guide about selection tools and techniques will definitely help you. It discuss different ways to make selection, more techniques you learn, better it will be.

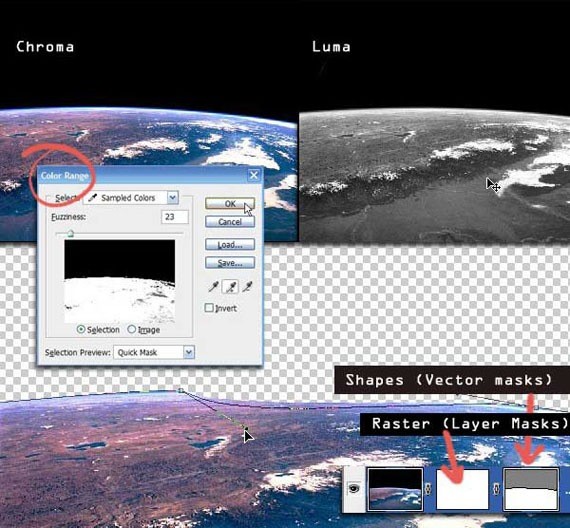
15. Image Masking Tools
Image masking is the process of marking the background around the object that effectively instructs the Photoshop software to print only what’s inside the selection and ignore everything that’s outside. This guide will teach you how to use Image Masking Tools effectively.

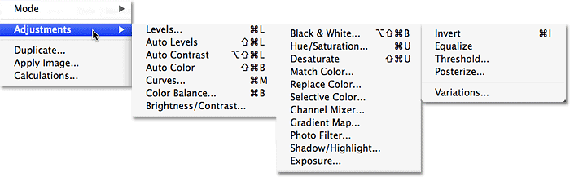
16. Photoshop Adjustment Layers
Photoshop Adjustment Layers allow you to apply an effect to a group of layers and edit that effect later while preserving original layers. In this tutorial you will learn the benefits of working with Photoshop Adjustment Layers.

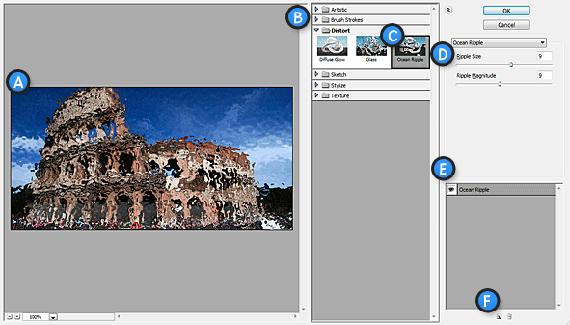
17. Photoshop’s Filters
Using Photoshop Filters you can change the appearance of an image, any selection or layer in Photoshop. This tutorial will demonstrate how to apply and use some common Photoshop Filters.

18. Retouch and Healing Tools
Retouching and Healing tools are very handy when you need to touch-up bit or spot healing in images. This tutorial will enable you to use some common healing tools.

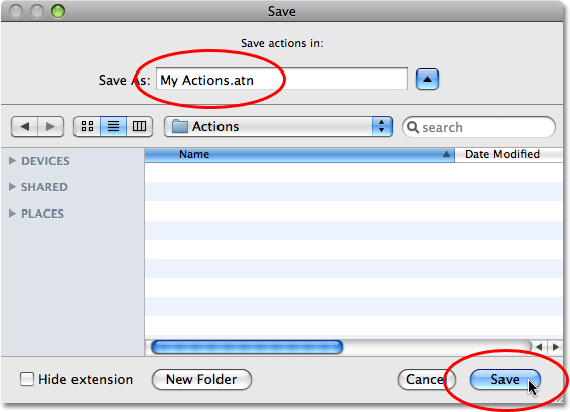
19. Photoshop Actions
Photoshop Actions make your work super fast, imagine you have to resize 50 or 60 images using Photoshop and you don’t know how to use Photoshop Actions? Huge trouble. For this purpose you can define a specific action first and it will resize images all by itself. This tutorial will help you in making and using Photoshop Actions.

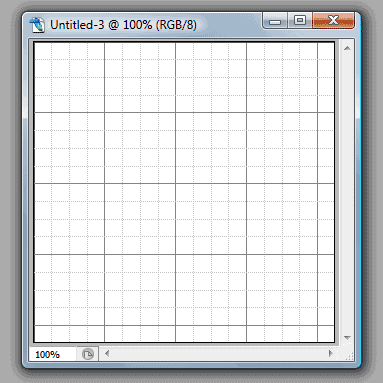
20. Use The Grid in Photoshop
The Grid is the perfect alignment tool for graphic design, and is very easy to use. By combining the Grid with the Snap feature, users can perfectly align objects along grid lines and subdivisions. Learn how to use Grid effectively from this tutorial.

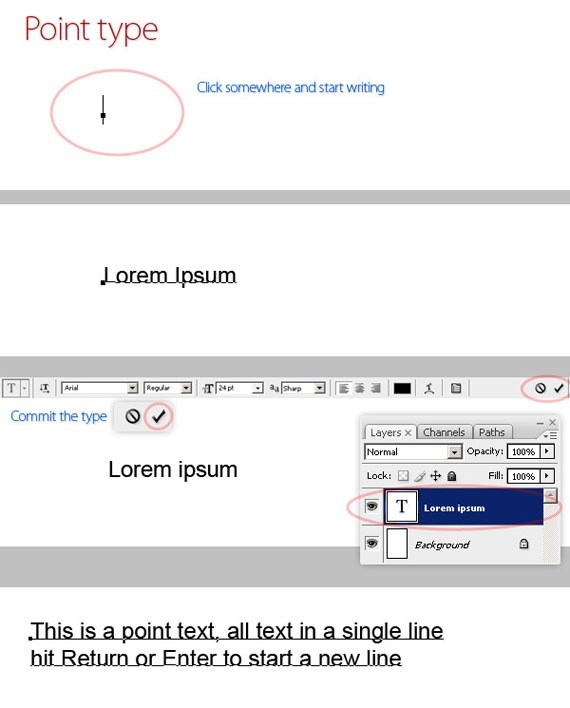
21. A Comprehensive Introduction to the Type Tool
Everybody knows Type tool is one of the most popular and powerful tool. Anyone can use it but this tutorial will explore all the potential this tool got, you will learn many techniques about type tool here.

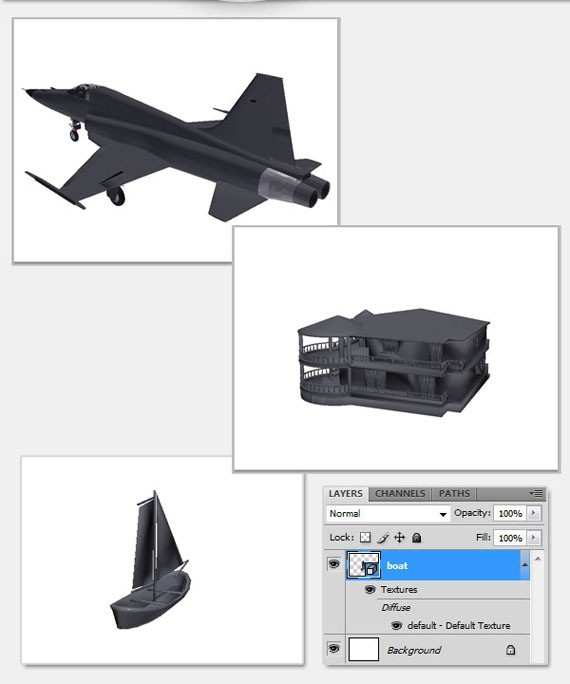
22. A Basic Guide to Photoshop’s 3D Tools
From opening a 3D file to rotating, scaling and moving it, working with meshes, creating textures or even materials, adding lights, and more, this tutorial covers most of the secrets of the useful feature 3D Tools of Photoshop. If you have it, why don’t you try? I can assure you that this guide will help you discover a brand new world of infinite possibilities.

This post may contain affiliate links. See our disclosure about affiliate links here.