This showcase consists of 50 3D websites that really stand out from crowd, and have received some viral attention and received awards!
Don’t think this is just another list – you’ll find endless inspiration in these websites. Each one of them is a definite masterpiece!
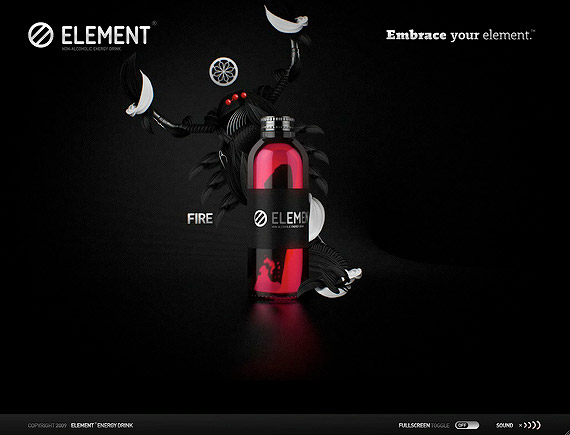
1. Element
It’s hard to describe just how cool this website is! With a very stylish intro and superb 3D animations, it all combines to create a great looking website.

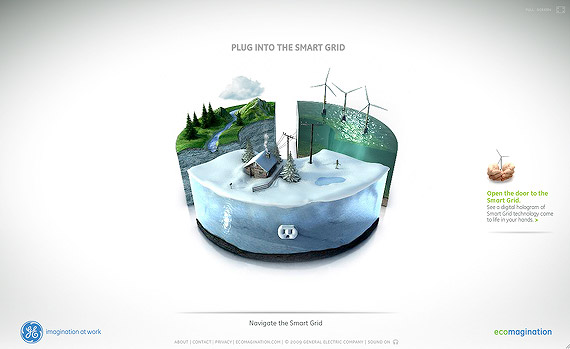
2. Ge
Cool website with beautiful 3D objects and animations. Every page has its own good looking 3D objects.

3. Gears Of War – Emergence Day
Brilliant peace of art! Massive 3D scene with animations. Beautifully made 3D fade-in, fade-out transitions for every page.

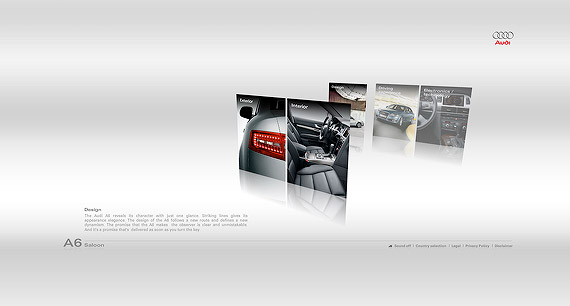
4. Audi A6
Simple but very good looking website with 3D menu and 3D transitions.

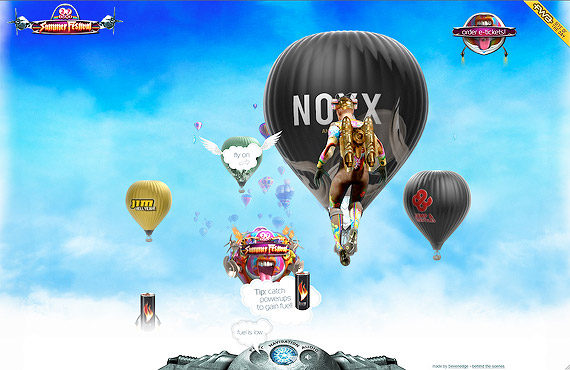
5. Summer Festival
Good looking website with fantastic 3D balloons and stunning animations. It has great features – if you just wait for some time and do nothing, a jet-man will run out of fuel and fall from the sky with an interesting animation. This website was awarded the “site of the day” on FWA.

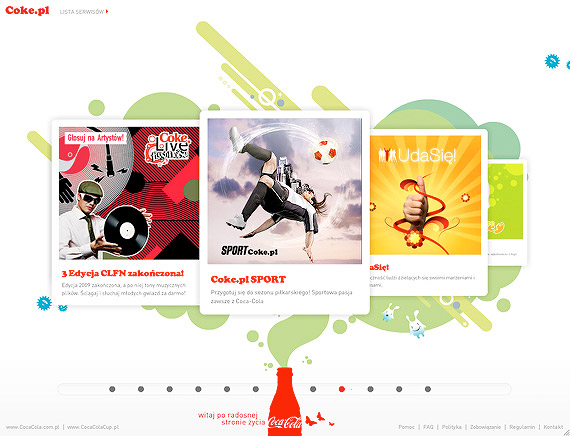
6. Coca Cola
What’s that? Hey, it’s Coca Cola! A very creative website which consists of many different sub-websites where each is different from each other with its own style, design, and animation.

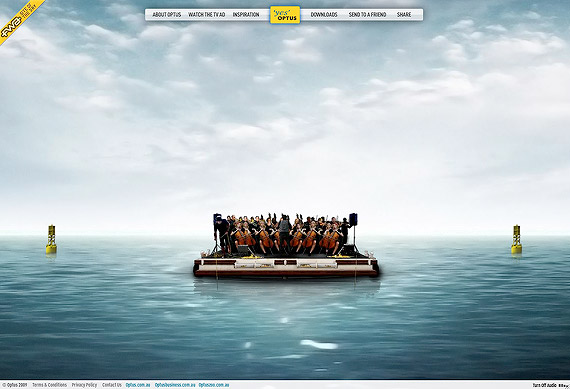
7. Optus Whale Song
Beautifully made website. Great underwater 3D scene. This website was awarded as “site of the day” on FWA.

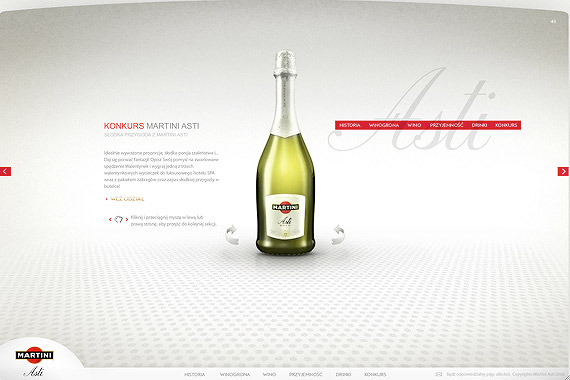
8. Martini Asti
Very classy website with 3D graphics and animations. Also it has cool 3D transitions.

9. White Void
Very beautifully made 3D menu. This 3D portfolio is a very good representation of the style called “minimalism.”

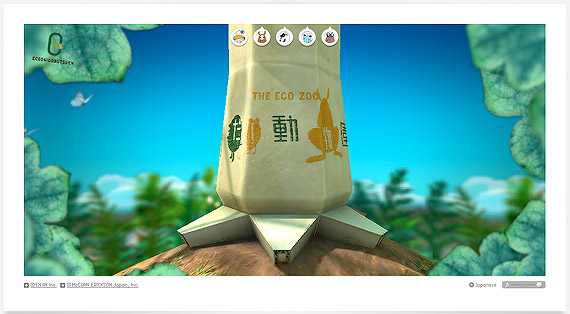
10. The Eco Zoo
A well made 3D website. This website consists not only of some 3D elements but the whole website is like a 3D world. Good work.

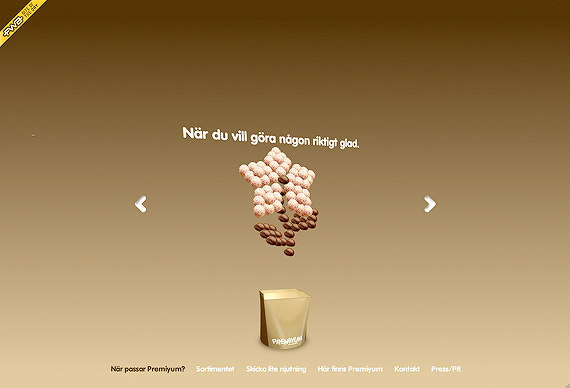
11. Premiyum
Beautiful 3D website with great 3D effects. Fantastic. This website was awarded as “site of the day” on FWA.

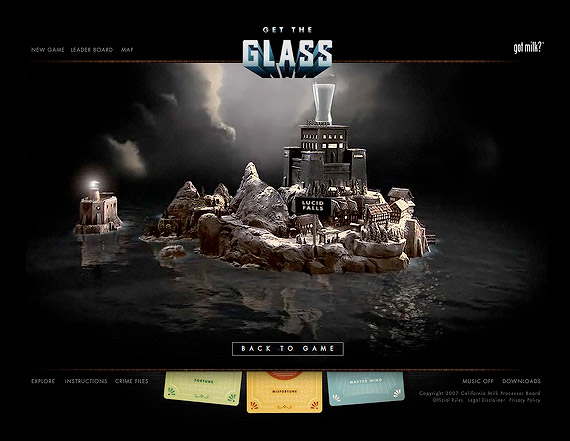
12. Get the Glass
Interesting Flash website with brilliant Flash intro which has tons of 3D elements.

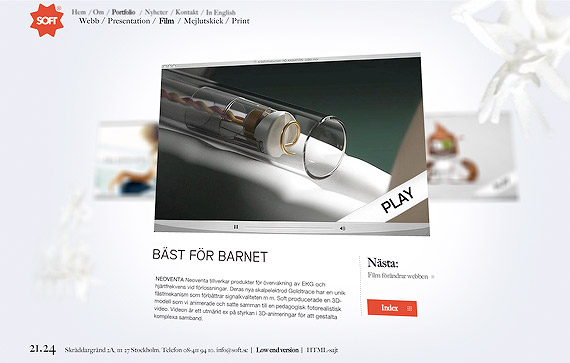
13. Sensi Soft
Beautiful work with beautiful 3D scene and animations. Consists of many different 3D scenes where each scene is like a different period of time.

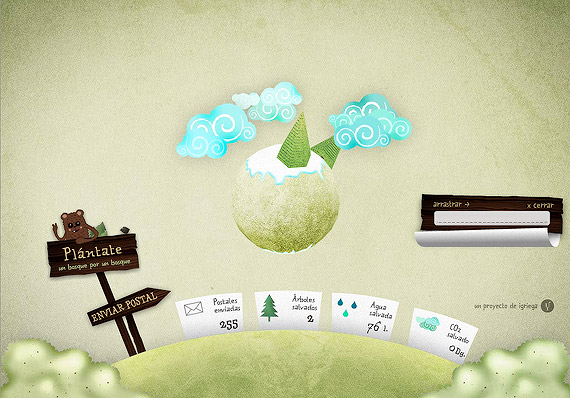
14. Plantate
Beautiful and cartoon style website. A 3D planet in the middle of the website which you can rotate using your mouse.

15. Soft Whiteroom
Beautiful website. Everything is in 3D and very nicely responds to mouse movements.

16. Ha-py Island
Very cheerful website. The whole site is in 3D where you can walk around with a bear. It feels like you are playing a 3D game of some sort. This website was awarded as “site of the day” on FWA.

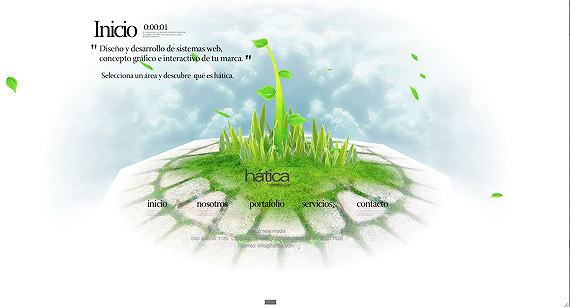
17. Hatica
Beautiful and simple website with a 3D object in the middle of website.

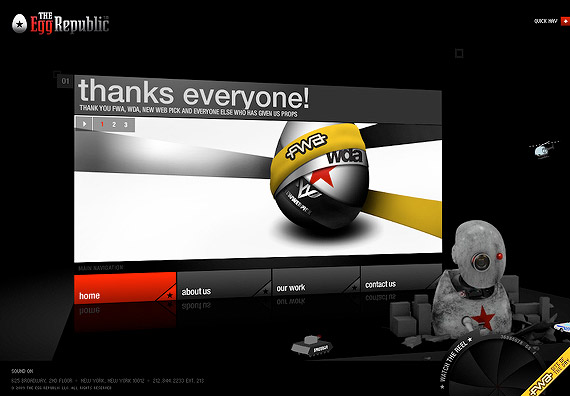
18. The Egg Republic
Beautifully made website. It has great 3D animations and transitions from one page to another. It’s also great that every page responds to movements of your mouse. This website was awarded as “site of the day” on FWA.

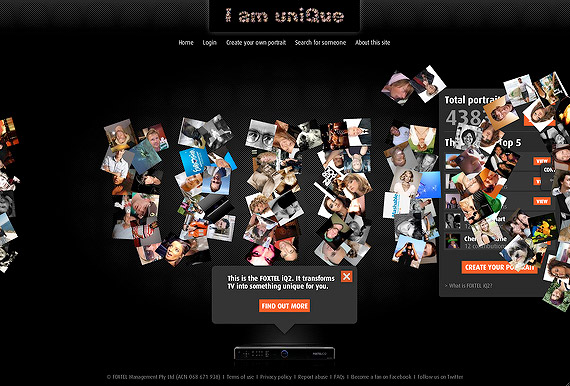
19. Foxtel I am uniQue
Social networking website where you can create your own unique 3D portrait. Fantastic idea with great working 3D.

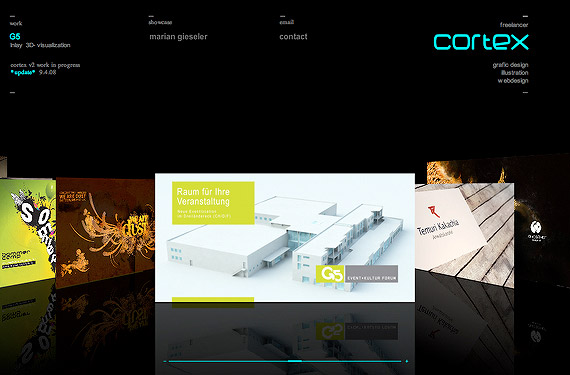
20. Cortex Design
Good looking 3D photo gallery with beautiful reflections. Just clean and simple.

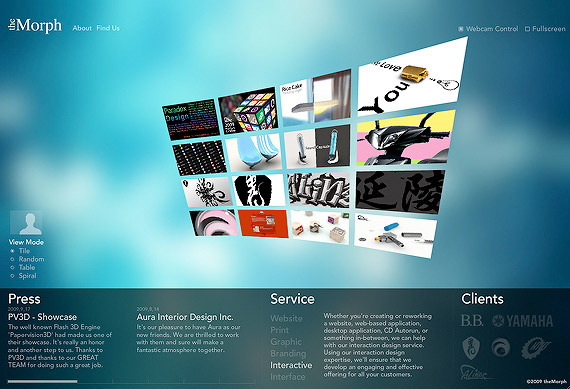
21. The Morph
This website is brilliant! Turn on your webcam and see how all 3D objects follow your motions. Or if you don’t have a webcam then this website also responds to movements of your mouse.

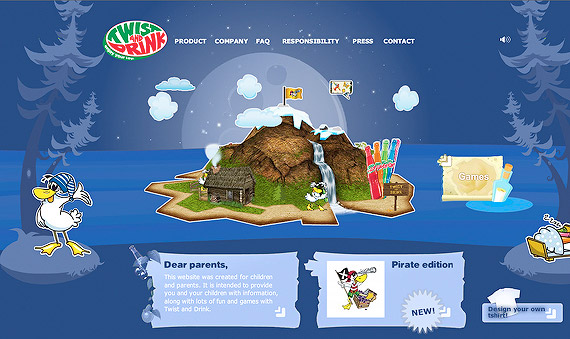
22. Twist and Drink
Cartoon style 3D website with mini games. Very well made!

23. Chuyue
Great piece of work! Beautifully made 3D menu and animations. You can even choose from 4 types of 3D menu layouts.

24. Mr A
A very cool website with awesome 3D work. Great 3D reflections and effects and there is also a mini game in the background.

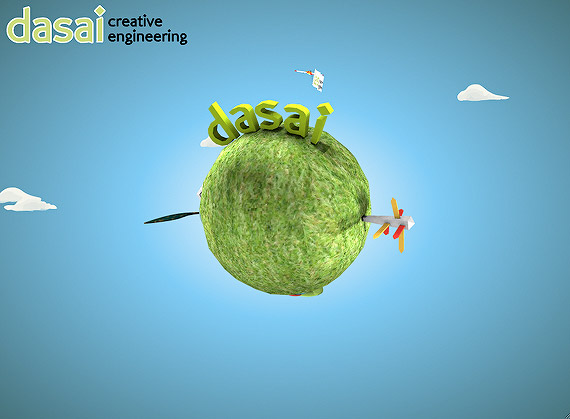
25. Dasai
A simple website with a 3D navigation menu as a planet. Good use of Papervision3D.

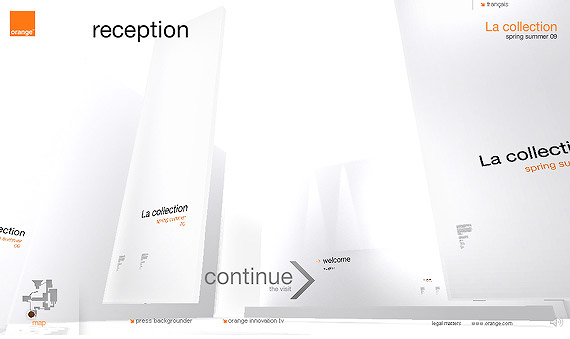
26. Orange
Great piece of work. Everything is in 3D. You walk from one page (room) to another. Well made 3D animations.

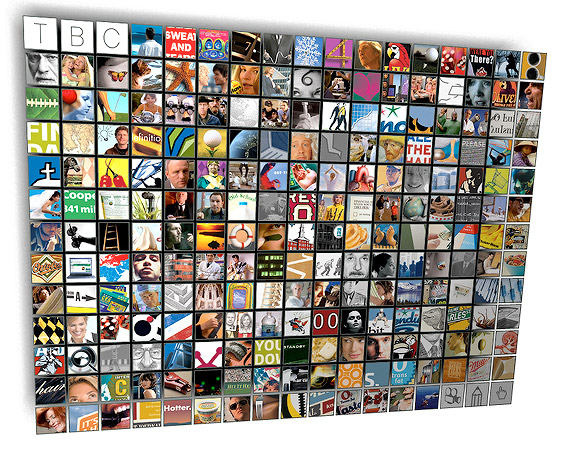
27. TBC
Very simple website with a pretty cool 3D menu as a library. And also it has a cool animation when you choose something in this 3D menu.

28. New Work City
Pretty interesting corporate website with some 3D animations. It also has a stunning design. Great work.

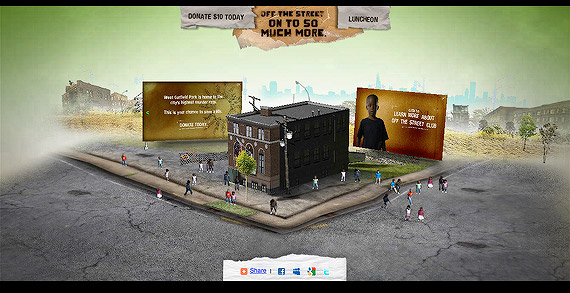
29. Off The Street Club
Interesting website with many 3D objects that can be rotated.

30. Eight Interactive Studio
Just a clean and simple website with 3D animations. Beautiful!

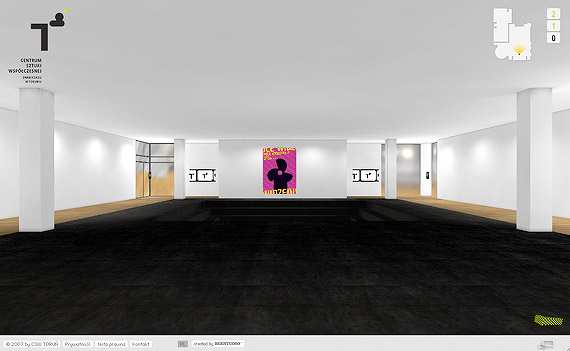
31. Ecsw
Great 3D website with a cool Flash intro. One of the coolest 3D features this website has, is that you can walk around the building by yourself.

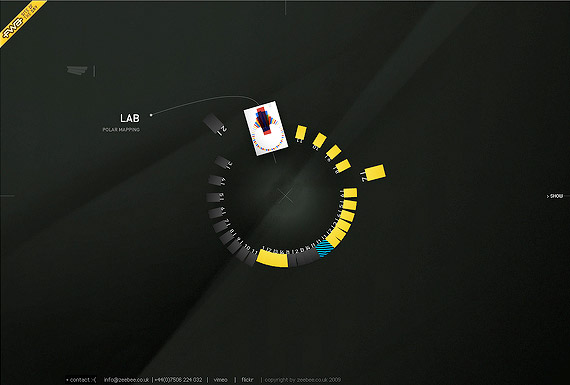
32. Zeebee visual communications
A small website with 3D effects that looks brilliant. This website was awarded as “site of the day” on FWA.

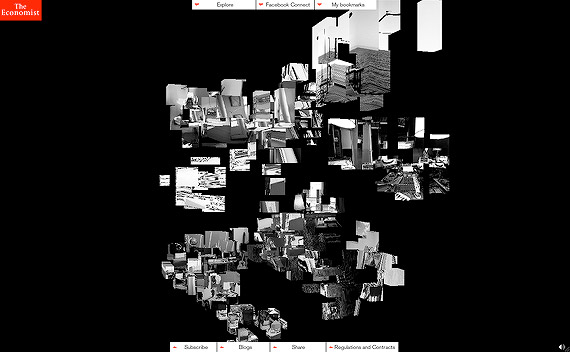
33. Thinking Space
Flash website that has a menu with a very interesting 3D effect. Good looking 3D transitions.

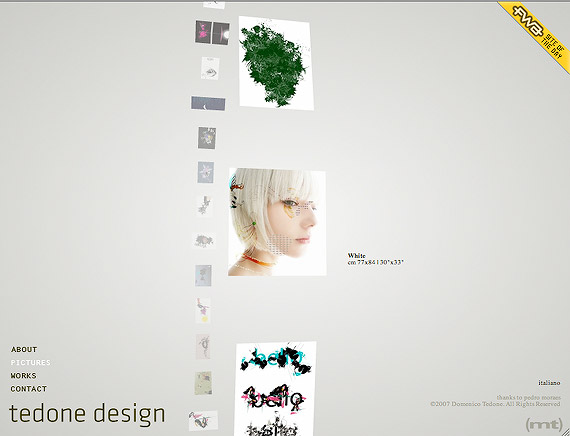
34. Domenico Tedone design
A clean and simple 3D website. Very well made. This website was awarded as “site of the day” on FWA.

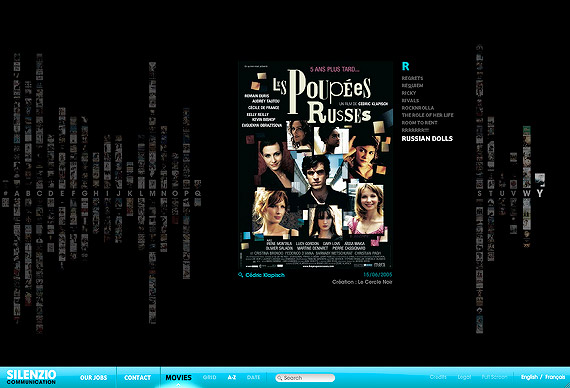
35. Silenzio
This is like a 3D movie library with beautiful 3D transitions. Every animation is very smooth. Good work.

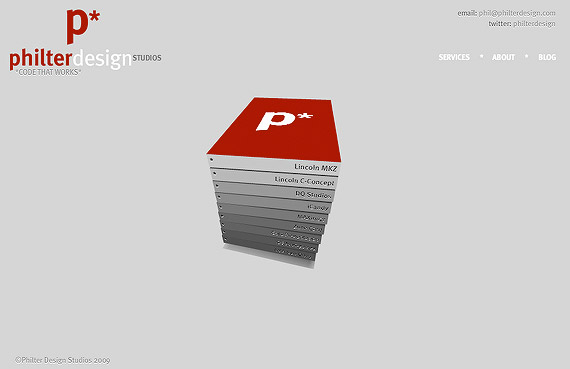
36. Philter Design
Simple and clean 3D website.

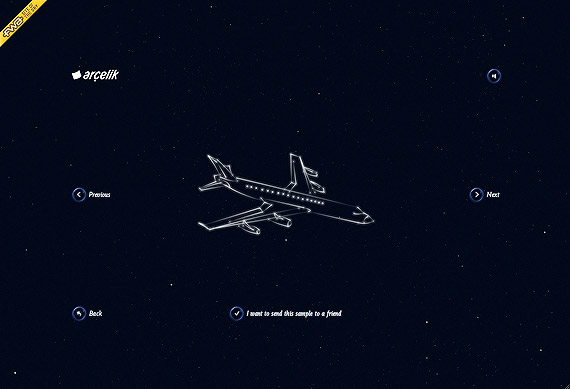
37. Rule the Stars
Interesting way of how to draw something – draw it in the sky with stars! Great 3D work. Can also be like a nice little present for your girlfriend/boyfriend (your drawing of course) – she/he will like it, I promise. This website was awarded as “site of the day” on FWA.

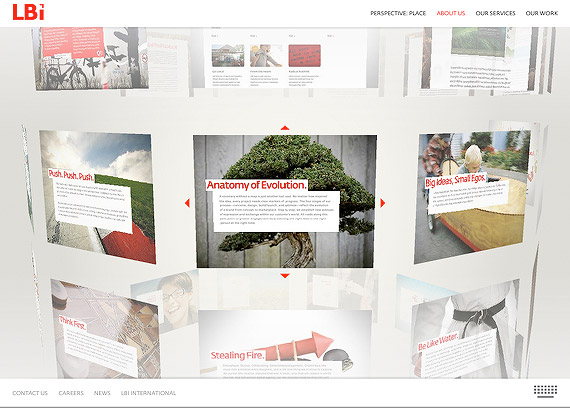
38. LBi Atlanta
Good looking website with very cool 3D navigation menu. Just hit “Browse” on the right side of the website to see 3D navigation menu.

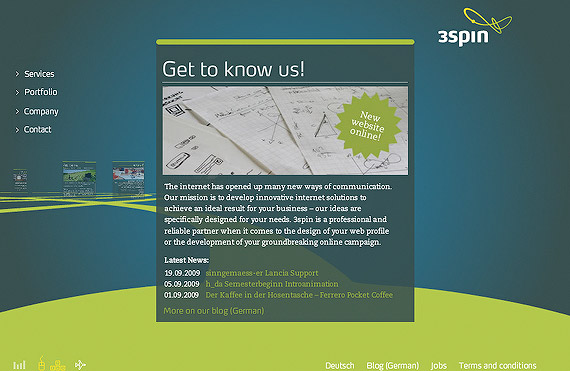
39. 3spin
Very good looking website with awesome 3D navigation menu where you fly from one page to another.

40. Comcast Town
Very big and cheerful flash website with many interesting 3D elements.

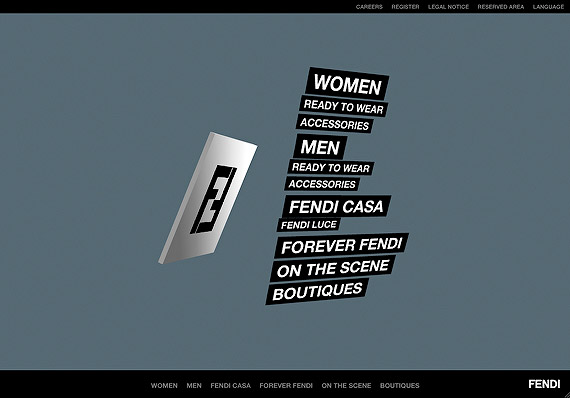
41. Fendi
Website with 3D photo gallery. Looks very good.

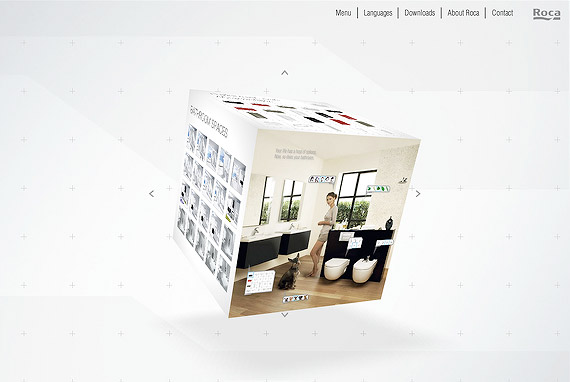
42. Roca Meridian
Clean and simple website in 3D cube.

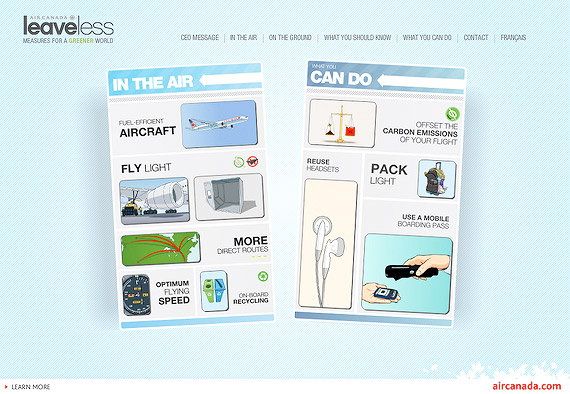
43. Air Canada Leaveless
Beautiful corporate style website with some 3D elements. Very smooth 3D animations. For example, there is a smooth animation when the card flips over.

44. Grillhelden
Website with 3D background which responds to mouse movements. Good looking website with great use of Papervision3D.

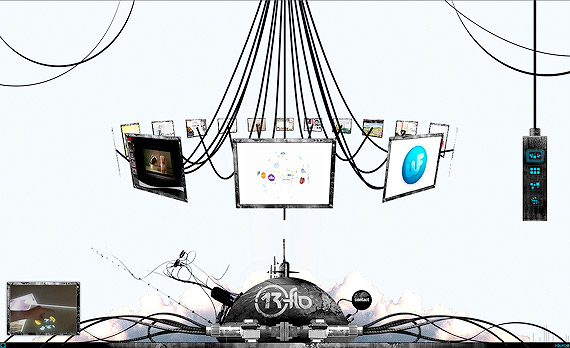
45. 13flo
Good looking website with a 3D menu. You can choose from 4 different versions of this layout.

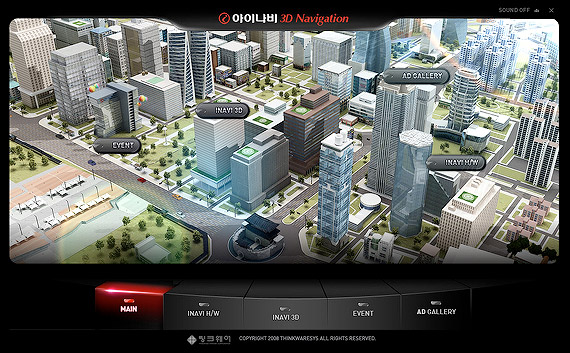
46. Inavi 3D
Great piece of work. Almost the whole scene is in 3D with awesome 3D transitions.

47. Njoore
Completely 3D website with very cool and entertaining loading as a mini game. I really enjoyed this little cheerful mini game. This website was awarded “site of the day” on FWA.

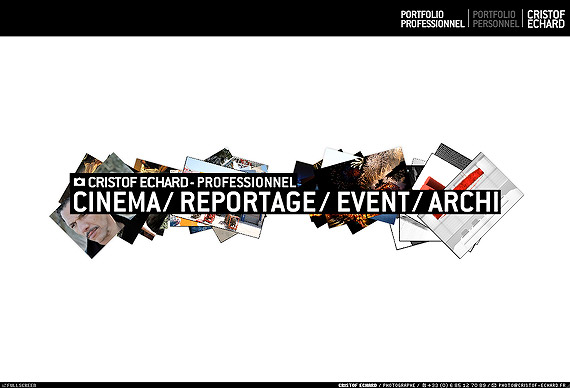
48. Cristof Echard
Portfolio website with beautiful 3D transition effects.

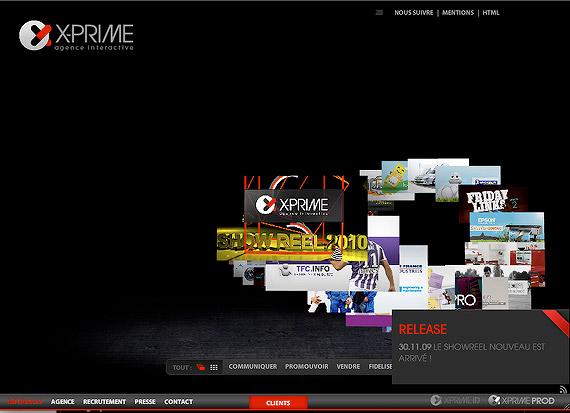
49. X-Prime
Very cool Flash website with 3D elements. It has an interesting 3D menu.

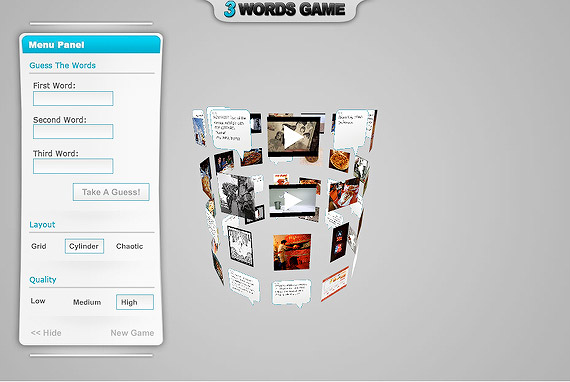
50. 3 Words Game
Very cool 3D navigation menu.

This post may contain affiliate links. See our disclosure about affiliate links here.